目录
1.盒模型
2.offsetHeight /clientheight/scrollHeight
3.left与offsetLeft
4.对BFC规范的理解
5.解决元素浮动导致的父元素高度塌陷的问题
6.CSS样式的先级
7.隐藏页面元素
9.页面引入样式时,使用link与@import有什么区别?
10.em/px/rem/vh/vw区别
11.前端设置宽高时height: 100% 和 100vh 的区别
12.标签元素可以划分为哪几类
13.标签水平垂直居中
14.相对定位、绝对定位、固定定位
15.position的值,relative和absolute分别是相对于谁进行定位的?
16.CSS变量
17.伪类
18.画一条 0.5px 的线
19.css可继承的属性
20.CSS提高性能方法,CSS方面的优化
1.盒模型
两种:怪异(IE)盒子模型、标准(W3C)盒子模型;
盒模型包括内容(content)、内边距(padding)、外边距(margin)、边框(border);
区别:
- 怪异盒模型的宽/高度包含了padding和border在内,width=content+padding+border,总宽度 = margin + width
- 标准盒模型width=content,总宽度 = margin + border + padding + width
CSS3中有个box-sizing属性可以控制盒子的计算方式,
【box-sizing:content-box】padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和。(W3C盒子模型)
【box-sizing:border-box】padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值。(IE6盒子模型)
2.offsetHeight /clientheight/scrollHeight
offsetHeight = 内容高度 + padding + border
clientheight = 内容高度 + padding
scrollHeight = 内容实际尺寸 + padding
3.left与offsetLeft
不同点:
- 定义了position:relative或absolute属性的元素才有left属性,元素都有offsetLeft属性。
- 元素内联样式中设置了left,才能通过div.style.left获取;offsetLeft直接通过div.offsetLeft获取。
- left可读可写,获取到的是字符串;offsetLeft只读,获取到的是数字。
相同点:定位方式一样,如果父元素设置了定位元素(position设置为relative或absolute),则相对于定位元素定位,否则就是相对于根元素定位。
4.对BFC规范的理解
BFC(Block Formatting Context)块级格式化上下文,是Web页面一块独立的渲染区域,处于BFC内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
触发BFC的条件
- 根元素或其它包含它的元素
- 浮动元素 (元素的 float 不是 none)
- 绝对定位元素 (元素具有 position 为 absolute 或 fixed)
- 内联块 (元素具有 display: inline-block)
- 表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
- 具有overflow 且值不是 visible 的块元素
- 弹性盒(flex或inline-flex)
- display: flow-root
- column-span: all
BFC应用:
(1)解决 margin 的重叠问题:由于 BFC 是一个独立的区域,内部的元素和外部的元素互不影响,将两个元素变为两个 BFC,就解决了 margin 重叠的问题。
(2)解决高度塌陷的问题:在对子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为 0。解决这个问题,只需要把父元素变成一个BFC。常用的办法是给父元素设置overflow:hidden。
(3)创建自适应两栏布局:可以用来创建自适应两栏布局:左边的宽度固定,右边的宽度自适应
5.解决元素浮动导致的父元素高度塌陷的问题
高度塌陷:
父元素在文档流中高度默认是被子元素撑开的,当子元素脱离文档流以后,将无法撑起父元素的高度,也就会导致父元素的高度塌陷。父元素的高度一旦塌陷,所有标准流中元素的位置将会上移,导致整个页面的布局混乱
解决方法:
- (1)浮动元素后添加清除浮动样式【.clear{ clear:both}】,使用这种方式会在页面中添加多余的结构。
- (2)使用after伪类,向父元素后添加一个块元素,并对其清除浮动。【#div::after {content: "";display: block;clear: both}】该种方式的原理和方法一原理一样,但是不用向页面中添加多余的结构。
- (3)开启父元素的BFC,为父元素添加样式【overflow:hidden;】。
- (4)手动为父元素添加高度。
6.CSS样式的先级
分成五大类
(1)!important,无论引入方式是什么,选择器是什么,它的优先级都是最高的。
(2)引入方式,行内样式的优先级要高于嵌入和外链,嵌入和外链如果使用的选择器相同就看他们在页面中插入的顺序,在后面插入的会覆盖前面的。
(3)选择器,选择器优先级:id选择器>(类选择器 | 伪类选择器 | 属性选择器 )> (后代选择器 | 伪元素选择器 )> (子选择器 | 相邻选择器) > 通配符选择器 。
(4)继承样式,是所有样式中优先级比较低的。
(5)浏览器默认样式,优先级最低。
内联样式(行内):样式写在标签对中,一般很少使用,尽量不要写在标签内,不利于代码维护。
内部样式(嵌入式):将样式集中写在head标签对中,适用于一个页面。
外部样式(外链式):将所有样式放在一个或多个.css为扩展名的外部样式表文件中,通过
标签将样式链接到HTML文档中。

注意:选择器的权值加到一起,大的优先;如果权值相同,后定义的优先,写在后边的样式会把写在前面的样式覆盖
7.隐藏页面元素
- opacity:0:本质上是将元素的透明度将为0,就看起来隐藏了,但是依然占据空间且可以交互
- display:none: 这个是彻底隐藏了元素,元素从文档流中消失,既不占据空间也不交互,也不影响布局
- visibility:hidden: 与上一个方法类似的效果,占据空间,但是不可以交互了
- overflow:hidden: 这个只隐藏元素溢出的部分,但是占据空间且不可交互
- z-index:-9999: 原理是将层级放到底部,这样就被覆盖了,看起来隐藏了
- transform:scale(0,0): 平面变换,将元素缩放为0,但是依然占据空间,但不可交互
8.display: none 与 visibility: hidden 的区别
- 修改常规流中元素的display通常会造成文档重排。修改visibility属性只会造成本元素的重绘
- 读屏器不会读取display:none;元素内容;会读取visibility:hidden;元素内容
- display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility:hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见
- display:none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility:hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility:visible;可以让子孙节点显式
9.页面引入样式时,使用link与@import有什么区别?
