前言:
哈喽,大家好,我是木易巷~
最近木易巷发现了一个低代码数据可视化开发平台,快来看看吧~
1、介绍
GoView 是一个拖拽式低代码数据可视化开发平台,旨在帮助用户快速构建数据大屏,同时减少心智负担。通过将图表和页面元素封装为基础组件,用户无需编写大量的代码,即可轻松地创建数据可视化。
GoView 支持两种不同的演示模式,一种是纯前端演示模式,另一种是带后端演示模式。用户可以在纯前端演示模式下,直接在浏览器中拖拽和组合组件,进行实时预览和调整。而在带后端演示模式下,用户可以通过与后端集成,实现数据的动态更新和实时刷新。
纯前端 Demo 地址:https://vue.mtruning.club/
带后端 Demo 地址:https://demo.mtruning.club/
GoView 源码地址:https://gitee.com/MTrun/go-view
该平台使用 Vue.js 和 Element UI 等前端框架进行开发,同时集成了其他一些常用的库和插件,如 D3.js、ECharts 等。在使用 GoView 进行数据可视化开发时,用户可以按照自己的需求选择不同的组件和样式,对数据进行可视化展示。同时,GoView 还提供了一些高级功能,如数据过滤、数据分组、自定义样式等,帮助用户更好地实现数据可视化。
2、技术点
-
框架:使用 Vue3 框架进行编写,通过使用 Vue3 的 Composition API,实现了更好的代码组织和逻辑抽取,使代码更加清晰和易于维护。
-
类型:使用 TypeScript 进行类型约束,以减少未知错误的发生概率。通过使用类型定义和接口,可以更加大胆地修改和扩展代码,而无需担心类型错误。
-
性能:在多个方面进行了性能优化,包括页面懒加载、组件动态注册、数据滚动加载等。这些优化措施可以显著提升页面的渲染速度和响应速度,提高用户的使用体验。
-
存储:实现了本地记忆功能,将部分配置项存储在本地存储中,以便用户在下次使用时可以快速恢复之前的设置。这样可以提高用户的使用体验,并避免重复设置。
-
封装:对项目进行了详细的工具类封装,包括路由、存储、加/解密、文件处理、主题、NaiveUI 全局方法、组件等。这些封装可以减少重复代码和冗余逻辑,提高代码复用性和可维护性。同时,这些封装还可以提供更加便捷的接口和操作方式,使开发更加高效和灵活。
部分技术栈为:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| Vue | 3.2.x | TypeScript4 | 4.6.x |
| Vite | 2.9.x | NaiveUI | 2.x.x |
| ECharts | 5.3.x | Pinia | 2.0.x |
详见 package.json | 😁 | 🥰 | 🤗 |
开发环境:
| 名称 | 版本 | 名称 | 版本 |
|---|---|---|---|
| node | 16.14.x | npm | 8.5.x |
| pnpm | 7.1.x | windows | 11 |
3、页面展示

项目列表页

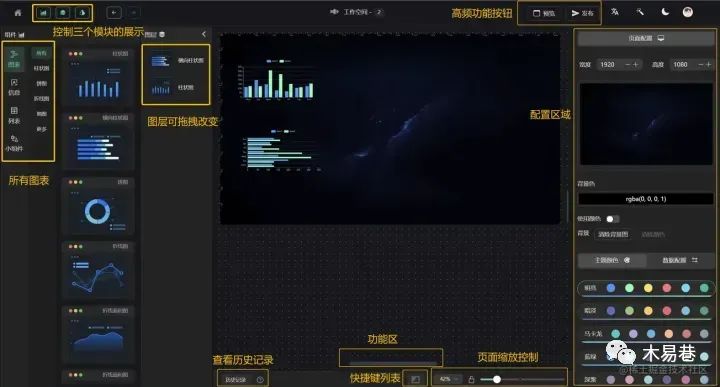
工作台
初始页面 | GoView 说明文档:(https://www.mtruning.club/#/)
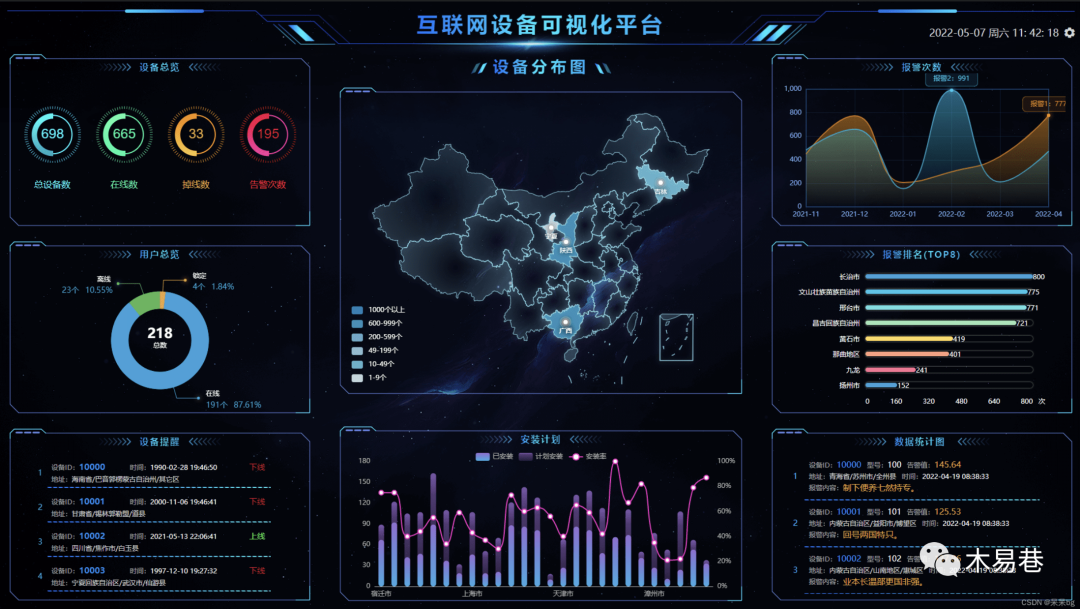
Vue大屏效果:


--END--
好啦,今天的分享就到这里,感兴趣的小伙伴可以自行尝试一下~