公文中二级标题的一般以(X)标注(其中X为由"一二三四五六七八九十"中的字符组成的字符串),用楷体字加粗。
首先我们要判断一段文字是否包含二级标题,最简单的方法 就是判断文字中的头一个字符是否为(或(,如果是就包含二级标题,否则就不包含二级标题。即:
var t = p[0];
if (t=='(' || t=='(' )
{
//alert(t);
return 2;//二级标题
}但是有些人可能会用㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩来做序号,所以我们写了一个isIncludeSecondaryTitle()来进行判断,并修改getTitleLevel()函数,加入二级标题的判断:
//Is a secondary title serial number with parenthesis是带小括号的二级标题序号吗?
function isT2SNwithParenthesis(p)
{
var t = p[0];
if (t == '(')
{
t = p.indexOf(')');
if ((-1 != t) && ((p.substring(1,t)).isCnNum()))
{
return true;
}
}//if
if (t == '(')
{
t= p.indexOf(')');
if ((-1 != t) && (p.substring(1,t).isCnNum()))
{
return true;
}
}//if
return false;//二级标题
}//isSNwithParenthesis(p)
//Is the paragraph with secondary title?二级标题
function isIncludeSecondaryTitle(p)
{
var t = p[0];//t = p.substring(0, 1);
if (-1!= "㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩".indexOf(t))
{
return true;
}
if (isT2SNwithParenthesis(p))
{
return true;//二级标题
}
return false;
}//isIncludeSecondaryTitle(p)
//功能:获取文字串的标题级别
//输入:p:文字串
//输出:1:一级标题,2:二级标题,3:三级标题,0:其它
function getTitleLevel(p)
{
taDbg.value += "\n---getTitleLevel:" + p;
var t = p[0];//t = p.substring(0, 1);
if (t=='(' || t=='(' )
{
//alert(t);
return 2;//二级标题
}
if (isIncludePrimaryTitle(p))//一级标题
{
return 1;
}
//三级标题
/*
return 3;
*/
return 0;
}//getTitleLevel(p) 需要注意的是,这里我们没有考虑以序号中的小括号一个为中文小括号,另一个为英文小括号的情况,如()【注:左边为中文小括号,右边为英文小括号】或()【注:左边为英文小括号,右边为中文小括号】。
然后我们修改setParaFmt(),调用 setParaTitle2()来完成二级标题段落的排版。
//功能:设置段落格式set paragraph format
//输入:p:段落文字
//输出:设置格式的文本
function setParaFmt(p)
{
switch (getTitleLevel(p))
{
case 1:
t = setParaTitle1(p);//一级标题
break;
case 2:
t = setParaTitle2(p);//二级标题
break;
/*
case 3:
t = setParaTitle3(p);//三级标题
break;
*/
default: //main text正文
t = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em;font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + p;
}//switch
return t;
}
//功能:设置二级标题set paragraph format with secondary title
//输入:t:文字
//输出:格式化字符串
function setParaTitle2(t)
{
taDbg.value += "\n---setParaTitle2:" + t;
var r;
if (ptIsALine(t)) //标题是否单独成行
{
//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;
r = '<p style="font-family:' + st2fn + ';font-size:' + st2fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'em;' + (st2Strong ? 'font-weight: bold;' : '') + '">' + t;
}
else
{
//标题不单独成行
var n = t.indexOf('。');
r = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-size:' + st2fs +'pt; font-family:' + mtfn + '"><span style="font-family:' + st2fn + (st2Strong ? ';font-weight: bold;' : '') + '" >' + t.substring(0, n) + '</span>' + t.substring(n);
}
return r;
}//setParaTitle2(t)在setParaTitle2()中我们调用ptIsALine()来判断段落是否只含标题。
//功能:标题是否单独成行 Is paragraph title a single line?
//输入:t:文字
//输出:true:是独立标题行,false:不是独立标题行
function ptIsALine(t)
{
var r = false;
var n = t.indexOf('。');
if (n==(t.length-1))//句号是否位于段末
{
r = true;//有且只有一个'。'
}
else
{
if (!t.isEndWithPunctuation())//未以标点符号结尾
{
r = true;
}
}
return r;
}由于ptIsALine()只检测中文句号,所以在测试中我们会发现以问号结尾的二级标题没有被识别出来。
通常表示一个语句结束的标点符号有:。!?…,我们都必须都考虑进去。
因此,我们需要修改ptIsALine()代码,如下:
String.prototype.isEnPunctuation = function()
{
/*
var reg = /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/;
return (reg.test(c)) ? true : false;
*/
return (/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) ? true : false;
}
//功能:判断是否为中文或英文标点符号
String.prototype.isPunctuation = function()
{
//return ((/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) || (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this))) ? true : false;
return (this.isEnPunctuation() || this.isCnPunctuation()) ? true : false;
}
//功能:是否以标点符号结束Is aunctuation at the end of the string
String.prototype.isEndWithPunctuation = function()
{
/*
var c = this.substring(this.length-1);
return c.isPunctuation();
*/
return this.substring(this.length-1).isPunctuation();
}
var sStatementEndPunctuation = '。!?….!?';//语句结束符号
//功能:获取段落文字中的第一个语句结束符号位置
//输入:p:字符串
//输出:第一个语句结束符号位置
function getFirstPunctuationPos(p)
{
//taDbg.value += '\n ---getFirstPunctuationPos(' + p + ')\n';
var r = p.length, n;
for (var i = 0; i < sStatementEndPunctuation.length; i++)
{
n = p.indexOf(sStatementEndPunctuation[i]);
if ( (-1 != n) && (n < r) )
{
r = n;
//taDbg.value += '\n' + sStatementEndPunctuation[i] + ': n=' + n + ' r=' + r;
}
}
return r;
}//getFirstPunctuationPos(p)
//功能:判断字符串是否只有一句话
//输入:p:字符串
//输出:true:是一句话;false:不是一句话
function isAstatement(p)
{
var n = getFirstPunctuationPos(p);
return ((( -1 != n) && (n == p.length-1)) ? true : false);
}
//功能:标题是否单独成行 Is paragraph title a single line?
