在现代Web设计中,交互效果是吸引用户注意力、增强用户体验的关键因素之一。通过使用交互效果软件,设计师可以为网站和应用程序增加动态元素和交互特性,提供更具吸引力和互动性的用户体验。本文将介绍7个操作简单,交互效果丰富的交互软件,帮助设计师用更轻松的方式打造符合预期的作品。
1.即时设计
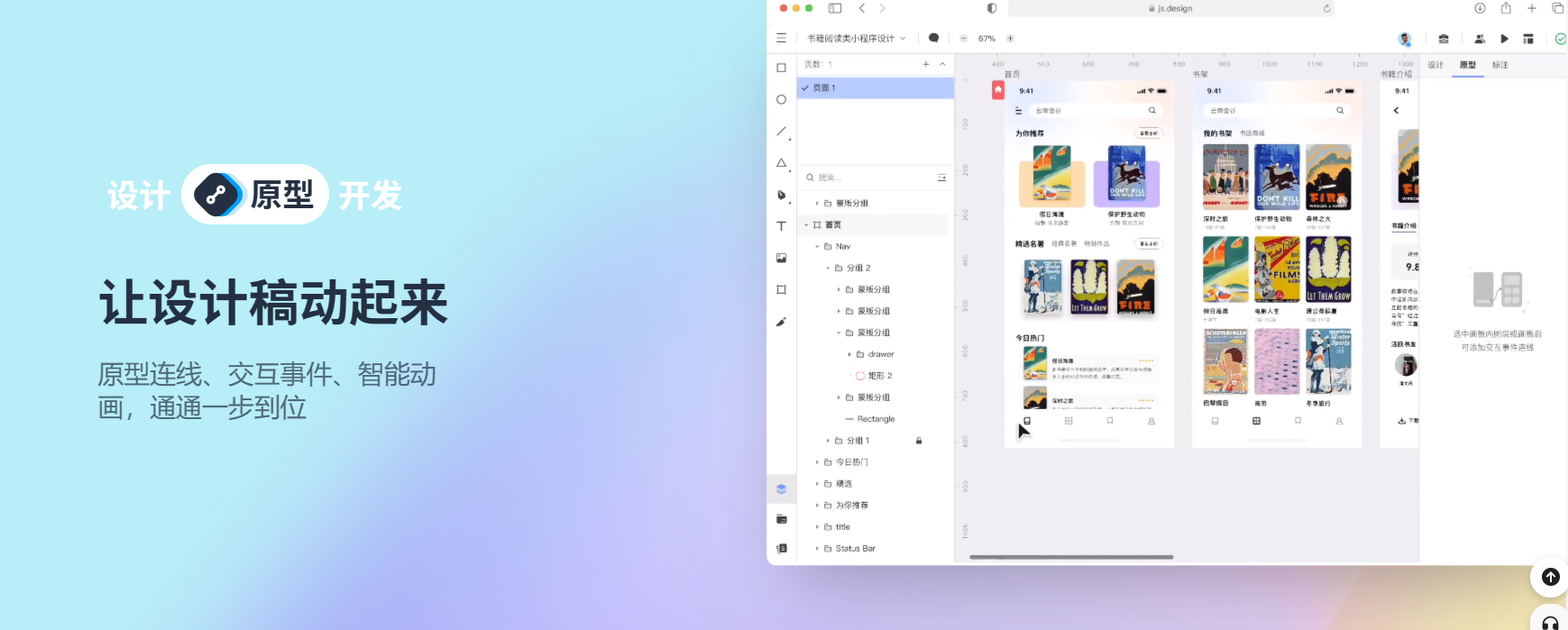
即时设计是一款功能丰富的交互软件,特别合创建高保真原型和复杂的交互效果。它提供了强大的交互设计和条件逻辑功能,可以模拟用户流程和动态效果,满足设计师对良好用户体验的需求。在使用即时设计这款交互软件的过程中,设计师能明显感觉到以下几个它的优点:
国产的交互软件,无需下载桌面客户端,在网页中就能直接运行使用![]() https://js.design/?source=csdn&plan=gcjcsdn0712
https://js.design/?source=csdn&plan=gcjcsdn0712
交互式演示:在即时设计中,设计师可以轻松地为页面添加跳转效果,并制作利用鼠标交互、手势交互、键盘、延时等多种路径动画,打造更加引人入胜的产品演示效果。

丰富的过渡动画:即时设计支持即时、溶解、智能动画、推广、滑入、滑出等多种渐进渐出的效果,可以轻松构建优秀的用户体验互动并体验最终的产品形式。
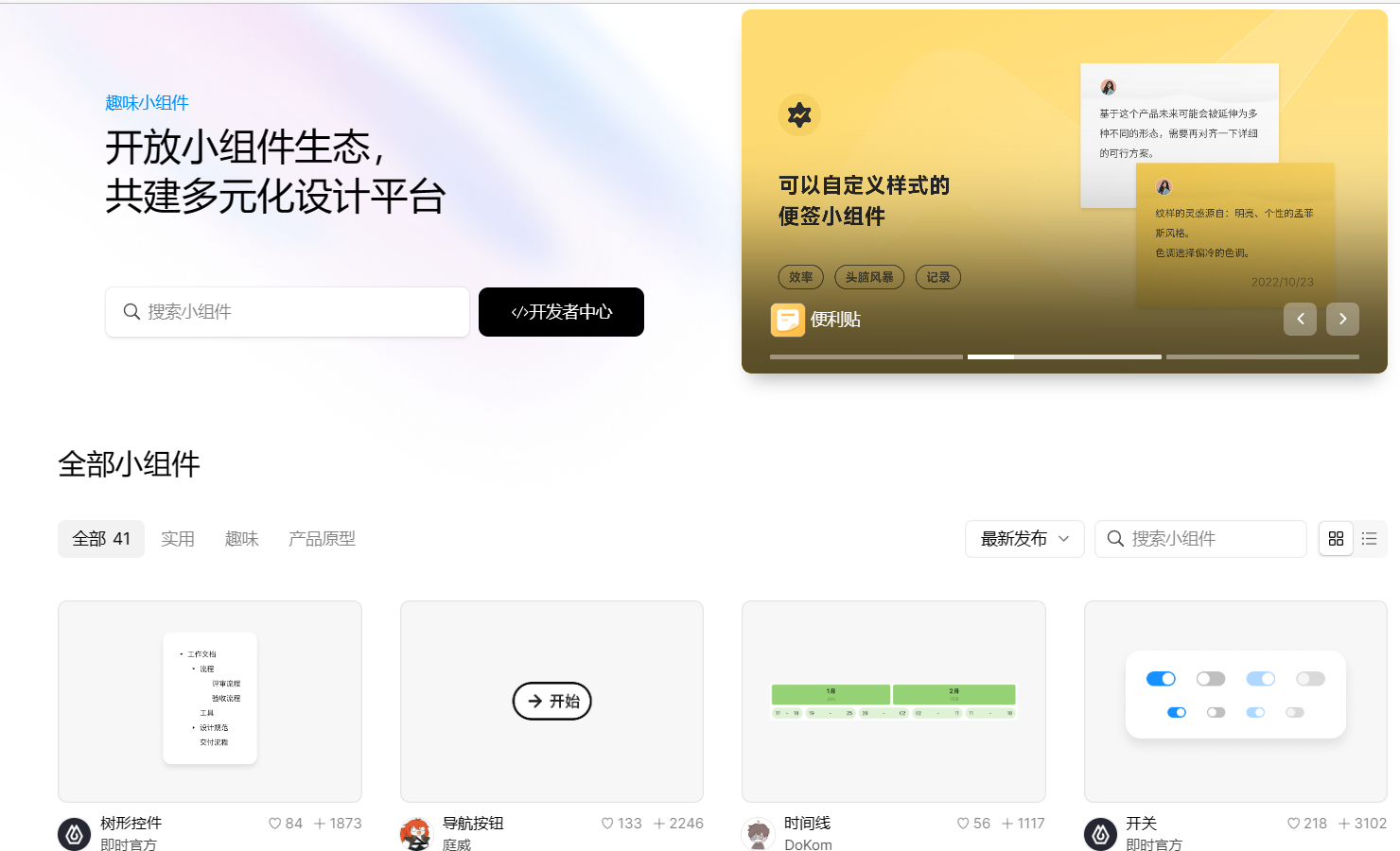
自带交互效果的组件:即时设计的「小组件」版块提供了多种自带交互效果的原型组件,比如轮播图,按钮,下拉菜单等等 ,这些原型组件一键安装之后就能在画布上直接使用,以更快速的方式帮助设计师建立用户体验模型。
多种自带交互效果的原型组件可直接使用,交互体验更高效![]() https://js.design/community?category=widget&source=csdn&plan=gcjcsdn0712
https://js.design/community?category=widget&source=csdn&plan=gcjcsdn0712

2.Framer
