Vue2配置在methods中的方法属性丢失
需求
现在有这样一个需求:一个带有搜索建议的搜索框,搜索建议由后端数据请求回来。当搜索框失去焦点时,应该取消搜索,直接使用输入的内容。
实现
实现原理为防抖加取消:
//debounce.js
export function debounce(func,duration=1000){
let timerId;
function _executor(...args){
clearTimeout(timerId);
timerId = setTimeout(() => {
func.call(this,...args)
},duration)
}
_executor.cancel = ()=> {
clearTimeout(timerId)
};
return _executor
}
//Search.vue
methods:{
querySearch:debounce(async function(query , cb){
cb(await search(query))
},1000),
cancel(){
this.querySearch.cancel();
}
}
出现的问题
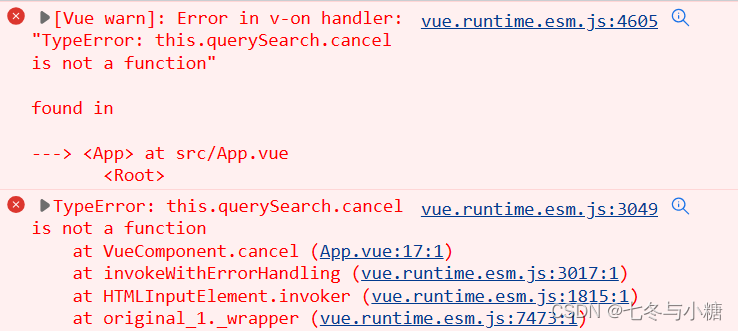
当搜索框失去焦点的时候,会调用methods中的cancel方法,但是此时会报错:
this.querySearch.cancel is not a function,打印此时的this.querySearch.cancel返回undefined。

出现该问题的原因
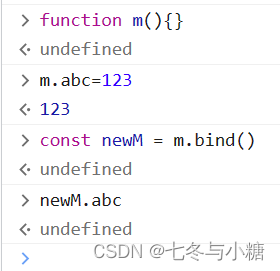
vue将methods中配置的方法提取到了vue实例上。相当于this.querySearch = methods.querySearch.bind(vue实例),bind会产生一个新的函数,属性就丢失了。

vue官方
methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的 this自动绑定为 Vue 实例。
注意,不应该使用箭头函数来定义 method 函数 (例如 plus: () => this.a++)。理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例,this.a 将是 undefined