//输入:t:文字
//输出:true:是独立标题行,false:不是独立标题行
function ptIsALine(t)
{
return (!t.isEndWithPunctuation()) ? true : isAstatement(t) ;
} //ptIsALine(t) 如果段落除了二级标题,还有其他内容的话,我们需要把二级标题文字按二级标题格式设置,其他内容按正文格式设置。因为二级标题文字语句的结束标点符号,可能是句号,也可能是问号、感叹号……,所以我们还要对setParaTitle1()和setParaTitle2()作相应的修改:
//功能:设置一级标题set paragraph format with primay title
//输入:t:文字
//输出:格式化字符串
function setParaTitle1(t)
{
var r;
if (ptIsALine(t)) //标题是否单独成行
{
//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;
r = '<p style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'em;">' + t;
}
else
{
//标题不单独成行
var n = getFirstPunctuationPos(t);//t.indexOf('。');
r = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-family:' + mtfn + '"><span style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt;" >' + t.substring(0, n) + '</span>' + t.substring(n);
}
taDbg.value += "\n---setParaTitle1:" + r;
return r;
} //setParaTitle1(t)
//功能:设置二级标题set paragraph format with secondary title
//输入:t:文字
//输出:格式化字符串
function setParaTitle2(t)
{
taDbg.value += "\n---setParaTitle2:" + t;
var r;
if (ptIsALine(t)) //标题是否单独成行
{
//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;
r = '<p style="font-family:' + st2fn + ';font-size:' + st2fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'em;' + (st2Strong ? 'font-weight: bold;' : '') + '">' + t;
}
else
{
//标题不单独成行
var n = getFirstPunctuationPos(t);
r = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-size:' + st2fs +'pt; font-family:' + mtfn + '"><span style="font-family:' + st2fn + (st2Strong ? ';font-weight: bold;' : '') + '" >' + t.substring(0, n) + '</span>' + t.substring(n);
}
return r;
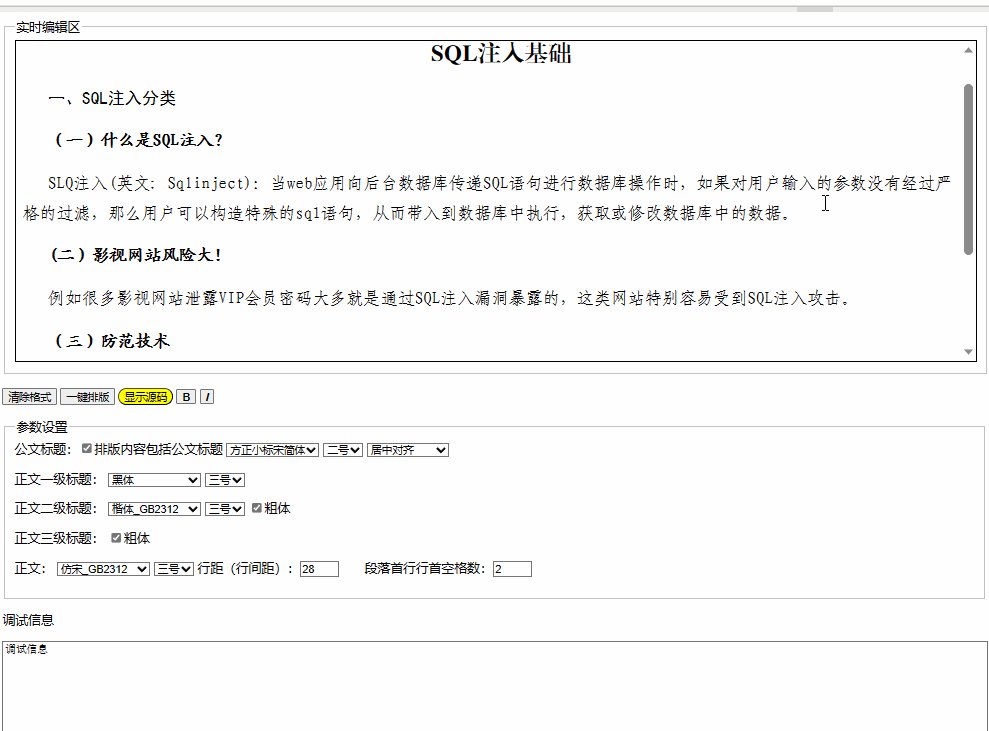
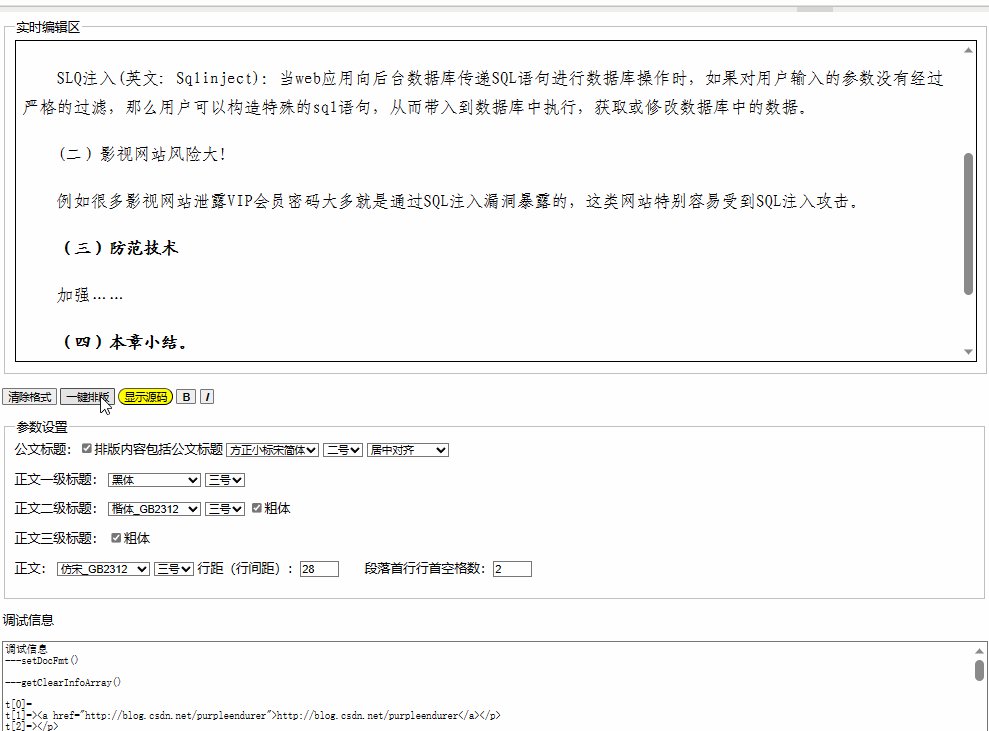
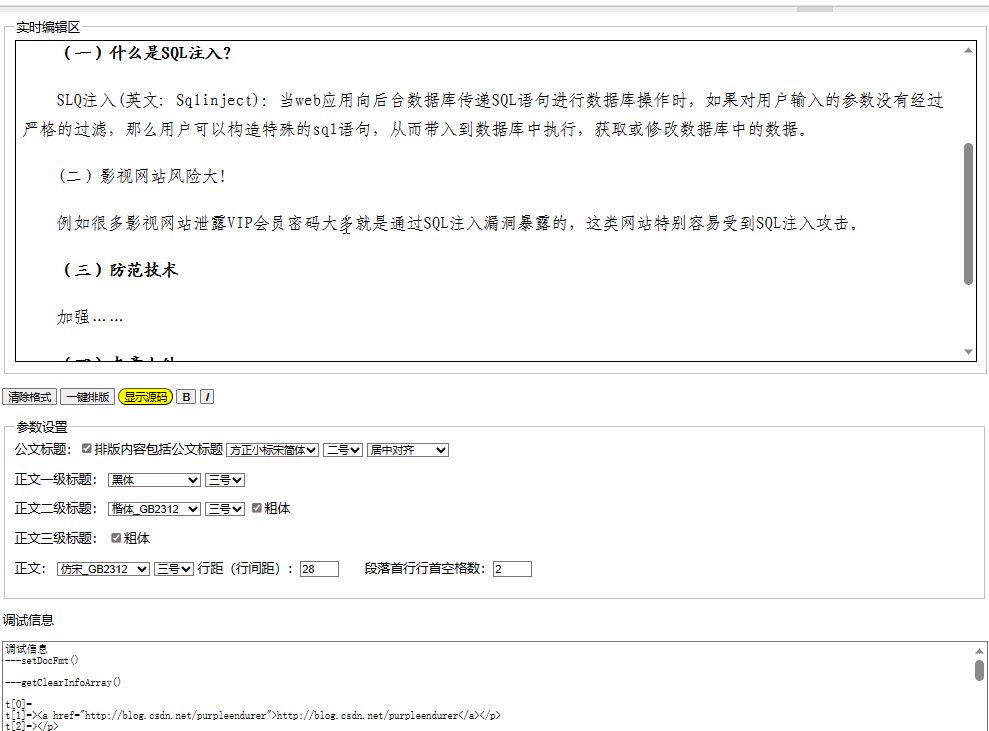
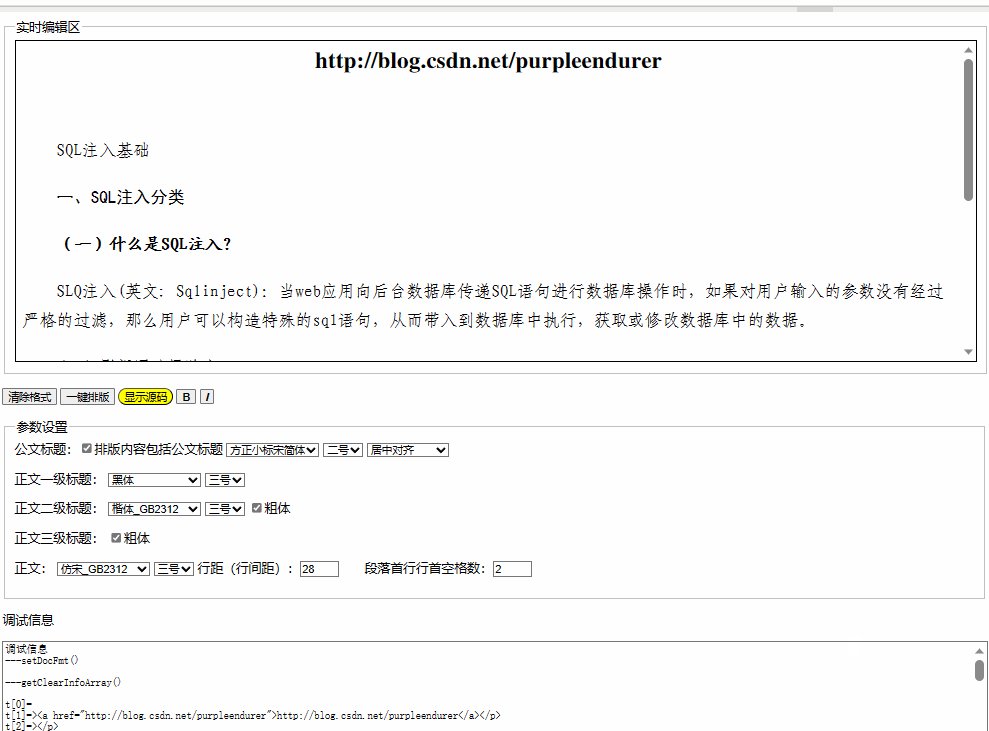
}//setParaTitle2(t) 代码运行效果如下:

其中(二)影视网站风险大! 因为序号左边小括号为英文小括号,右边括号为中文小括号,所以没有按二级标题来设置格式。
