1 准备工作
请务必完成华为云账号注册和实名认证,否则无法进行实操实验。
Step 1 >>>点我立即注册华为云账号<<<
Step 2 >>>点我完成实名认证<<<
1.1 登录访问API Arts主页
1、点击访问API Arts主页,点击“申请公测”按钮

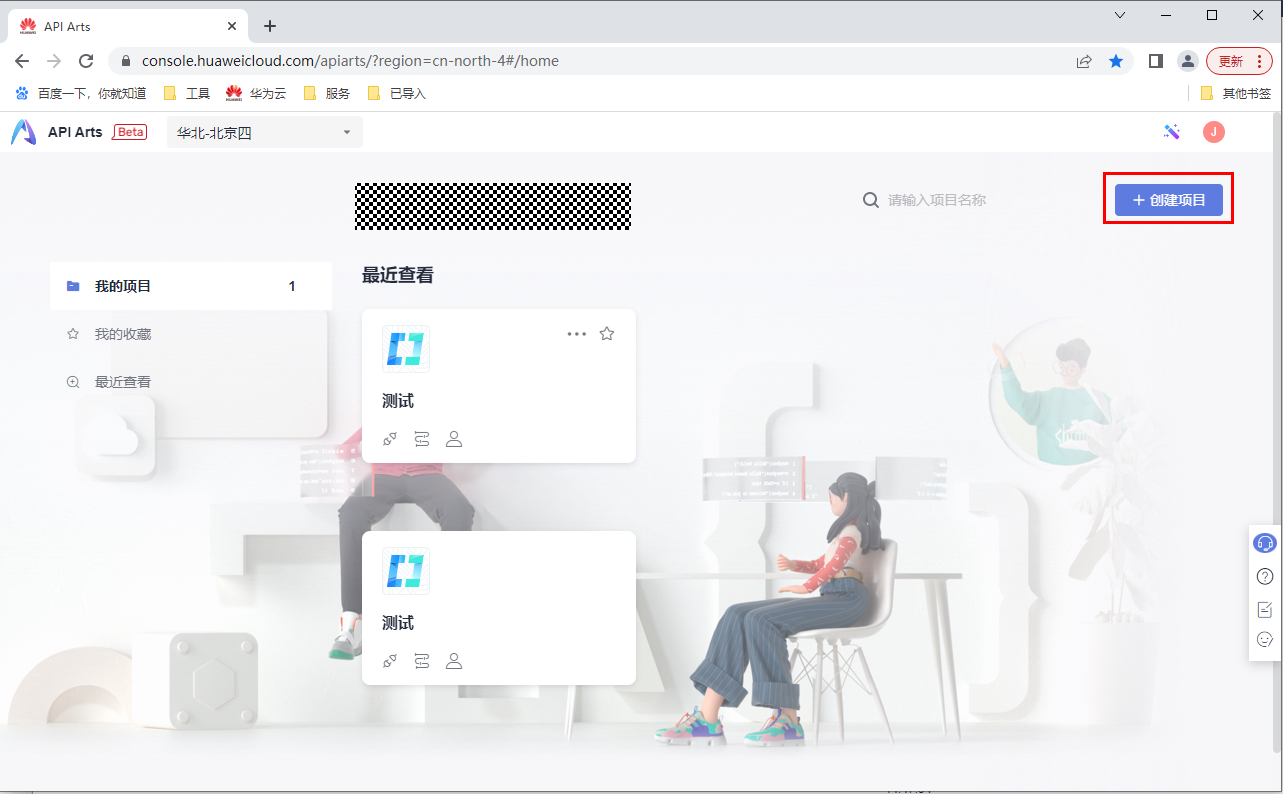
