(一)、使用DIV+CSS布局首页
1、HTML的块标记
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div>div1</div> <div>div2</div> <span>span1</span> <span>span2</span> </body> </html>2、CSS的入门
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> h1{ color:blue; font-size: 40px; } </style> </head> <body> <h1>标题1</h1> <h1 style="color:red;font-size: 300px;">标题2</h1> </body> </html>3、CSS的引入方式
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link href="../../css/demo1.css" rel="stylesheet" type="text/css" /> </head> <body> <h1>标题3</h1> </body> </html>4、CSS的选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> div{ border:1px solid blue; width:40px; height:45px; } #d1{ border:2px solid red; } .divClass{ border:2px solid yellow; } </style> </head> <body> <div id="d1">DIV1</div><br /> <div>DIV2</div><br /> <div class="divClass">DIV3</div><br /> <div class="divClass">DIV4</div><br /> <div>DIV5</div><br /> </body> </html>5、CSS的浮动
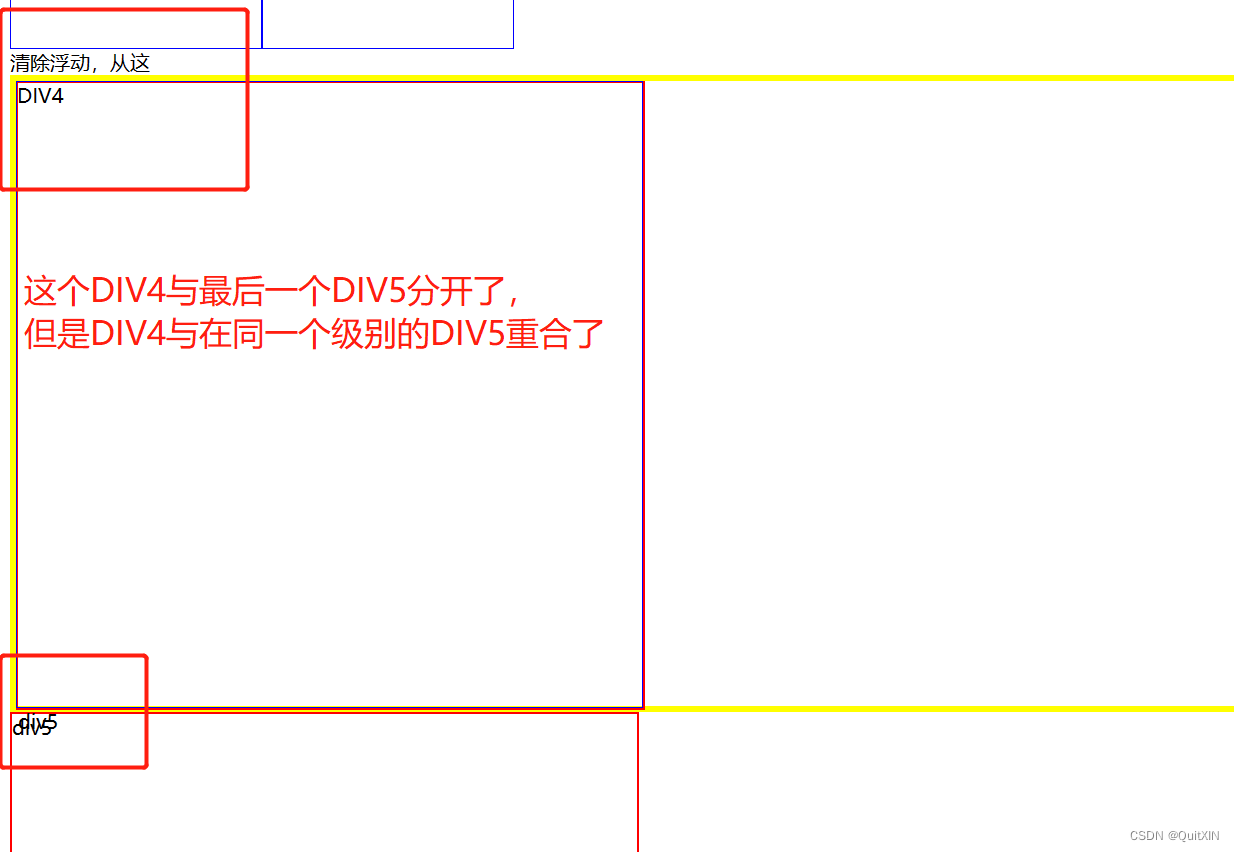
在浮动的div外套一个设置死宽度和高度的div,就可以让他和别的div分割,但是在这个设置死宽度的div内,其他的div子元素还是要清除浮动才可以!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> .divClass{ border:1px solid blue; width:200px; height:220px; } .divClass1{ border:2px solid red; width:200px; height:220px; } #d1{ float:left; } #d2{ float:left; } #d3{ float:right; } .clear{ clear:both; } #d4{ float:left; } </style> </head> <body> <div id="d1" class="divClass">DIV1</div> <div id="d2" class="divClass">DIV2</div> <div id="d3" class="divClass">DIV3</div> <div class="clear">清除浮动,从这</div> <div style="width: 1400px;height: 500px; border: 5px solid yellow ;"> <div id="d4" class="divClass" style="width: 500px;height: 500px;">DIV4</div> <div class="divClass1" style="width: 500px;height: 500px;">div5</div> </div> <!--<div class="clear">清除浮动,从这</div>--> <div class="divClass1" style="width: 500px;height: 500px;">div5</div> <!--<div id="d4" class="divClass">div6</div>--> </body> </html>6、CSS的其他选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> input[type="text"]{ background-color: red; } /*h1 strong{ color:red; }*/ h1 > strong{ color:red; } </style> </head> <body> <form> <input type="text" name="username"><br/> <!--被选中的选择器--> <input type="password" name="password"><br/> </form> <hr/> <em>em是斜体</em> <h1> This is <strong>very</strong> <strong>very</strong> important. </h1> <h1>This is <strong>very</strong> <strong>very红</strong> <em>really <strong>very</strong> </em> important. </h1> <div style="border: 1px solid blue;" width="500px">你好</div> </body> </html>7、综合:案例一:网站首页的DIV+CSS的布局
【注意】:要设置清除浮动,否则下个div就会到上个div(有设置浮动)的位置。不然就在浮动的div外套一个设置死宽度和高度的div,就可以让他和别的div分割,但是在这个设置死宽度的div内,其他的div子元素还是要清除浮动才可以!
