webpack基础知识
- 1、定义
- 2、环境安装
- 3、初始化项目
- 4、简单使用
1、定义
webpack的本质是一个第三方模块包,用于分析,并打包代码
- 支持所有类型的文件打包
- 支持less/sass=> css
- 支持ES6/7/8=>ES5
- 压缩代码,提高加载速度
2、环境安装
yarn安装
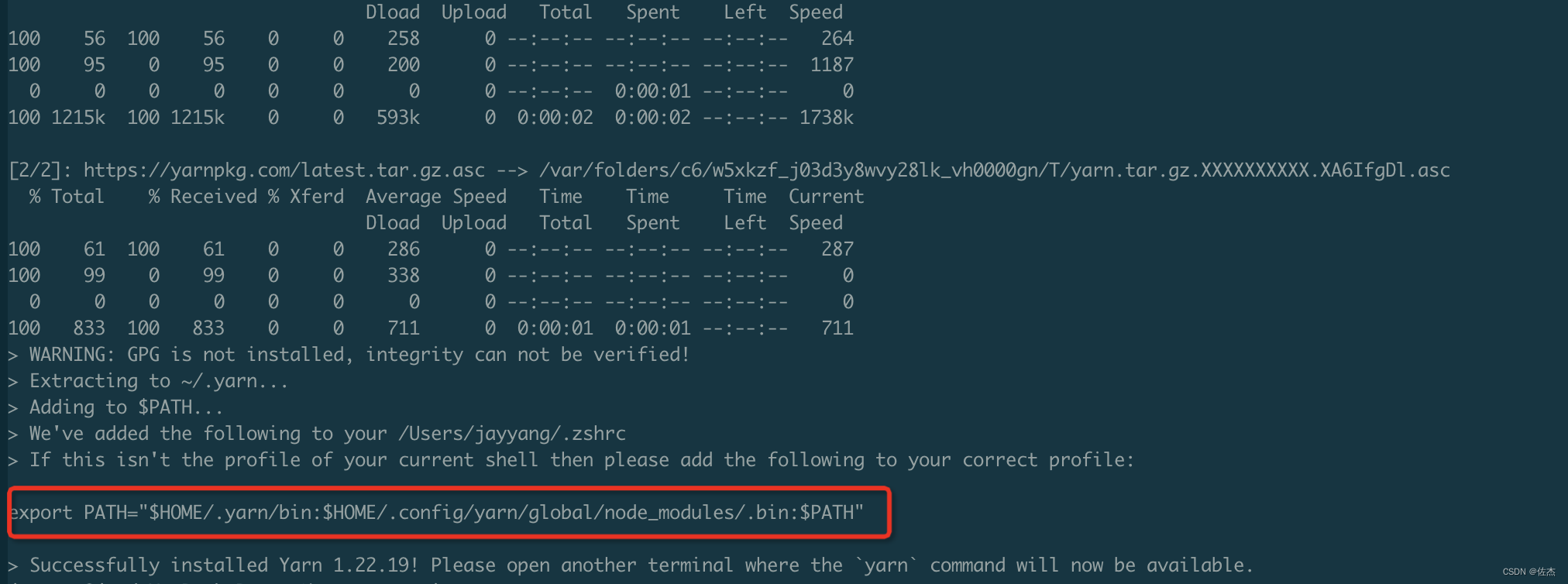
curl -o- -L https://yarnpkg.com/install.sh | bash

配置环境变量
验证
yarn -version
3、初始化项目
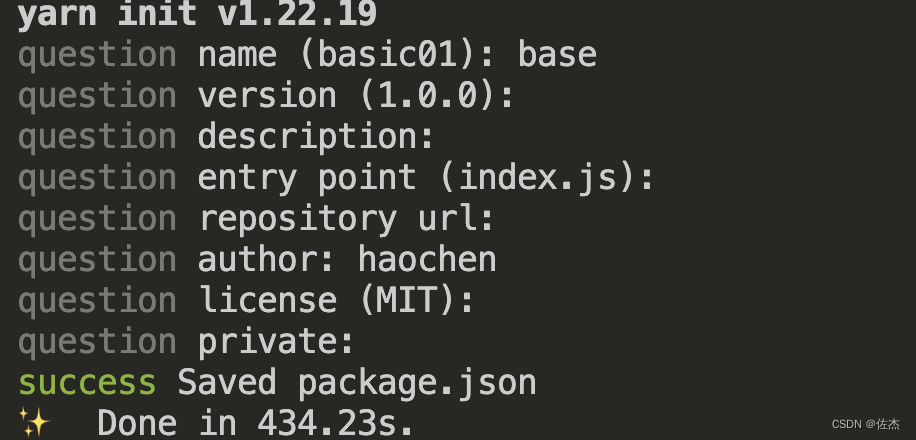
yarn init

yarn add webpack webpack-cli -D

配置scripts
{
"name": "base",
"version": "1.0.0",
"main": "index.js",
"author": "haochen",
"license": "MIT",
"devDependencies": {
"webpack": "^5.88.1",
"webpack-cli": "^5.1.4"
},
"scripts": {
"build":"webpack"
}
}
4、简单使用
需求 两个js文件打包成一个js文件
├── package.json
├── src
│ ├── add
│ │ └── add.js
│ └── index.js
└── yarn.lock
index.js
// webpack打包的入口
import {addFn} from './add/add.js'
console.log(addFn(5,2))
add.js
export const addFn=(a,b)=>a+b
打包命令 在对应src目录下
yarn build










![已解决 BrokenPipeError: [Errno 32] Broken pipe](https://img-blog.csdnimg.cn/5c362be60c6c42fbb7bec33aa09ecb1e.png)