1.技术框架
1.1 前端:
Vue3网页版Electron+Quasar可生成EXE、APK等客户端Element-Plus控件axios跨域
1.2 后端:
Flask提供接口
2. Web 版和客户端版
2.1 Web 版页面

2.2 客户端界面

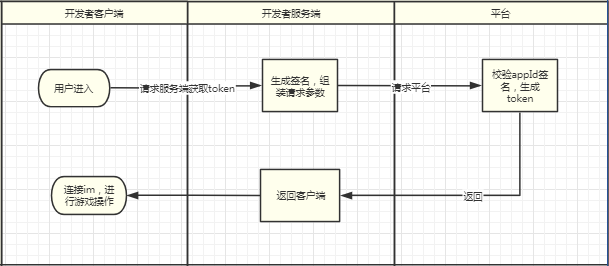
2.3 使用流程
- 在
SenseTools-Klarf-Parser/data/test_file/路径下放入待可视化的 KLA 文件: 例,CPS3TwithoutReview.001. - 执行
klarf-parser/FlaskWeb.py,启动 Flask 后端程序,Flask 调用 Process.py 进行 KLA 文件的解析,将 KLA 文件转换成 Json 格式。 - Flask 将解析后的 Json 数据发送到
10086端口。 - 启动前端程序或者启动 exe 客户端软件,由前端或客户端向本地 10086 端口发送 Get 请求,获取 Json 数据。
- 前端和客户端程序从获取到的 Json 数据中提取关键信息,在页面绘制缺陷示意图。
3. 后端
3.1 接口设计
-
Server Host:127.0.0.1 -
Server Port:10086
@app.route('/parse')
def parse():
json_data = process()
return json_data
访问 /parse 路径可以获取 KLA 文件转换的 Json 数据。
Json 数据如下所示:
{'sampling_coord':
'[{"x":-2.0,"y":0.0},{"x":-1.0,"y":-4.0},{"x":-1.0,"y":-3.0},{"x":-1.0,"y":-2.0},{"x":-1.0,"y":-1.0},{"x":-1.0,"y":0.0},{"x":-1.0,"y":1.0},{"x":-1.0,"y":2.0},{"x":0.0,"y":-4.0},{"x":0.0,"y":-3.0},{"x":0.0,"y":-2.0},{"x":0.0,"y":-1.0},{"x":0.0,"y":0.0},{"x":0.0,"y":1.0},{"x":0.0,"y":2.0},{"x":1.0,"y":-5.0},{"x":1.0,"y":-4.0},{"x":1.0,"y":-3.0},{"x":1.0,"y":-2.0},{"x":1.0,"y":-1.0},{"x":1.0,"y":0.0},{"x":1.0,"y":1.0},{"x":1.0,"y":2.0},{"x":1.0,"y":3.0},{"x":2.0,"y":-5.0},{"x":2.0,"y":-4.0},{"x":2.0,"y":-3.0},{"x":2.0,"y":-2.0},{"x":2.0,"y":-1.0},{"x":2.0,"y":0.0},{"x":2.0,"y":1.0},{"x":2.0,"y":2.0},{"x":2.0,"y":3.0},{"x":3.0,"y":-5.0},{"x":3.0,"y":-4.0},{"x":3.0,"y":-3.0},{"x":3.0,"y":-2.0},{"x":3.0,"y":-1.0},{"x":3.0,"y":0.0},{"x":3.0,"y":1.0},{"x":3.0,"y":2.0},{"x":3.0,"y":3.0},{"x":4.0,"y":-4.0},{"x":4.0,"y":-3.0},{"x":4.0,"y":-2.0},{"x":4.0,"y":-1.0},{"x":4.0,"y":0.0},{"x":4.0,"y":1.0},{"x":4.0,"y":2.0},{"x":5.0,"y":-4.0},{"x":5.0,"y":-3.0},{"x":5.0,"y":-2.0},{"x":5.0,"y":-1.0},{"x":5.0,"y":0.0},{"x":5.0,"y":1.0},{"x":5.0,"y":2.0},{"x":6.0,"y":0.0}]', 'die_pitch_x': 15299.4, 'die_pitch_y': 14399.7, 'sampling_edge': {"DEFECTID":26.0,"X":80399.5694359711,"Y":-31533.8008700403,"XREL":3902.5694359711,"YREL":11665.2991299597,"XINDEX":5.0,"YINDEX":-3.0,"XSIZE":13.612,"YSIZE":17.015,"DEFECTAREA":196.866953,"DSIZE":13.612,"CLASSNUMBER":49.0,"TEST":1.0,"IMAGECOUNT":26.0,"IMAGELIST":0.0},{"DEFECTID":27.0,"X":80454.0234144374,"Y":-31549.1160538724,"XREL":3957.0234144374,"YREL":11649.9839461276,"XINDEX":5.0,"YINDEX":-3.0,"XSIZE":34.03,"YSIZE":34.03,"DEFECTAREA":590.600859,"DSIZE":24.302,"CLASSNUMBER":49.0,"TEST":1.0,"IMAGECOUNT":27.0,"IMAGELIST":0.0},{"DEFECTID":28.0,"X":80508.4773929036,"Y":-31557.6244893347,"XREL":4011.4773929036,"YREL":11641.4755106653,"XINDEX":5.0,"YINDEX":-3.0,"XSIZE":17.015,"YSIZE":17.015,"DEFECTAREA":185.286544,"DSIZE":13.612,"CLASSNUMBER":49.0,"TEST":1.0,"IMAGECOUNT":28.0,"IMAGELIST":0.0},{"DEFECTID":29.0,"X":88339.8571464383,"Y":35346