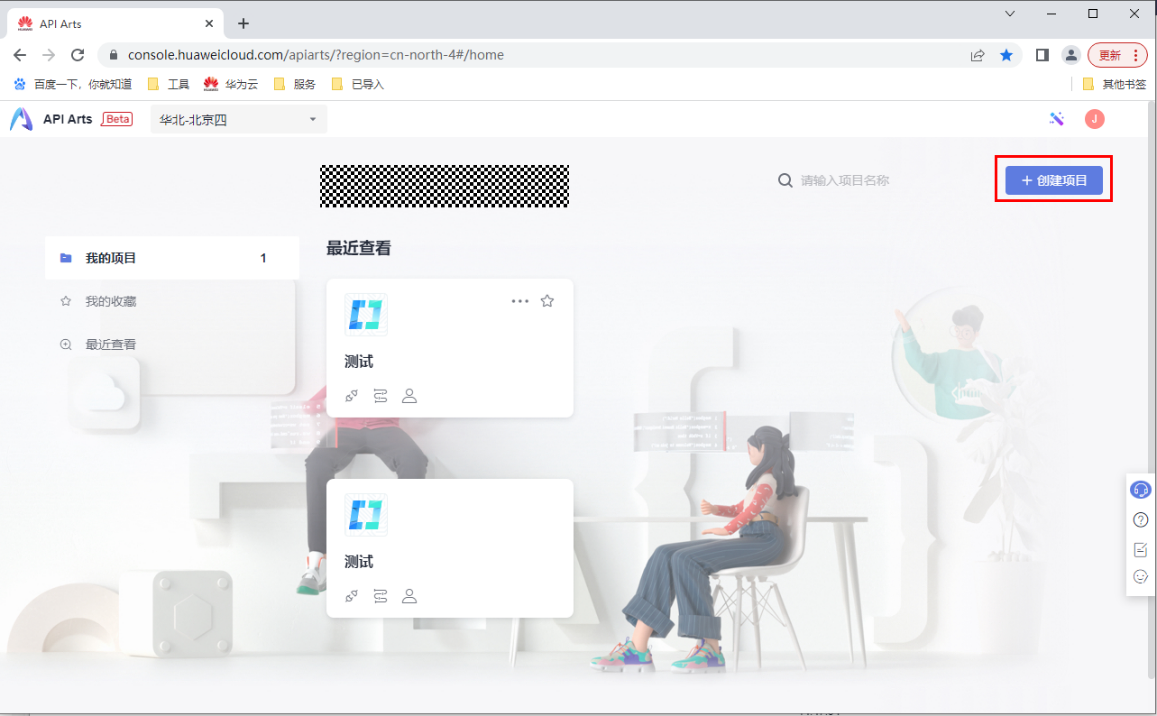
2、若未登录华为云账号,请先登录,页面“创建项目”按钮可点击,表示账号已完成实名认证,可正常使用。

2 实践体验:墨迹天气API设计与调试
2.1 创建项目
1、点击页面“创建项目”按钮

2、页面弹出创建项目弹窗,输入“项目名称”和“项目描述”之后,点击确定按钮,进入快捷调试

