简单的使用一下Animate的动画效果(安装,使用,速度)
官网:动画.css |CSS动画的跨浏览器库。 (animate.style)![]() https://animate.style/
https://animate.style/
1、通过npm安装:
npm install animate.css --save2、导入到组件
import 'animate.css';3、给元素添加样式
安装 Animate.css 后,将类添加到元素中,以及任何动画名称(不要忘记前缀!
animate__animatedanimate__
<h1 class="animate__animated animate__bounce">An animated element</h1>这是官方给出的
其实就是把需要添加动画效果的样式添加上他们写好的固定类
4、找到自己想要的样式
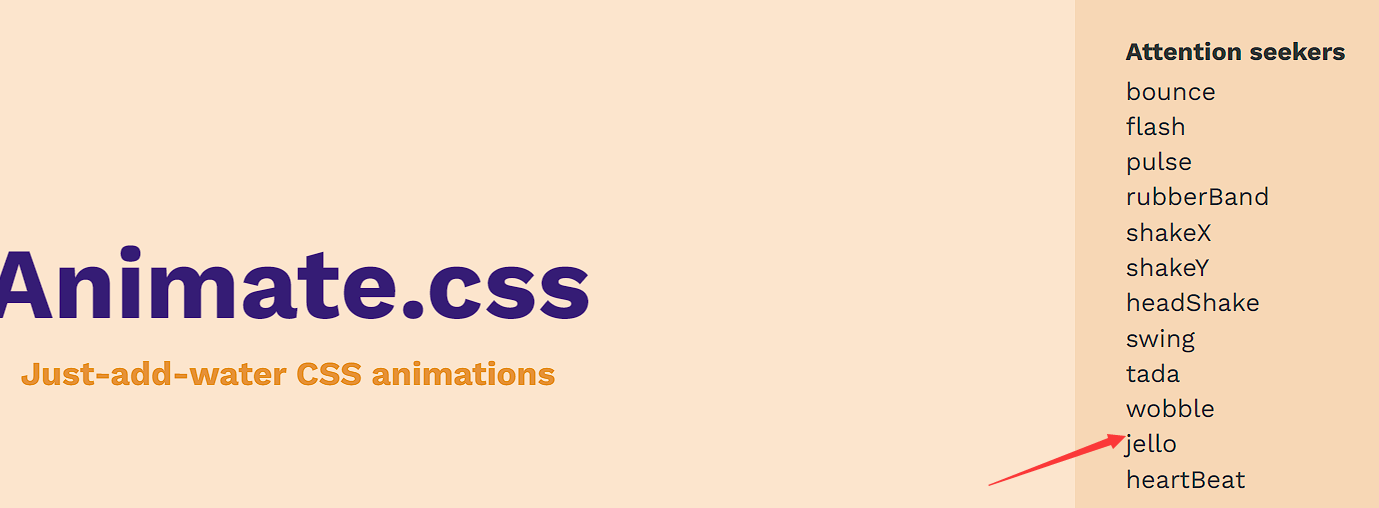
在首页的第一屏上,是可以看到右边有一列样式的

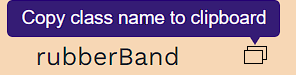
找到需要的样式,点击右边的复制类名

然后把类名添入元素内
注意的是:添加到元素的类名是两个:一个固定类名:animate__animated,一个样式类名,是自己从样式表中复制回来的类名
这里是直接给路由视图加了元素,是可以生效的
<router-view class="animate__animated animate__fadeInRight"></router-view>这里是用了一个向右边淡入的效果
5、调整动画时间
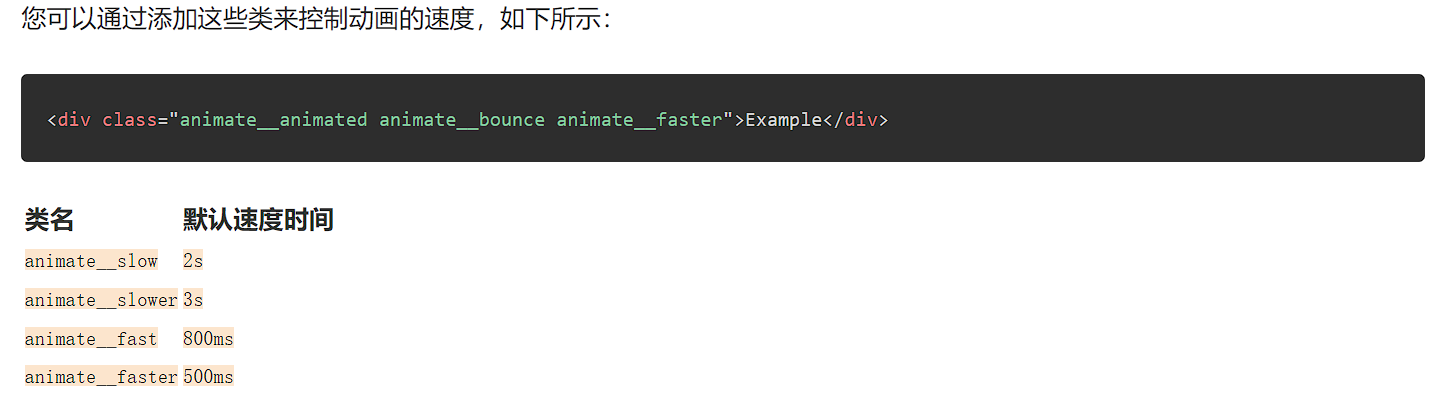
在使用动画的时候,时间也是可以进行一个调整

也就是给元素添加上上面的类
<router-view class="animate__animated animate__fadeInRight animate__faster"></router-view>animate-faster为500毫秒
也可以自定义动画的速度
6、自定义速度
编写一个类,自定义速度的时间
.speed {
--animate-duration: 8s;
}把这个类添加到元素去
<router-view class="animate__animated animate__fadeInRight speed"></router-view>上面的默认速度类就可以删掉了