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> <style> #bodyDiv{ border:1px solid blue; width:100%; } .logoDiv{ border:1px solid lightpink; width:33%; float:left; height:50px; } .clear{ clear:both; } #menuDiv{ width:100%; height:50px; border:1px solid yellow; background-color: black; } #menuDiv a{ font-size: 17px; color: white; } #imgDiv{ width:100%; border:1px solid blue; } .productClass{ width:100%; border:1px solid yellow; } .contentClass{ width:100%; border:1px solid red; } .contentClass font{ font-size: 30px; color: black; } </style> </head> <body> <!-- 整体的DIV --> <div id="bodyDiv"> <!-- logo的DIV --> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="48"> </div> <div class="logoDiv"> <img src="../img/header.png" height="48"> </div> <div class="logoDiv"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> </div> <!--logodiv全部向左浮动后清除浮动,便于往后的div的正常运行--> <div class="clear"></div> <!-- 导航栏Menu的DIV --> <div id="menuDiv"> <a href="">首页</a> <a href="">电脑办公</a> <a href="">手机数码</a> <a href="">烟酒糖茶</a> </div> <!-- 导航栏下方图片滚动的DIV --> <div id="imgDiv"> <img src="../img/1.jpg" width="100%"> </div> <!-- 热门商品的DIV --> <div class="productClass"> <!-- 文字+图片部分的DIV --> <div class="contentClass"> <font>热门商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV ,先分出两个div往左浮动,这样就分成了两列--> <div style="width:100%;border:1px solid yellow;"> <!--第一列为手机占两行那个--> <div style="width:15%;height: 460px;border:1px solid yellow;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <!--然后将第二列的分成两行,搞两个不设置浮动的div即可,--> <div style="width:84%;height: 460px;border:1px solid yellow;float:left;"> <div > <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <!--<div class="logoDiv"></div>--> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!--热门商品下方的 广告的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/ad.jpg" width="100%" height="80"> </div> <!-- 最新商品的DIV --> <div class="productClass"> <!-- 文字部分的DIV --> <div class="contentClass"> <font>最新商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV --> <div style="width:100%;border:1px solid blue;"> <div style="width:15%;height: 460px;border:1px solid blue;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <div style="width:84%;height: 460px;border:1px solid blue;float:left;"> <div> <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!