前台wxml代码
点击navigator,跳转到裁剪页面
<navigator url="/pages/cropper/cropper?userid={{user._id}}&&imgSrc={{user.img}}" hover-class="none">
<view class="user-logo-section">
<text class="user-info-content user-name">{{user.name}}</text>
<text class="user-info-content user-gender">{{user.sex === 'M' ? '男' : '女'}}</text>
</view>
<view class="user-logo-section">
<text class="user-info-content user-phone">{{user.phone}}</text>
</view>
</navigator>
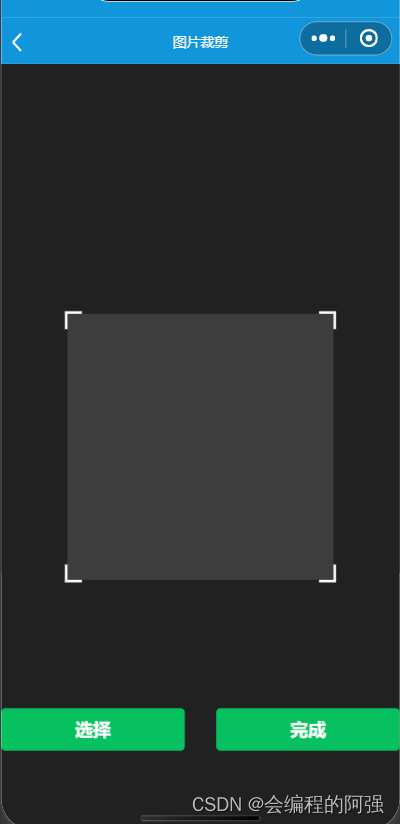
裁剪页面代码
<view style="width:100%;height:500rpx;">
<image-cropper id="image-cropper" bindload="cropperload" bindimageload="loadimage" bindtapcut="clickcut" limit_move="{{limit_move}}" disable_rotate="{{disable_rotate}}" width="{{width}}" height="{{height}}" imgSrc="{{src}}" angle="{{angle}}" disable_width="{{disable_width}}" max_width="{{max_width}}" max_height="{{max_height}}" disable_height="{{disable_height}}" disable_ratio="{{disable_ratio}}">
</image-cropper>
</view>
<view class='bottom' style="width: 100%;align-content: center;display: flex;flex-direction:row;">
<button type="primary" catchtap='upload'>选择</button>
<button bindtap='submit' style="margin-left:30px;" type="primary">完成</button>
</view>

//获取应用实例
const App = getApp()
const db = wx.cloud.database()
Page({
data: {
src: '',
width: 250, //宽度
height: 250, //高度
max_width: 300,
max_height: 300,
disable_rotate: false, //是否禁用旋转
disable_ratio: true, //锁定比例
limit_move: true, //是否限制移动
userid: ''
},
onLoad: function (options) {
this.cropper = this.selectComponent("#image-cropper");
this.setData({
src: options.imgSrc,
userid: options.userid
});
console.log('进入更换头像界面' + options.userid)
if (!options.imgSrc) {
this.cropper.upload(); //上传图片
}
},
cropperload(e) {
console.log('cropper加载完成');
},
loadimage(e) {
wx.hideLoading();
console.log('图片');
this.cropper.imgReset();
},
clickcut(e) {
console.log(e.detail);
//图片预览
wx.previewImage({
current: e.detail.url, // 当前显示图片的http链接
urls: [e.detail.url] // 需要预览的图片http链接列表
})
},
upload() {
let that = this;
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success(res) {
wx.showLoading({
title: '加载中',
})
const tempFilePaths = res.tempFilePaths[0];
//重置图片角度、缩放、位置
that.cropper.imgReset();
that.setData({
src: tempFilePaths
});
}
})
},
submit() {
wx.showLoading({
title: '加载中',
})
let that = this;
let fileId = ''
this.cropper.getImg((obj) => {
console.log('这个是我从界面中获取到的图片:' + JSON.stringify(obj))
let suffix = /\.\w+$/.exec(obj.url) //文件扩展名
console.log('获取到的文件的后缀是:' + suffix)
wx.cloud.uploadFile({
cloudPath: 'photo/' + Date.now() + '-' + Math.random() * 1000000 + suffix, //云端路径
filePath: obj.url,
success: (result) => {
fileId = result.fileID
console.log('这里有个userid:'+this.data.userid)
wx.cloud.callFunction({
name: 'phone',
data: {
fileId: fileId,
_id:this.data.userid,
$url: 'updateData'
}
}).then((res) => {
console.log('结果:'+JSON.stringify(res))
wx.showToast({
title: '上传成功',
})
wx.hideLoading()
wx.navigateBack()
})
console.log('上传后返回的fileId' + result.fileID)
},
fail: (res) => {
console.log('上传失败:' + res)
},
complete: (res) => {},
})
});
},
})
app.router('updateData', async (ctx, next) => {
let _id=event._id
ctx.body = await db.collection('phonelist').doc(_id)
.update({
data:{
img: event.fileId,
}
}).then((res) => {
return res
})
})