一、表单全选反选案例



<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>全选反选案例</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 500px;
margin: 100px auto;
text-align: center;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
height: 24px;
}
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
.allCheck {
width: 80px;
}
</style>
</head>
<body>
<table>
<tr>
<th class="allCheck">
<input type="checkbox" name="" id="checkAll"> <span class="all">全选</span>
</th>
<th>商品</th>
<th>商家</th>
<th>价格</th>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米手机</td>
<td>小米</td>
<td>¥1999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米净水器</td>
<td>小米</td>
<td>¥4999</td>
</tr>
<tr>
<td>
<input type="checkbox" name="check" class="ck">
</td>
<td>小米电视</td>
<td>小米</td>
<td>¥5999</td>
</tr>
</table>
<script>
// 1. 获取大复选框
const checkAll = document.querySelector('#checkAll')
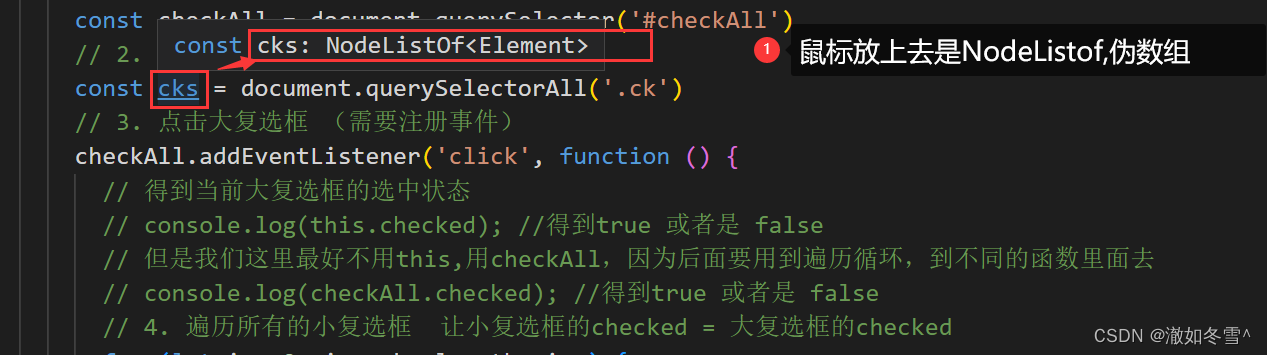
// 2. 获取所有的小复选框
const cks = document.querySelectorAll('.ck')
// 3. 点击大复选框 (需要注册事件)
checkAll.addEventListener('click', function () {
// 得到当前大复选框的选中状态
// console.log(this.checked); //得到true 或者是 false
// 但是我们这里最好不用this,用checkAll,因为后面要用到遍历循环,到不同的函数里面去
// console.log(checkAll.checked); //得到true 或者是 false
