目录
一.LayUI之动态选项卡
1.什么是LayUI之选项卡?
1.2layui选项卡使用语法
2. 在企业中LayUI选项卡的使用
二.将layui选项卡部署在web项目中
1.首先查看layui官方文档
2.加入Jsp
3.加入数据,并进行bug修复
3.1首先在我们的二级菜单添加一个点击事件,并且创建函数
4.在我们的dao方法中添加一个集合来进行操作
5.效果图
一.LayUI之动态选项卡
1.什么是LayUI之选项卡?
LayUI选项卡是指在LayUI框架中提供的一种UI组件,用于实现选项卡式的内容切换和导航功能。选项卡通常用于在一个页面中展示多个相互独立但相关的内容,并通过选项卡进行快速切换。
1.2layui选项卡使用语法
在LayUI框架中,选项卡组件使用`layui-tab`类进行定义,并通过HTML结构和JavaScript的API来实现功能。一般来说,选项卡组件由两部分组成:选项卡标题部分和选项卡内容部分。
选项卡标题部分使用`layui-tab-title`类,并以`<ul>`标签包裹多个`<li>`标签来表示每个选项卡的标题。通常情况下,当前选中的选项卡标题会使用`layui-this`类来进行标记。
选项卡内容部分使用`layui-tab-content`类,并以`<div>`标签包裹多个`<div>`标签来表示每个选项卡的内容。当前选中的选项卡内容会使用`layui-show`类来进行显示。
通过LayUI提供的JavaScript API,我们可以进行选项卡的切换、添加和删除等操作。常用的API包括:
- `element.tabChange(filter, id)`:切换选项卡,其中`filter`是选项卡容器的`lay-filter`属性值,用于指定选项卡容器,`id`是要切换到的选项卡的ID。
- `element.tabAdd(filter, options)`:添加选项卡,其中`filter`是选项卡容器的`lay-filter`属性值,`options`是一个对象,包含选项卡的标题、内容和ID等信息。
- `element.tabDelete(filter, id)`:删除选项卡,其中`filter`是选项卡容器的`lay-filter`属性值,`id`是要删除的选项卡的ID。通过使用LayUI选项卡组件,我们可以方便地实现多个内容区域之间的切换,使页面更加高效和易用。
2. 在企业中LayUI选项卡的使用