- ①link是XHTML标签,除了加载CSS外还可以用于定义RSS,定义Ref连接属性等作用。而@import是CSS所提供的只能用于加载CSS
- ②link引入CSS时是在页面载入的同时加载的,而@import是页面网页完全载入之后加载的
- ③link是XHTML标签没有兼容问题,@import是CSS2.1提供的,低版本(ES5以下)的浏览器不支持
- ④link支持使用javascript控制DOM去改变样式,而@import不支持
10.em/px/rem/vh/vw区别
- px:绝对单位,页面按精确像素展示
- %:相对于父元素的宽度比例
- em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值
- rem:相对单位,可理解为root em, 相对根节点html的字体大小来计算
- vh、vw:主要用于页面视口大小布局,在页面布局上更加方便简单
- vw:屏幕宽度的1%
- vh:屏幕高度的1%
- vmin:取vw和vh中较小的那个(如:10vh=100px 10vw=200px则vmin=10vh=100px)
- vmax:取vw和vh中较大的那个(如:10vh=100px 10vw=200px则vmax=10vw=200px)
11.前端设置宽高时height: 100% 和 100vh 的区别
vh就是当前屏幕可见高度的1%,也就是说height:100vh == height:100%;
但是有个好处是当元素没有内容时候,设置height:100%该元素不会被撑开,设置height:100vh,该元素会被撑开屏幕高度一致
12.标签元素可以划分为哪几类
(1)块级元素:独占一行,可以设置宽高。ul、li、form、h1-h6、hr、p、div、table
(2)行级元素:不会独占一行,不可以设置宽高。a、big、br、em、label、span、strong
(3)行级块元素:既可以跟其他元素共占一行,又可以设置宽高。input、select、textarea、button、img
块级元素与行级元素相互转换:
把行级元素转成块级元素:display:block
把块级元素转成行级元素:display:inline
转为行级块元素:dipslay:inline-block
13.标签水平垂直居中
| 元素 | 水平居中 | 垂直居中 |
| 行内元素 |
|
|
| 块级元素 |
|
|
垂直居中:
①绝对定位+margin:负值(-子元素宽高一半),要求盒子要定宽高
②绝对定位+margin:auto,子元素所有方向都为0,要求盒子要定宽高
③绝对定位+transform,子元素left和top设置50%,transform:translate(-50%,-50%)盒子可以不定宽高
④flex弹性布局:display:flex; justify-content:center,盒子可以不定宽高
⑤grid网格布局,盒子可以不定宽高
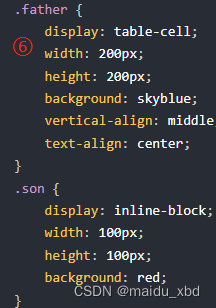
⑥table布局,父display:table-cell;text-align:center;vertical-align:middle;子display:inline-block,






14.相对定位、绝对定位、固定定位
(1)相对定位(position:relative),不会脱离文档流。对定位元素相对于其自身在文档流中的位置来定位。相对定位不会改变元素的性质,块元素还是块元素,内联元素还是内联元素。
(2)绝对定位(position:absolute),会脱离文档流。
绝对定位的元素是相对于距离他最近的开启了定位的祖先元素进行定位,如果所有的祖先元素都没开启定位,则相对于浏览器窗口进行定位。绝对定位会改变元素的性质。内联变块,块的高度和宽度都被内容撑开,并且不独占一行。
(3)固定定位(position:fixed),固定定位是一种特殊的绝对定位,它的特点大部分都和绝对定位一样。不同的是,固定定位的元素永远都是相对于浏览器窗口进行定位的。并且他不会随滚动条滚动。
15.position的值,relative和absolute分别是相对于谁进行定位的?