// 4. 遍历所有的小复选框 让小复选框的checked = 大复选框的checked
for (let i = 0; i < cks.length; i++) {
// cks[i].checked = this.checked 这里可以用this this是指向事件的调用者 若果里面还嵌套了一个函数就会有问题,但是这里面只有一个function说明暂时没有问题
cks[i].checked = checkAll.checked
}
})
// 5. 小复选框控制大复选框
for (let i = 0; i < cks.length; i++) {
// 5.1 给所有的小复选框添加点击事件
cks[i].addEventListener('click', function () {
// 判断选中的小复选框个数 是不是等于 总的小复选框个数
// querySelectorAll得到一个伪数组 All 伪数组有长度
console.log(document.querySelectorAll('.ck:checked').length === cks.length); //写在括号里面
// 比较运算符返回的值是布尔型
// console.log(document.querySelectorAll('.ck:checked').length === cks.length);
// checkAll.checked = true
checkAll.checked = document.querySelectorAll('.ck:checked').length === cks.length;
})
}
</script>
</body>
</html>
css伪类选择器checked
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS伪类选择器checked</title>
<style>
/* css选择器是选择什么什么的,ck是选择所有的复选框,:checked是一个伪类选择器,只选择被勾选上的,没勾选上的不选 */
/* 一勾选就变大 */
.ck:checked {
width: 20px;
height: 20px;
}
</style>
</head>
<body>
<!-- input:checkbox -->
<input type="checkbox" name="" id="" class="ck">
<!-- 判断被勾选复选框的个数等不等于总复选框的个数,如果等于就把全选框勾上 -->
</body>
</html>
二、DOM事件进阶

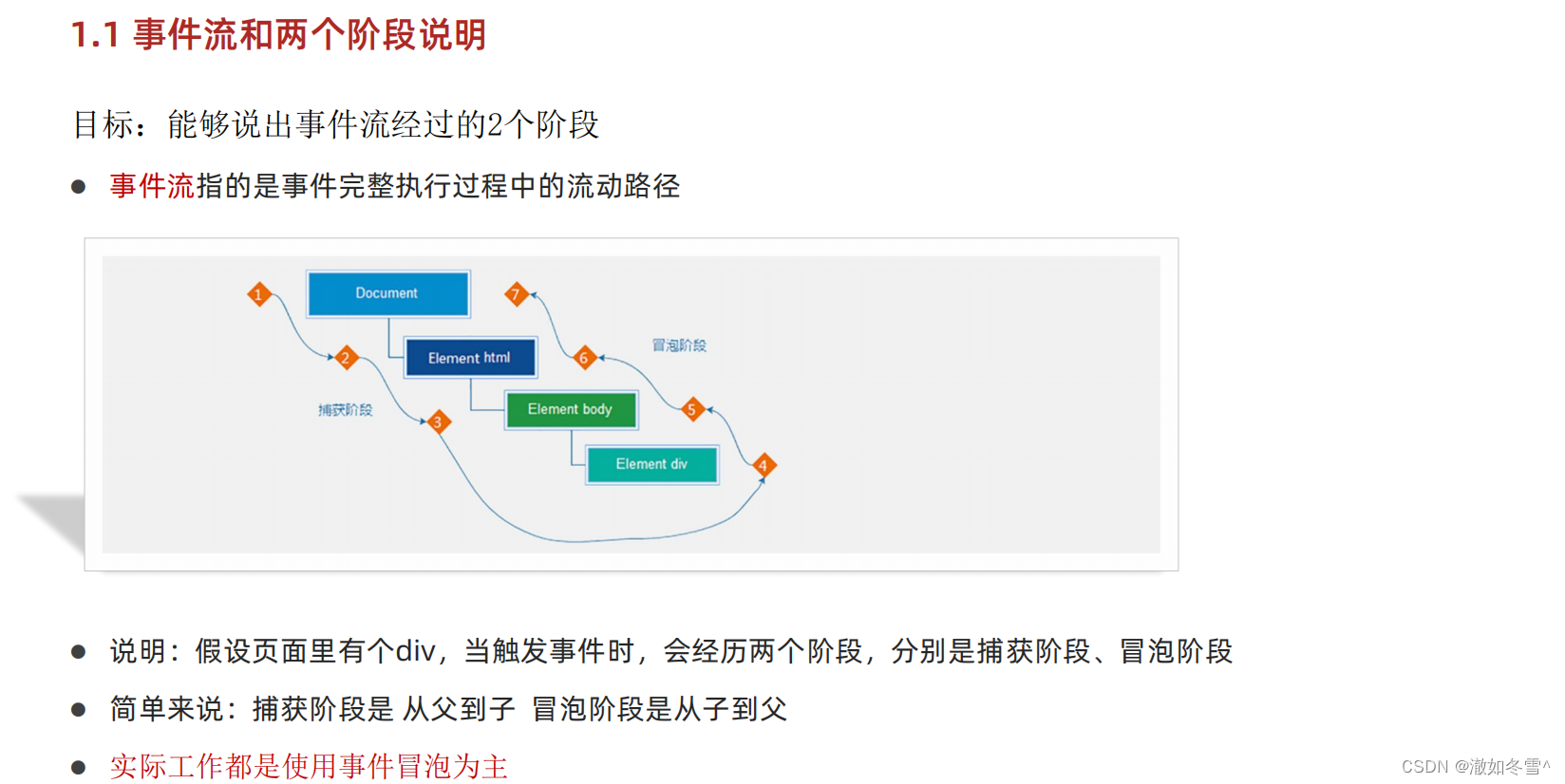
1.事件流

(1)事件流与两个阶段说明


(2)事件捕获