完整代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>公文一键排版</title>
<meta name="author" content="purpleendurer" >
<meta name="description" content="公文一键排版">
<script type="text/javascript">
const aFontName = [
"方正小标宋简体",//0
"黑体",//1
"微软雅黑",//2
"仿宋_GB2312",//3
"仿宋",//4
"楷体_GB2312",//5
"楷体",//6
"宋体",//7
"Arial",//8
"Wingdings 2"//9
];
//sId:select control id, iDefSel:default selected
function showFontNameSel(sId, iDefSel)
{
document.write('<select id="', sId, '" width="50">');
for (var i = 0; i < aFontName.length; i++)
{
document.write('<option value="', aFontName[i], '"');
document.write(i==iDefSel ? ' selected>' : '>');
document.write(aFontName[i],'</option>');
}
document.write('</select>');
}
const aFontSize = [
['初号', 42],//0
['小初', 36],//1
['一号', 26],//2
['小一', 24],//3
['二号', 22],//4
['小二', 18],//5
['三号', 16],//6
['小三', 15],//7
['四号', 14],//8
['小四', 12],//9
['五号', 10.5], //10
['小五', 9],//11
['六号', 7.5],//12
['小六', 6.5],//13
['七号', 5.5],//14
['八号', 5]//15
];
//sId:select control id, iDefSel:default selected
function showFontSizeSel(sId, iDefSel)
{
document.write('<select id="', sId, '">');
for (var i = 0; i < aFontSize.length; i++)
{
document.write('<option value="',aFontSize[i][1], '"');
document.write(i==iDefSel ? ' selected>' : '>');
document.write(aFontSize[i][0],'</option>');
}
document.write('</select>');
}
const aAlign = [
["左对齐","left"],//0
["居中对齐","center"],//1
["右对齐","right"],//2
["两端分散对齐","justify"]//3
];
//sId:select control id, iDefSel:default selected
function showAlignSel(sId, iDefSel)
{
document.write('<select id="', sId, '">');
for (var i = 0; i < aAlign.length; i++)
{
document.write('<option value="',aAlign[i][1], '"');
document.write(i==iDefSel ? ' selected>' : '>');
document.write(aAlign[i][0],'</option>');
}
document.write('</select>');
}
function showSrc()
{
if (btnShowSrc.value=="显示源码")
