- 场景描述
云主机凭借其性价比高、生配扩容便利、运维便捷、稳定性高等优势深受用户青睐,越来越多的企业开始租用云主机,将自己的服务器、业务系统等搭建或存储到云主机上。
- 用户痛点
用户租用或托管的云主机,运维端口(远程桌面)暴露在公网上,虽然有堡垒机中转,但只要有账号密码就算是合法用户,即可登陆云主机,没法做加强身份认证识别,容易被入侵。安全隐患包含端口扫描、漏洞利用、暴力破解、身份冒充、账号泄漏等。
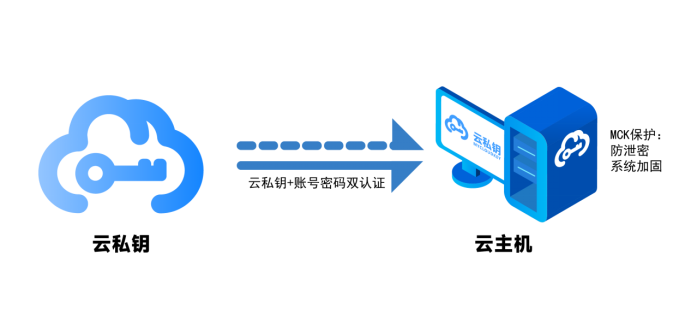
- 解决方案
在云主机上部署深信达MCK云私钥,并配置登录密钥Ukey。届时只有持密钥的人才能登陆云主机。MCK通讯通道都经过加密处理,所有运维端口都被加密隐藏,大大提高了云主机的安全性。并在用户名密码之外,增加了身份认证因子—硬件Ukey:
云私钥主要有两种方式:
硬件Ukey:标准usb接口,内置256位密钥和算法的专用硬件U-Key(加密狗),即插即用。
软件key:专用证书安全包,通过密码安装,并绑定手机,经特定授权后可以等同硬件ukey效果。
MCK云私钥除了能保障身份识别功能外,还可以针对服务器自身做安全加固,例如数据防泄密、系统进程加固等。

- 客户案例
苏州某云主机供应商,他们的客户提出需求,单单仅靠账号密码来保障云主机的安全一点都不可靠。该供应商向客户引荐深信达MCK云私钥系统,部署系统后只有掌握了物理钥匙的人才能访问云主机的需求,完美实现软秘钥+硬秘钥双因数认证机制,使云主机更加安全。
- 竞品分析
| 深信达MCK云私钥 | 堡垒机 | APP/WEB/短信认证 | |
| 保护对象 | 主机/OS/端口 | 主机/OS/端口 | 对应的/单独应用 |
| 使用人员 | 运维人员 | 运维人员 | 用户 |
| 应用 | 远程桌面/SSH/Telnet | 无 | |
| 便利性 | 操作简单,即插即用 | 手续多流程多,运维量大 | 操作简单,即发即用 |
| 软件更新 | 一键更新 | 更新流程多,容易中断 | 无 |
| 安全性 | 高安全性。软硬件结合,双因数认证,安全可靠 | 低安全性。若有账号密码,谁都能登录。网络端口暴露,易被漏扫和入侵。 | 中等安全。风险来自手机自身。 |