目录
1.实现效果:
2.思路:
3.PermissionDao类(增加属性)
4.主页:jsp
5.简洁风格修改选项卡的样式:
6.关于style中的属性设置使用
7.关于Element 组件介绍:
8. Layui 中的页面进行更新和重新渲染介绍
9.关于项目重构:
9.1项目重构是什么?
9.2项目重构好处?
10.总结:
前言:我们在理解上篇的基础上,学习添加选项卡就会变得so easy,接下来我们继续实现我们的点击左侧实现添加选项卡功能。
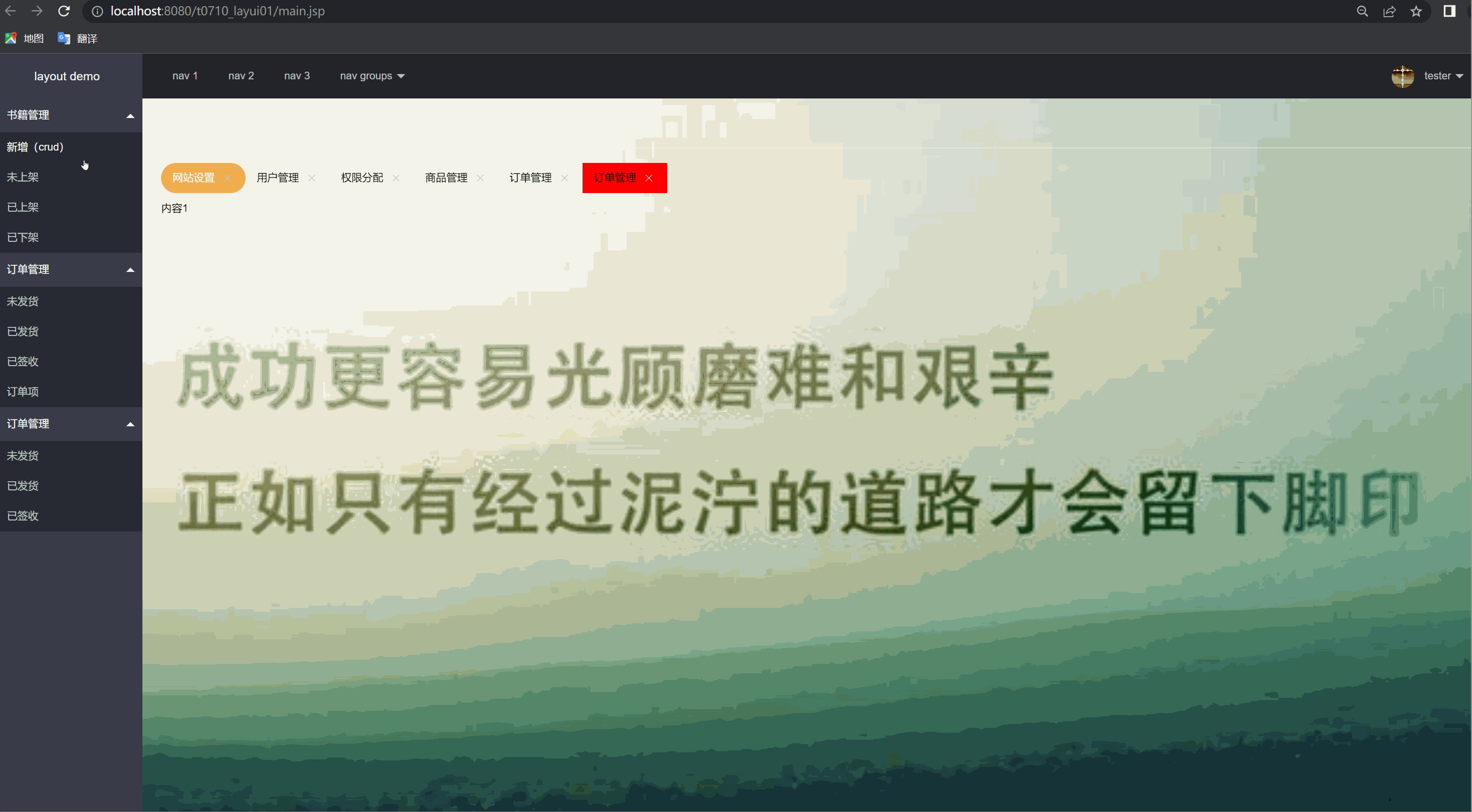
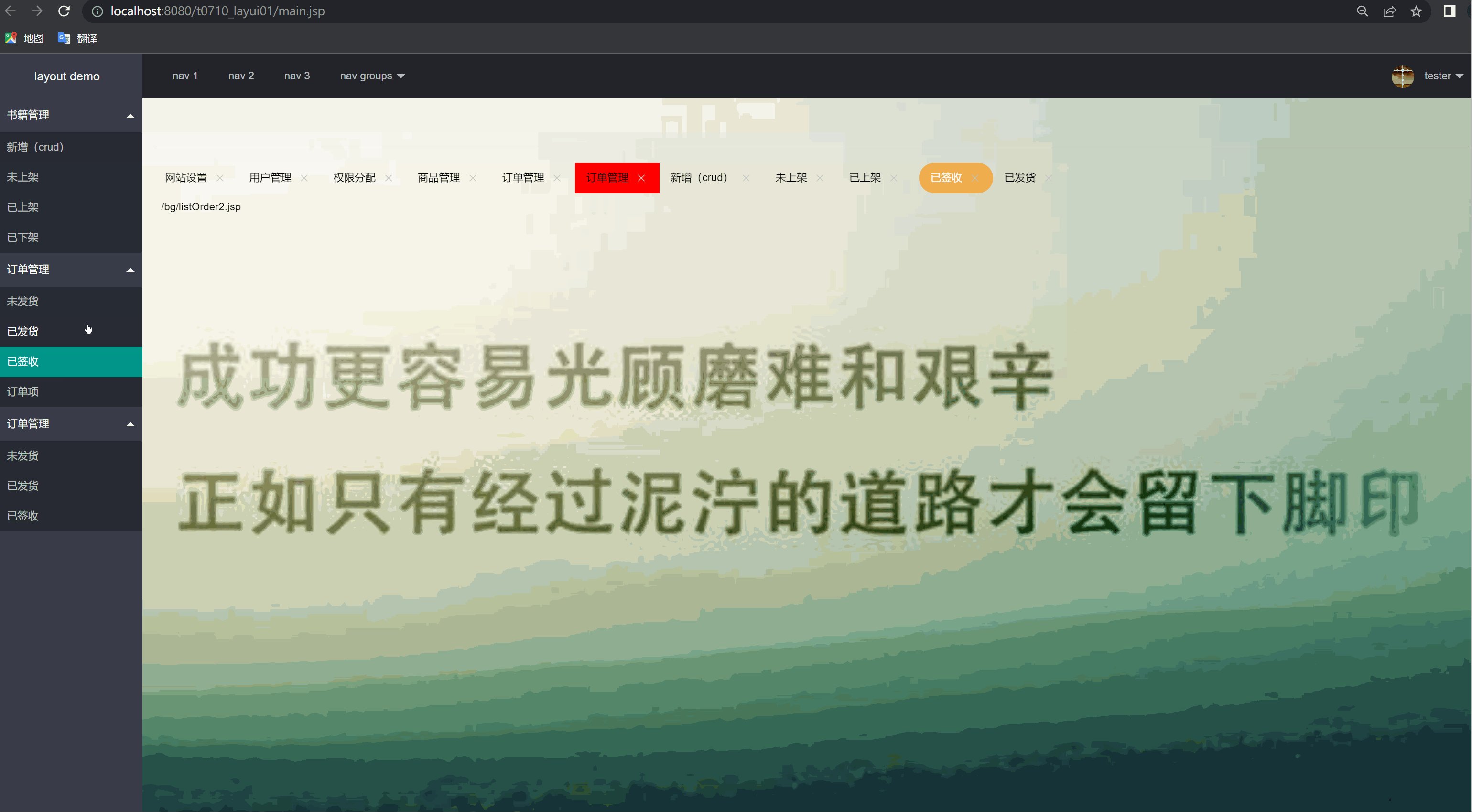
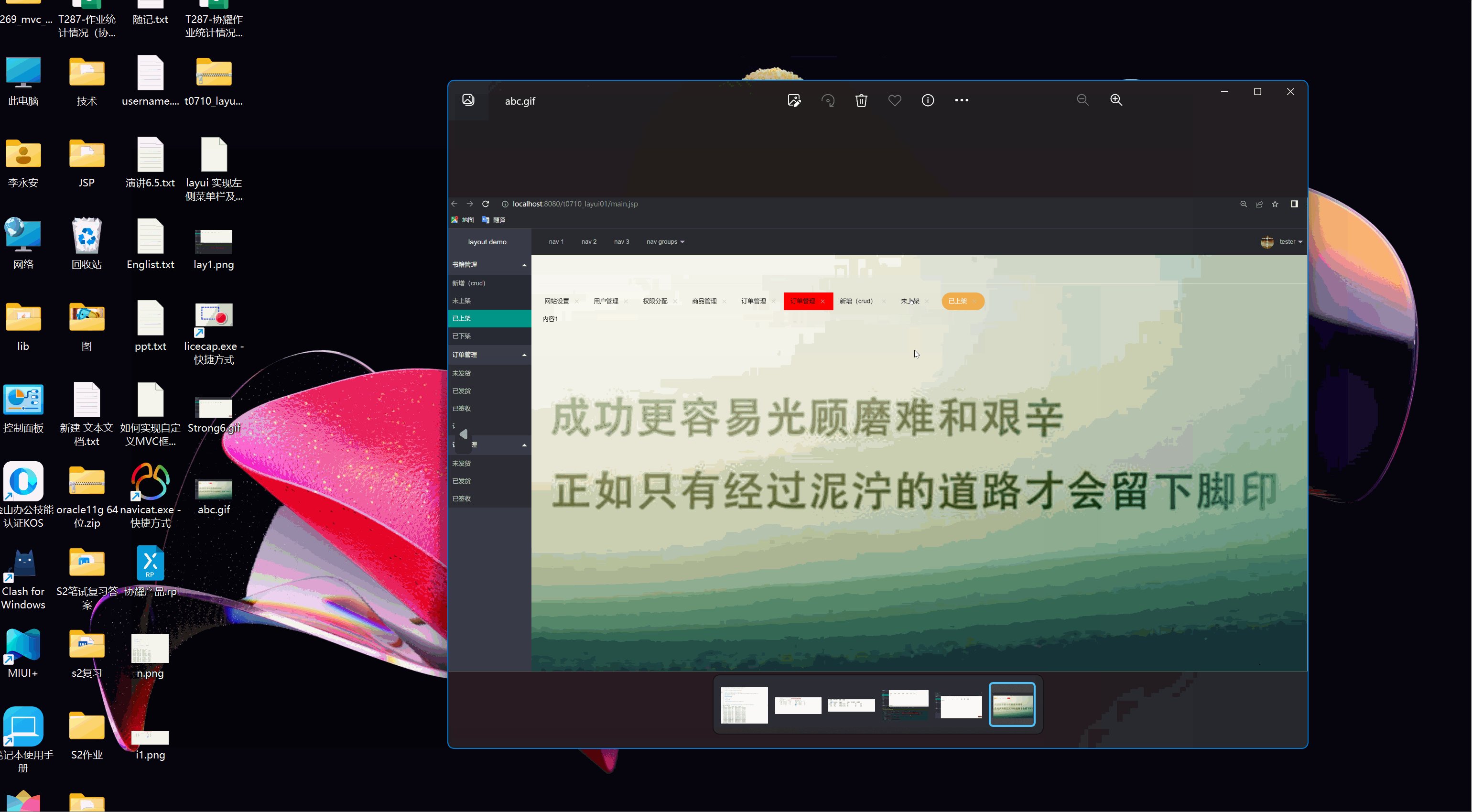
1.实现效果:

2.思路:
1.我们给二级的菜单设置点击事件打开对应的选项卡。
2.将内容进行改变成对应点击的内容(data中传递到方法中)注: 三个属性 1.title选项卡的名称对应左侧点击名称
2.content选项卡的内容
3.id选项卡的对应左侧点击idelement这个方法是没有的,要给element扩大权限
3.限定只能点击一次()
4.点击左侧,选项卡能够对应的切换
5.点击选项卡切换对应的内容
3.PermissionDao类(增加属性)
public List<TreeVo<Permission>> menu(Permission Permission ) throws Exception {