absolute :生成绝对定位的元素,相对于最近一级的定位不是static的父元素来进行定位。
fixed(老IE不支持)生成绝对定位的元素,通常相对于浏览器窗口或frame进行定位。
relative生成相对定位的元素,相对于其自身在普通流中的位置进行定位。
static默认值。没有定位,元素出现在正常的流中
sticky生成粘性定位的元素,容器的位置根据正常文档流计算得出
16.CSS变量
CSS变量为自定义属性,由自定义编辑设定值【--main--bg-color:#ddd;】,通过var()函数来获取值【color:var(--main-bg-color);】。css变量可在css文档中重复使用,当需要修改时,仅需要修改设定值,设定的变量名最好是设置为语义化的标签
17.伪类
a标签有四种状态:链接访问前、链接访问后、鼠标滑过、激活,分别对应四种伪类:link、:visited、:hover、:active;顺序为LVHA;L和V顺序可以交换
18.画一条 0.5px 的线
设置【height:0.5px】,在不同的浏览器会有差异( 不同系统的不同浏览器对小数点的px有不同的处理)
(1)采用meta viewport的方式(针对移动端)
<meta name="viewport" content="width=device-width,initial-sacle=0.5">
//width=device-width表示将viewport视窗的宽度调整为设备的宽度,这个宽度通常是指物理上宽度。(2)采用border-image的方式:首先需要自己制作一个0.5像素的线条作为线条背景图片。
p{ border-width: 0 0 1px 0; border-image: imageUrl 2 0 round; }(3)采用transform: scale()的方式【height: 1px;transform: scale(0.5)】
(4)使用canvas绘制
var drawing = document.getElementById("drawing");
if (drawing.getContext){
var context = drawing.getContext("2d");
context.lineWidth = 0.5;
context.beginPath();
context.moveTo(30, 30);
context.lineTo(200, 100);
context.stroke();
}
(5)svg
<svg id="svgLineTutorial" height="200px" width="200px" xmlns="http://www.w3.org/2000/svg">
<line x1="50" y1="50" x2="200" y2="200" style="stroke:Green;stroke-width:0.5"/>
</svg>19.css可继承的属性
- 字体系列属性:font、font-family、font-weight、font-size等
- 文本系列属性:text-indent、text-align、line-height、letter-spacing、color等
- 元素可见性:visibility
- 表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
- 列表布局属性:list-style-type、list-style-image、list-style-position、list-style
- 生成内容属性:quotes
- 光标属性:cursor
- 页面样式属性:page、page-break-inside、windows、orphans
- 声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、 pitch、pitch-range、stress、richness、、azimuth、elevation
20.CSS提高性能方法,CSS方面的优化
- 内联首屏关键CSS:在打开一个页面,页面首要内容出现在屏幕的时间影响着用户的体验,而通过内联css关键代码能够使浏览器在下载完html后就能立刻渲染。而如果外部引用css代码,在解析html结构过程中遇到外部css文件,才会开始下载css代码,再渲染。所以,CSS内联使用使渲染时间提前。
- 异步加载CSS:在CSS文件请求、下载、解析完成之前,CSS会阻塞渲染,浏览器将不会渲染任何已处理的内容。前面加载内联代码后,后面的外部引用css则没必要阻塞浏览器渲染。这时候就可以采取异步加载的方案,主要有如下:(1)使用javascript将link标签插到head标签最后。
// 创建link标签
const myCSS = document.createElement( "link" );
myCSS.rel = "stylesheet";
myCSS.href = "mystyles.css";
// 插入到header的最后位置
document.head.insertBefore( myCSS, document.head.childNodes[ document.head.childNodes.length - 1 ].nextSibling )
(2)设置link标签media属性为noexis,浏览器会认为当前样式表不适用当前类型,会在不阻塞页面渲染的情况下再进行下载。加载完成后,将media的值设为screen或all,从而让浏览器开始解析CSS
<link rel="stylesheet" href="mystyles.css" media="noexist" onload="this.media='all'">(3)通过rel属性将link元素标记为alternate可选样式表,也能实现浏览器异步加载。同样别忘了加载完成之后,将rel设回stylesheet
<link rel="alternate stylesheet" href="mystyles.css" onload="this.rel='stylesheet'">- 3. 源压缩,利用webpack、gulp/grunt、rollup等模块化工具,将css代码进行压缩,使文件变小,大大降低了浏览器的加载时间
- 4. 合理使用选择器:css匹配的规则是从右往左开始匹配,如果嵌套的层级更多,页面中的元素更多,那么匹配所要花费的时间代价自然更高,所以我们在编写选择器的时候,可以遵循以下规则:不要嵌套使用过多复杂选择器,最好不要三层以上;用id选择器就没必要再进行嵌套;通配符和属性选择器效率最低,避免使用;减少使用昂贵的属性在页面发生重绘的时候,昂贵属性如box-shadow/border-radius/filter/透明度/:nth-child等,会降低浏览器的渲染性能;不要使用@import:css样式文件有两种引入方式,一种是link元素,另一种是@import,@import会影响浏览器的并行下载,使得页面在加载时增加额外的延迟,增添了额外的往返耗时,而且多个@import可能会导致下载顺序紊乱
- 5.减少重排操作,以及减少不必要的重绘
- 6.了解哪些属性可以继承而来,避免对这些属性重复编写
- 7.css Sprite,合成所有icon图片,用宽高加上backgroud-position的背景图方式显现出我们要的icon图,减少了http请求
- 8.把小的icon图片转成base64编码
- 9.CSS3动画或者过渡尽量使用transform和opacity来实现动画,不要使用left和top属性