{
edRichBody.innerText = edRichBody.innerHTML;
btnShowSrc.value = "显示预览";
btnShowSrc.style.background = "cyan";
}
else
{
edRichBody.innerHTML = edRichBody.innerText;
btnShowSrc.value = "显示源码";
btnShowSrc.style.background = "yellow";
}
}
function stripPattribs(s)
{
var i = s.indexOf('>');
return ((-1 != i) ? s.substr(i+1) : s);
}
String.prototype.stripHTML = function()
{
var reTag = /<(?:.|\s)*?>/g;
//var reTag = /<[^>]+>/gi; //过滤所有html标签,但不包括html标签内的内容
return this.replace(reTag,"");
}
String.prototype.trim = function()
{//去除首尾空格
return this.replace(/(^\s*)|(\s*$)/g, "");
/*var t = this.replace(/(^\s*)|(\s*$)/g, "");
return t =t.replace(/(^ *)|( *$)/g, ""); */
}
function getClearInfoArray()
{
taDbg.value += "\n---getClearInfoArray()\n";
var s = edRichBody.innerHTML;
var t = s.split('<p');
for (var i=0; i < t.length; i++)
{
taDbg.value += "\nt[" + i + "]=" + t[i];
}
while (t[0].length==0 || t[0]=='></p>')
{
taDbg.value += "\nshift: " + t[0];
t.shift();
}
while (t[t.length-1].length==0 || t[t.length-1]=='></p>')
{
taDbg.value += "\npop: " + t[t.length-1];
t.pop();
}
for (var i=0; i < t.length; i++)
{
t[i] = stripPattribs(t[i]);
t[i] = t[i].stripHTML();
//以下两句顺序不能颠倒
t[i] = t[i].replace(/ /ig, ''); //去除空格代码
t[i] = t[i].trim(); //去除首尾空格
}
while (t[t.length-1].length==0 || t[t.length-1]=='></p>')
{
taDbg.value += "\npop: " + t[t.length-1];
t.pop();
}
taDbg.value += "\n---\n";
for (var i=0; i < t.length; i++)
{
taDbg.value += "\nt[" + i + "]=" + t[i];
}
return t;
}
function clearDocFmt()
{
var s = '<p>' + getClearInfoArray().join('</p><p>');
edRichBody.innerHTML = s;
}
//判断是否为中文标点符号
String.prototype.isCnPunctuation = function()
{
/*
var reg = /[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/;
return (reg.test(this)) ? true : false;
*/
return (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this)) ? true : false;
