复习:
1、uni-app中常用组件
①内置组件:页面(page)、视图(view)、滚动视图(scroll-view)、文本(text)、富文本(rich-text)、图片(image)、输入框(input)、按钮(button)、导航器/超链接(navigator)、轮播(swiper)、拾取器/下拉菜单/选择器(picker)、单选按钮(radio-group/radio)、复选按钮(checkbox-group/checkbox)、视频(video)、地图(map)、摄像头(camera)
②扩展组件(uni-ui库):图标(uni-icons)、宫格(uni-grid)、卡片(uni-card)、导航条(uni-nav-bar)、日期格式化(uni-dateformat)、列表(uni-list/uni-list-item)、标题字(uni-title)、简单输入框(uni-easyinput)、弹出式对话框(uni-popup)
③自定义组件:卡片(zh-card)、导航条(zh-nav-bar)、返回顶部(zh-go-top)
2、uni-app中常用API
①五种页面跳转方法
②四种消息弹出框
③异步请求
④客户端存储的设置/读取/删除/清空
⑤获得全局App对象(App.vue): getApp( ) 项目中的功能类似于sessionStorage
⑥获得窗口/系统信息:
uni.getWindowInfo( ):同步执行,返回当前窗口的信息(屏幕尺寸、窗口尺寸、状态栏高度)——注意:大多数小程序都不支持
uni.getSystemInfo() / uni.getSystemInfoSync():异步或同步收集系统的各种信息(设备、操作系统、屏幕等各方面信息);此方法没有兼容性问题
⑦修改标题栏中的文本内容
uni.setNavigationBarTitle()
⑧返回顶部
uni.pageScrollTo( )
⑨请求客户端付款
uni.requestPayment( )
3、uni-app中的生命周期方法
第一组:整个应用级生命周期方法(App.vue):启动、显示、隐藏
第二组:页面级生命周期方法(pages):加载(onLoad(data))、显示、就绪、隐藏、卸载、滚动、滚动到底(onReachBottom)、下拉刷新(onPullDownRefresh)
第三组:组件级生命周期方法(components):创建、挂载、更新、卸载
一、uni-app中的模板
1、view:最简单的容器组件,相当于HTML中的div
2、text:最简单的文本组件,相当于HTML中的span
3、image:用于展示图片的组件,类似于HTML中的img
①默认image的尺寸都是320*240
②默认情况下,修改图片的宽度,高度不会自动等比例缩放
③可以指定mode=“widthFix”,实现“宽度固定,高度自动等比例缩放”
4、input:单行文本输入域
<input type="键盘类型" password="是否显示密码"/>
5、button:按钮
6、navigator:导航器、超链接,用于实现页面跳转
相对地址: <navigator url="../findpwd/findpwd"> 不带.vue
绝对地址: <navigator url="/pages/findpwd/findpwd"> 不带.vue
7、swiper:轮播广告
8、picker:数据拾取器,功能类似于HTML中的select/option
9、radio-group>radio:单选按钮组
模板中实现数据绑定:
①内容绑定:
<text>{{表达式}}</text>
②属性绑定:
<any v-bind:属性名="表达式"/>
<any :属性名="表达式"/>
③样式绑定:
<any :style="{color:表达式, backgroundColor: 表达式}"/>
④事件绑定:
<any v-on:click="处理方法"/>
<any @click="处理方法(实参列表)"/>
⑤双向数据绑定:
<input v-model="模型变量名"/>
⑥条件渲染:
<any v-if="表达式"/><any v-elseif="表达式"/><any else/>
<any v-show="表达式"/>
⑦列表渲染:
<any v-for="(item, idx) in 数组" :key="idx"/>
二、uni-app中的样式
1、uni-app支持的尺寸单位:em、vw/vh、%、px、rpx
2、多个页面或组件共享的样式变量编写在 uni.scss;
3、多个页面或组件共享的样式编写在 App.vue;
三、uni-app中的脚本
1、五种路由跳转方法
三、uni-app中的脚本
1、五种路由跳转方法
2、四种提示框
①吐司对话框 —— 用于简单的提醒,非重要事件的提示
uni.showToast( )
②模态对话框 —— 用于严重的提示,甚至必须作出选择的提示
uni.showModal( )
③加载中对话框 —— 提示操作正在进行中
uni.showLoading( ) / uni.hideLoading()
④动作清单对话框 —— 让用户选择要执行的动作
uni.showActionSheet( )
3、读写客户端数据存储
在客户端存储数据 —— 类似于localStorage.setItem(k, v):
uni.setStorage( key, value, success(){ } ) —— 异步保存
uni.setStorageSync( key, value ) —— 同步保存
读取客户端存储的数据 —— 类似于 let v = localStorage.getItem(k):
uni.getStorage( key, success(value){ } ) —— 异步读取
let value = uni.getStorageSync( key ) —— 同步读取
删除客户端存储的一个数据 —— 类似于 localStorage.removeItem(k):
uni.removeStorage( key, success(){ } ) —— 异步删除
uni.removeStorageSync( key ) —— 同步删除
删除客户端存储的所有数据 —— 类似于localStorage.clear():
uni.clearStorage( success( ){ } ) —— 异步删除