第三个参数我们通常是省略的,很少去使用,我们了解一下就行了。默认是false,false就是冒泡。
有些浏览器,如ie浏览器,是不支持捕获的,所以就没有。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件流</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
}
.son {
width: 200px;
height: 200px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
// 捕获阶段是从大往小找,如果你给这几个盒子注册了同一个什么事件,那它在执行的时候从大往下依次流动
const fa = document.querySelector('.father')
const son = document.querySelector('.son')
// 湖北 恩施 屏山大峡谷 目标(“玻璃海”) 捕获阶段
// 屏山大峡谷 恩施 湖北 冒泡阶段
// 去掉true,默认就是冒泡
document.addEventListener('click', function () {
alert('我是爷爷')
}, true)
fa.addEventListener('click', function () {
alert('我是爸爸')
}, true)
// 阻止事件冒泡要用到事件对象
son.addEventListener('click', function (e) {
alert('我是儿子')
}, true)
</script>
</body>
</html>
(3)事件冒泡


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件冒泡</title>
<style>
.father {
width: 500px;
height: 500px;
background-color: pink;
}
.son {
width: 200px;
height: 200px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<script>
const fa = document.querySelector('.father')
const son = document.querySelector('.son')
// 山东 济南 蓝翔 目标(pink老师) 捕获阶段
// 蓝翔 济南 山东 冒泡阶段
document.addEventListener('click', function () {
alert('我是爷爷')
})
fa.addEventListener('click', function () {
alert('我是爸爸')