List<TreeVo<Permission>> treeov = new ArrayList<TreeVo<Permission>>();
//数据库中的数据
List<com.zking.entity.Permission> list = this.list(Permission, null);
//循环外层
for (Permission p : list) {
TreeVo<Permission> treeVo = new TreeVo<>();//实例TreeVo
treeVo.setId(p.getId()+"");//将p中的id添加到TreeVo中
treeVo.setText(p.getName());//文本
treeVo.setParentId(p.getPid()+"");
Map<String, Object> map = new HashMap<String, Object>();
map.put("solf", p);//(solf指的是Permission中的所有属性值)
treeVo.setAttributes(map);//Attributes节点属性,这时候treeVo就有了所有属性
treeov.add(treeVo);
}
//调用工具类build
return BuildTree.buildList(treeov, "0");
}4.主页:jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/common/public.jsp"%>
<!DOCTYPE>
<html>
<head>
<script type="text/javascript"></script>
<!-- 选项卡的css -->
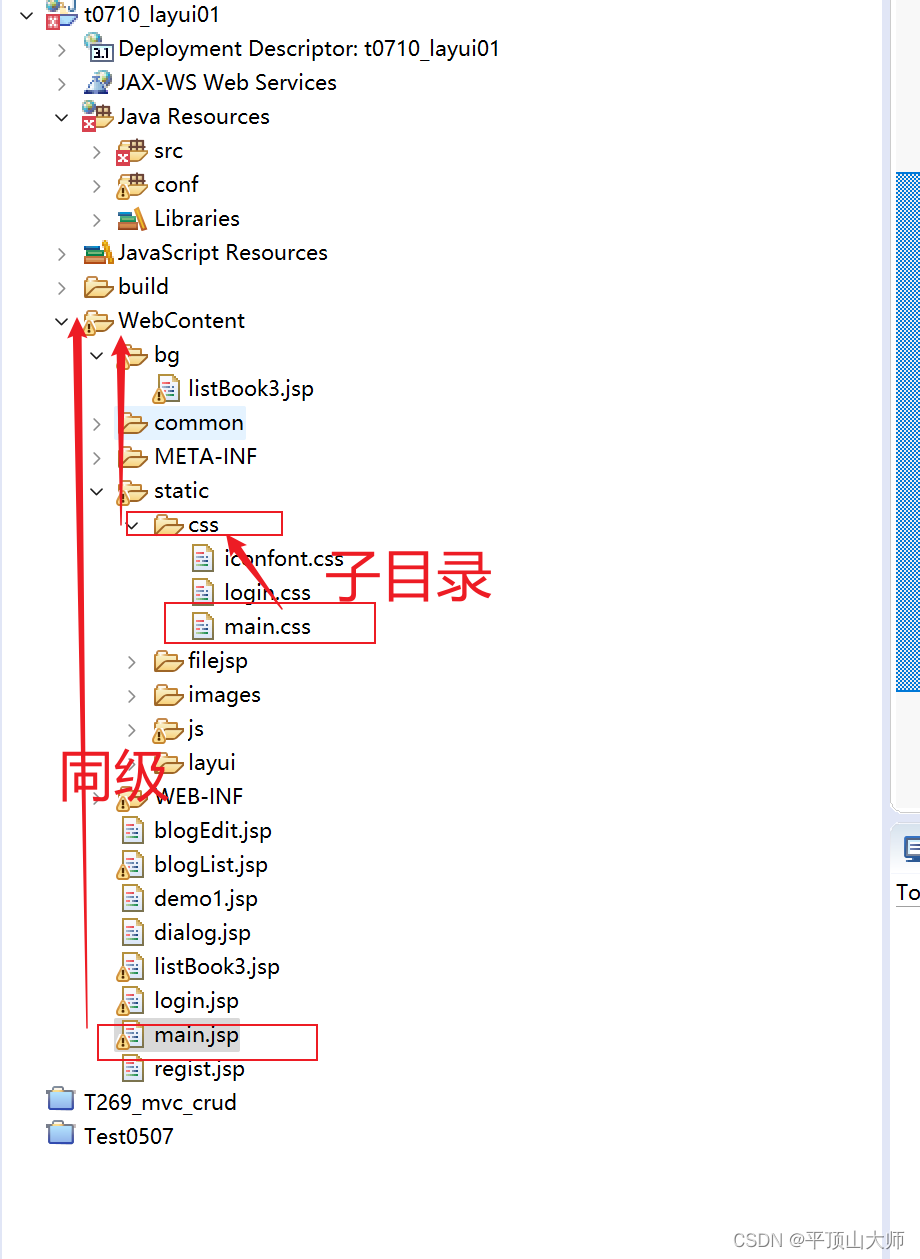
<link rel="stylesheet" href="static/css/main.css" media="all">
<!-- 选项卡的js -->
<script type="text/javascript" src="static/js/main.js"></script>
</head>
<style type="text/css">
.he{
background-color: red;
}
body {
background-image: url("static/images/R-C%20(2).jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed; /*关键*/
background-position: center;
}
</style>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout
demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm"
