项目: taro3 + vue3
官方文档
版本:3.x
Taro.createIntersectionObserver(component, options)
创建并返回一个 IntersectionObserver 对象实例。在自定义组件或包含自定义组件的页面中,应使用 this.createIntersectionObserver([options]) 来代替。
支持情况:微信小程序 抖音小程序 H5 React Native Harmony
类型
(component: TaroGeneral.IAnyObject, options?: Option) => IntersectionObserver
参数
参数 类型 说明
component TaroGeneral.IAnyObject 自定义组件实例
options Option 选项
Option
选项
参数 类型 必填 说明
initialRatio number 否 初始的相交比例,如果调用时检测到的相交比例与这个值不相等且达到阈值,则会触发一次监听器的回调函数。
observeAll boolean 否 是否同时观测多个目标节点(而非一个),如果设为 true ,observe 的 targetSelector 将选中多个节点(注意:同时选中过多节点将影响渲染性能)
thresholds number[] 否 一个数值数组,包含所有阈值。
方法
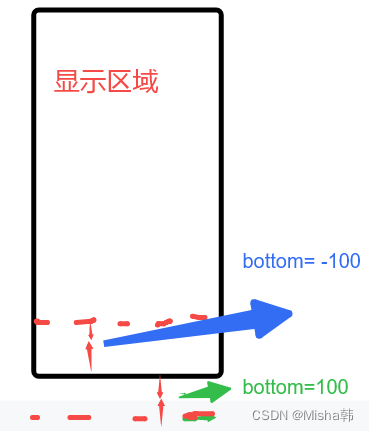
relativeToViewport — 页面作为显示区域
relativeTo — 指定的容器作为区域
observe — 监听的节点
disconnect — 停止监听
官方示例
Taro.createIntersectionObserver().relativeToViewport({bottom: 100}).observe('.target-class', (res) => {
res.intersectionRatio // 相交区域占目标节点的布局区域的比例
res.intersectionRect // 相交区域
res.intersectionRect.left // 相交区域的左边界坐标
res.intersectionRect.top // 相交区域的上边界坐标
res.intersectionRect.width // 相交区域的宽度
res.intersectionRect.height // 相交区域的高度
})
relativeToViewport的参数:触发的位置值 {left, top, right, bottom}

遇到的坑
项目中用Taro.createIntersectionObserver()并不能监听到,第一个参数用this也是无效
解决方案:this改成 getCurrentInstance().page