})
son.addEventListener('click', function (e) {
alert('我是儿子')
// 阻止流动传播 事件对象.stopPropagation() 因为这是事件对象里面的一个方法
e.stopPropagation()
})
</script>
</body>
</html>

回调函数的第一个参数就是事件对象




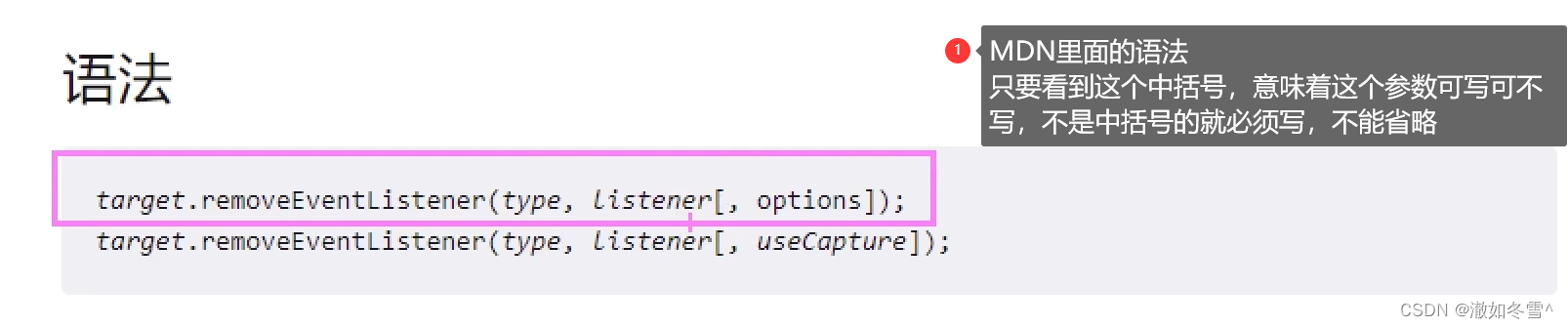
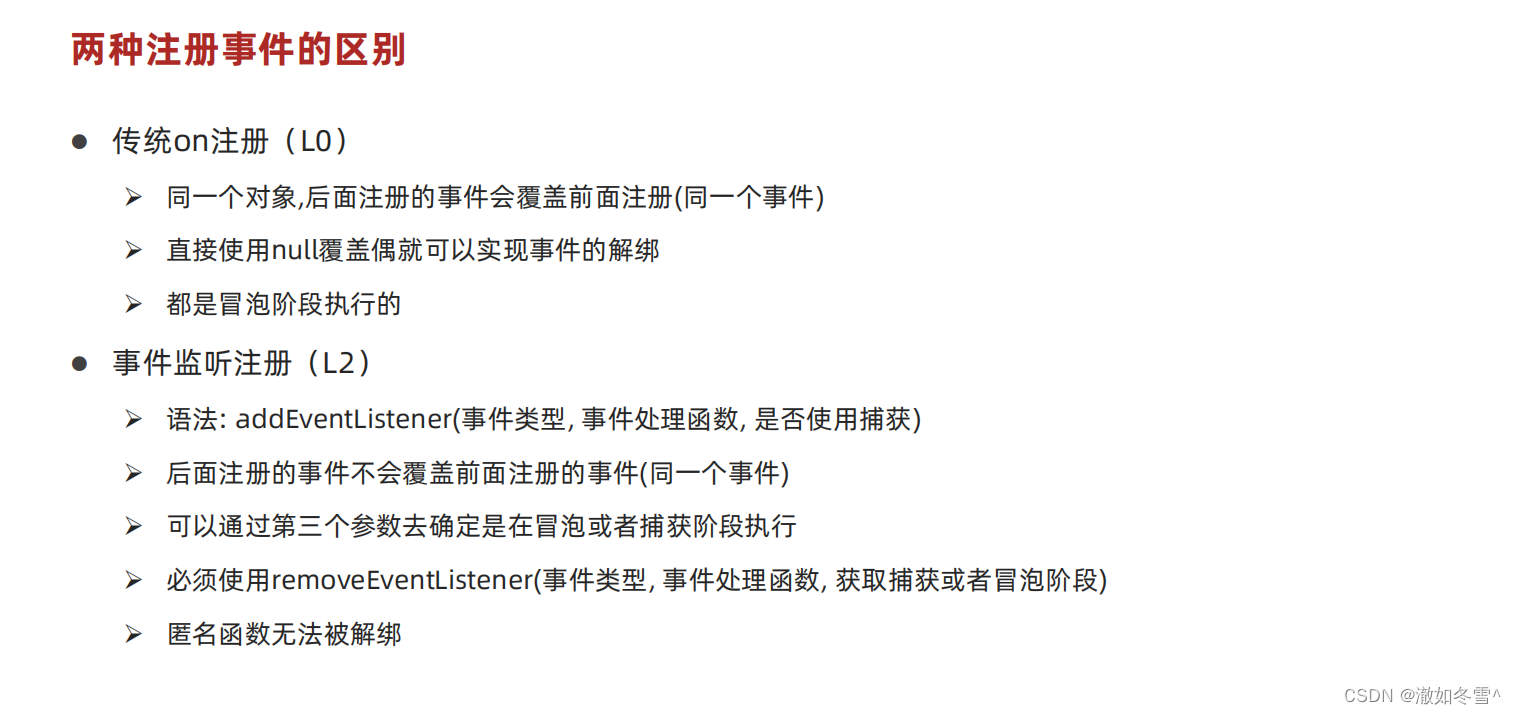
解绑事件分两种
我们都知道函数是一个对象,给它赋值一个空对象,就把原先的给覆盖掉了



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件解绑</title>
</head>
<body>
<button>点击</button>
<script>
const btn = document.querySelector('button')
/* // 传统的level0的写法
btn.onclick = function () {
alert('点击了')
// L0事件移除解绑
btn.onclick = null //点击了之后就解绑,弹出一次之后再次点击就不弹了
} */
// L2事件移除解绑
// 匿名函数无法被解绑
/* btn.addEventListener('click', function () {
alert('点击了')
})
btn.removeEventListener('click',) //匿名函数没有名字,所以这里没有办法写 */
function fn() {
alert('点击了')
}
// 外面写了一个函数,里面直接用就行了,不用写括号,如setinterval,回调函数,直接写函数名就行了
btn.addEventListener('click', fn)
btn.removeEventListener('click', fn) //事件移除
</script>
</body>
</html>



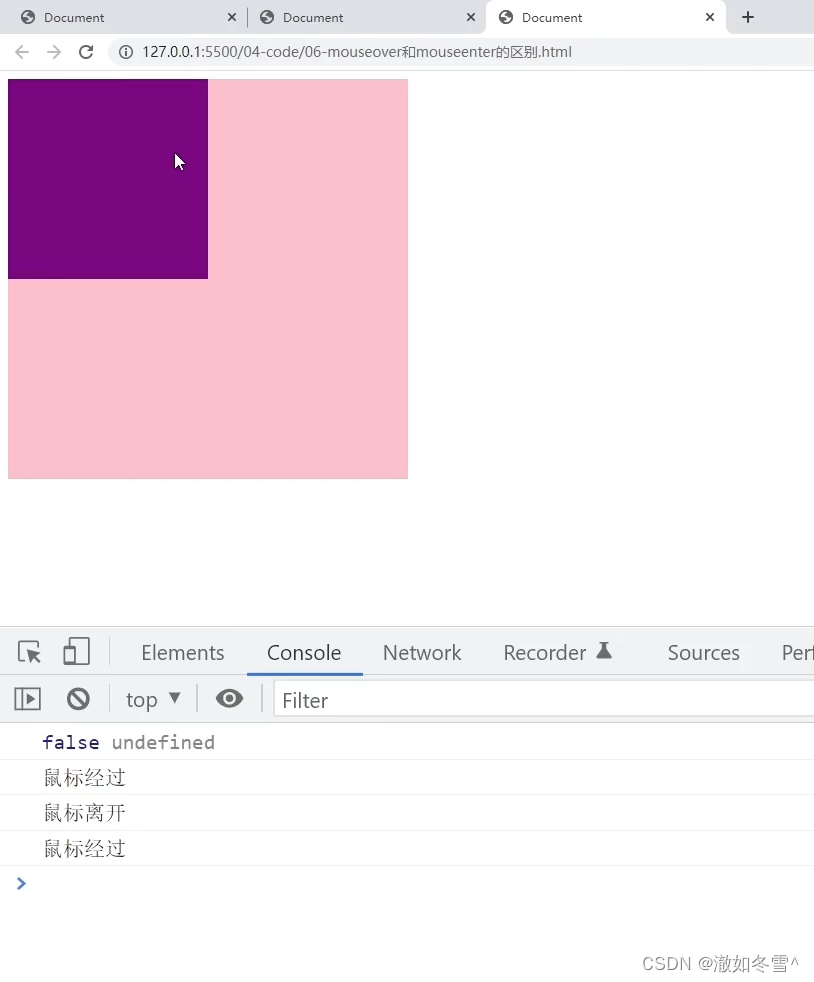
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mouseover和mouseenter的区别</title>
<style>
.dad {
width: 400px;
height: 400px;
background-color: pink;
}
.baby {
width: 200px;
height: 200px;
background-color: purple;
}
</style>
</head>
<body>