-- 页脚的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/footer.jpg" width="100%"> </div> <!-- 友情链接及版权的DIV --> <div style="width:100%;border:1px solid blue;"> <center> 关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明 <br/> Copyright © 2008-2030 老韩商城 版权所有 </center> </div> </div> </body> </html>(二)、使用DIV+CSS布局注册页面
1、综合:案例二:使用DIV+CSS布局注册页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> div{ border:1px solid blue; } #bodyDiv{ width: 100%; } #bodyDiv > div{ width: 100%; } .logoDiv{ width: 33%; height: 50px; float: left; } .clear{ clear: both; } ul li{ display: inline; color: white; } #bodyDiv a:link{ /*起初效果*/ color: yellow; } #bodyDiv a:visited{ /*访问过后效果*/ color: red; } #bodyDiv a:hover{ /*鼠标移动到链接时效果*/ color: greenyellow; font-size: 20px; } #bodyDiv a:active{ /*鼠标摁住链接时效果*/ color: black; font-size: 50px; } </style> </head> <body> <!--整体div--> <div id="bodyDiv"> <!--第一行--> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="100%"/> </div> <div class="logoDiv"> <img src="../img/header.jpg" height="100%"/> </div> <div class="logoDiv" style="height:35px; padding-top: 15px;" > <a href="#">登录1</a> <a href="#">注册</a> <a href="#">购物车</a> </div> <div class="clear"></div> <!-- 未设置浮动时,若宽度设置的好,虽然文字和图片不能代替之前的位置,但是背景颜色可以,所以保险起见还是要设置--> </div> <!--第二行--> <div style="height: 50px;background: lightskyblue; color: red; font-size:20px ;display: block; "> <ul> <li>首页</li> <li>首页</li> <li>首页</li> <li>首页</li> </ul> </div> <!--第三行--> <div style="height: 420px;background-image: url(../img/regist_bg.jpg)"> <div style="border: 5px solid gray;background-color: white; position:absolute; left:450px;top: 150px;width: 600px ;"> <form> <table border="0" cellpadding="10"> <tr> <td>用户名</td> <td><input type="text" name="username"></td> </tr> <tr> <td>密码</td> <td><input type="password" name="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="repassword"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女">女</td> </tr> <tr> <td>籍贯</td> <td> <select name="province"> <option>--请选择--</option> <option value="广东" selected="selected">广东</option> <option value="广西">广西</option> <option value="云南">云南</option> </select> <select