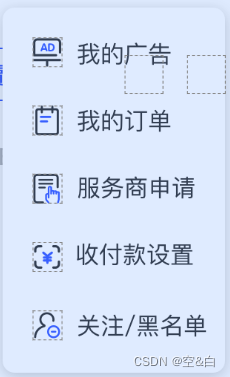
要做一个如下的弹窗,很简单。但是当要切换成多语言或者数据是动态的话(title可能会很长),那么弹窗固定宽度就不适用了。

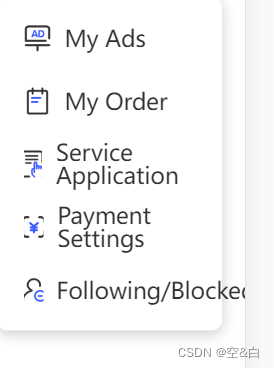
有可能会出现下图的情况

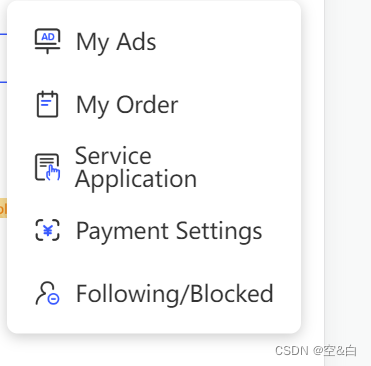
也有可能出现下面的情况,文字被换行了(有时候这种情况也是可以的,取决于项目要求)
这种情况是弹窗不设置width,设置最小宽度形成的

但是我想要的是下图的样式

1.弹窗不设置width,但是可以设置最小宽度(min-width)
2.整体布局正常(我这边用的是弹性布局),重点是内容的样式要加上white-space: nowrap;和设置最小宽度。
ps:ml-18 f30 text-333 flex align-center 一些封装的样式
<view class="more bg-fff" v-if="moreShow">
<view class="more-item flex align-center" v-for="(item,index) in moreList" :key="index" @click="moreUrl(item)">
<u-image :src="item.icon" width="36rpx" height="36rpx"></u-image>
<view class="ml-18 f30 text-333 more-item-name">
{{item.name||''}}
</view>
</view>
</view>
export default{
data(){
return{
moreShow:false,//控制弹窗显示隐藏
moreList:[
{icon:'',name:'',url:''}//icon图片地址 name内容 url跳转的地址
],//弹窗数据列表
}
}
}
.more{
min-width: 272rpx;
padding: 12rpx 0;
border-radius: 14rpx;
box-shadow: 0px 4rpx 18rpx 0px rgba(0,0,0,0.2);
position: absolute;
top: 72rpx;
right: 0rpx;
z-index: 10090;
&-item{
padding-left: 36rpx;
height: 84rpx;
&-name{
min-width: 160rpx;
white-space:nowrap;
padding-right: 36rpx;
}
}
}