<div class="dad">
<div class="baby"></div>
</div>
<script>
const dad = document.querySelector('.dad')
const baby = document.querySelector('.baby')
// 只有一个盒子的时候,和我们的mouseenter是没有区别的
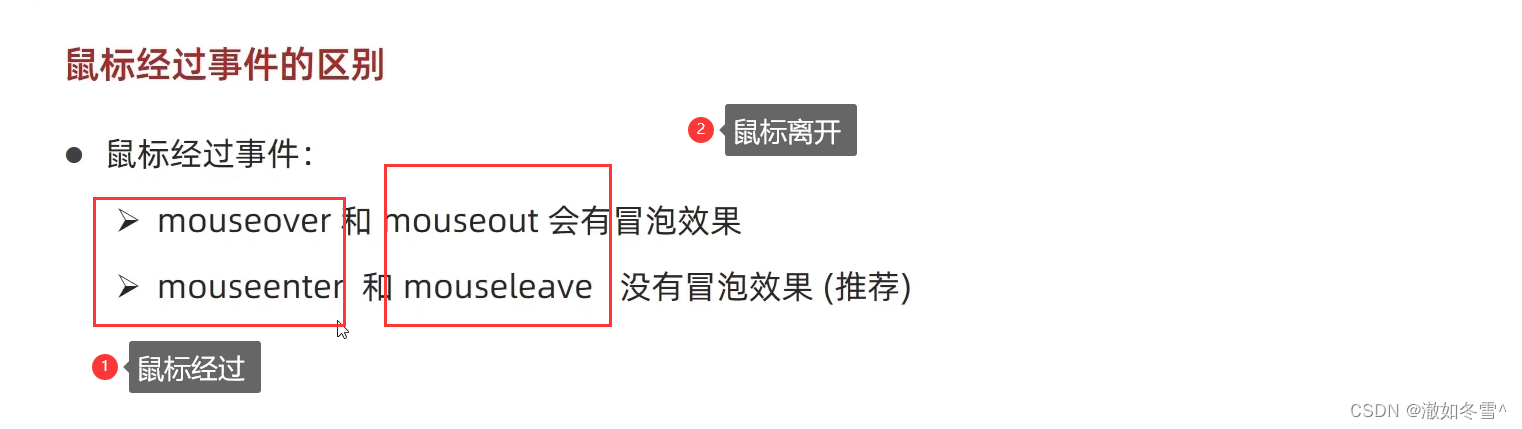
// 两个盒子的时候,从dad经过显示经过,离开dad移动到baby的时候,就出现了问题,既显示鼠标经过又显示鼠标离开
// 鼠标移动到子盒子这里会触发鼠标经过事件,但是子盒子没有鼠标经过事件,所以它不执行,但是我们知道事件默认都有冒泡,它会冒泡到father身上,father有鼠标经过事件,所以又会执行一次鼠标经过事件
// 按道理孩子是属于爸爸的一部分,无论滑到哪个孩子那里都是没有离开父盒子的,不应该反复执行多次,这样会有问题,所以我们不用mouseover,out用mouseenter,leave,因为这个事件是没有冒泡的
/* dad.addEventListener('mouseover', function () {
console.log('鼠标经过');
})
dad.addEventListener('mouseout', function () {
console.log('鼠标离开');
}) */
dad.addEventListener('mouseenter', function () {
console.log('鼠标经过');
})
dad.addEventListener('mouseleave', function () {
console.log('鼠标离开');
})
</script>
</body>
</html>
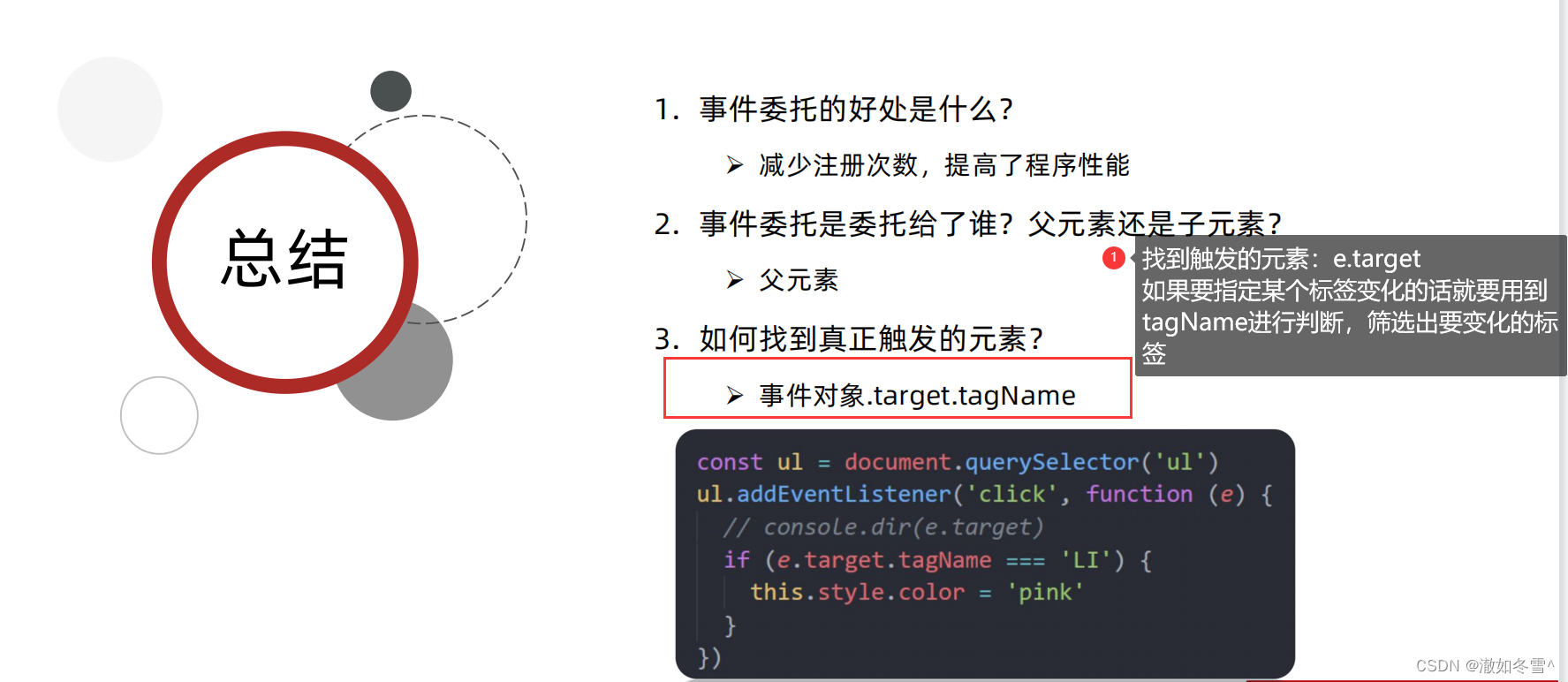
2. 事件委托








<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件委托</title>
</head>
<body>
<!-- 事件都有两面性,冒泡也有它的好处 -->
<!-- ul>li{第$个孩子}*5 -->
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
<!-- 一个父盒子里面有很多个小盒子,不是每一个小盒子点击之后都需要变色的 -->
<p>我不需要变色</p>
</ul>
<script>
// li没有点击事件,但是它会冒泡到ul身上,ul有点击事件
// 点击每个小li 当前li 文字变为红色
// 按照事件委托的方式 委托给父级,事件写到父级身上