2.2 API设计
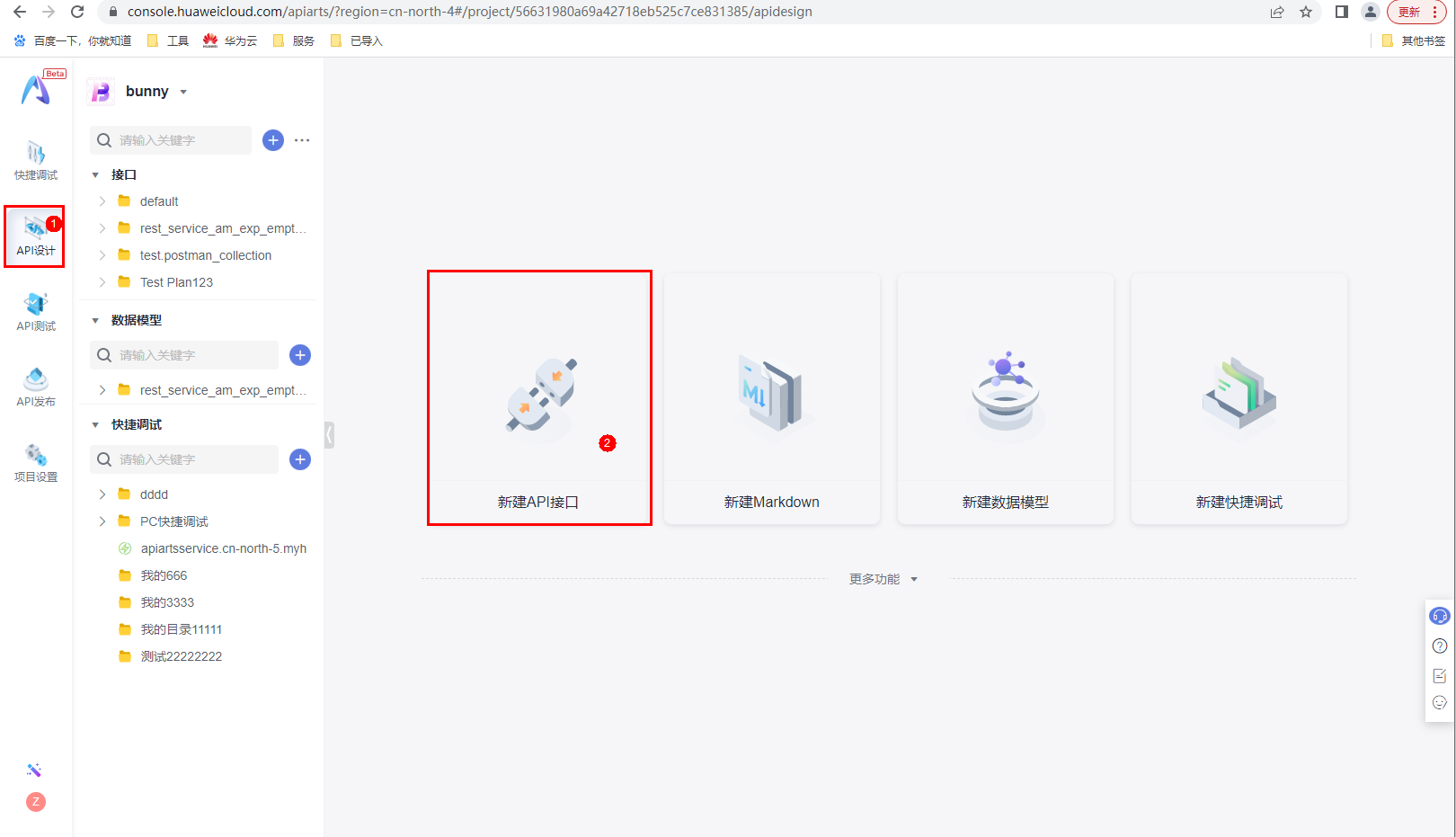
- 点击API设计,点击页面新建API接口,进入快捷调试页面。

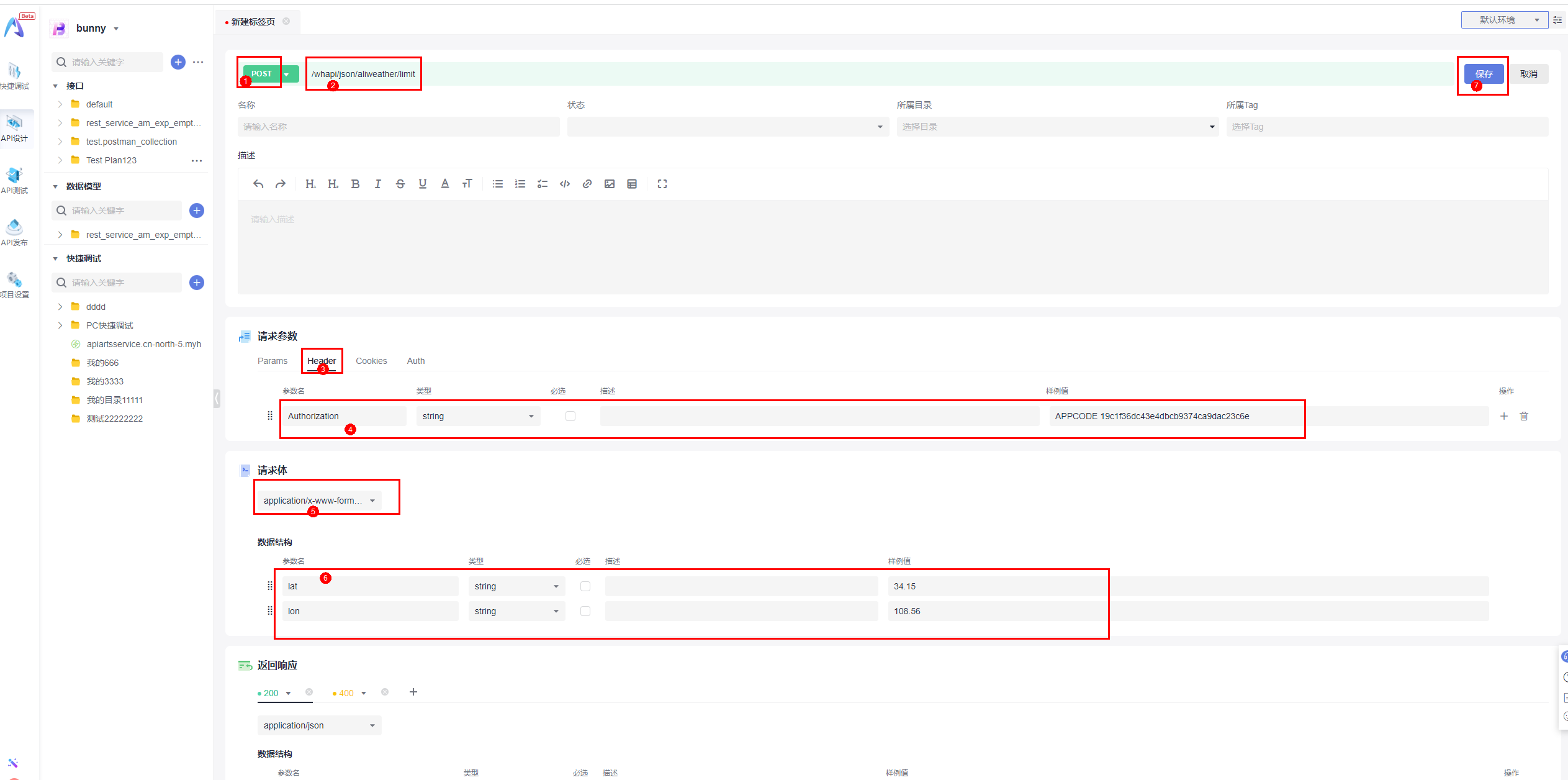
2、在API设计页签选择和填写以下信息:
请求方式选择 POST