name="city"> <option>--请选择--</option> <option value="广东">广东</option> <option value="广西" selected="selected">广西</option> <option value="云南">云南</option> </select> </td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="hobby" value="篮球" checked="checked">篮球 <input type="checkbox" name="hobby" value="足球">足球 <input type="checkbox" name="hobby" value="排球">排球 <input type="checkbox" name="hobby" value="羽毛球">羽毛球 <input type="checkbox" name="hobby" value="蛋球" checked="checked">蛋球 </td> </tr> <tr> <td>邮箱</td> <td><input type="text" name="email"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> </div> </div> <!--第四行--> <div> <img src="../img/ad.jpg" width="100%" height="80px"/> </div> </div> </body> </html>(三)、使用JS完成注册页面的简单校验
1、首页index
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>首页</title> <style> #bodyDiv{ border:1px solid blue; width:100%; } .logoDiv{ border:1px solid lightpink; width:33%; float:left; height:50px; } .clear{ clear:both; } #menuDiv{ width:100%; height:50px; border:1px solid yellow; background-color: black; } #menuDiv a{ font-size: 17px; color: white; } #imgDiv{ width:100%; border:1px solid blue; } .productClass{ width:100%; border:1px solid yellow; } .contentClass{ width:100%; border:1px solid red; } .contentClass font{ font-size: 30px; color: black; } </style> </head> <body> <!-- 整体的DIV --> <div id="bodyDiv"> <!-- logo的DIV --> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="48"> </div> <div class="logoDiv"> <img src="../img/header.png" height="48"> </div> <div class="logoDiv"> <a href="">登录</a> <a href="">注册</a> <a href="">购物车</a> </div> </div> <!--logodiv全部向左浮动后清除浮动,便于往后的div的正常运行--> <div class="clear"></div> <!-- 导航栏Menu的DIV --> <div id="menuDiv"> <a href="">首页</a> <a href="">电脑办公</a> <a href="">手机数码</a> <a href="">烟酒糖茶</a> </div> <!-- 导航栏下方图片滚动的DIV --> <div id="imgDiv"> <img src="../img/1.jpg" width="100%"> </div> <!-- 热门商品的DIV --> <div class="productClass"> <!-- 文字+图片部分的DIV --> <div class="contentClass"> <font>热门商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV ,先分出两个div往左浮动,这样就分成了两列--> <div style="width:100%;border:1px solid yellow;"> <!--第一列为手机占两行那个--> <div style="width:15%;height: 460px;border:1px solid yellow;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <!--然后将第二列的分成两行,搞两个不设置浮动的div即可,--> <div style="width:84%;height: 460px;border:1px solid yellow;float:left;"> <div > <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <!--<div class="logoDiv"></div>--> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!--热门商品下方的 广告的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/ad.jpg" width="100%" height="80"> </div> <!-- 最新商品的DIV --> <div class="productClass"> <!-- 文字部分的DIV --> <div class="contentClass"> <font>最新商品</font><img src="../img/title2.jpg"> </div> <!-- 商品部分的DIV --> <div style="width:100%;border:1px solid blue;"> <div style="width:15%;height: 460px;border:1px solid blue;float:left;"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <div style="width:84%;height: 460px;border:1px solid blue;float:left;"> <div> <div style="border:1px solid blue;width:48%;float:left;height:228px;"> <img src="../img/middle01.jpg" width="100%" height="100%"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> <div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> <div style="border:1px solid blue;width:16%;float:left;height:228px;"> <img src="../img/small03.jpg"> </div> </div> </div> </div> </div> <!-- 页脚的DIV --> <div style="width:100%;border:1px solid blue;"> <img src="../img/footer.jpg" width="100%"> </div> <!-- 友情链接及版权的DIV --> <div style="width:100%;border:1px solid blue;"> <center> 关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明 <br/> Copyright © 2008-2030 老韩商城 版权所有 </center> </div> </div> </body> </html>2、综合:案例三:使用JS完成注册页面的简单校验
JS:另存为js文件,,那么不需要<Script></Script>,若在HTML文件中写JS代码,那么要在此标签内完成
// alert("hello") function checkForm(){ //获得文本框的值,通过标签的id var username = document.getElementById("username").value; // var val = username.value; //获得文本框的值,通过value是该标签的值,用链式表达式如上 // alert(username); if(username == ""){ alert("用户名不能为空"); return false;//表示form表单那里提交不了 } // 校验密码: var password = document.getElementById("password").value; if(password == ""){ alert("密码不能为空"); return false; } // 校验确认密码: var repassword = document.getElementById("repassword").value; if(repassword != password){ alert("两次密码输入不一致!"); return false; } // 校验邮箱: var email = document.getElementById("email").value; // JS校验正则表达式就有两个方法:String对象中的match方法,一个是正则对象中的test方法. // str.match("正则表达式"); 