随着设计工作的不断发展,对SVG图形的需求也逐渐增加,SVG编辑器就随之诞生。可市面上的SVG编辑质量参差不齐,设计师无法第一时间找到适合自己的,于是本文就收集整理了5款相对来说比较好用的SVG编辑器为设计师们推荐,一起来看看吧!
第一个即时设计是一个支持团队协作的SVG在线编辑器,所以即便设计师没有下载,也可以在网页中直接打开使用。同时即时设计还支持团队协作,团队中的各成员可以在即时设计中同时查看和编辑同一文件,这样既节省了时间成本,也方便了成员之间的沟通。
之所以向大家推荐即时设计,是因为即时设计具有以下几点功能,设计师在使用过程中就能明显感觉到:
国产的SVG编辑器,无需下载,在网页中就能使用![]() https://js.design/?source=csdn&plan=gcjcsdn0713
https://js.design/?source=csdn&plan=gcjcsdn0713

钢笔工具:在即时设计中,设计师可以使用钢笔工具轻松使用矢量网格来制作多边弧和饼图。
矢量图形工具:即时设计支持设计师直接在画布上绘制矩形、直线、椭圆、多边形、星形等多种常见的矢量图形。
蒙版工具:在设计复杂的图形时,设计师可以使用即时设计的蒙版工具来组合多个图层,从而达到显示特定区域的效果。
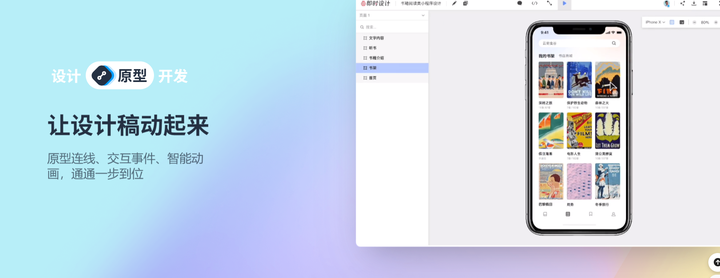
交互式演示:在即时设计中,设计师还可以为设计作品添加页面跳转,鼠标交互、手势交互、键盘、延迟等多种路径动画,让设计作品拥有丰富的演示效果。
提供丰富的连线事件,可以打造真实的交互效果,让设计稿动起来![]() https://js.design/?source=csdn&plan=gcjcsdn0713
https://js.design/?source=csdn&plan=gcjcsdn0713

丰富的过渡动画:即时设计有多种渐进式和渐出式动画效果,可以帮助设计师轻松构建优秀的互动效果并体验最终的产品形式。
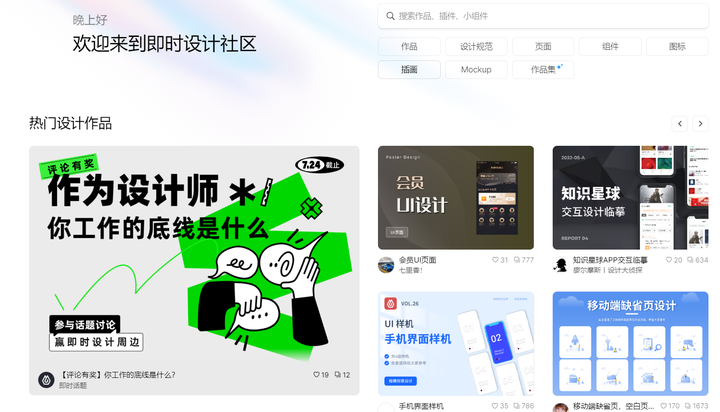
此外,即时设计资源广场还包含丰富的SVG设计素材,比如图标、平面、3D、插图和当下流行的SVG设计素材,能减少设计师寻找素材的时间。即时设计资源广场提供的素材支持一键拖动和调用,还能进行二次编辑或者直接导出SVG格式的文件,使用非常方便。
大量的SVG设计素材,不仅能运用到设计作品中,还可以下载保存![]() https://js.design/community?category=design&source=csdn&plan=gcjcsdn0713
https://js.design/community?category=design&source=csdn&plan=gcjcsdn0713

2.Vectr
Vectr是一款简单而免费的SVG在线编辑器,同时也是一款在构建缩放时不会丢失质量的图形软件,设计师可以在线或离线使用Vectr,使用方式比较灵活。此外,Vectr也具有良好的系统兼容性,它为Windows、Linux和Chromebook提供了不同的下载包,让设计师使用起来非常方便。
3.Vecteezy
Vectezy不仅是一个功能齐全的SVG在线编辑器,同时也是一个初学者和专业人士都可以免费使用的SVG编辑器。在使用Vectezy的过程中,设计师可以根据自己的习惯调整来软件中的功能,而且如果设计师认为免费功能不够用,还可以进行功能升级。
4.Vecta
Vecta是一个特别强大的SVG在线编辑器,它为设计师提供了包括谷歌字体、文本轮廓、颜色、图层智能连接器等多种功能。此外,Vecta也非常适合团队使用,在使用过程中,设计师将感受到Vecta的以下几个优点:可随机访问,具有较大的空间扩展性,节省空间。
5.Chartist.js
Chartist.JS可以帮助设计师、开发者甚至网站管理员实现SVG的跨设备的操作,拿设计师来说,设计师可以将在Chartist.JS中设计的SVG图片放到任何设备上运行,且不会损失图片原有的表达效果,还能通过交互动作或者动态效果来增强图片的表现力,为图片加分,这一点对设计师非常友好。
以上就是本文要为大家推荐的5款SVG编辑器了,总的来说,这5款SVG编辑器各有所长,各占优势,设计师可以结合自身需要选择最合适自己的一款。希望今天本文的分享对大家有所帮助。