填写 Url : /whapi/json/aliweather/limit
请求参数:点击Header
填写 参数名:Authorization
类型选择 string
样例值:APPCODE 19c1f36dc43e4dbcb9374ca9dac23c6e
请求体:选择 application/x-www-form-urlencoded
填写 参数名:lat 样例值:34.15(西安市经度)
参数名:lon 样例值:108.56(西安市纬度)
(大家也可以搜索自己关心的城市经纬度进行调试哦~)
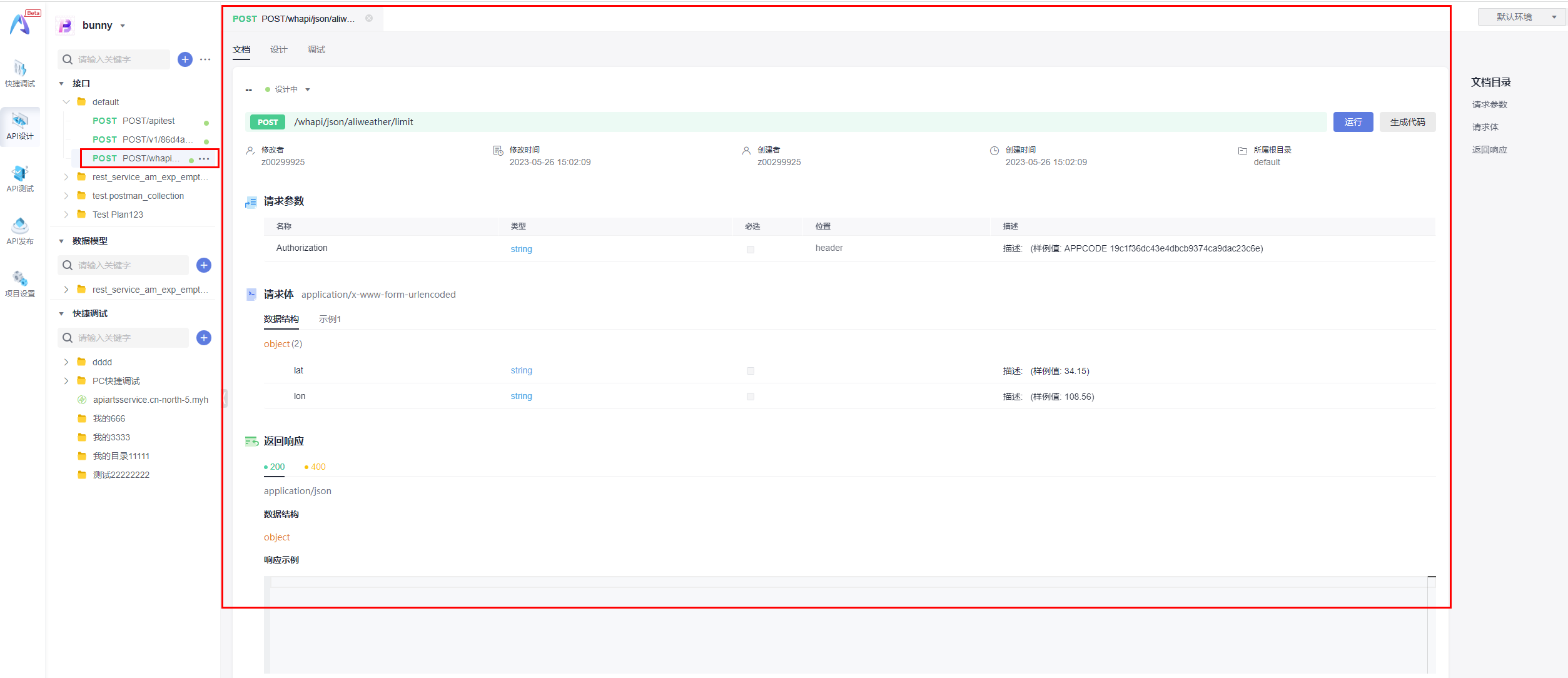
点击保存按钮,可在左侧目录树中找到刚才创建的接口,并且页面在文档栏可看到保存的接口详细信息。