}
//判断是否为英文标点符号
String.prototype.isEnPunctuation = function()
{
/*
var reg = /[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/;
return (reg.test(c)) ? true : false;
*/
return (/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) ? true : false;
}
//功能:判断是否为中文或英文标点符号
String.prototype.isPunctuation = function()
{
//return ((/[\x21-\x2f\x3a-\x40\x5b-\x60\x7B-\x7F]/.test(this)) || (/[\u3002|\uff1f|\uff01|\uff0c|\u3001|\uff1b|\uff1a|\u201c|\u201d|\u2018|\u2019|\uff08|\uff09|\u300a|\u300b|\u3008|\u3009|\u3010|\u3011|\u300e|\u300f|\u300c|\u300d|\ufe43|\ufe44|\u3014|\u3015|\u2026|\u2014|\uff5e|\ufe4f|\uffe5]/.test(this))) ? true : false;
return (this.isEnPunctuation() || this.isCnPunctuation()) ? true : false;
}
//功能:是否以标点符号结束Is aunctuation at the end of the string
String.prototype.isEndWithPunctuation = function()
{
/*
var c = this.substring(this.length-1);
return c.isPunctuation();
*/
return this.substring(this.length-1).isPunctuation();
}
var sStatementEndPunctuation = '。!?….!?';//语句结束符号
//功能:获取段落文字中的第一个语句结束符号位置
//输入:p:字符串
//输出:第一个语句结束符号位置
function getFirstPunctuationPos(p)
{
//taDbg.value += '\n ---getFirstPunctuationPos(' + p + ')\n';
var r = p.length, n;
for (var i = 0; i < sStatementEndPunctuation.length; i++)
{
n = p.indexOf(sStatementEndPunctuation[i]);
if ( (-1 != n) && (n < r) )
{
r = n;
//taDbg.value += '\n' + sStatementEndPunctuation[i] + ': n=' + n + ' r=' + r;
}
}
return r;
}//getFirstPunctuationPos(p)
//功能:判断字符串是否只有一句话
//输入:p:字符串
//输出:true:是一句话;false:不是一句话
function isAstatement(p)
{
/*
for (var i = 0; i < sStatementEndPunctuation.length; i++)
{
var n = p.indexOf(sStatementEndPunctuation[i]);
if (n !=-1 && n == p.length-1)
{
return true;
}
}
return false;
*/
var n = getFirstPunctuationPos(p);
return ((( -1 != n) && (n == p.length-1)) ? true : false);
}
//功能:标题是否单独成行 Is paragraph title a single line?
