justify-content(在RN中属性名称为:justifyContent)在主轴上对齐方式
align-items(在RN中属性名称为:alignItems)在交叉轴上的对齐方式
在React Native中,当没有设置容器的主轴方向时,默认容器主轴方向为:flexDrection: 'column',也就是说,当我们的容器的主轴的排布方向为竖直方向时,这时我们可以省略不写flexDirection属性
一.什么是FlexBox布局
flexbox是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
下面FlexBox伸缩布局示例图:

Flex容器默认存在两根轴:
水平方向的主轴,与主轴垂直方向的交叉轴。
主轴的排布方向是从左至右,交叉轴的排布方向是从上至下,Flex容器中的Item元素默认是按照主轴方向进行排序,Item占据主轴空间称为main size,Item占据交叉轴空间称为cross size
二.主要使用的flex容器属性:
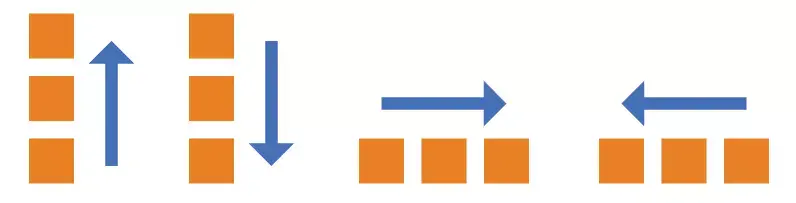
1.flex-direction(在RN中属性名称为:flexDirection)
- column:主轴为竖直方向,起点在上沿
- column-reverse:主轴为竖直方向,起点在下沿
- row:主轴为水平方向,起点在左端
- row-reverse:主轴为水平方向,起点在右端

注意:在React Native中,当没有设置容器的主轴方向时,默认容器主轴方向为:flexDrection: 'column',也就是说,当我们的容器的主轴的排布方向为竖直方向时,这时我们可以省略不写flexDirection属性
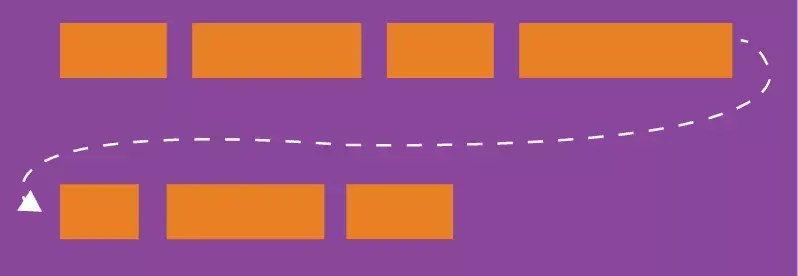
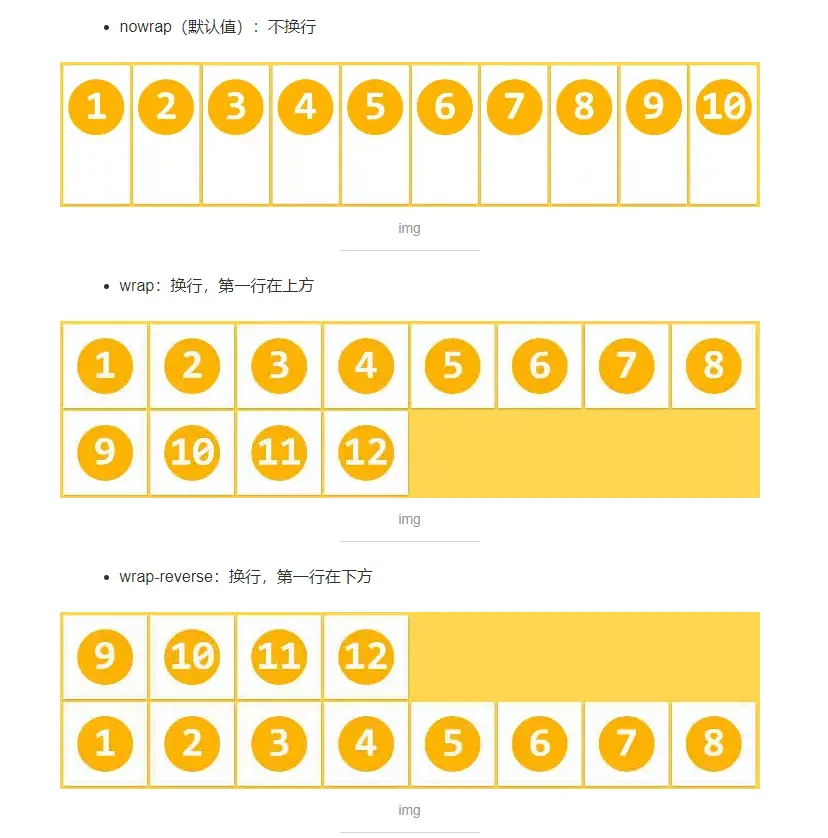
2.flex-wrap(在RN中属性名称为:flexWrap)
默认情况下,容器中的Item元素都排列在一条轴线上,flex-wrap属性定义了如果在一条轴线上排列不下所有的Item元素,可以进行换行排列

