背景:需要给swiper增加图片懒加载优化性能,这里使用的是swiper自带的 lazy api。但是加了懒加载后发现滚动块的宽度变长了,这里的原因是我只给滚动条设置了宽度的样式但是没有给滚动块设置宽度的样式。于是我按照官方文档的做法给滚动块设置宽度。
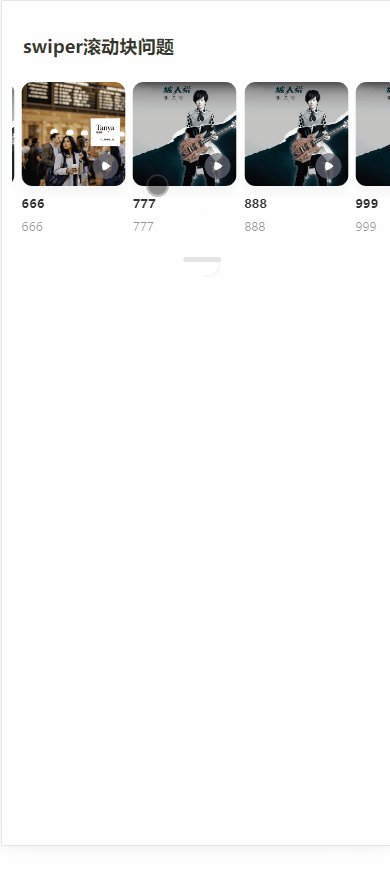
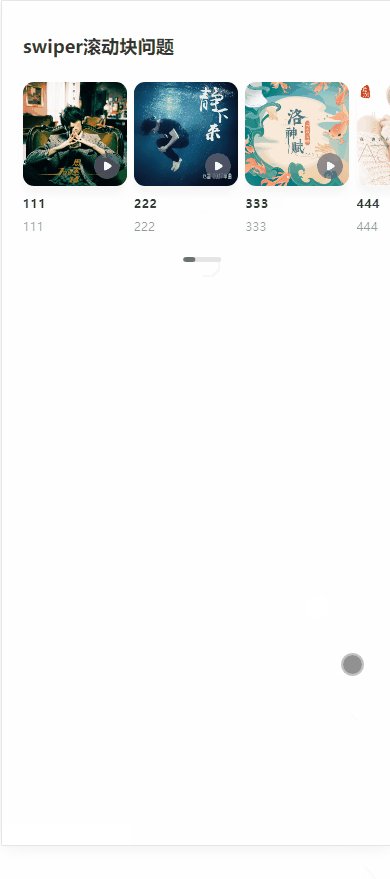
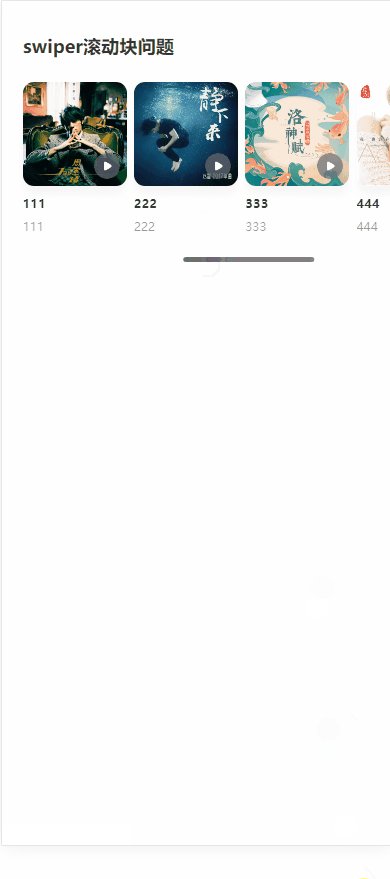
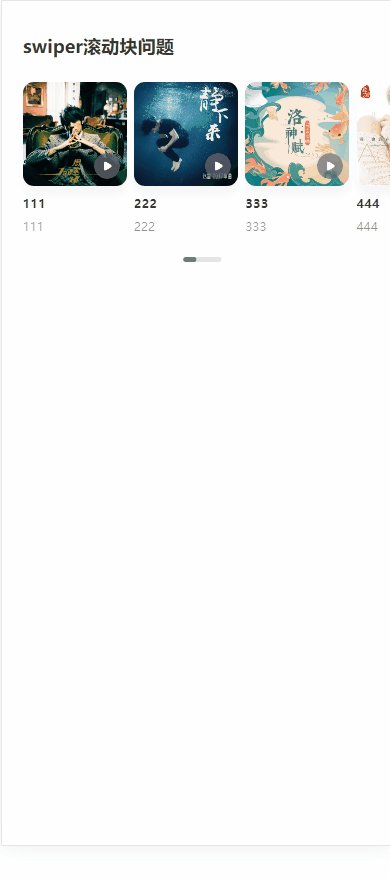
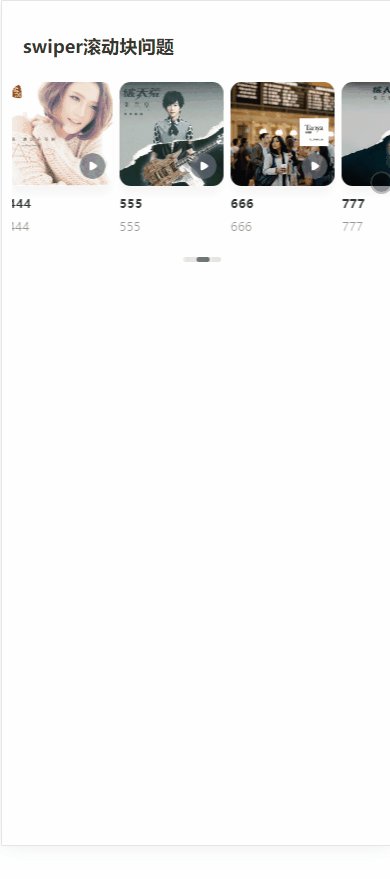
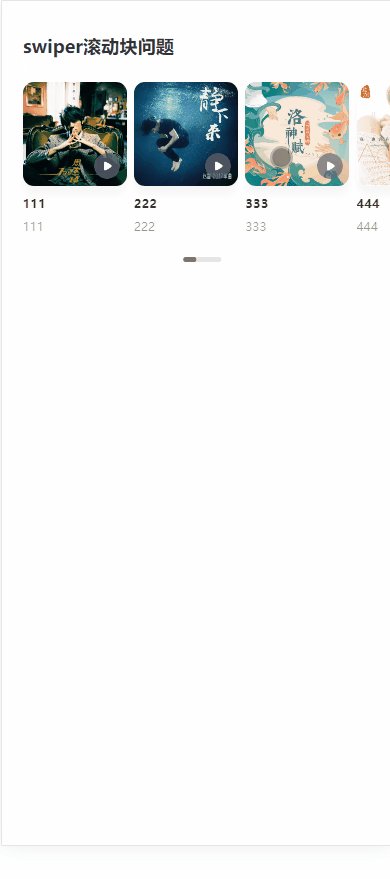
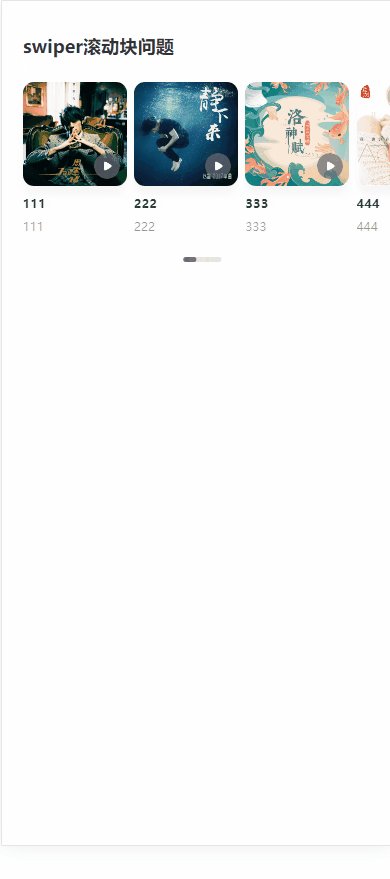