在企业中,LayUI选项卡常常管理后台系统、数据展示页面或者多页签式的表单页面等。它提供了简洁、灵活的界面设计,方便快速地切换和管理多个相关的内用于构建容模块。
以下是几个常见的企业应用场景,可以使用LayUI选项卡进行实现:
1. 管理后台系统:企业通常需要一个管理后台系统来管理员工、数据、订单等内容。使用LayUI选项卡可以将不同的模块以选项卡的形式展示,例如首页概览、员工管理、数据统计等,通过切换选项卡快速访问各个模块。
2. 多页签表单页面:在某些场景中,可能需要填写多个表单页面,使用选项卡可以将每个表单页面作为一个选项卡,方便用户在不同的表单之间进行切换和填写。
3. 数据展示页面:企业通常需要展示各种数据报表、图表等信息。使用LayUI选项卡可以将不同的数据展示模块放在不同的选项卡中,让用户可以通过切换选项卡来查看不同的数据。
4. 多语言切换:对于面向国际市场的企业,多语言切换是一个常见需求。可以使用LayUI选项卡将不同的语言版本以选项卡的形式展示,并通过切换选项卡来切换界面显示的语言。
这些仅是一些常见的示例,实际应用中可以根据企业的具体需求进行定制和扩展。LayUI选项卡提供了简单易用的API和灵活的样式定制,使得企业可以快速搭建出符合自身需求的选项卡式界面。
二.将layui选项卡部署在web项目中
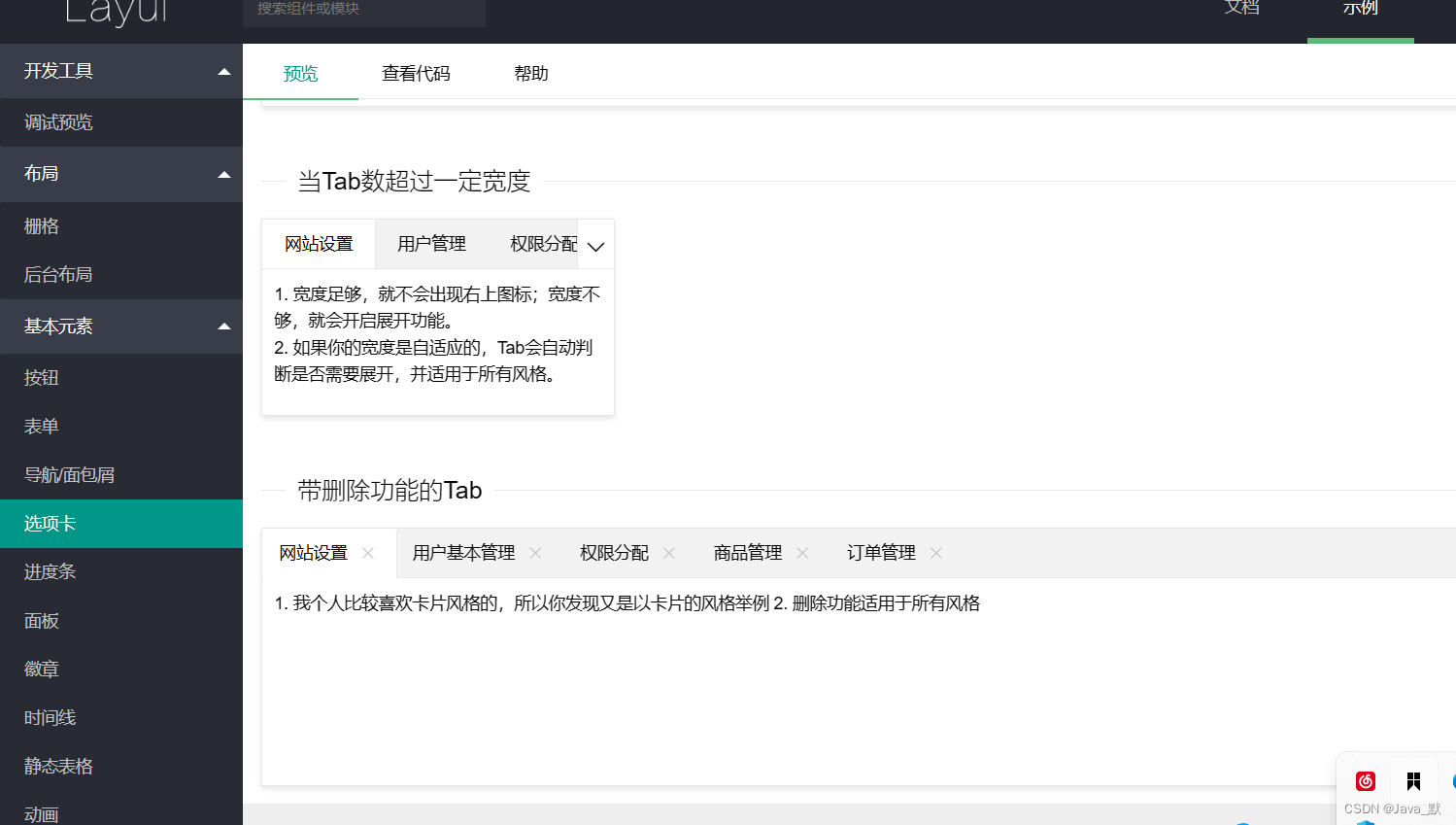
1.首先查看layui官方文档
我们选择带有删除动态的选项卡,将这个作为基础版本来操作

<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>动态操作Tab</legend>
</fieldset>
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置</li>
<li lay-id="22">用户管理</li>
<li lay-id="33">权限分配</li>
<li lay-id="44">商品管理</li>
<li lay-id="55">订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
<div class="site-demo-button" style="margin-bottom: 0;">