//输入:t:文字
//输出:true:是独立标题行,false:不是独立标题行
function ptIsALine(t)
{
/*
var r = false;
var n = t.indexOf('。');
if (n==(t.length-1)) //句号是否位于段末
{
r = true;//有且只有一个'。'
}
else
{
if (!t.isEndWithPunctuation())//未以标点符号结尾
{
r = true;
}
}
return r;
*/
/*
if (!t.isEndWithPunctuation())//未以标点符号结尾
{
return true;
}
return (isAstatement(t));
*/
return (!t.isEndWithPunctuation()) ? true : isAstatement(t) ;
} //ptIsALine(t)
//功能:设置一级标题set paragraph format with primay title
//输入:t:文字
//输出:格式化字符串
function setParaTitle1(t)
{
var r;
if (ptIsALine(t)) //标题是否单独成行
{
//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;
r = '<p style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'em;">' + t;
}
else
{
//标题不单独成行
var n = getFirstPunctuationPos(t);//t.indexOf('。');
r = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-family:' + mtfn + '"><span style="font-family:' + pt1fn + ';font-size:' + pt1fs +'pt;" >' + t.substring(0, n) + '</span>' + t.substring(n);
}
taDbg.value += "\n---setParaTitle1:" + r;
return r;
} //setParaTitle1(t)
//功能:设置二级标题set paragraph format with secondary title
//输入:t:文字
//输出:格式化字符串
function setParaTitle2(t)
{
taDbg.value += "\n---setParaTitle2:" + t;
var r;
if (ptIsALine(t)) //标题是否单独成行
{
//return '<p style="font-family:' + fn + ';font-size:' + fs +'pt; text-align:' + ta + '; line-height:' + rs + 'pt;">' + s;
r = '<p style="font-family:' + st2fn + ';font-size:' + st2fs +'pt; line-height:' + rs + 'pt; text-indent: '+ sn +'em;' + (st2Strong ? 'font-weight: bold;' : '') + '">' + t;
}
else
{
//标题不单独成行
var n = getFirstPunctuationPos(t);
r = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em; font-size:' + st2fs +'pt; font-family:' + mtfn + '"><span style="font-family:' + st2fn + (st2Strong ? ';font-weight: bold;' : '') + '" >' + t.substring(0, n) + '</span>' + t.substring(n);
}
return r;
}//setParaTitle2(t)
//是否为只包含一二三四五六七八九十的字符串
String.prototype.isCnNum = function()
{
//[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341] = [一二三四五六七八九十]
return (/^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+$/.test(this));
}
//Is the paragraph with primary title?一级标题
function isIncludePrimaryTitle(p)
{
var t = p.indexOf('、');
return ((-1 != t) && (p.substring(0,t).isCnNum())) ? true : false;
//return /^[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 十一、三四”中的“十一、”
//return /^\s*[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]+[\u3001]{1}/.test(p); //可匹配“ 十一、三四”或“ 十一、三四”中的“十一、”
//(\b[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341])*[\u3001]{1},可匹配“十一、三四”中的顿号
//\b[\u4e00|\u4e8c|\u4e09|\u56db|\u4e94|\u516d|\u4e03|\u516b|\u4e5d|\u5341]*[\u3001]{1},可匹配“a十一、三四”中的“十一、”
}//isIncludePrimaryTitle(p)
//Is a secondary title serial number with parenthesis是带小括号的二级标题序号吗?
function isT2SNwithParenthesis(p)
{
var t = p[0];
if (t == '(')
{
t = p.indexOf(')');
if ((-1 != t) && ((p.substring(1,t)).isCnNum()))
{
return true;
}
}//if
if (t == '(')
{
t= p.indexOf(')');
if ((-1 != t) && (p.substring(1,t).isCnNum()))
{
return true;
}
}//if
return false;//二级标题
}//isSNwithParenthesis(p)
//Is the paragraph with secondary title?二级标题
function isIncludeSecondaryTitle(p)
{
var t = p[0];//t = p.substring(0, 1);
if (-1!= "㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩".indexOf(t))
{
return true;
}
if (isT2SNwithParenthesis(p))
{
return true;//二级标题
}
return false;
}//isIncludeSecondaryTitle(p)
//功能:获取文字串的标题级别
//输入:p:文字串
//输出:1:一级标题,2:二级标题,3:三级标题,0:其它
function getTitleLevel(p)
{
taDbg.value += "\n---getTitleLevel:" + p;
if (isIncludeSecondaryTitle(p))
{
//alert(t);
return 2;//二级标题
}
if (isIncludePrimaryTitle(p))//一级标题
{
return 1;
}
//三级标题
/*
return 3;
*/
return 0;
}//getTitleLevel(p)
//功能:设置段落格式set paragraph format
//输入:p:段落文字
//输出:设置格式的文本
function setParaFmt(p)
{
switch (getTitleLevel(p))
{
case 1:
t = setParaTitle1(p);//一级标题
break;
case 2:
t = setParaTitle2(p);//二级标题
break;
/*
case 3:
t = setParaTitle3(p);//三级标题
break;
*/
default: //main text正文
t = '<p style="line-height:' + rs + 'pt; text-indent: '+ sn +'em;font-family:' + mtfn + '; font-size:'+ mtfs + 'pt;">' + p;
}//switch
return t;
}
function setDocTitle(s)
{
taDbg.value += "\n--- setDocTitle("+ s + ");" ;
return '<p style="font-family:' + dtfn + ';font-size:' + dtfs +'pt; text-align:' + dtta + '; line-height:' + rs + 'pt;">' + s;
}
function getArg()
{
// 排版内容包括公文标题
cbDocTilte = document.getElementById('cbDocTilte').checked;