lay-header-event="menuLeft"><i
class="layui-icon layui-icon-spread-left"></i></li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item"><a href="javascript:;">nav
groups</a>
<dl class="layui-nav-child">
<dd>
<a href="">menu 11</a>
</dd>
<dd>
<a href="">menu 22</a>
</dd>
<dd>
<a href="">menu 33</a>
</dd>
</dl></li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;"> <img
src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg"
class="layui-nav-img"> tester
</a>
<dl class="layui-nav-child">
<dd>
<a href="">Your Profile</a>
</dd>
<dd>
<a href="">Settings</a>
</dd>
<dd>
<a href="login.jsp">Sign out</a>
</dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;"> <i
class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
</fieldset>
<!-- 这里的选项卡名称是demo -->
<div class="layui-tab" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="11" color:red>网站设置</li>
<li lay-id="22">用户管理</li>
<li lay-id="33">权限分配</li>
<li lay-id="44">商品管理</li>
<li lay-id="55">订单管理</li>
<li class="he" lay-id="55">订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
</body>
</html>5.简洁风格修改选项卡的样式:
思路:其实十分的简单,就是我们利用到JavaScript中类选择器的原理。

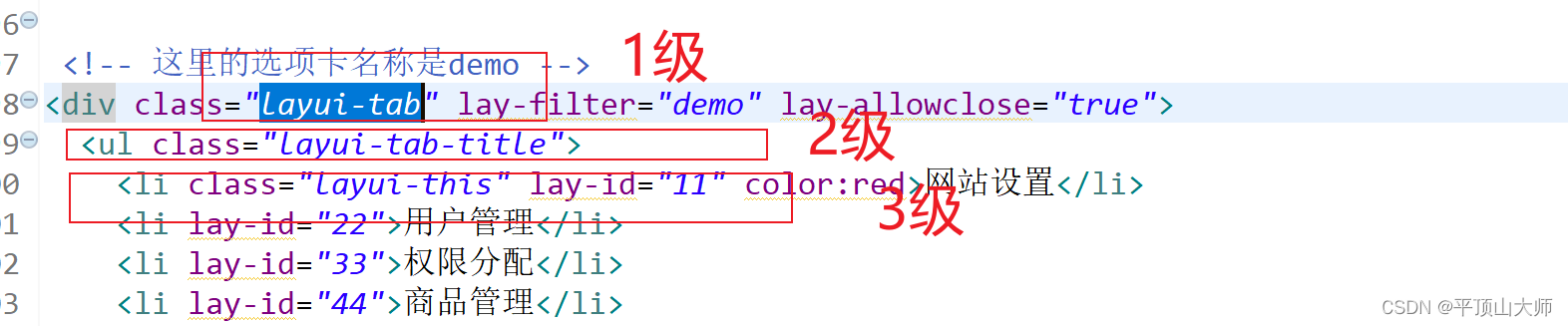
分析:在我们的jsp页面中的嵌套关系1包含了2包含了3。当我们点击了左侧的菜单,选项卡就会新增一个li标签,对应的css属性就会赋上去:
6.关于style中的属性设置使用