正则.test("字符串"); if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(email)){ //day08截图有解释,//表示开始和结束(作为字符串形式),^表示字符串开始位置,匹配字母数字_-任意个,匹配@符号.... alert("邮箱格式不正确!"); return false; } }<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面</title> <style> div{ border:1px solid blue; } #bodyDiv{ width: 100%; } #bodyDiv > div{ width: 100%; } .logoDiv{ width: 33%; height: 50px; float: left; } .clear{ clear: both; } ul li{ display: inline; color: white; } #bodyDiv a:link{ /*起初效果*/ color: yellow; } #bodyDiv a:visited{ /*访问过后效果*/ color: red; } #bodyDiv a:hover{ /*鼠标移动到链接时效果*/ color: greenyellow; font-size: 20px; } #bodyDiv a:active{ /*鼠标摁住链接时效果*/ color: black; font-size: 50px; } </style> <script src="../js/check.js"></script> </head> <body> <!--整体div--> <div id="bodyDiv"> <div> <div class="logoDiv"> <img src="../img/logo2.png" height="100%"/> </div> <div class="logoDiv"> <img src="../img/header.jpg" height="100%"/> </div> <div class="logoDiv" style="height:35px; padding-top: 15px;" > <a href="#">登录1</a> <a href="#">注册</a> <a href="#">购物车</a> </div> <div class="clear"></div> <!-- 未设置浮动时,若宽度设置的好,虽然文字和图片不能代替之前的位置,但是背景颜色可以,所以保险起见还是要设置--> </div> <div style="height: 50px;background: lightskyblue; color: red; font-size:20px ;display: block; "> <ul> <li>首页</li> <li>首页</li> <li>首页</li> <li>首页</li> </ul> </div> <div style="height: 420px;background-image: url(../img/regist_bg.jpg)"> <div style="border: 5px solid gray;background-color: white; position:absolute; left:450px;top: 150px;width: 600px ;"> <form action="index.html" method="get" onsubmit="return checkForm()"> <table border="0" cellpadding="10"> <tr> <td>用户名</td> <td><input type="text" id="username" name="username"></td> </tr> <tr> <td>密码</td> <td><input type="password" id="password" name="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" id="repassword" name="repassword"></td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男" checked="checked">男 <input type="radio" name="sex" value="女">女</td> </tr> <tr> <td>籍贯</td> <td> <select name="province"> <option>--请选择--</option> <option value="广东" selected="selected">广东</option> <option value="广西">广西</option> <option value="云南">云南</option> </select> <select