<button class="layui-btn site-demo-active" data-type="tabAdd">新增Tab项</button>
<button class="layui-btn site-demo-active" data-type="tabDelete">删除:商品管理</button>
<button class="layui-btn site-demo-active" data-type="tabChange">切换到:用户管理</button>
</div>
2.加入Jsp
加如前要进行修改才行,毕竟我们的那个通过数据库来传输进行遍历
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11">网站设置</li>
</ul>
<div class="layui-tab-content">
</div>
</div>3.加入数据,并进行bug修复
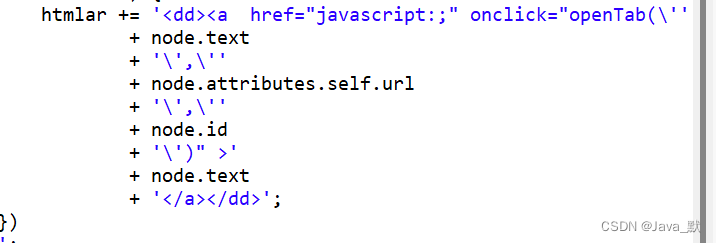
3.1首先在我们的二级菜单添加一个点击事件,并且创建函数

function openTab(title, content, id) {
var $node = $('li[lay-id="' + id + '"]');
if ($node.length == 0) {
element.tabAdd('demo', {
title : title // 用于演示
,
content : "<iframe frameborder='0' src='"+content+"' scrolling='auto' style='width:100%;height:100%;'></iframe>",
id : id
// 实际使用一般是规定好的id,这里以时间戳模拟下
})
}
element.tabChange('demo', id); //切换到:用户管理
}4.在我们的dao方法中添加一个集合来进行操作
将我们的数据加入到map集合,为什么要这样做?无非就是为了防止实体字段名多,来减少重复流程
Map<String, Object>map=new HashMap<String, Object>();
map.put("self", p);
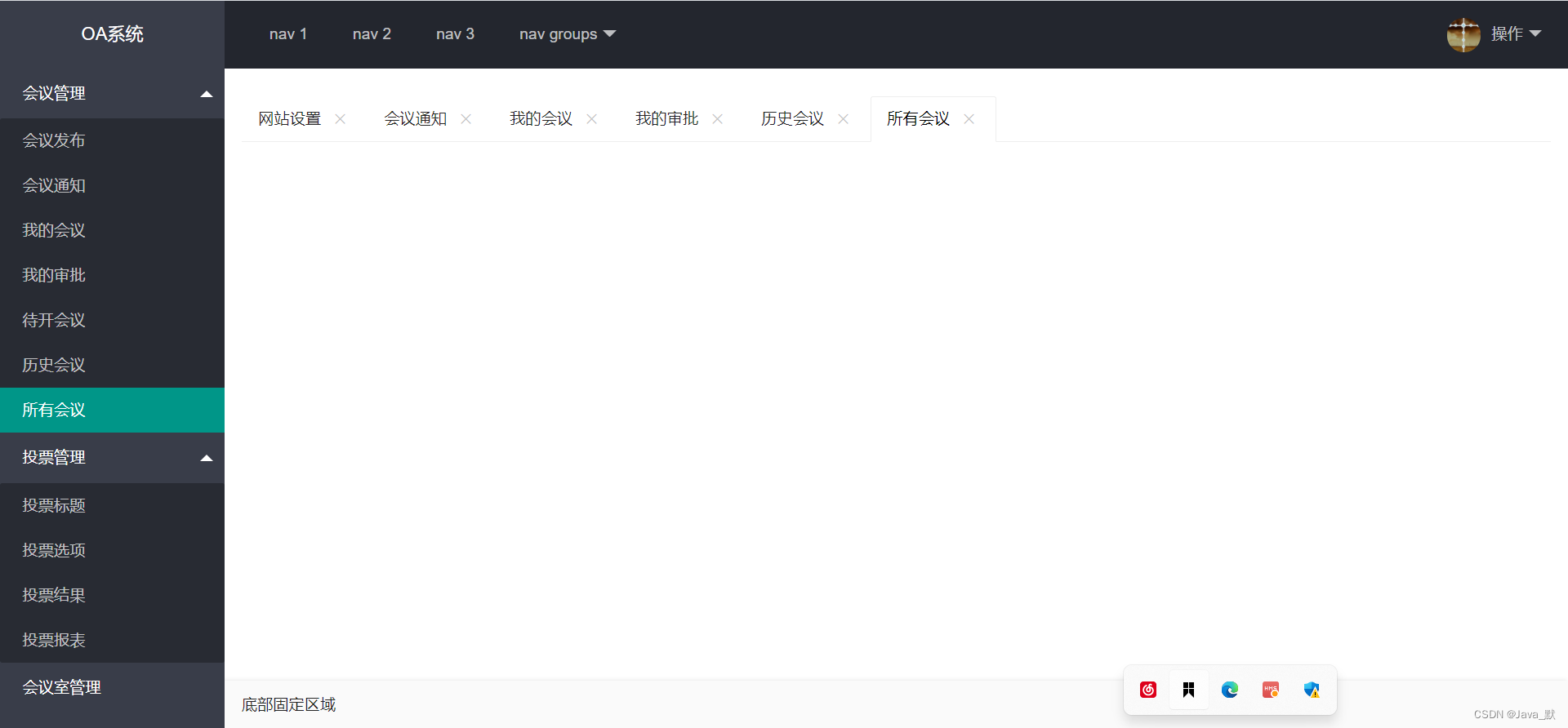
vo.setAttributes(map);5.效果图