// 1. 获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e) {
// alert(11)
// 事件委托有一个特点,委托给了父亲,但是我们想点哪一个li就让哪个小li变红
// 得到点的那个元素,就要用到事件对象e
// this.style.color = 'red'
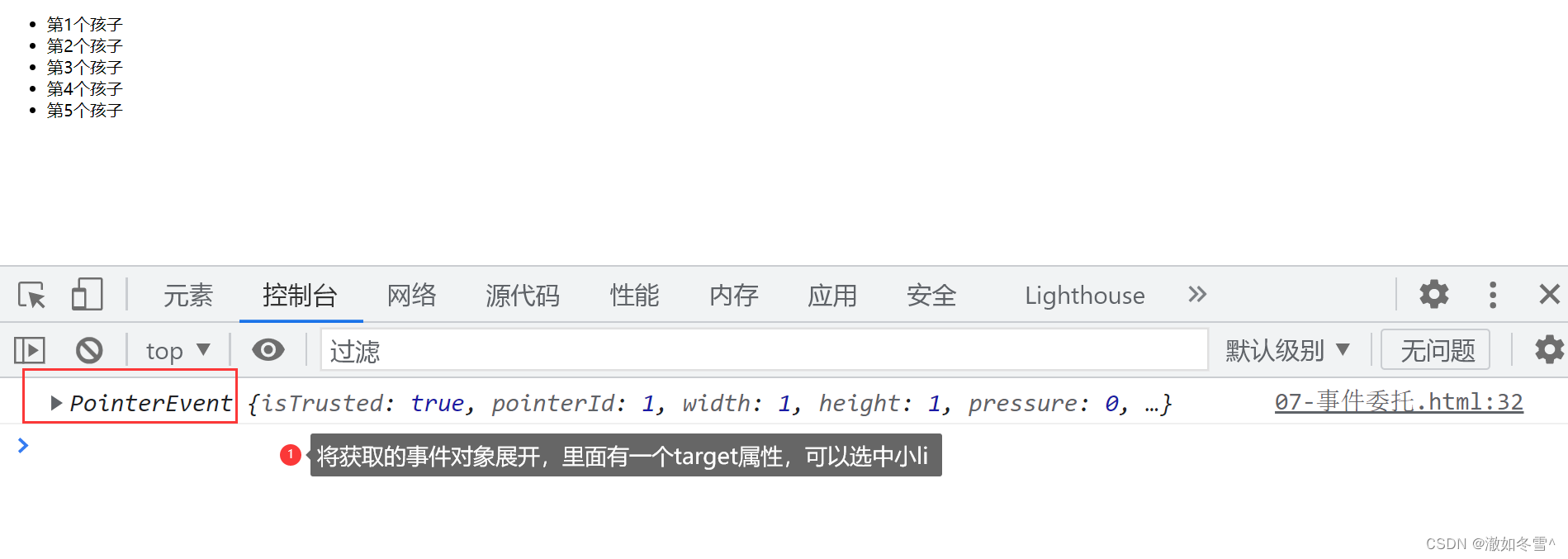
// console.log(e);
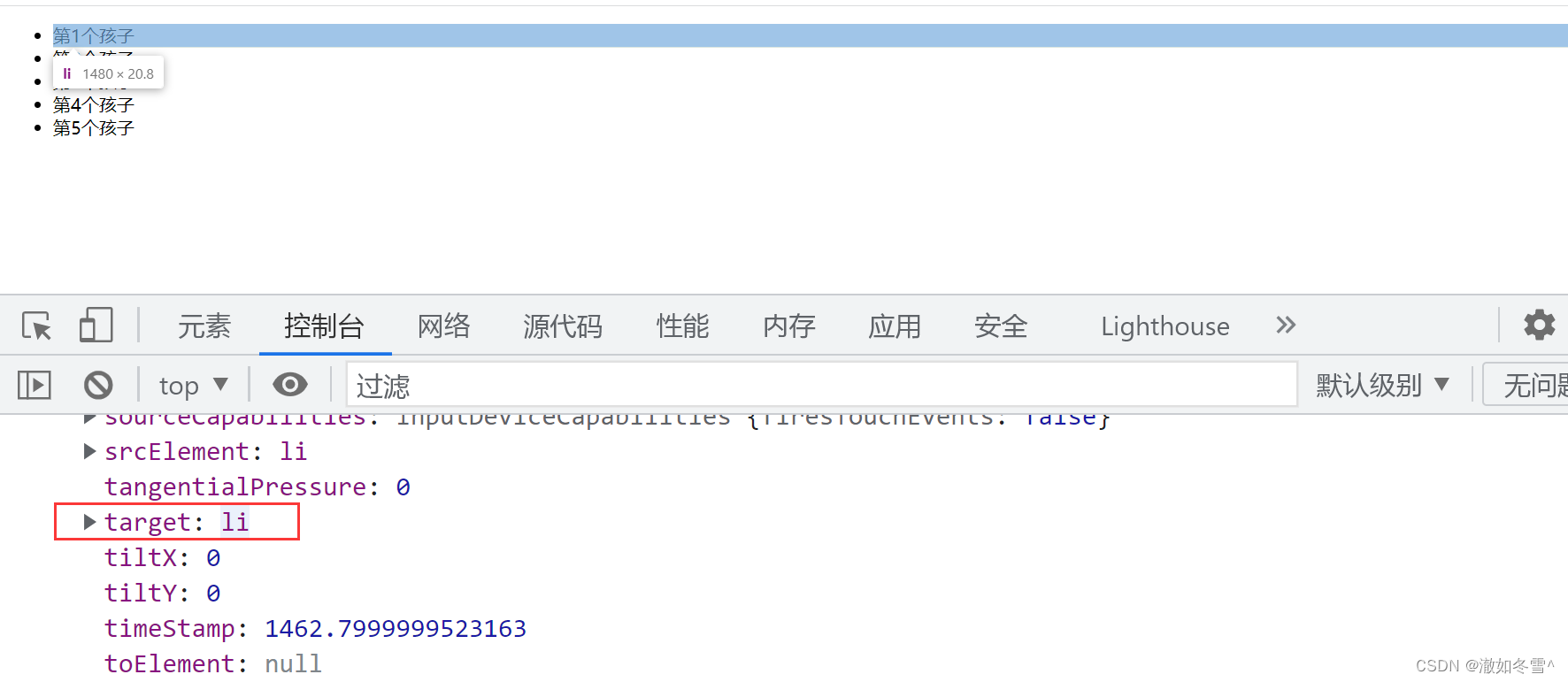
// console.log(e.target); //就是我们点击的那个对象
// e.target.style.color = 'red'
// 我们的需求,只有点击li才会有效果
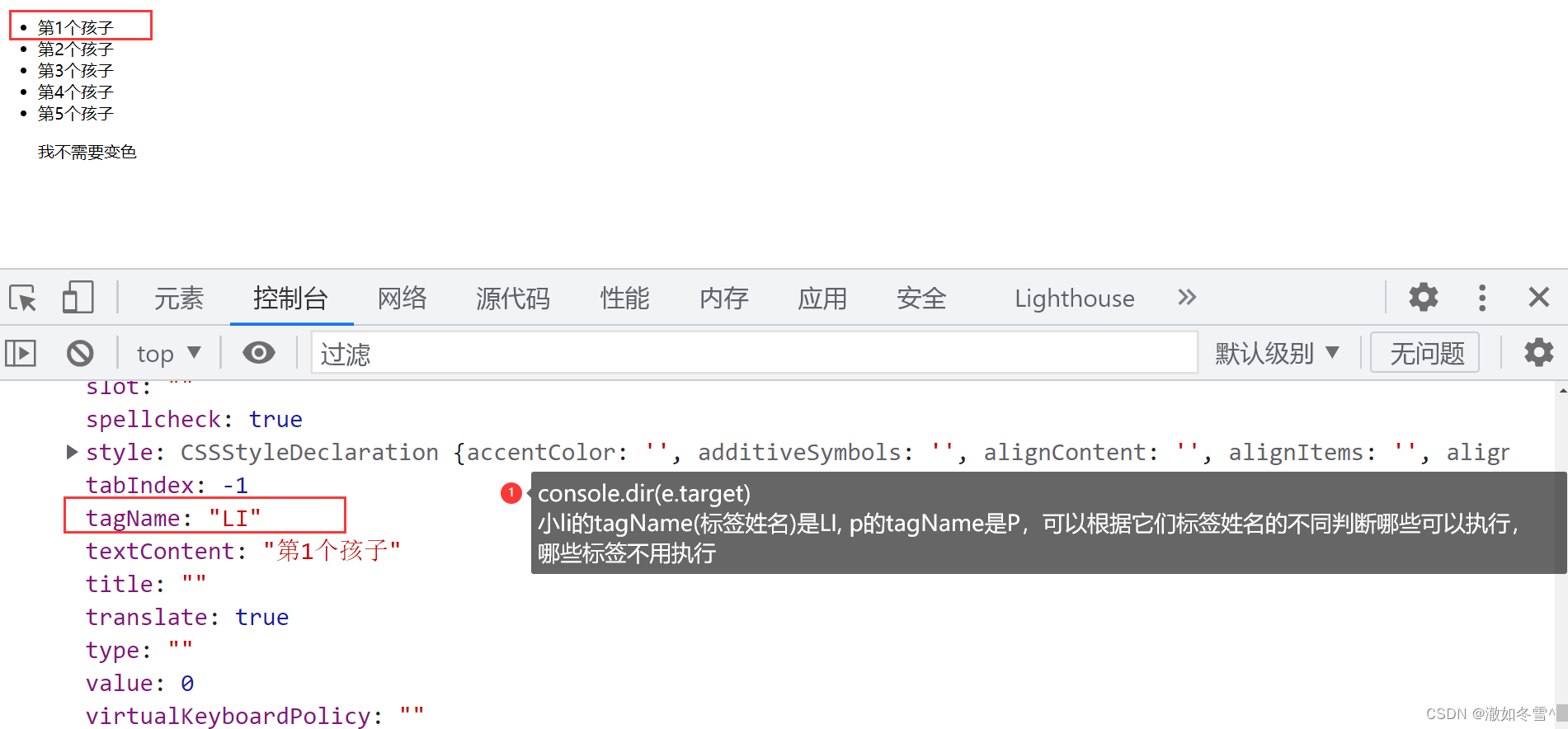
// console.dir(e.target); // dir是打印对象 e.target是我们点击的那个对象
// 我们看到LI 是字符串
if (e.target.tagName === 'LI') {
e.target.style.color = 'red'
}
})
</script>
</body>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义属性</title>
</head>
<body>
<div data-id="0"></div>
<script>
const div = document.querySelector('div')
// dataset是data-开头的属性的集合
console.log(div.dataset.id);
</script>
</body>
</html>
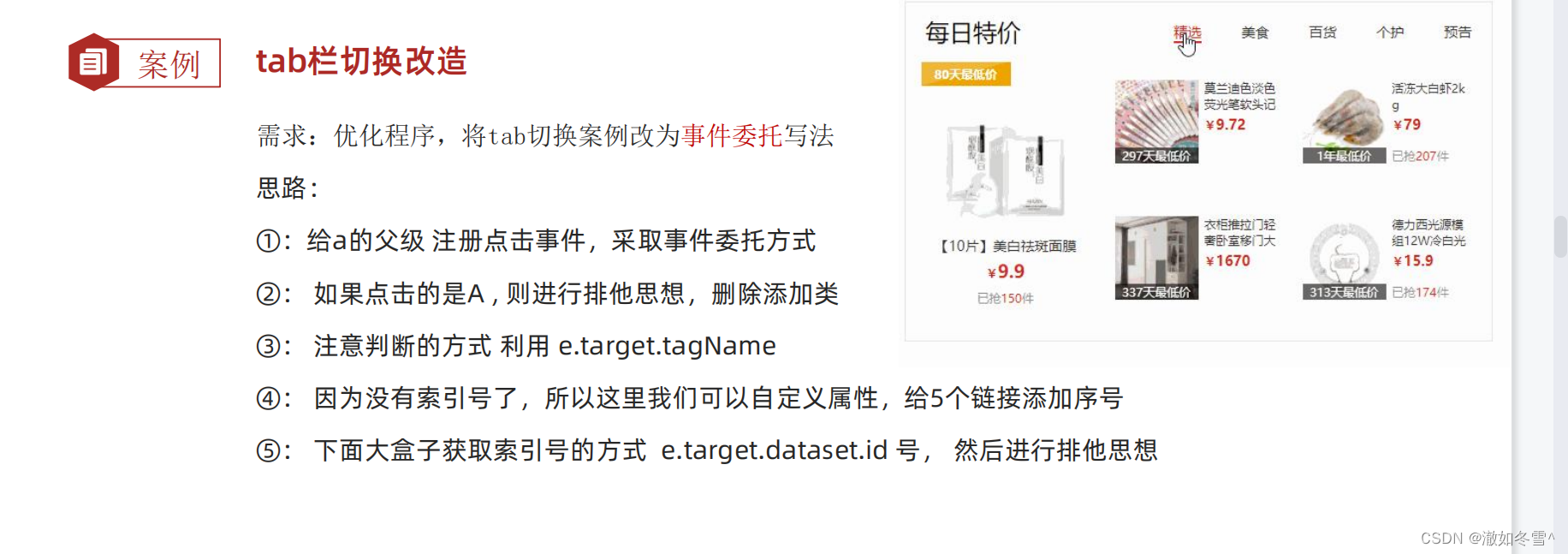
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换</title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价</h3>
<ul>
<li><a class="active" href="javascript:;" data-id="0">精选</a></li>
<li><a href="javascript:;" data-id="1">美食</a></li>
<li><a href="javascript:;" data-id="2">百货</a></li>
<li><a href="javascript:;" data-id="3">个护</a></li>
<li><a href="javascript:;" data-id="4">预告</a></li>