/*tab 选项卡*/ /* 去掉下边长灰色线 */ .layui-tab-title { border: none; } /* 给tab选项加背景颜色,5个像素的圆角,每个选项隔开,字体为白式 */ .layui-tab>.layui-tab-title .layui-this { background-color: #5cb85c; border-radius: 5px; margin-left: 10px; color: white; } /* 去选中选项的下边线 */ .layui-tab>.layui-tab-title .layui-this:after { border: none; } /* 选中后,背景颜色改变,5个像素的圆角 */ .layui-tab>.layui-tab-title .layui-this{ background-color: #f0ad4e; border-radius: 50px; } /* 选中后,字体为白色 */ .layui-tab>.layui-tab-title .layui-this{ color: white; }
修改颜色值:在上述代码中,可以根据需求修改
background-color和color的值来改变选中时的背景颜色和文字颜色。可以使用颜色名称、十六进制值或 RGB 值等形式来设置颜色。
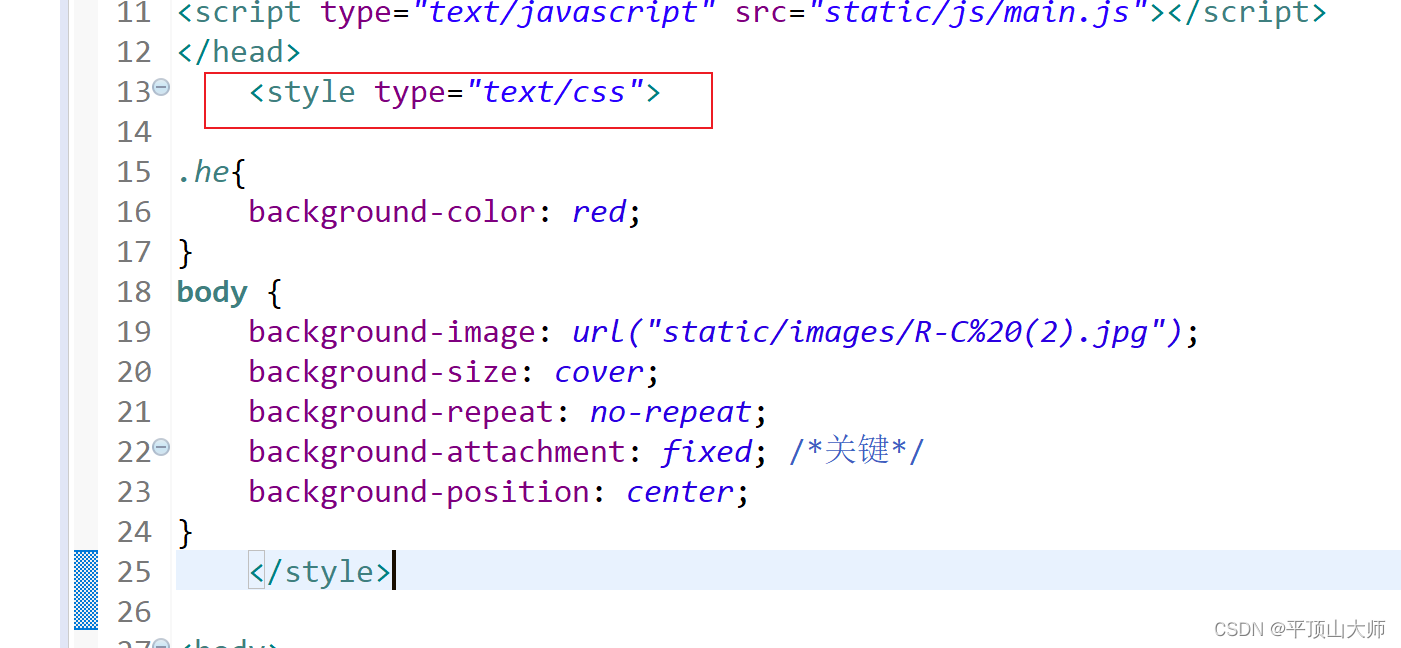
这里我是使用的嵌入的css,此外还可以在jsp页面设置:

这样我们简单的选项卡样式就做好了!
