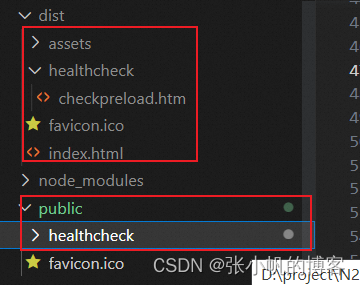
vite将项目打包之后,自动会生成一个dist文件,里边只有/assets,index.html,favicon.ico.这三个文件。
现在需求是打包之后,dist文件夹下多怎加一个healthcheck的文件夹。
功能实现:
使用复制的方法,将healthcheck文件夹的内容放在public文件夹下边,安装依赖,配置vite.config.js配置即可
安装
npm install rollup-plugin-copy
在vite.config.js文件中导入
import copyPlugin from 'rollup-plugin-copy'
build: {
rollupOptions: {
plugins: [
copyPlugin({
targets: [{ src: 'public/healthcheck',dest: 'dist/healthcheck' }], // 将文件复制到 dist/healthcheck, vite会自动复制到dist目录
}),
],
},
outDir: 'dist',
assetsDir: 'assets',
},
![[C++] 为什么头文件最好只做声明](https://img-blog.csdnimg.cn/ea931934be3544158cf5073239a08651.png)