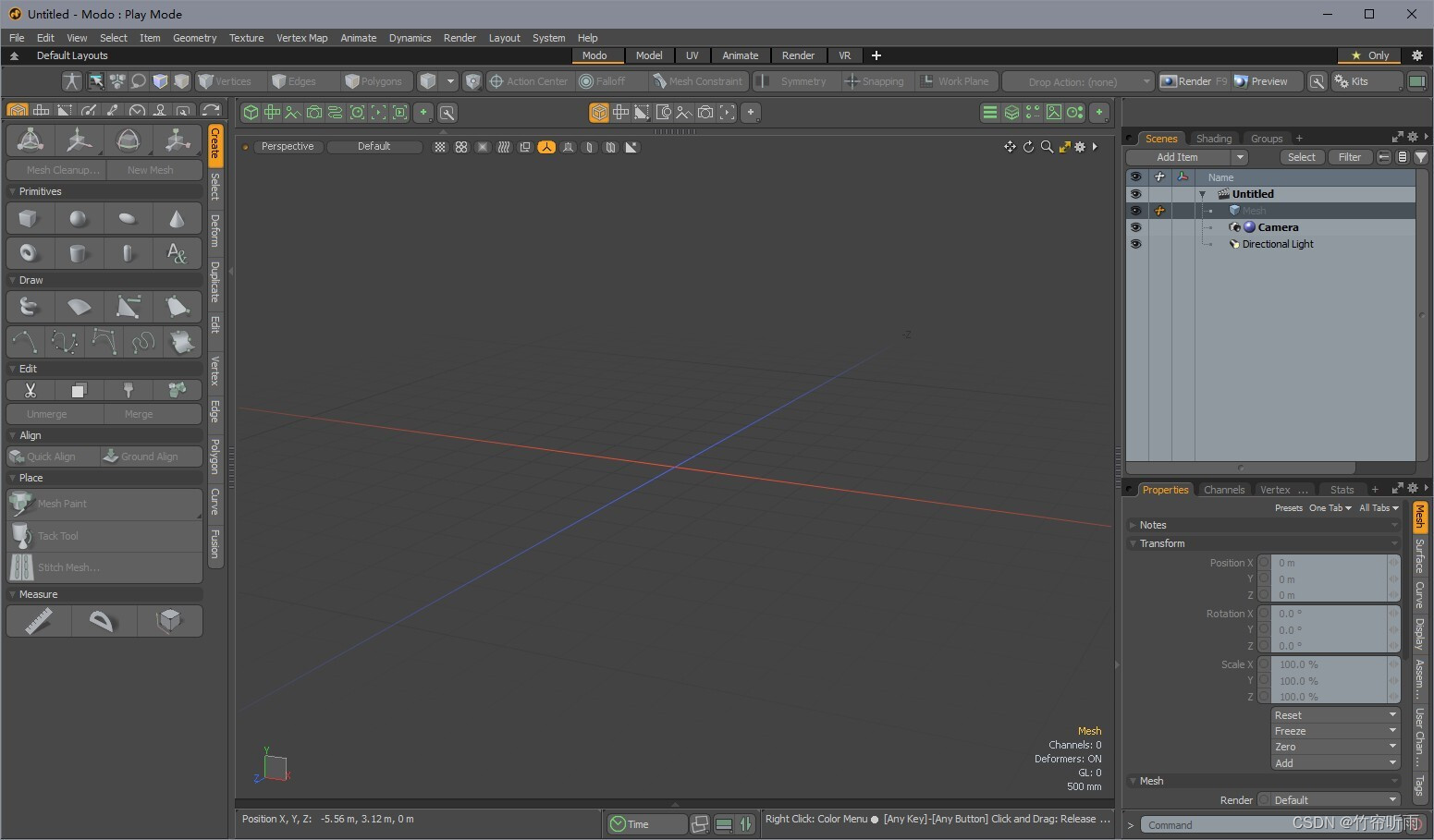
Foundry MODO是一款功能强大的三维建模、动画和渲染软件。它为艺术家和设计师提供了一套全面的工具,可以用来创建令人惊叹的视觉效果。无论是制作电影、电视节目、游戏还是其他数字媒体内容,MODO都可以满足您的需求。
MODO具有直观的用户界面,使您可以轻松地进行模型创建、材质编辑和场景布置。它支持多种建模技术,包括多边形建模、曲面建模和NURBS建模,可以满足各种不同的设计需求。
此外,MODO还提供了强大的动画工具,可以实现复杂的角色动画、物体运动和特效。您可以使用骨骼系统、动力学模拟和粒子系统来创建逼真的动画效果。
MODO还拥有先进的渲染引擎,可以实现真实感的光照和阴影效果。您可以使用各种材质和纹理来增强您的场景,并通过渲染设置来调整最终的呈现效果。
Mac安装:The Foundry Modo 16 for Mac(3D设计建模软件)
Win安装:The Foundry MODO(3D建模软件)

对于Mac系统,Foundry Modo 16需要以下要求:
- macOS High Sierra(10.13)或更高版本
- 64位Intel处理器
- 8GB RAM(建议16GB或更多)
- 1GB可用硬盘空间
- 显卡:至少支持OpenGL 4.1的显卡(建议支持OpenGL 4.5)
- 1280x800分辨率显示器(建议1920x1080或更高)
对于Windows系统,Foundry Modo 16需要以下要求:
- Windows 10(64位)版本1809或更高版本
- 64位Intel或AMD处理器
- 8GB RAM(建议16GB或更多)
- 1GB可用硬盘空间
- 显卡:至少支持OpenGL 4.1的显卡(建议支持OpenGL 4.5)
- 1280x800分辨率显示器(建议1920x1080或更高)
请注意,这些是Foundry Modo 16的最低系统要求,为了获得更好的性能和用户体验,建议满足或超过这些要求。