name="city"> <option>--请选择--</option> <option value="广东">广东</option> <option value="广西" selected="selected">广西</option> <option value="云南">云南</option> </select> </td> </tr> <tr> <td>爱好</td> <td> <input type="checkbox" name="hobby" value="篮球" checked="checked">篮球 <input type="checkbox" name="hobby" value="足球">足球 <input type="checkbox" name="hobby" value="排球">排球 <input type="checkbox" name="hobby" value="羽毛球">羽毛球 <input type="checkbox" name="hobby" value="蛋球" checked="checked">蛋球 </td> </tr> <tr> <td>邮箱</td> <td><input type="text" id="email" name="email"></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册"></td> </tr> </table> </form> </div> </div> <div> <img src="../img/ad.jpg" width="100%" height="80px"/> </div> </div> </body> </html>
WEB阶段_CSSJS篇(附代码笔记)
news2025/12/27 8:09:49
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/751897.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
如何用Three.js + Blender打造一个web 3D展览馆
作者:vivo 互联网前端团队- Wei Xing 运营活动新玩法层出不穷,web 3D炙手可热,本文将一步步带大家了解如何利用Three.js和Blender来打造一个沉浸式web 3D展览馆。
一、前言
3D展览馆是什么,先来预览下效果: 看起来像…
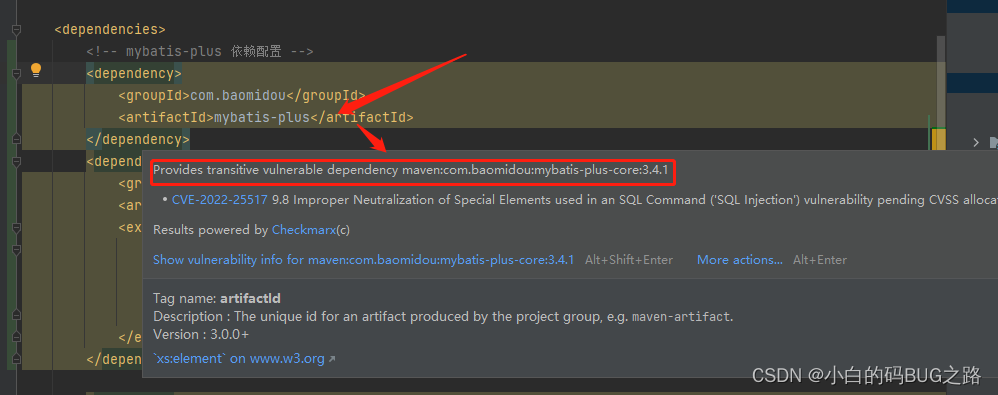
Maven -- <dependencyManagement>管理子项目版本
背景: 一个旧项目,想使用mybatis-plus,想着这是比较基础的依赖包,就在父项目中添加对应依赖,如下: <!-- 依赖声明 --><dependencyManagement><dependencies><!-- mybatis-plus 依赖配置 -->&l…
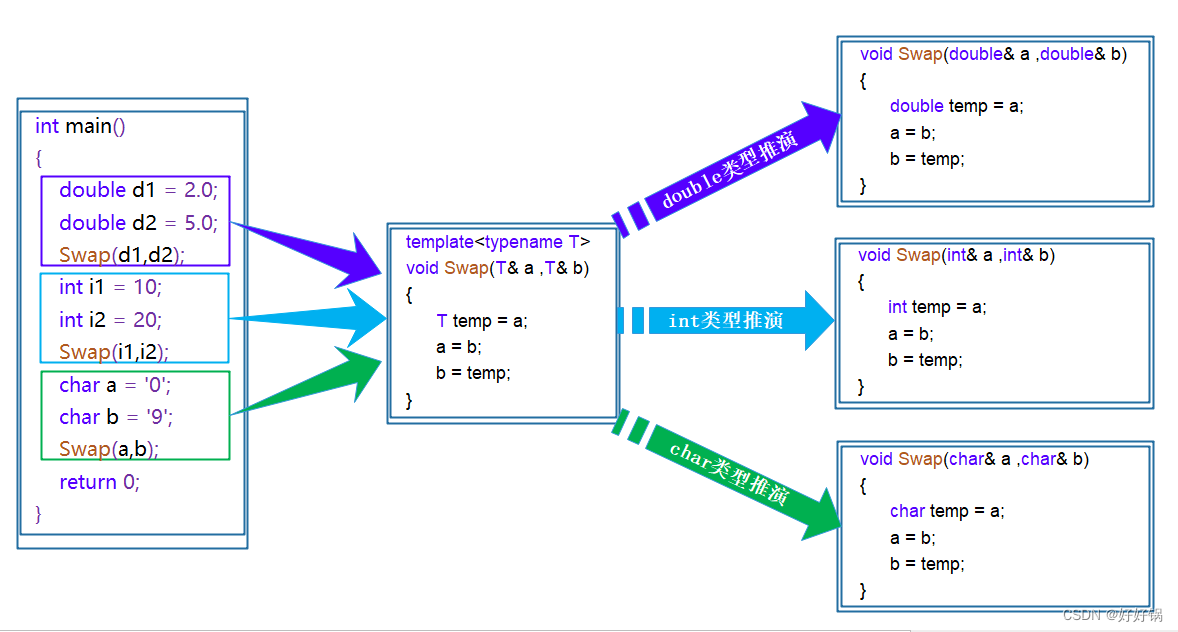
第四章:C++模板初阶
系列文章目录 文章目录 系列文章目录前言泛型编程函数模板函数模板概念 函数模板格式函数模板的原理函数模板的实例化模板参数的匹配原则 类模板类模板的定义格式类模板的实例化 总结 前言
C通过泛型编程来实现函数模板和类模板。 泛型编程
如何实现一个通用的交换函数呢&…
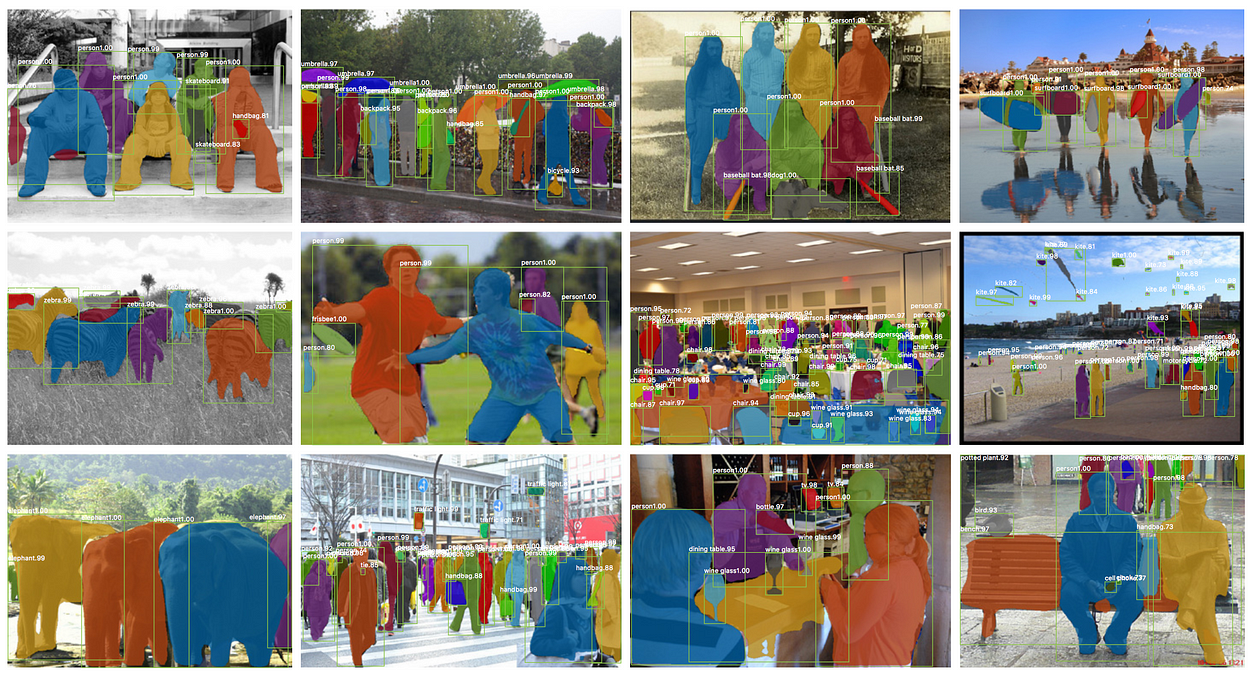
图像分割的简史:从CNN到掩模R-CNN
一、说明 在 Athelas,我们使用卷积神经网络 (CNN) 不仅仅是分类!在这篇文章中,我们将看到如何在图像实例分割中使用CNN,并取得很好的效果。 自从 Alex Krizhevsky、Geoff Hinton 和 Ilya Sutskever 在 2012…
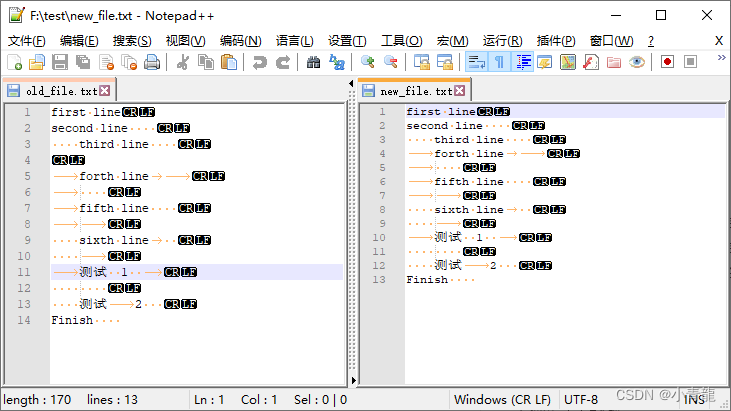
Windows bat实现删除文本中的 空行、空格、制表符、最后一行空行
文章目录 一、准备测试数据二、通过for /f实现1. 删除仅含换行符的空行2. 删除所有空白行3. 删除所有空白行以及非空白行左侧的空格和制表符4. 删除所有空白行以及非空白行两侧的空格和制表符5. 删除所有空白行以及所有空格和制表符 三、通过findstr实现1. 删除仅含换行符的空行…
Base64存储为文件
要将Base64编码的字符串存储为文件,您可以按照以下步骤进行操作:
将Base64编码的字符串解码为字节数组。您可以使用Java的Base64类进行解码,例如:
import java.util.Base64;String base64String "your_base64_encoded_str…
unity 打包htv vive 客户端包,调不出SteamVR
原因一: 引用自:unity 运行包无法连接SteamVR问题_野区捕龙为宠的博客-CSDN博客
原因二: 1、打包出来的exe文件命名是中文名,如:危化品.exe 2、打包路径中有中文。 避免以上情况即可。
引用自:unity 打包…
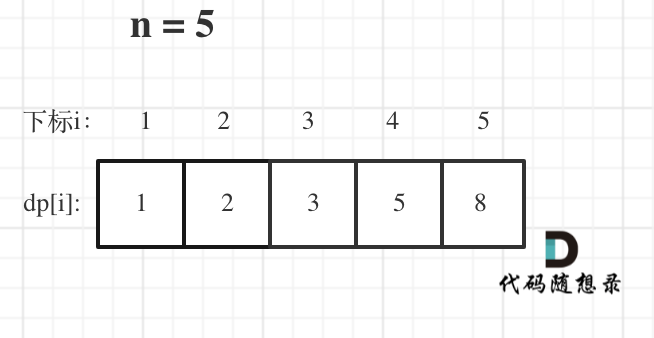
