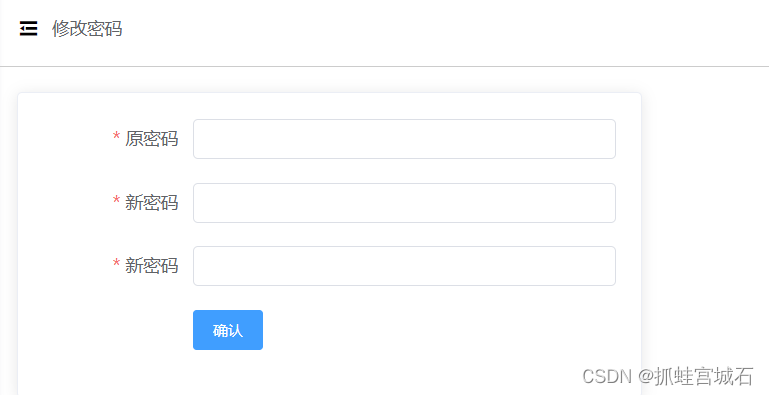
一、修改密码:
Header.vue
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<router-link to="/password" style="text-decoration: none">修改密码</router-link>
</el-dropdown-item>router/index.js
//拼装动态路由
const manageRoute = {
path: '/',
name: 'Manage',
component: () => import('../views/Manage.vue'),
redirect: "/home",
children: [
{
path: '/person',
name: '个人信息',
component: () => import('../views/Person.vue'),
},
{
path: '/password',
name: '修改密码',
component: () => import('../views/Password.vue'),
},
]
}Password.vue
<template>
<el-card style="width: 500px">
<el-form label-width="120px" size="small" :model="form" :rules="rules" ref="pass">
<el-form-item label="原密码" prop="password">
<el-input v-model="form.password" autocomplate="off" show-password></el-input>
</el-form-item>
<el-form-item label="新密码" prop="newPassword">
<el-input v-model="form.newPassword" autocomplate="off" show-password></el-input>
</el-form-item>
<el-form-item label="新密码" prop="confirmPassword">
<el-input v-model="form.confirmPassword" autocomplate="off" show-password></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="save">确认</el-button>
</el-form-item>
</el-form>
</el-card>
</template>
<script>
export default {
name: "Password",
data(){
return{
form:{},//username,password,newPassword,confirmNewPassword这四个属性
user:localStorage.getItem("user")?JSON.parse(localStorage.getItem("user")):{},
rules:{
password:[
{required:true,message:'请输入原密码',trigger:'blur'},
{min:3,message: '长度不少于3位',trigger: 'blur'}
],
newPassword:[
{required:true,message:'请输入新密码',trigger:'blur'},
{min:3,message: '长度不少于3位',trigger: 'blur'}
],
confirmPassword:[
{required:true,message:'请输入密码',trigger:'blur'},
{min:3,message: '长度不少于3位',trigger: 'blur'}
],
}
}
},
created() {
this.form.username = this.user.username
},
methods:{
save(){
this.$refs.pass.validate((valid) =>{
//如果合法
if (valid){
if (this.form.newPassword !== this.form.confirmPassword){
this.$message.error("2次新输入密码不相同")
return false
}
this.request.post("/user/password",this.form).then(res =>{
if (res.code ==='200'){
this.$message.success("修改成功")
this.$store.commit("logout")
}else {
this.$message.error(res.msg)
}
})
}
})
},
}
}
</script>
<style>
</style>UserController
@PostMapping("/password")// /user/password
public Result password(@RequestBody UserPasswordDto userPasswordDto){
userService.updatePassword(userPasswordDto);
return Result.success();
}UserService
void updatePassword(UserPasswordDto userPasswordDto);UserServiceImpl
@Override
public void updatePassword(UserPasswordDto userPasswordDto) {
int update = userMapper.updatePassword(userPasswordDto);
if (update < 1) {
throw new ServiceException(Constants.CODE_600, "密码错误");
}
}UserMapper
@Update("update sys_user set password = #{newPassword} where username = #{username} and password = #{password}")
int updatePassword(UserPasswordDto userPasswordDto);