</ul>
</div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" /></div>
<div class="item"><img src="./images/tab01.png" alt="" /></div>
<div class="item"><img src="./images/tab02.png" alt="" /></div>
<div class="item"><img src="./images/tab03.png" alt="" /></div>
<div class="item"><img src="./images/tab04.png" alt="" /></div>
</div>
</div>
<script>
// 采取事件委托的形式 tab栏切换
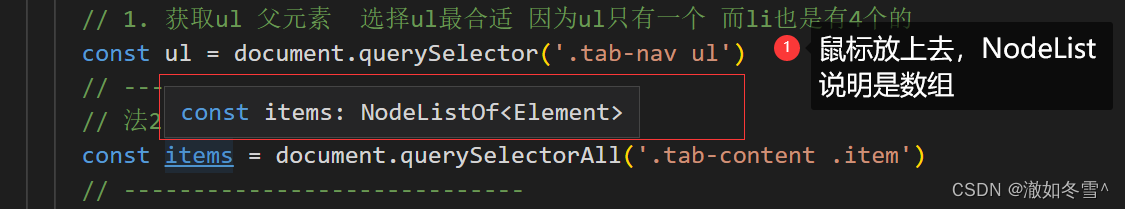
// 1. 获取ul 父元素 选择ul最合适 因为ul只有一个 而li也是有4个的
const ul = document.querySelector('.tab-nav ul')
// ----------------------------
// 法2:获取5个 item
const items = document.querySelectorAll('.tab-content .item')
// -----------------------------
// 2. 添加事件
ul.addEventListener('click', function (e) {
// console.log(e.target); //e.target是我们点击的对象
// 我们只有点击了 a 才会进行 添加类和删除类的操作
// console.log(e.target.tagName); //e.target.tagName 点击那个对象的标签名
if (e.target.tagName === 'A') {
// console.log('我选的是a');
// 排他思想,先移除原来的active
document.querySelector('.tab-nav .active').classList.remove('active')
// 当前元素添加active (点击了谁谁就是当前元素)
// 这里不能用this 因为this是指向函数的调用者 这里函数的调用者是ul
// e.target.tagName是用来判断选择的对象是不是A,e.target才是我们点击的对象
// if判断语句执行了才会执行下面的
e.target.classList.add('active')
// 下面大盒子模块
// 为什么写得这么麻烦,因为我们没有写for循环,拿不到i 不知道点的是第几个i。所以采用自定义属性的方式