算法训练营第三十八天||● 理论基础 ● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯
● 理论基础
五步走:
确定dp数组
递推公式
dp数组初始化
遍历顺序
打印dp数组 ● 509. 斐波那契数
这道题比较简单,但自己不看答案还做不出来,没想到用初始的方法
先看递归 只需要两行代码 确定终止条件 和逻辑
class Solution {
p…
Java-API简析_java.lang.Process类(基于 Latest JDK)(浅析源码)
【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://blog.csdn.net/m0_69908381/article/details/131714752 出自【进步*于辰的博客】 因为我发现目前,我对Java-API的学习意识比较薄弱…
软考A计划-系统集成项目管理工程师--项目质量管理-尾
点击跳转专栏>Unity3D特效百例点击跳转专栏>案例项目实战源码点击跳转专栏>游戏脚本-辅助自动化点击跳转专栏>Android控件全解手册点击跳转专栏>Scratch编程案例点击跳转>软考全系列
👉关于作者 专注于Android/Unity和各种游戏开发技巧ÿ…
【FAQ】API6低代码开发问题汇总
参考文档:
低代码开发参考文档:
文档中心:使用低代码进行开发
基于景区模板开发元服务:
文档中心:模板简介 使用API6低代码开发遇到的问题汇总情况如下:
1、低代码环境下,如何实现box-shadow阴影效果的配置&#…
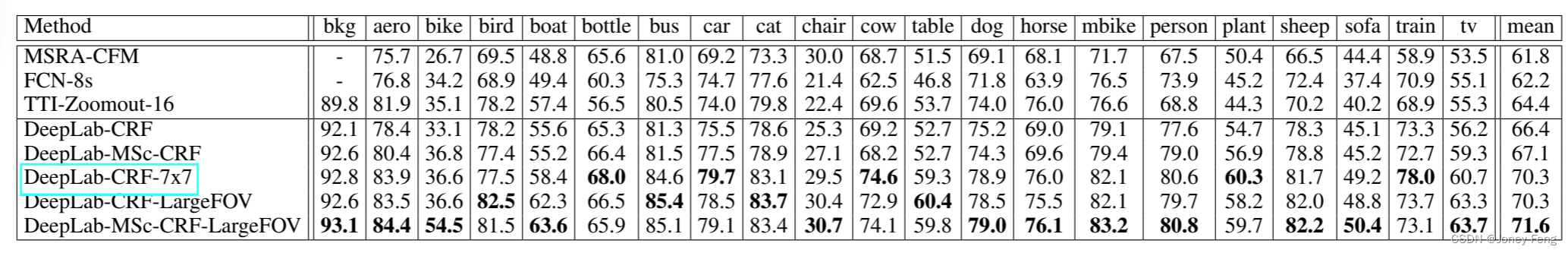
第五章:DeepLabV1——深度卷积神经网络和全连接条件随机场的语义图像分割
0.摘要 深度卷积神经网络(DCNN)在图像分类和目标检测等高级视觉任务中表现出最先进的性能。本研究结合了DCNN和概率图模型的方法,用于解决像素级分类的任务(也称为“语义图像分割”)。我们发现,DCNN最后一层…
sping boot与JPA结合使用
1、pom.xml文件内容如下:
<?xml version"1.0" encoding"UTF-8"?>
<project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http:/…
SOPC之NiosⅡ系统(二)
常用NIOS Ⅱ组件概括
目录
1.时钟组件
2.Nios Ⅱ处理器
2.1 Main
2.2 Vector 2.3 Caches and Memory Interfaces
2.4 Arithmetic Instructions
2.5 JTAG Debug
3.RAM组件
4.System ID组件
5.JTAG UART组件
6.PIO组件
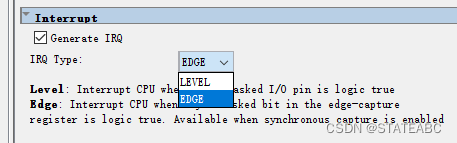
6.1 基础设置(Basic Settings)
6.2 输出寄存器…
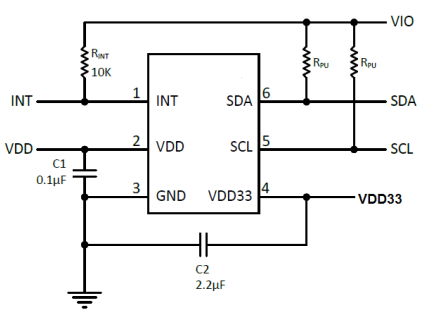
应用于智能眼镜上实现检测功能的距离传感芯片
随着智能穿戴设备的发展,各种新型的电子产品不断被研发出来,诸如智能头盔、智能手表、智能手环等等,智能眼镜就是其中一种,国内华为、小米相继推出智能产品。
智能眼镜具有和智能耳机相似的功能,不仅保留眼镜本身功能…
Twitter迎来史上最大危机,超级App能成为其救命武器吗?
前段时间闹得沸沸扬扬的“马扎大战”再出新剧情,继“笼斗”约架被马斯克妈妈及时叫停之后,马斯克在7月9日再次向扎克伯克打起嘴炮,这次不仅怒骂小扎是混蛋,还要公开和他比大小?!!此番马斯克的疯…
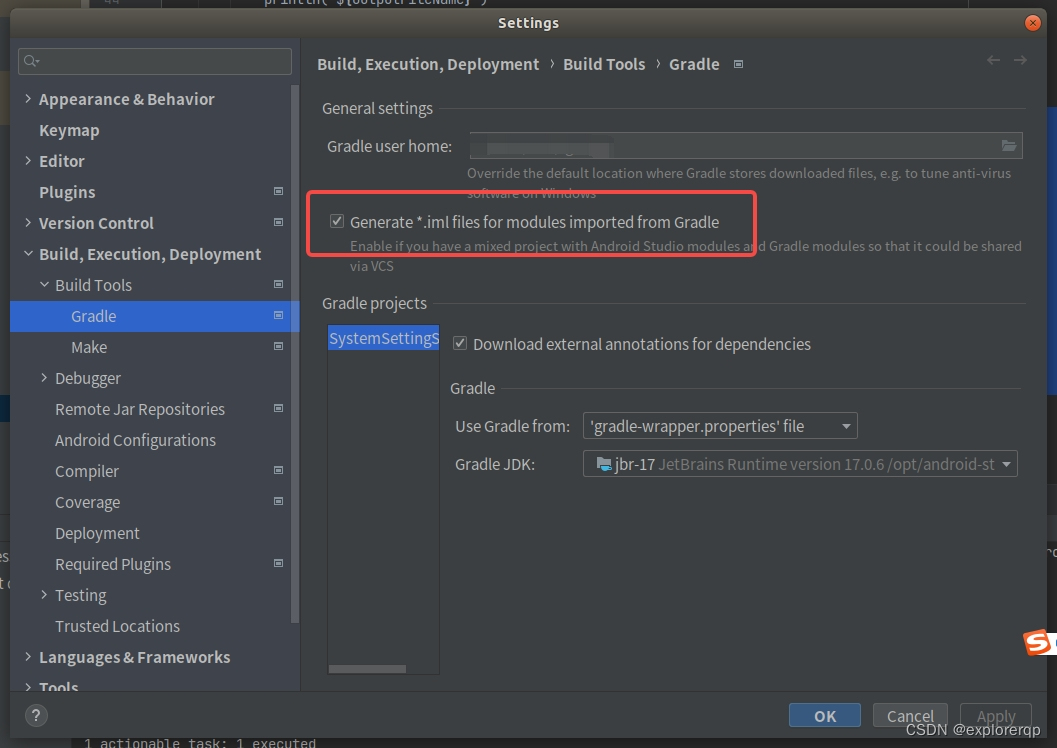
android studio 使用lib中的framework.jar编译
本文参考了网上搜索到的内容总结了一下,感谢大神们的无私奉献。
在App中的build.gradle中的android{}下添加:
android{...gradle.projectsEvaluated {tasks.withType(JavaCompile) {Set<File> fileSet options.bootstrapClasspath.getFiles()Li…
想知道音频转文字怎么弄吗?看完这篇文章你就懂了
小伙伴们,你们有没有遇到过这样的情况:听到了一段有趣或重要的音频,但却无法方便地保存下来或与他人分享?别担心,现在有很多免费的音频转文字软件app可以帮助我们解决这个问题。不过,这些音频转文字软件app…
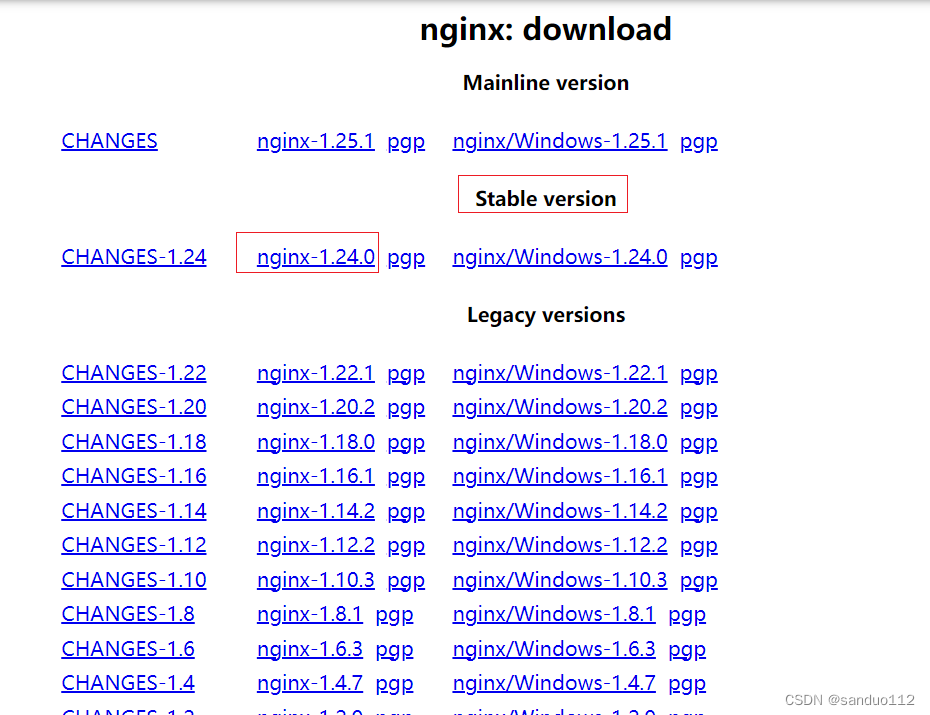
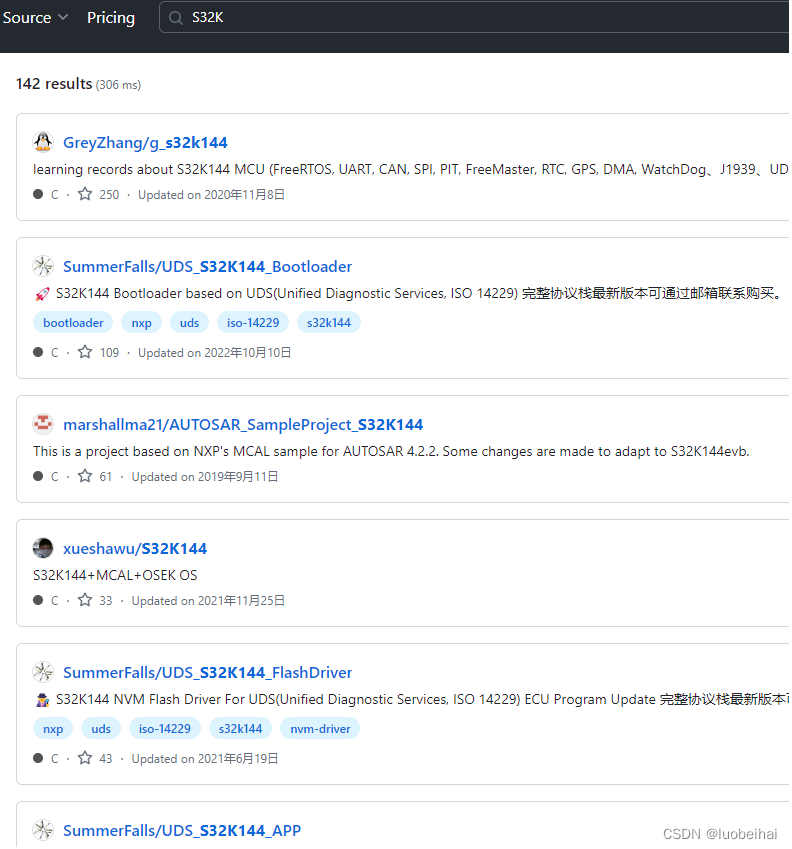
S32K系列MCU介绍和资料搜集
1. S32K系列微控制器概述
S32K系列微控制器,是NXP推出的专门面向汽车电子和工业应用场合的微控制器。基于ArmCortex-M系列的可扩展、低功耗微控制器,获得了AEC-Q100认证,具有高级功能安全、信息安全和软件支持,适用于工业和汽车A…