.7059481177,"XREL":11842.8571464383,"YREL":6547.3059481177,"XINDEX":5.0,"YINDEX":2.0,"XSIZE":10.209,"YSIZE":13.612,"DEFECTAREA":92.643272,"DSIZE":9.625,"CLASSNUMBER":49.0,"TEST":1.0,"IMAGECOUNT":29.0,"IMAGELIST":0.0},{"DEFECTID":30.0,"X":99546.267008286,"Y":11819.4874144129,"XREL":7749.867008286,"YREL":11819.4874144129,"XINDEX":6.0,"YINDEX":0.0,"XSIZE":37.433,"YSIZE":40.836,"DEFECTAREA":1076.978037,"DSIZE":32.817,"CLASSNUMBER":49.0,"TEST":1.0,"IMAGECOUNT":30.0,"IMAGELIST":0.0}]'}
....
3.2 后端函数库
########################################
# 解析 KLARF 文件函数库
########################################
import os
import time
import pandas as pd
def get_parsed_content(file_path):
"""
:param file_path:
:return:
"""
def klarf_parser(file_path, file_name):
"""
:param file_path:
:param file_name:
:return:
"""
def klf_timestamp_parser(klf_str):
"""
:param klf_str:
:return:
"""
def find_klf_str_keyword_connect_result(klf_str, keyword):
"""
:param klf_str:
:param keyword:
:return:
"""
def klf_tool_parser(klf_str):
"""
:param klf_str:
:return:
"""
def klf_waferid_and_img(klf_str):
"""
:param klf_str:
:return:
"""
def klf_batch_info_parser(klf_str, info_str):
"""
:param klf_str:
:param info_str:
:return:
"""
def klf_sampling_coordinate_parser(klf_str, key_str):
"""
:param klf_str:
:param key_str:
:return:
"""
def klf_defect_coordinate_parser(klf_str, waferID_list):
"""
:param klf_str:
:param waferID_list:
:return:
"""
4. 前端
创建 Quasar 项目:
yarn create quasar
运行 Quasar 项目:
yarn quasar dev
Quasar 安装 axios:
yarn add axios
Quasar 安装 element-plus:
yarn add element-plus --save
在 src/boot/ 路径下创建 element-plus.js 文件:
// import something here
import { boot } from 'quasar/wrappers'
import ElementUI from 'element-plus'
import 'element-plus/dist/index.css'
export default boot(({ app }) => {
// Set i18n instance on app
app.use(ElementUI)
})
export { ElementUI }
在 src/pages/ 路径下创建 KlaParse.vue :
<template>
<div>
<h1>Kla Parse Web Page</h1>
<div>
<el-button @click="get_data" type="success">解析</el-button>
<br />
<el-progress
:text-inside="true"
:stroke-width="24"
:percentage=sta
status="success"
/>
</div>
<br>
<div>
<el-button @click="draw" type="primary">画图</el-button>
</div>
<div>
<h3 id="h31">Wafer Id: {{ this.wafer_id }}</h3>
<h3 id="h32">Kla To Image</h3>
<canvas id="defectmap" width = "500" height = "500" style="background-color:#fcfafa;"></canvas>
</div>
</div>
</template>
<script>
import axios from "axios";
import { ElMessage } from 'element-plus'
export default {
name: "KlaParse",
data() {
return {
count: 1,
kla_content: [],
wafer_id: null,
sta: 0
}
},
methods: {
get_data() {
axios({
// url: "/api/parse",
url: "http://127.0.0.1:10086/parse",
method: 'get',
}).then(res => {