// console.log(e.target.dataset.id);
// 觉得太长了,可以进行赋值操作 叫id 还是什么随意 这样索引号就有了
// !data-id 获取的数字有 "",说明是字符串,所以我们要把它转换成数字型
const i = +e.target.dataset.id
// 排他思想 , 先移除原来的active
document.querySelector('.tab-content .active').classList.remove('active')
// 对应的大盒子 添加 active
// nth-child的序号是从1开始
// -----------------------------
// 法1
// document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')
// -----------------------------
// 法2
// ----------------------
items[i].classList.add('active')
// ---------------------------
}
})
</script>
</body>
</html>
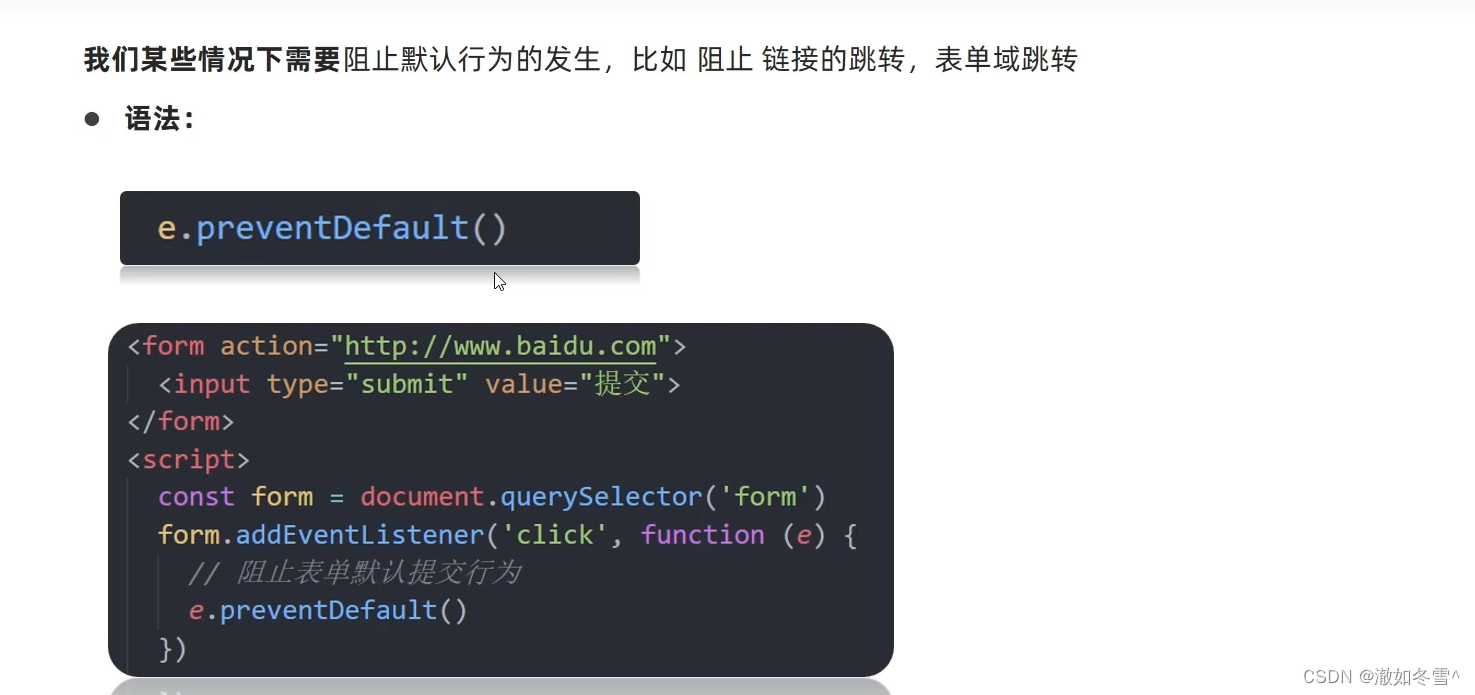
阻止默认行为发生


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>阻止默认行为</title>
</head>
<body>
<form action="http://www.itcast.cn">
<!-- input:submit -->
<input type="submit" value="免费注册">
</form>
<a href="http://www.baidu.com">百度一下</a>
<script>
const form = document.querySelector('form')
// 提交事件
form.addEventListener('submit', function (e) {
// 阻止默认行为 提交
e.preventDefault()
})
const a = document.querySelector('a')
a.addEventListener('click', function (e) {
e.preventDefault()
})
</script>
</body>
</html>














![[C++] 为什么头文件最好只做声明](https://img-blog.csdnimg.cn/ea931934be3544158cf5073239a08651.png)