2.3 创建环境参数
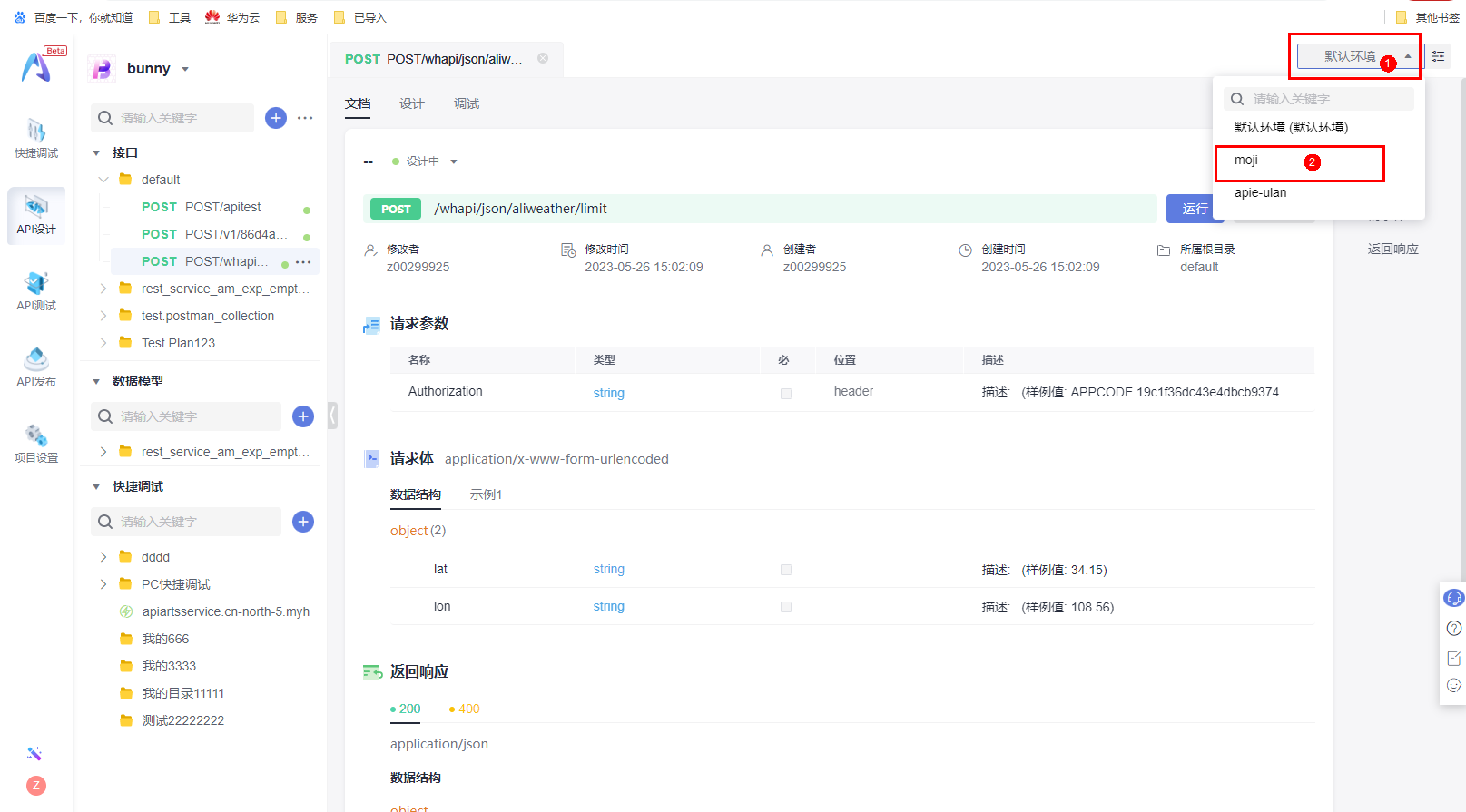
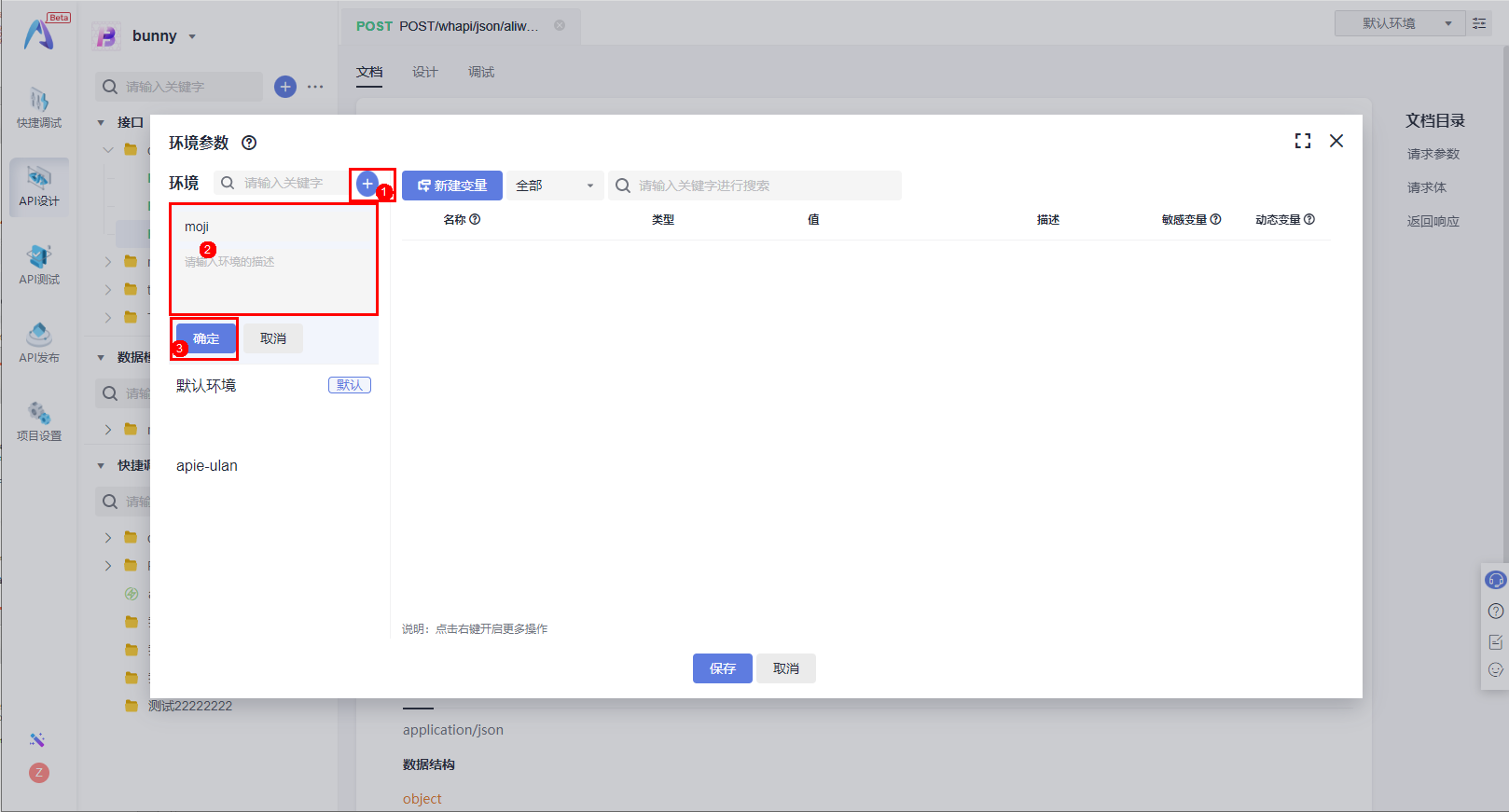
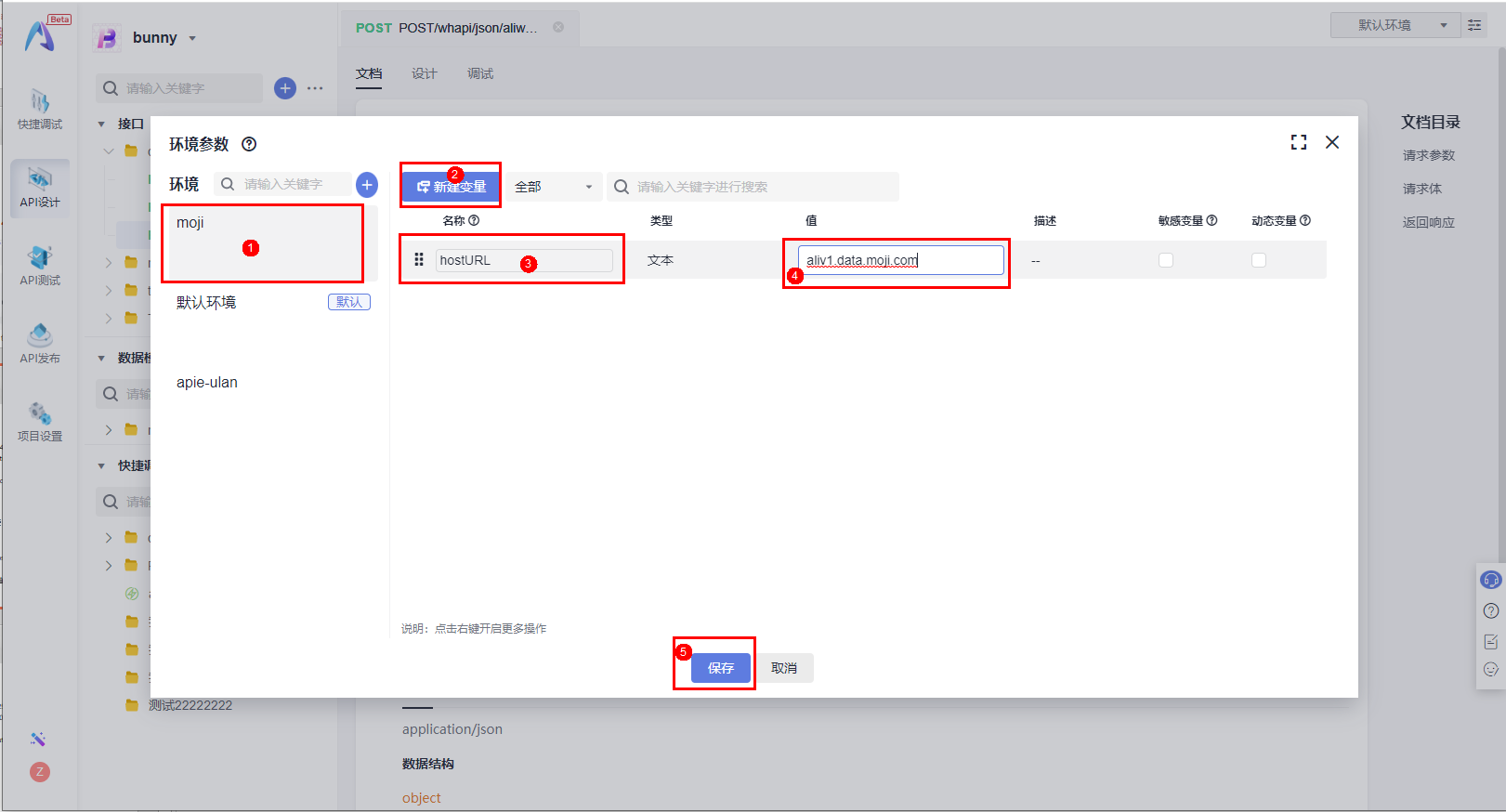
1、点击页面右上角默认环境右侧图标,弹出“环境参数”弹窗