//标题字体名 document title font name
dtfn = document.getElementById('selDocTitleFontName').value;
//alert(fn);
//标题字号 document title font size
dtfs = document.getElementById('selDocTitleFontSize').value;
//alert(fs);
//标题对齐方式 document title text align
dtta = document.getElementById('selDocTitleAlign').value;
//一级标题字号 primary title font name
pt1fn = document.getElementById('selPrimaryTitleFontName').value;
//一级标题字号 primary titlefont size
pt1fs = document.getElementById('selPrimaryTitleFontSize').value;
//二级标题字号 psecondary title font name
st2fn = document.getElementById('selSecondaryTitleFontName').value;
//二级标题字号 secondary title font size
st2fs = document.getElementById('selSecondaryTitleFontSize').value;
//二级标题字体加粗 secondary title strong
st2Strong = document.getElementById('cbSecondaryTitleStrong').checked;
//三级标题字体加粗 third title strong
tt3Strong = document.getElementById('cbThirdTitleStrong').checked;
//正文字体名称
mtfn = document.getElementById('selMainTextFontName').value;
//正文字体字号
mtfs = document.getElementById('selMainTextFontSize').value;
//行距 row spacing
rs = document.getElementById('tbRowSp').value;
//首行行首空格数
sn = document.getElementById('tbLeadSpNum').value;
}// getArg()
function setDocFmt()
{
taDbg.value += "\n---setDocFmt()\n";
getArg();
var t = getClearInfoArray();
//标题
if (cbDocTilte)
{
t[0] = setDocTitle(t[0]) + '</p><p style="line-height:"' + rs +'"> ';
}
for (var i = (cbDocTilte ? 1: 0); i < t.length; i++)
{
t[i] = setParaFmt(t[i]);
}
edRichBody.innerHTML = t.join('');
}//setDocFmt()
</script>
</head>
<body>
<fieldset style="width: 1100px;">
<legend>实时编辑区</legend>
<!--
<iframe id="editor" width="600px" height="200px" style="border: solid 1px;" src="http://nyncj.hechi.gov.cn"></iframe>
//-->
<iframe id="editor" width="1200px" height="400px" style="border: solid 1px;"></iframe>
</fieldset>
<p>
<input type="button" id="btnclearDocFmt" value="清除格式" onclick="clearDocFmt()" />
<input type="button" id="btnsetDocFmt" value="一键排版" onclick="setDocFmt()" />
<input type="button" id="btnShowSrc" value="显示源码" onclick="showSrc()" style="background:yellow; border-radius: 25px;" />
<input type="button" id="btnB" value="B" title="加粗/正常" style="font-weight:bolder" onclick="execCmd('bold',false,null)" />
<input type="button" id="btnItalic" value="I" title="斜体/正常" style="font-weight:bolder;font-style:italic" onclick="execCmd('italic',false,null)" />
</p>
<fieldset style="width: 1200px;">
<legend>参数设置</legend>
公文标题:<input type="checkbox" checked id="cbDocTilte">排版内容包括公文标题
<script>
showFontNameSel("selDocTitleFontName", 0);
document.write(' ');
showFontSizeSel("selDocTitleFontSize", 4);
document.write(' ');
showAlignSel("selDocTitleAlign", 1);
</script>
<p>正文一级标题:
<script>
showFontNameSel("selPrimaryTitleFontName", 1);
document.write(' ');
showFontSizeSel("selPrimaryTitleFontSize", 6);
</script>
</p>
<p>正文二级标题:
<script>
showFontNameSel("selSecondaryTitleFontName", 5);
document.write(' ');
showFontSizeSel("selSecondaryTitleFontSize", 6);
</script>
<input type="checkbox" checked id="cbSecondaryTitleStrong">粗体
</p>
<p>正文三级标题:
<input type="checkbox" checked id="cbThirdTitleStrong">粗体
</p>
<p>正文:
<script>
showFontNameSel("selMainTextFontName", 3);
document.write(' ');
showFontSizeSel("selMainTextFontSize", 6);
document.write(' ');
</script>
行距(行间距):<input type="text" id="tbRowSp" value="28" size="2"><!-- row spacing//--> 段落首行行首空格数:<input type="text" id="tbLeadSpNum" value="2" size="2">
</P>
</fieldset>
<!--
<input type="text" id="path" value="https://www.google.com.hk/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<input type="button" id="insert_img" value="插入图片" />
//-->
<p>调试信息</p>
<textarea id="taDbg" style="width: 1225px; height: 200px">调试信息</textarea>
<script type="text/javascript">
const edRich = document.getElementById("editor");
const taDbg = document.getElementById("taDbg");
const btnShowSrc = document.getElementById("btnShowSrc");
//排版内容是否包括公文标题
var cbDocTilte; // = document.getElementById('cbDocTilte').value;
//标题字体名 document title font name
var dtfn; // = document.getElementById('selDocTitleFontName').value;
//标题字号 document title font size
var dtfs; // = document.getElementById('selDocTitleFontSize').value;
//标题对齐方式 document title text align
var dtta;// = document.getElementById('selDocTitleAlign').value;
//一级标题字号 font name
