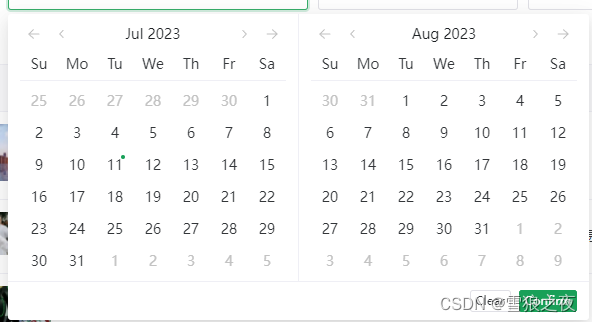
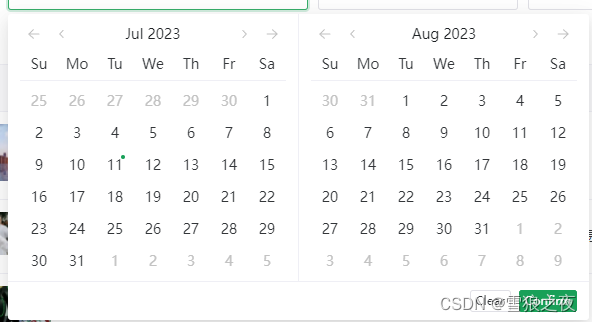
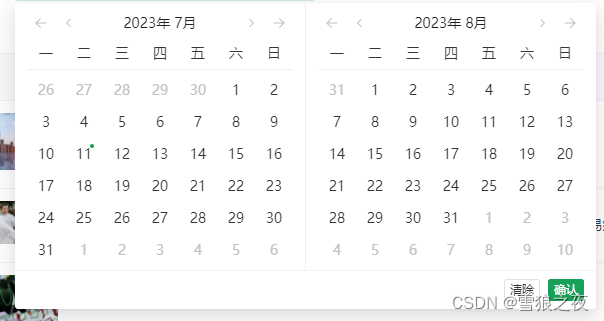
如下

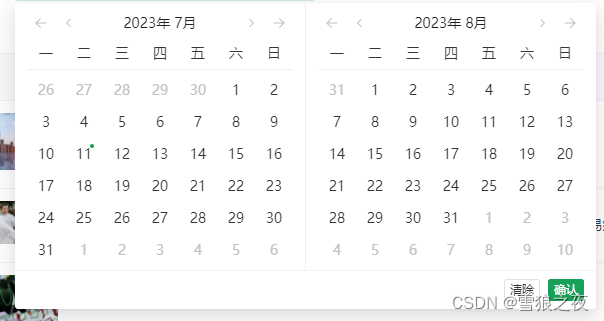
那改完之后就要变成 如下

其实蛮简单的
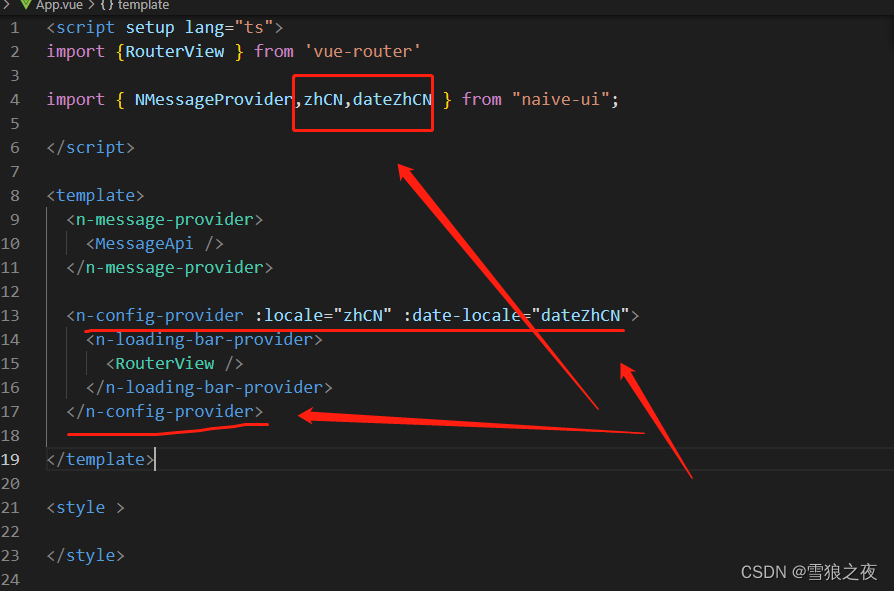
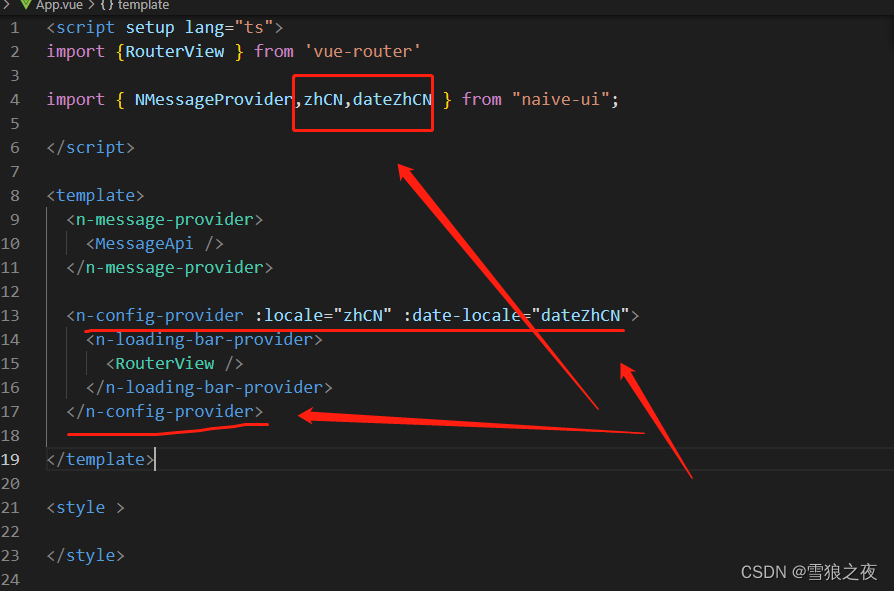
修改app.vue
import { zhCN,dateZhCN } from "naive-ui";
<n-config-provider :locale="zhCN" :date-locale="dateZhCN">
<RouterView />
</n-config-provider>
你要是卡到前端难题,但是百度不到的,可以去关注博主公众号:“程序员野区”,下面留言,博主看到可以搞定就给你回复
如下

那改完之后就要变成 如下

其实蛮简单的
修改app.vue
import { zhCN,dateZhCN } from "naive-ui";
<n-config-provider :locale="zhCN" :date-locale="dateZhCN">
<RouterView />
</n-config-provider>
你要是卡到前端难题,但是百度不到的,可以去关注博主公众号:“程序员野区”,下面留言,博主看到可以搞定就给你回复
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/742053.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!