uni.clearStorageSync( ) —— 同步删除
4、getApp( ):返回App.vue创建的全局App实例对象
四、uni-app应用中请求服务器端接口数据
uni-app使用uni.request()可以实现服务器端数据API的异步请求,编译后会转换为各平台的专有技术。uni.request( )的使用方法:
//没有请求主体的GET请求
let url = ""
let [err, res] = await uni.request({
url
})
if(err){ 处理请求错误 }
else { res.data就是响应消息主体 }
//有请求主体的POST请求
let url = ""
let [err, res] = await uni.request({
url,
method: 'POST', //请求方法
data: {k:v, ....} //请求主体
})
if(err){ 处理请求错误 }
else { res.data就是响应消息主体 }
五、重点面试题:uni-app中的生命周期方法
第一组:应用程序级生命周期方法——App.vue:
onLaunch():应用程序启动,每个应用此方法只能调用一次
onShow():应用程序显示出来,可以多次调用
onHide():应用程序隐藏起来,可以多次调用
第二组:页面级生命周期方法——pages
onLoad():页面加载完成,类似于组件的mounted,每个组件只挂载一次;一般用于异步请求页面需要的数据
onShow():页面显示出来,可以多次调用
onReady():页面准备就绪,第一次挂载完成后,进场动画执行完成,可供用户使用
onHide():页面隐藏起来,可以多次调用
onUnload():页面卸载了,类似于组件的destroyed;一般用于释放页面所占用的资源,例如:定时器、WebSocket....
onPageScroll():页面滚动了
onReachBottom():页面滚动到底部了
onPullDownRefresh():页面在顶部下拉刷新了
第三组:组件级生命周期方法——components
beforeCreate() / created()
beforeMount() / mounted()
beforeUpdate() / updated()
beforeDestroy() / destroyed()
六、父子组件间传参
父组件 => 子组件
//parent.vue
data: {age: 18}
<child :childAge="20" :childAge="age"/>
//child.vue
props: {
childAge: { type: Number, default:16, required: true }
}
<text>{{childAge}}</text>
面试题:请问如何理解“Vue.js是单向数据流”这一概念?
父组件传递数据给子组件,子组件可以使用该数据,但是不能修改。
七、小知识:如何获取一个月份的开始时间和结束时间
let s = '2022-08'
//计算该月份对应的开始时间
let startTime = new Date( s ).getTime( )
//计算该月份对应的结束时间
let endTime = new Date('2022', '08', 0).getTime( ) //该月最后一天的0点
let endTime = new Date('2022', '08').getTime( )-1 //该月最后一天的下一天0点
getTime() 获取时间戳
八、uni-app页面跳转和传参
//pages/p1/p1
uni.navigateTo({
url: '/pages/p2/p2?uname=yaya&age=18'
})
//pages/p2/p2
onLoad( data ){
clog( data ) //{uname: 'yaya', age:'18'} 查询字符串数据会自动解析为对象
}
onLoad( {uname, age} ){ //对参数进行解构
clog( uname, age )
}
九、前端请求中的防抖
前端服务器端接口异步请求中,有些特别的情形:
①用户鼠标在页面中滑动,及时记录滑动坐标,发给服务器 onmousemove + ajax
②用户在搜索框中输入搜索内容,只要内容改变,及时发给服务器进行查询 oninput + ajax
客户端的事件可能频繁的密集发生(例如:1s发生好多次),如果在事件处理方法中立即提交请求,就会导致短时间内频繁的服务器端请求,造成服务器压力过大,且中间有很多无用的请求
解决方案:事件发生后,不要立即发起服务器端请求,而是等待一段时间(例如半秒钟等);如果这段时间内再次发生同一事件,取消之前的请求计划,重新再次计算半秒钟…直到最后,半秒钟之内没有发生同一事件,最终发起请求 —— 称为:debounce,抑制弹跳,防抖
防抖的核心代码:
let timer = null //全局变量,执行异步请求的定时器
function doEvent(){
if(timer){
clearTimeout( timer ) //如果之前还有未执行的任务,则取消该任务
}
timer = setTimeout( ()=>{
//发起服务器端接口请求
}, 500 )
}
十、uni-app项目中使用地图
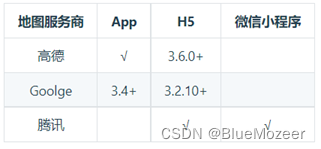
1、注意:不同的平台只能使用特定的地图服务商

2、在项目清单文件(manifest.json)中配置地图服务商提供的key
manifest.json > Web配置 > 地图和定位服务
3、在页面中直接使用<map>组件
<map :longitude="经度" :latitude="纬度" :scale="15"></map>
4、在地图上添加标记点: <map :marker="Array">
5、监听标记点被点击事件: <map @markertap="">
6、调用地图提供的API:
<map id="myMap">
let ctx = uni.createMapContext('myMap', this)
ctx.moveToLocation( ... )
十一、全端可用的图表组件库:uChart
官网:https://www.ucharts.cn