webpack构建速度
一、优化babel-loader
注意:开启缓存,配置后打包是就能缓存babel
- webpack.common.js文件命中缓存cacheDirectory

{
test: /\.js$/,
use: ['babel-loader?cacheDirectory'],
include: srcPath,
exclude: /node_modules/
},测试:
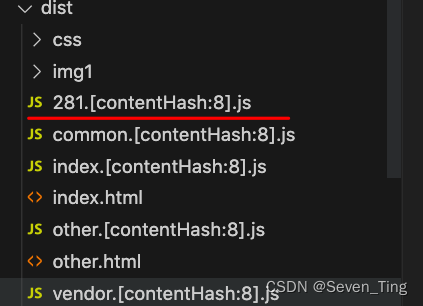
- 打包后的结果:
注意:打包后promise的打包文件会变化文件名

二、IgnorePlugin避免引入无用模块
注意:引入第三方模块,模块可能有许多东西是我们不需要的,而引入时会默认引入所有JS,代码量过大。 IgnorePlugin可以实现忽略文件,不进行打包。
// 忽略 moment 下的 /locale 目录
new webpack.IgnorePlugin({
resourceRegExp: /\.\/locale/, contextRegExp: /moment/
})测试不配置IgnorePlugin:
- 安装插件
sudo cnpm i moment -D- src目录下index.js代码
import moment from 'moment'
moment.locale('zh-cn')
console.log('locale',moment.locale());
console.log('data',moment().format('ll'));
- 运行 npm run build打包代码
注意:打包出来的代码index.js文件有400多kb
测试配置IgnorePlugin:
- webpack.prod.js文件的plugins
// 忽略 moment 下的 /locale 目录
new webpack.IgnorePlugin({
resourceRegExp: /\.\/locale/, contextRegExp: /moment/
})- index.js文件中按需引入

注意:打包出来的index.js文件小了200多kb,因为用了IgnorePlugin所以moment没有进行打包,而少的200kb就是moment的语言包
三、noParse避免重复打包
注意: 因为min.js后缀名的文件是已经采用模块化处理过的了,所以不需要进行重新打包。直接用noParse的方式进行过滤掉。

对比、IgnorePlugin和noParse的区别
注意:IgnorePlugin直接不引入,代码中没有。
noParse引入,但是不打包
四、happyPack多进程打包
注意:JS单线程,开启多进程打包。提高构件速度(特别书多核CPU)
- 安装插件
sudo cnpm i happypack -D- 将webpack.common.js文件中关于babel-loader的配置移动到webpack.dev.js文件中去,
- webpack.prod.js的module.rules中配置babel-loader

{
test: /\.js$/,
use: ['happypack/loader?id=babel'],
include: srcPath,
exclude: /node_modules/
},- plugins里new happyPack
new HappyPack({
// 用唯一的标识符 id 来代表当前的 HappyPack 是用来处理一类特定的文件
id: 'babel',
// 如何处理 .js 文件,用法和 Loader 配置中一样
loaders: ['babel-loader?cacheDirectory'],
// ... 其它配置项
}),测试
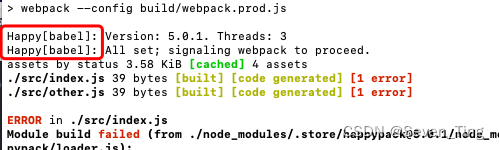
- 执行npm run build
注意:打包完成没什么效果,只是比正常打包快而已,但是打包过程中的代码里会有happy打包的字样出现



![Maven详见及在Idea中的使用方法[保姆级包学包会]](https://img-blog.csdnimg.cn/66e7a6798f244818821c0c358fe8cf83.png)