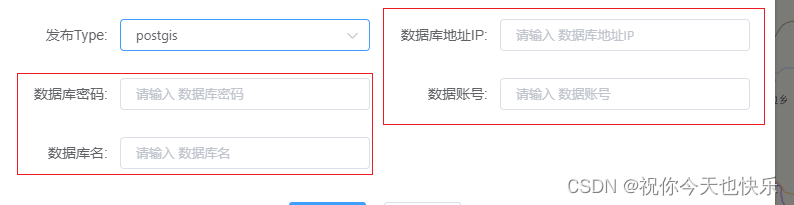
效果:发布type为shp时 数据相关的都隐藏,当发布type为postgis时则显示

1.avue表单绑定值
html
<avue-form :option="option" v-model="publishForm"></avue-form>js data中定义
data() {
return {
publishForm: {},
option: {
labelWidth: 120,
column: [
{
label: '发布Type',
prop: 'publishType',
type: 'select',
dicData: [{
label: 'shp',
value: 'shp'
}, {
label: 'postgis',
value: 'postgis'
}]
},
{
label: '数据库地址IP',
prop: 'dataBaseIp',
display: false,
},
{
label: '数据库密码',
prop: 'dataBasePassword',
display: false,
},
{
label: '数据账号',
prop: 'dataAccount',
display: false,
},
{
label: '数据库名',
prop: 'dataBaseName',
display: false,
},
]
}
}
}, publishForm中就是表单中收集的值,后面将其中的数据与后端交互。
2.avue表单项根据某项的值去联动显隐
watch: {
'publishForm.publishType'() {
if (this.publishForm.publishType === 'postgis') {
const columnIp = this.findObject(this.option.column, "dataBaseIp")
const columnPassword = this.findObject(this.option.column, "dataBasePassword")
const columnAccount = this.findObject(this.option.column, "dataAccount")
const columnName = this.findObject(this.option.column, "dataBaseName")
columnIp.display = true
columnPassword.display = true
columnAccount.display = true
columnName.display = true
} else {
const columnIp = this.findObject(this.option.column, "dataBaseIp")
const columnPassword = this.findObject(this.option.column, "dataBasePassword")
const columnAccount = this.findObject(this.option.column, "dataAccount")
const columnName = this.findObject(this.option.column, "dataBaseName")
columnIp.display = false
columnPassword.display = false
columnAccount.display = false
columnName.display = false
}
}
},注意:其中要显隐的表单项要给一个display初始状态值。
实现avue表单项根据某项的值 去联动 其他表单项下拉也是同理:
const column = this.findObject(this.option.group, "roleId");
column.dicData = res.data.data;
const deptColumn = this.findObject(this.userOption.column, 'deptId')
deptColumn.dicUrl = `/api/blade-system/dept/select?userId=${userId}`