ElMessage({
message: 'Congrats, this is a success message.',
type: 'success',
})
this.sta = 100
this.kla_content = res.data
})
},
draw() {
var sampling_coord = JSON.parse(this.kla_content['sampling_coord']);
var defect_coord = JSON.parse(this.kla_content['defect_coord']);
var sampling_edge = this.kla_content['sampling_edge'];
var die_pitch_x = this.kla_content['die_pitch_x'];
var die_pitch_y = this.kla_content['die_pitch_y'];
var wafer_id = this.kla_content['waferID'];
var recipe_id = this.kla_content['Recipe'];
var lotid = this.kla_content['lotid'];
var tool_id = this.kla_content['Tool_ID'];
this.wafer_id = wafer_id
const canvas = document.getElementById("defectmap");
var map = canvas.getContext("2d");
map.translate(0, 0);
map.lineWidth = 0.05;
for (var item in sampling_coord){
var index_defy = parseInt(sampling_edge['def_yl']) + 1 - parseInt(sampling_coord[item]['y']);
var index_defx = Math.abs(parseInt(sampling_edge['def_xl'])) + 1 + parseInt(sampling_coord[item]['x']);
var x_pixel = parseFloat(die_pitch_x) / 352.73;
var y_pixel = parseFloat(die_pitch_y) / 352.73;
//draw die pitch
map.strokeRect(index_defx * x_pixel, index_defy * y_pixel, x_pixel, y_pixel);
map.save();
for(var item_defect in Object.values(defect_coord)){
if(defect_coord[item_defect]['XINDEX'] == sampling_coord[item]['x'] && defect_coord[item_defect]['YINDEX'] == sampling_coord[item]['y']){
map.strokeStyle = "#FF0000";
map.lineWidth = 2
map.strokeRect(index_defx * x_pixel + parseFloat(defect_coord[item_defect]['XREL'])/352.73, index_defy * y_pixel + y_pixel - parseFloat(defect_coord[item_defect]['YREL'])/352.73, 0.03, 0.02);
map.restore();
}
}
}
var map_image = new Image();
map_image.src = canvas.toDataURL("image/png");
var map_link = document.createElement("a");
map_link.src = map_image;
map_link.href = map_image.src;
map_link.download = lotid + "-" + tool_id + "-" + recipe_id +"-"+ wafer_id;
// map_link.click();
// map.clearRect(0, 0, 500, 500);
if(canvas.getContext) {
var ctx = canvas.getContext('2d');
ctx.drawImage(map_image, 0, 0, 500, 500);
}
// this.sta = 0;
}
}
}
</script>
<style scoped>
h1 {
font-size: 40px;
color: #26A69A;
margin-left: 20px;
}
#h31 {
font-size: 20px;
margin-left: 20px;
}
#h32 {
font-size: 20px;
margin-left: 20px;
}
defectmap {
color: #26A69A;
margin-left: 20px;
}
.el-progress {
width: 50%;
margin-left: 20px;
}
.el-button {
margin-bottom: 10px;
margin-left: 20px;
}
</style>
4.1 Quasar 启动 Web Page
在 WebStorm 软件的 Terminal 中执行:
yarn quasar dev
在浏览器中输入:http://192.168.3.42:8080

4.2 Quasar 编译生成 .exe 文件
在 WebStorm 软件的 Terminal 中执行:
quasar build -m electron
在 quasar-project/dist/electron/klarf_tool-win32-x64/ 中生成 klarf_tool.exe 可执行文件,双击 exe 软件即可启动客户端页面。