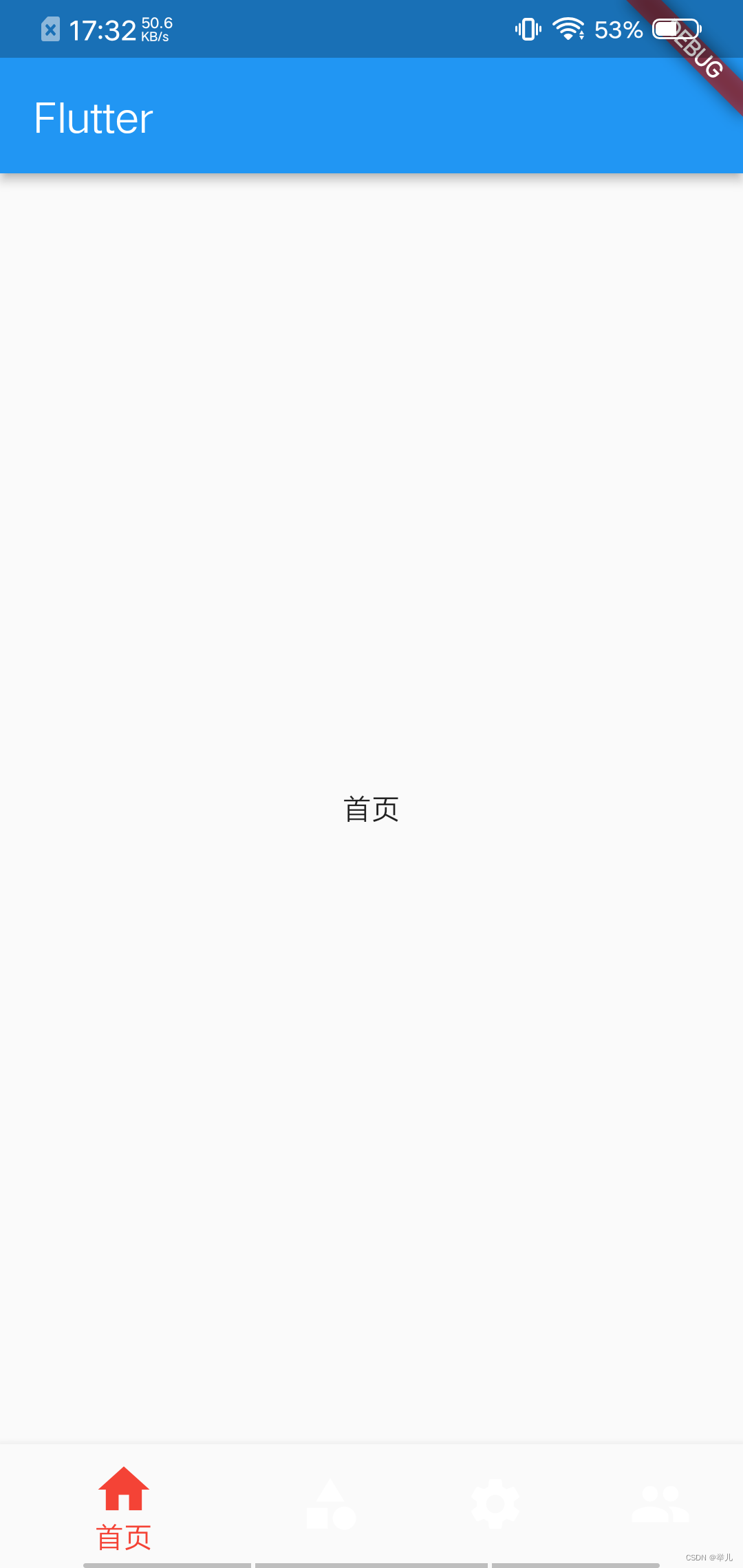
Flutter底部导航BottomNavigationBar
主要代码:
bottomNavigationBar: BottomNavigationBar(
//选中菜单颜色
fixedColor: Colors.red,
//图标大小,默认24.0
iconSize: 30,
//第几个菜单选中
currentIndex: currentIndex,
//当item数量大于3个时需要设置type属性
type: BottomNavigationBarType.fixed,
onTap: (index) {
setState(() {
currentIndex = index;
});
},
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "首页",
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
label: "分类",
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: "设置",
),
BottomNavigationBarItem(
icon: Icon(Icons.people),
label: "用户",
),
],
),注意: 当item数量大于3个时一定要加type: BottomNavigationBarType.fixed,属性,源码应该默认为了shifting属性,当大于3个时菜单显示不正常,但是可以正常点击。

不设置type属性或者设置了type: BottomNavigationBarType.shifting,未选中的显示为和背景颜色差不多相同的颜色了,仔细看还是能看到的。type属性设置为type: BottomNavigationBarType.fixed,时,显示正常。
其实不设置type属性也可以,只要给unselectedItemColor属性设置一下颜色就可以了。shifting只是一个移位动画,当大于3个item需要给未点击的item设置一下颜色值,要不然默认颜色会造成其他item看不清。如果设置fixed固定宽度或者item数量小于等于3时,不用给未点击的item设置颜色值用默认的就可以。
完整代码:
import 'package:flutter/material.dart';
import 'package:flutter_demo/tabs/category.dart';
import 'package:flutter_demo/tabs/home.dart';
import 'package:flutter_demo/tabs/people.dart';
import 'package:flutter_demo/tabs/setting.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(primarySwatch: Colors.blue),
home: Scaffold(
appBar: AppBar(
title: const Text("Flutter"),
),
body: const MyHomePage(),
),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const Tabs();
}
}
class Tabs extends StatefulWidget {
const Tabs({super.key});
@override
State<Tabs> createState() => _TabsState();
}
class _TabsState extends State<Tabs> {
int currentIndex = 0;
List<Widget> pages = const [
HomePage(),
CategoryPage(),
SettingPage(),
PeoplePage()
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: pages[currentIndex],
bottomNavigationBar: BottomNavigationBar(
//选中菜单颜色
fixedColor: Colors.red,
//图标大小,默认24.0
iconSize: 30,
//第几个菜单选中
currentIndex: currentIndex,
//当item数量大于3个时需要设置type属性
type: BottomNavigationBarType.fixed,
onTap: (index) {
setState(() {
currentIndex = index;
});
},
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: "首页",
),
BottomNavigationBarItem(
icon: Icon(Icons.category),
label: "分类",
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: "设置",
),
BottomNavigationBarItem(
icon: Icon(Icons.people),
label: "用户",
),
],
),
);
}
}
home.dart
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return const Center(
child: Text("首页"),
);
}
}
其他子布局代码和home.dart代码类似。
BottomNavigationBar更多属性请参考源码:
BottomNavigationBar({
super.key,
required this.items,
this.onTap,
this.currentIndex = 0,
this.elevation,
this.type,
Color? fixedColor,
this.backgroundColor,
this.iconSize = 24.0,
Color? selectedItemColor,
this.unselectedItemColor,
this.selectedIconTheme,
this.unselectedIconTheme,
this.selectedFontSize = 14.0,
this.unselectedFontSize = 12.0,
this.selectedLabelStyle,
this.unselectedLabelStyle,
this.showSelectedLabels,
this.showUnselectedLabels,
this.mouseCursor,
this.enableFeedback,
this.landscapeLayout,
this.useLegacyColorScheme = true,
})...