mySwiper.scrollbar.$dragEl.css('width','12px');加了宽度后刚进入页面时是正常的,但是滚动的时候宽度又边长了,如下图所示。

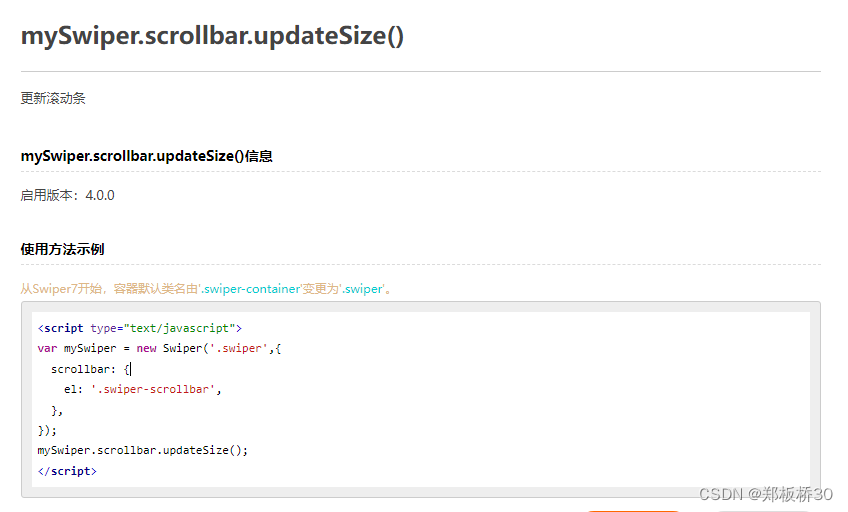
可以看到刚开始时滚动块的宽度是正常的,但是在滑动的时候滚动块的宽度就变了。在网上查阅时好像没发现类似的问题,然后我在看官方文档的时候发现原来swiper提供了一个 mySwiper.scrollbar.updateSize() 方法来更新滚动条的size。所以解决方法也很简单,在设置完滚动块的宽度后手动调用一次 mySwiper.scrollbar.updateSize() 就可以了
mySwiper.scrollbar.$dragEl.css('width','12px');
mySwiper.scrollbar.updateSize()//更改宽度后手动调用这个方法

总结:多思考,多读官方文档