
前言
鸽了半年,flag立的太多,稿子存了100多篇,都没有开始排版整理,这些天正好学习cesium,决定每天更新一篇,提提神!🤔😲😁
一、Cesium简介

Cesium是一个用于显示三维地球的开源库,旨在释放3D数据的力量³。它基于WebGL技术,能够在Web平台搭建虚拟地球及场景展示应用³。
Cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区域,并提供良好的触摸支持,且支持绝大多数的浏览器和移动端⁷。
二、相关文档
- 官网:Cesium: The Platform for 3D Geospatial
- GitHub项目地址:Cesium · GitHub
- 官方文档:Index - Cesium Documentation
- 中文文档:Cesium中文api文档 | Index - Cesium Documentation
- 应用案例:Cesium Sandcastle
- 学习社区(英文):CesiumJS - Cesium Community
三、环境配置
3-1 安装
使用包管理器
npm install cesium浏览器CDN直接引入
<script src="./cesium1.99//Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="./cesium1.99//Build/Cesium/Widgets/widgets.css">安装文件
Downloads – Cesium
3-2 用法
vue
//直接导入即可
import * as Cesium from "cesium";//为了保证和html页面代码一致,这里也命名为Cesiumhtml
//导入就可以使用了
<script src="../Cesium-1.99/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../Cesium-1.99/Build/Cesium/Widgets/widgets.css">四、应用案例
要运行Cesium程序,我们需要一个本地web服务器来承载我们的文件。我们可以使用node.js和其他教程来设置一个node.js服务⁵。方便起见,这里我们使用国内常用的Vue3组合式API的环境和原生js的html进行实现。token申请阅读:
4-1 vue3实现
<template>
<div id="cesiumContainer"></div>
</template>
<script setup>
import * as Cesium from "cesium";
import { onMounted, ref } from "vue";
//必须在挂载后引入cesium地图组件
onMounted(() => {
Cesium.Ion.defaultAccessToken ="<your cesium token>";
const esri = new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
enablePickFeatures: false,
});
//实例化cesium对象
//Viewer的第一个参数就是承载地图组件的DOM元素的id
const viewer = new Cesium.Viewer("cesiumContainer", {
imageryProvider: esri, //默认的谷歌地图影像 这里修改为esri的影像图层
//地形图层TerrainProvider
terrainProvider: Cesium.createWorldTerrain({
//水面特效
requestWaterMask: true,
}), //viewer是所有api的入口
});
});
</script>
<style scoped>
#cesiumContainer {
width: 100vw;
height: 100vh;
overflow: hidden;
}
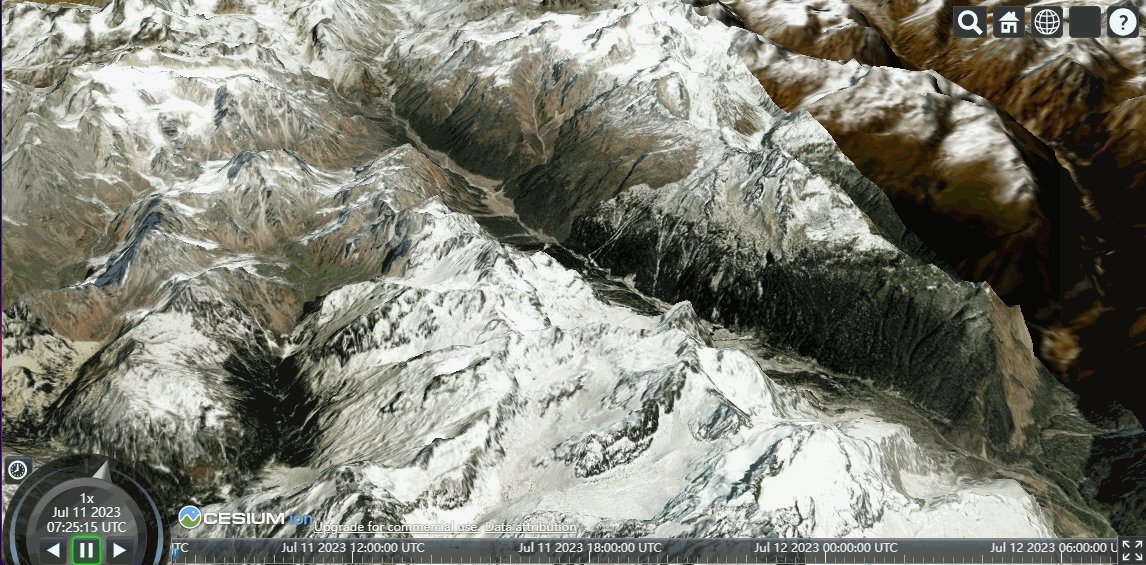
</style>目前,大多数平台和浏览器都支持WebGL,在这些环境下运行Cesium并没有太大的问题,但加载的数据是3Dtiles数据,就需要对电脑性能有要求了。
4-2 原生JavaScript实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../Cesium-1.99/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../Cesium-1.99/Build/Cesium/Widgets/widgets.css">
<title>Document</title>
<style>
#cesiumContainer {
width: 100vw;
height: 100vh;
overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
const esri = new Cesium.ArcGisMapServerImageryProvider({
url: "https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
enablePickFeatures: false,
});
Cesium.Ion.defaultAccessToken = '<your cesium token>'
//viewer是所有api的入口
const viewer = new Cesium.Viewer('cesiumContainer', {
//默认的谷歌地图影像 这里修改为esri的影像图层
imageryProvider: esri,
//地形图层TerrainProvider
terrainProvider: Cesium.createWorldTerrain({
//水面特效
requestWaterMask: true,
}),
});
</script>
</body>
</html>五、文章参考
(1) Cesium 简介 | Cesium 入门教程 - syzdev. Cesium 简介 | Cesium 入门教程.
(2) vue框架集成cesium“黑科技” - 知乎 - 知乎专栏. vue框架集成cesium“黑科技” - 知乎.
(3) Cesium安装以及环境配置cecium 客户端硬件配置李树林gis的博客-CSDN博客. Cesium安装以及环境配置_cecium 客户端硬件配置_李树林gis的博客-CSDN博客.
(4) 让GIS三维可视化变得简单-初识Cesium - 掘金. 让GIS三维可视化变得简单-初识Cesium - 掘金.
(5) cesium简介_右弦GISer的博客-CSDN博客. cesium简介_右弦GISer的博客-CSDN博客.
(6) Cesium简介 - laixiangran - 博客园. https://www.cnblogs.com/laixiangran/p/4984522.html
(7) Vue2中配置Cesium的环境 - 掘金. Vue2中配置Cesium的环境 - 掘金.
(8) Cesium开发入门篇 | 01Cesium介绍 - 知乎 - 知乎专栏. Cesium开发入门篇 | 01Cesium介绍 - 知乎.







![[QT编程系列-1]:C++图形用户界面编程,QT框架快速入门培训 - 0- 总述](https://img-blog.csdnimg.cn/a1cce0d0c8554a60bf3494ca2239a0bd.png)