
word-break: break-all 是一个CSS属性,用于控制文本在容器中的换行方式。它的作用是强制在任意字符之间进行换行,即使这样可能会导致单词被分割。
具体来说,word-break 属性有以下几个取值:
-
normal(默认值):默认的换行行为。单词不会被分割,会根据容器的宽度自动换行。 -
break-all:强制在任意字符之间进行换行,即使这样可能会导致单词被分割。这个值适用于不考虑单词边界的语言,比如中文、日文等。 -
keep-all:不允许在单词内换行,只能在字符之间换行。这个值适用于考虑单词边界的语言,比如英文。
使用 word-break: break-all 可以在需要时强制换行,即使这样可能会导致单词被分割。这在一些特定的布局需求下很有用,比如在狭窄的容器中显示长文本时。但需要注意的是,这可能会破坏文本的可读性,因为单词被分割后可能难以理解。因此,在使用 word-break: break-all 时需要谨慎权衡可读性和布局需求。
一、基本概念
word-break:break-all是CSS3中的一个属性,用来控制在元素内部如何处理中文字符的换行问题。该属性可以使得长单词或URL自动换行并保留完整单词或URL。
二、CSS设置
在CSS中,设置word-break:break-all可以实现“自适应”布局中的一种文字截断的效果。以下是word-break:break-all的设置方法:
{
word-break: break-all;
}
当属性值设置为break-all时,CSS规定字符串可以在任意字符处换行,即没有硬性限制。
三、应用场景
1. 长文章自动换行
对于一篇很长的中文文章,如果不设置word-break:break-all属性,那么文章中的长单词或URL就无法自动换行,会使文章的阅读体验变得非常差。
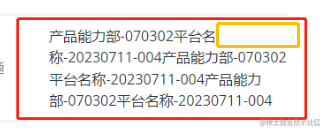
例如,文章中出现了一个长URL链接,因为其长度过长,没有设置word-break:break-all,导致链接溢出了父元素。
div{
width: 200px;
border: 1px solid #ccc;
overflow: hidden;
}
a{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
如果将上述代码改为
div{
width: 200px;
border: 1px solid #ccc;
overflow: hidden;
word-break: break-all;
}
a{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
当超过200px时,长URL链接自动换行并且保留完整单词,而不是截断链接显示省略号。
2. 改善表格样式
当表格内容过长时,如不设置word-break:break-all属性,表格会因为某个单元格的内容过长而导致布局错乱。在一些情况下,该属性也可以帮助我们解决表格布局的问题。
table{
max-width: 400px;
table-layout: fixed;
border-collapse: collapse;
}
td{
border: 1px solid #ccc;
padding: 5px;
}
如果将上述代码改为
table{
max-width: 400px;
table-layout: fixed;
border-collapse: collapse;
}
td{
border: 1px solid #ccc;
padding: 5px;
word-break: break-all;
}
当一行的内容无法完整显示时,自动换行保留完整单词,而不是牵扯到其他单元格导致表格布局错乱。
四、小结
在CSS中,设置word-break:break-all可以实现自适应布局中的一种文字截断的效果,适用于长文本的自适应布局以及表格样式的优化。