var pt1fn; // = document.getElementById('selPrimaryTitleFontName').value;
//一级标题字号 font size
var pt1fs; // = document.getElementById('selPrimaryTitleFontSize').value;
//二级标题字号 psecondary title font name
var st2fn; // = document.getElementById('selSecondaryTitleFontName').value;
//二级标题字号 secondary title font size
var st2fs; // = document.getElementById('selSecondaryTitleFontSize').value;
//二级标题字体加粗 secondary title strong
var st2Strong; // = document.getElementById('cbSecondaryTitleStrong').value;
//三级标题字体加粗 third title strong
var tt3Strong; // = document.getElementById('cbThirdTitleStrong').value;
//行距 row spacing
var rs; // = document.getElementById('tbRowSp').value;
//首行行首空格数
var sn; // = document.getElementById('tbLeadSpNum').value;
//正文字体名称
var mtfn; // = document.getElementById('selMainTextFontName').value;
//正文字体字号
var mtfs; // = document.getElementById('selMainTextFontSize').value;
var edRichDoc;
var edRichBody;
//var edRichHTML;
if (typeof(edRich) !="undefined")
{
edRichDoc = edRich.contentWindow.document;
edRichDoc.designMode = "on";
edRichDoc.contentEditable = true;
edRichBody = edRichDoc.body;
//edRichHTML = edRichDoc.body.innerHTML;
//edRich.contentWindow.document.body.innerHTML = '<a href="ttp://nyncj.hechi.gov.cn">abc</a>';
//edRichHTML = '<a href="http://nyncj.hechi.gov.cn">abc</a>';
edRichBody.innerHTML = '<p><a href="http://blog.csdn.net/purpleendurer">http://blog.csdn.net/purpleendurer</a></p><p></p><p style="font-family:方正小标宋简体;font-size:22pt; text-align:center; line-height:28pt;"><p align="center" style="text-align:center;text-indent:24.0pt;line-height:28.0pt"><span lang="EN-US" style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">SQL</span><span style="font-size:22.0pt;font-family:方正小标宋简体;mso-hansi-font-family:黑体;color:black">注入基础<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:黑体;color:black">一、<span lang="EN-US">SQL</span>注入分类<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(一)什么是<span lang="EN-US">SQL</span>注入<span lang="EN-US">?<o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span lang="EN-US" style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">SLQ</span><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">注入<span lang="EN-US">(</span>英文<span lang="EN-US">: Sqlinject)</span>:当<span lang="EN-US">web</span>应用向后台数据库传递<span lang="EN-US">SQL</span>语句进行数据库操作时,如果对用户输入的参数没有经过严格的过滤,那么用户可以构造特殊的<span lang="EN-US">sq1</span>语句,从而带入到数据库中执行,获取或修改数据库中的数据。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span lang="EN-US" style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(</span></b><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">二)影视网站风险大!<span lang="EN-US"><o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:仿宋_GB2312;color:black">例如很多影视网站泄露<span lang="EN-US">VIP</span>会员密码大多就是通过<span lang="EN-US">SQL</span>注入漏洞暴露的,这类网站特别容易受到<span lang="EN-US">SQL</span>注入攻击。<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:楷体_GB2312;color:black">(三)防范技术<span lang="EN-US"><o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:宋体;color:black"> 加强……<span lang="EN-US"><o:p></o:p></span></span></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><b><span style="font-size:16.0pt;font-family:宋体;color:black">(四)本章小结。<span lang="EN-US"><o:p></o:p></span></span></b></p><p style="text-indent:24.0pt;line-height:28.0pt;font-variant-ligatures: normal;font-variant-caps: normal;orphans: 2;text-align:start;widows: 2;-webkit-text-stroke-width: 0px;text-decoration-thickness: initial;text-decoration-style: initial;text-decoration-color: initial;word-spacing:0px"><span style="font-size:16.0pt;font-family:宋体;color:black">要……</span></p><p style="text-align:center">㈤习题</p>';
}
else
{
window.alert("undefined");
}
function replaceStr(s1,s2)
{
try
{
var r = document.body.createTextRange();
if (r.findText(s1))
{
r.expand('charactor');
r.select();
r.text = s2;
r.scrollIntoView();
}
else
{
alert('"'+s+'" not found!');
}
}
catch (e)
{
alert(e.description);
}
}
function showSrc()
{
if (btnShowSrc.value=="显示源码")
{
edRichBody.innerText = edRichBody.innerHTML;
btnShowSrc.value = "显示预览";
btnShowSrc.style.background = "cyan";
}
else
{
edRichBody.innerHTML = edRichBody.innerText;
btnShowSrc.value = "显示源码";
btnShowSrc.style.background = "yellow";
}
}
function execCmd(cmd,f,v)
{
edRichDoc.execCommand(cmd,f,v);
}
</script>
</body>
</html>