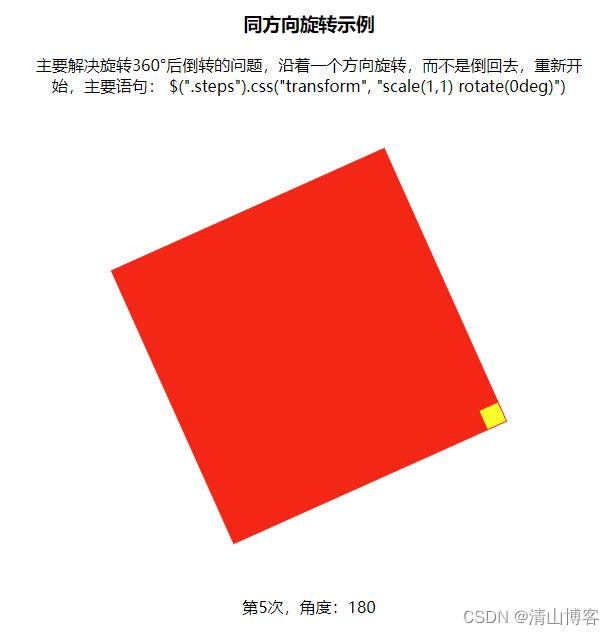
主要解决旋转360°后倒转的问题,沿着一个方向旋转,而不是倒回去重新开始。
效果

源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>同方向旋转</title>
<script src="https://dp.rc114.com/Content/TDZ/5234/js/jquery-3.3.1.min.js"></script>
<style>
.main {
width: 80%;
text-align: center;
margin: 0 auto;
}
.steps {
margin: 100px auto;
width: 300px;
height: 300px;
background: red;
transition: width 2s;
transition: all 1.2s ease-in-out;
}
.noAnimation {
-webkit-transition: none;
-moz-transition: none;
-o-transition: color 0 ease-in;
-ms-transition: none;
transition: none;
}
.animation {
transition: all 1.2s ease-in-out;
}
.log {
text-align: center
}
</style>
</head>
<body>
<div class="main">
<h3>同方向旋转示例</h3>
<div>主要解决旋转360°后倒转的问题,沿着一个方向旋转,而不是倒回去,重新开始,主要语句: $(".steps").css("transform", "scale(1,1) rotate(0deg)")</div>
<div class="steps">
<div style="width: 20px;height: 20px;background-color: yellow;border:1px solid red"></div>
</div>
<div class="log"></div>
</div>
<script type="text/javascript">
var _testTime = null
var times = 0;
$(function () {
_testTime = setInterval(function () {
$(".steps").addClass("animation")
var cur = getRotationDegrees($(".steps"))
var tmp = cur + 30;
log("第" + times + "次,角度:" + tmp);
$(".steps").css("transform", "rotate(" + tmp + "deg)")
times++
if (times == 11) {
times = 0;
$(".steps").css("transform", "scale(1,1) rotate(0deg)") //关键语句
$(".steps").addClass("noAnimation")
reset();
}
}, 1500)
})
function getRotationDegrees(obj) {
var matrix = obj.css("-webkit-transform") ||
obj.css("-moz-transform") ||
obj.css("-ms-transform") ||
obj.css("-o-transform") ||
obj.css("transform");
if (matrix !== 'none') {
var values = matrix.split('(')[1].split(')')[0].split(',');
var a = values[0];
var b = values[1];
var angle = Math.round(Math.atan2(b, a) * (180 / Math.PI));
} else { var angle = 0; }
return (angle < 0) ? angle + 360 : angle;
}
function log(text) {
$(".log").text(text);
}
</script>
</body>
</html>








![vue路由传递对象数组,打印数据 [object Object] 解决方法](https://img-blog.csdnimg.cn/d61f48ac605e43ff957c8e0a7976a805.png#pic_center)