2、新建环境:点击左侧“+”,输入环境名称和环境描述,环境名称以“moji”为例,环境描述以“测试环境”为例,点击“确定”;

3、新建环境变量:点击新建的环境“moji”,点击“新建变量”,
填写 名称:hostURL 值:aliv1.data.moji.com
点击“保存”按钮;成功后页面右上角会提示保存成功。

2.4 调试
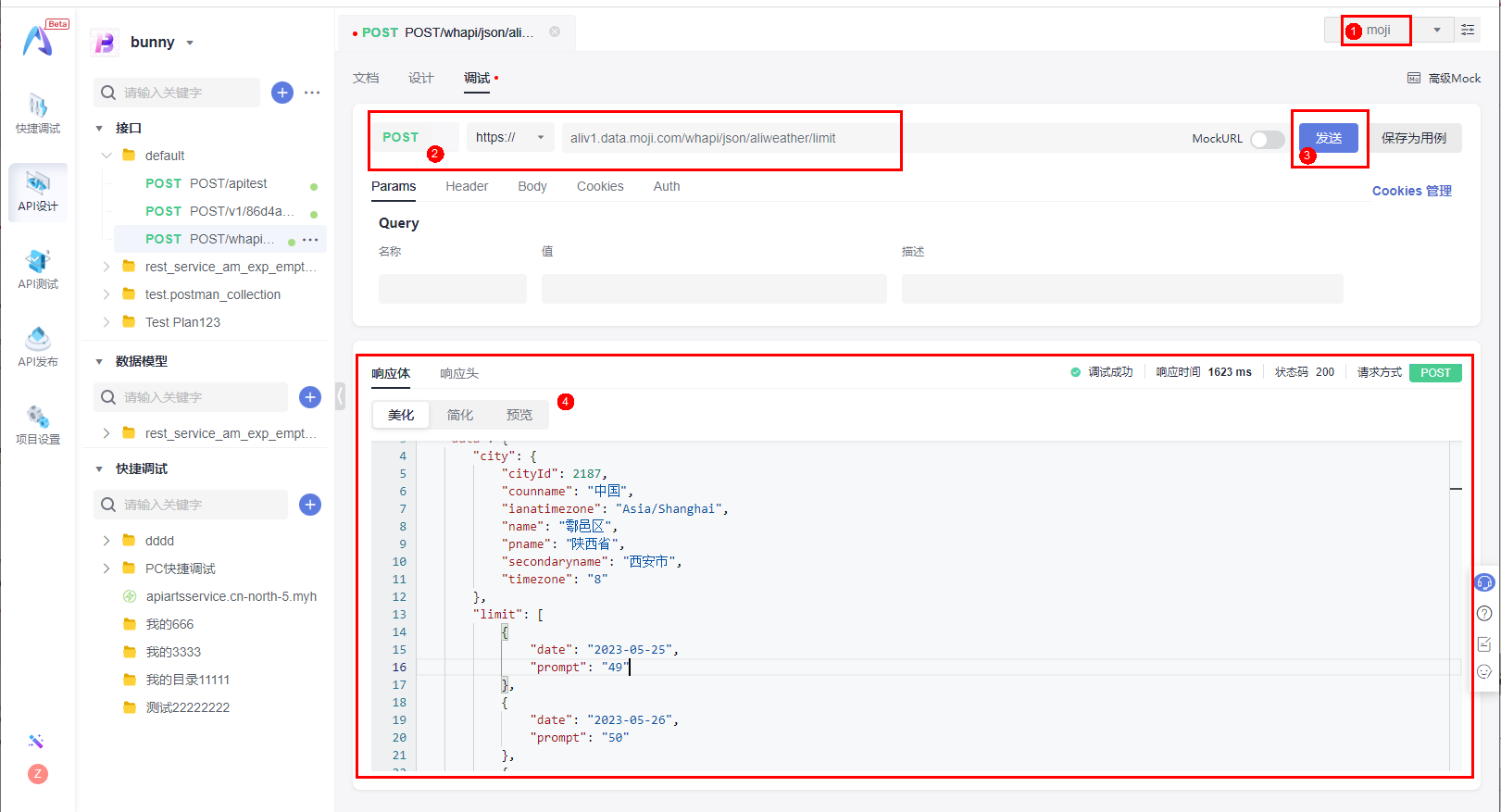
- 选择环境:点击环境下拉框,选择新建的环境“moji”,此时环境信息显示“moji”,点击“调试”页签,协议选择 https:// 查看页面请求的url是否携带选中的环境信息,点击“发送”按钮,获得调试结果,此时说明调试接口成功!可以查看到城市天气信息啦~