前言
使用vue编写项目时,经常用到组件传值,比如父传子、子传父、跨组件传值等,如果项目体量不大的情况这种方式完全够用,但如果项目大,内容丰富,那我们就需要用到状态管理工具——Pinia 官方文档
一、什么是Pinia
vue2中使用的状态存储工具是Vuex,在Vue3中官方推荐的是Pinia,Pinia就是一个实现需求上的状态管理库,由 Vue 核心团队维护,对 Vue 2 和 Vue 3 都可用。
二、为什么使用Pinia
相比于 Vuex,Pinia 提供了更简洁直接的 API,提供了组合式风格的 API,并且是官方推荐的
三、安装
npm install pinia
# 或者使用 yarn
yarn add pinia
四、使用
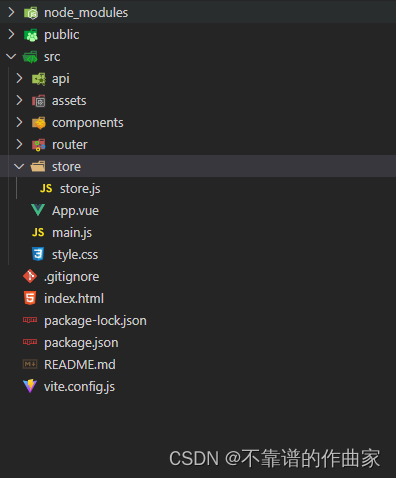
- 新建store文件,名字自定义

- store,js引入Pinia
import { defineStore } from "pinia";
export const useStore = defineStore('main', {
...
})