- wrap 换行
- nowrap 不换行
- wrap-reverse 换行第一行在下方

3.justify-content(在RN中属性名称为:justifyContent)在主轴上对齐方式
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- space-between:两端对齐,Item之间的间隔都相等
- space-around:每个Item两侧的间隔相等。Item之间的间隔比Item与边框的间隔大一倍

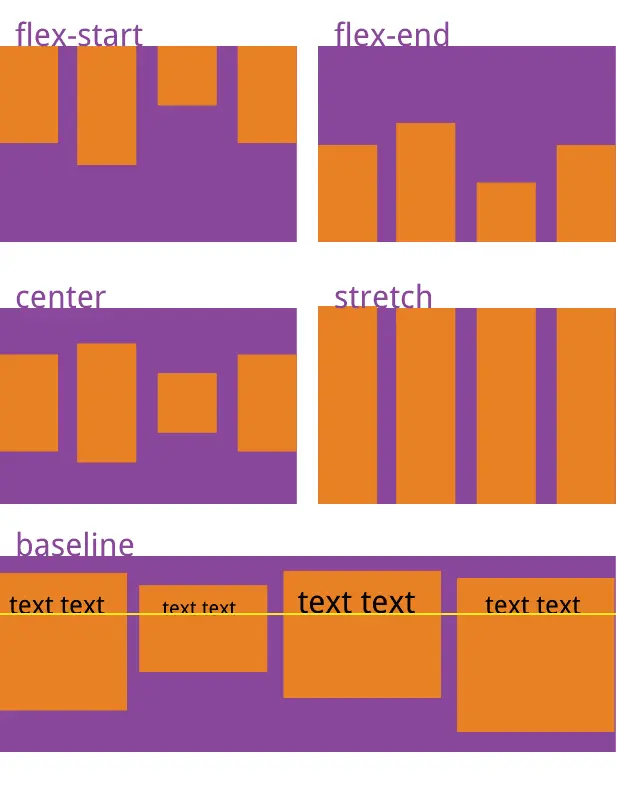
4.align-items(在RN中属性名称为:alignItems)在交叉轴上的对齐方式
- flex-start:(默认值)交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- baseline: 项目的第一行文字的基线对齐
- stretch:如果项目未设置高度或设为auto,将占满整个容器的高度

三.主要使用的项目(Item)属性
1.flex
RN中使用flex: 1:当只有一个元素使用flex:1 则这个元素将充满整个屏幕,当有多个元素使用flex: 1 则这多个元素平分屏幕空间大小
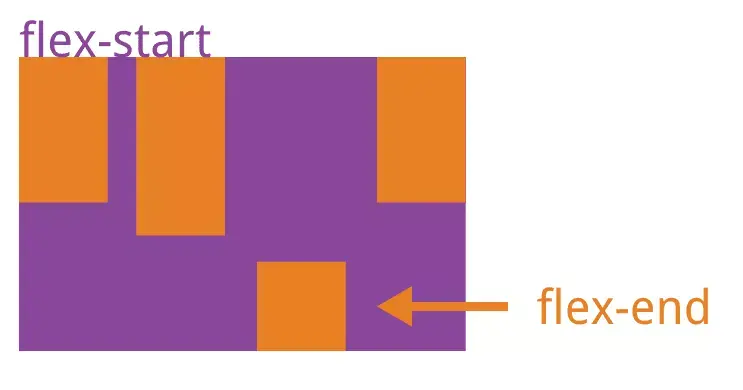
2.alignSelf 项目自身交叉轴对齐方式
除了增加一个auto属性,其他都与align-items属性完全一致,具体的对齐方式与交叉轴的方向有关,下面假设交叉轴方向从上到下
- flex-start:(默认值)交叉轴的起点对齐
- flex-end:交叉轴的终点对齐
- center:交叉轴的中点对齐
- baseline: 项目的第一行文字的基线对齐
- stretch:如果项目未设置高度或设为auto,将占满整个容器的高度
覆盖alignitems,定义其控件自身的不同

参考链接:
https://www.jianshu.com/p/e28ae6218852
http://chat.xutongbao.top/