Framer是一款功能强大的交互软件,它专注于创建复杂的动态交互效果。在使用过程中,它提供了一个直观的界面和丰富的交互组件,这样设计师就可以很轻易地制作原型和动画。同时,Framer支持JavaScript代码编辑,并能开发高度定制和交互逻辑。它还具有强大的预览和共享功能,使设计师能够快速测试和显示设计结果。
3.Principle
Principle是一款专注于为Mac的交互软件。它提供了一个直观的时间轴和动画编辑器,让设计师更轻易地定义对象之间的过渡和动画效果。此外,Principle还支持模拟手势和触摸事件,让设计师更真实地模拟用户体验。其界面简洁易用,适合设计师快速实现交互效果。
4.AdobeXD
AdobeXD是Adobe公司推出的包含了强大交互设计功能的全方位交互软件。它具有直观的界面和丰富的交互组件,可以帮助设计师创造复杂的交互效果。在使用过程中,AdobeXD支持原型设计、过渡效果、交互动画和微交互等,同时,它还与其它Adobe软件紧密结合,让设计师可以轻松地共享和合作设计项目。
5.InVisionStudio
InVisionStudio是一款以原型设计和动画交互为重点的全新交互软件。它提供了强大的向量编辑和过渡效果功能,可以创建各种交互原型。并且InVisionStudio还支持团队合作和共享,可以方便设计师和团队成员之间的合作和反馈。
6.Proto.io
Proto.io是一款提供丰富互动组件和动画特效的在线互动软件。它有直观的界面和易于使用的时间轴编辑器,可以用来创建互动原型和动态模型。Proto.io支持各种设备和屏幕尺寸的预览,以确保设计稿能很好地显示在不同的设备上。
7.OrigamiStudio
作为Facebook推出的交互效果软件,OrigamiStudio主要用于创建移动应用的交互原型。该软件提供了强大的动画和交互功能,可以用来设计复杂的用户界面和动态交互。OrigamiStudio与Sketch等设计软件融为一体,使设计师能够将设计无缝地转化为交互原型。
交互软件为设计师提供了丰富的工具和功能,使他们能够创作出更舒适的用户体验。这些软件可以帮助设计师实现各种交互效果和动态特性。选择适合自己的软件并灵活运用其功能,会给设计师带来独特而令人满意的互动体验。