7.关于Element 组件介绍:
元素选择器:Layui 使用
$函数作为元素选择器,类似于 jQuery 的使用方式。例如,$('#id')通过 ID 选择元素,$('.class')通过类选择元素等。元素操作:Layui 提供了一些常用的操作方法,如
show()和hide()用于显示和隐藏元素,addClass()和removeClass()用于添加和移除类,attr()和removeAttr()用于设置和移除属性等。数据表格:通过
table.render()方法可以渲染数据表格,并提供了一系列的配置选项,如表头、数据内容、分页等。可以使用<table>标签来定义表格的结构。表单验证:Layui 提供了表单验证的方法,可以通过
form.verify()来定义表单的验证规则,并通过form.on()方法监听表单提交事件,实现表单的验证和提交操作。弹窗:通过
layer.open()方法可以弹出一个窗口,可以设定窗口的标题、内容、按钮等属性。还可以通过layer.alert()、layer.confirm()等方法来弹出不同类型的对话框。标签页:Layui 提供了简单的标签页组件,可以使用
element.tabAdd()方法添加标签页,element.tabChange()方法切换标签页。需要在 HTML 页面中定义相应的标签结构。分页:通过
laypage.render()方法可以渲染分页器,并设置参数和事件回调函数。可以通过layui.laypage调用相关的分页操作。模块化加载:Layui 使用模块化机制加载组件,通过
layui.use()方法来加载和使用指定的模块。每个模块都有相应的功能,可以通过引入和使用模块来扩展 Layui 的功能。以上是 Layui 组件库中的一些常用方法和组件,还有其他更多的功能和组件可供使用。
我们可以参考layui的官网在线示例 - Layui
8. Layui 中的页面进行更新和重新渲染介绍
在 Layui 中,如果需要对页面进行更新和重新渲染,可以使用 Layui 提供的一些方法和机制。以下是一些常用的更新渲染方法:
- 更新表格:如果需要更新数据表格,可以使用
table.reload()方法。该方法可以重新加载表格数据、刷新表格样式,并支持一些参数来设置表格的重新加载行为,如重新读取接口数据、重载排序等。// 重新加载表格数据 table.reload('tableId', { where: { // 设置参数 key: value } });2.更新表单:Layui 提供了
form.val()方法来动态更新表单的值。可以通过该方法设置表单元素的值,包括输入框、下拉选择框、单选框等。// 更新表单元素的值 form.val('formId', { field1: value1, field2: value2 });3.更新分页器:在使用 Layui 的分页组件时,可以使用
laypage.render()方法来重新渲染分页器。可以通过该方法重新设置分页的参数和事件回调函数,从而更新分页器的显示和行为。// 重新渲染分页器 laypage.render({ elem: 'pageId', count: total, curr: current, jump: function(obj, first) { if (!first) { // 分页切换事件回调 // 根据 obj.curr 获取当前页码进行数据加载或其他操作 } } });4. 刷新界面:如果需要刷新页面内容,可以使用
location.reload()方法来进行页面的重新加载和刷新。// 刷新页面 location.reload();以上是一些常用的更新渲染方法,在实际的开发中,可以根据具体的需求和场景选择合适的方法来进行更新和重新渲染操作。需要注意的是,在使用 Layui 的组件时,可能需要根据具体的组件和使用方式查阅相应的文档来了解更详细的更新和渲染方法。
9.关于项目重构:
9.1项目重构是什么?
项目重构是指对现有项目进行结构和代码的重新设计和改造。
9.2项目重构好处?
以提高项目的可维护性、可扩展性和可读性。重构旨在改善软件的内部质量,而不改变其外部行为。

10.总结:
Layui 的选项卡组件使用
<ul>和<li>标签结构来定义选项卡的标题,使用<div>标签结构来定义选项卡的内容。使用
element.tabAdd()方法来添加选项卡,通过指定标题和内容的方式来创建新的选项卡。// 添加选项卡 element.tabAdd('tabId', { title: 'Tab Title', content: 'Tab Content' });3.使用
element.tabChange()方法来切换选项卡,通过指定选项卡的索引或ID来切换到对应的选项卡。// 切换选项卡 element.tabChange('tabId', 'tabIndex'); // 使用索引切换 element.tabChange('tabId', 'tabId'); // 使用ID切换
好了,我们今天就分享到这里,希望这篇博文能对你的学习,工作有好的帮助!!!