1、npm安装组件
npm install vue3-seamless-scroll --save
全局注册
import { createApp } from 'vue';
import App from './App.vue';
import vue3SeamlessScroll from "vue3-seamless-scroll";
const app = createApp(App);
app.use(vue3SeamlessScroll);
app.mount('#app');SFC(单文件)注册
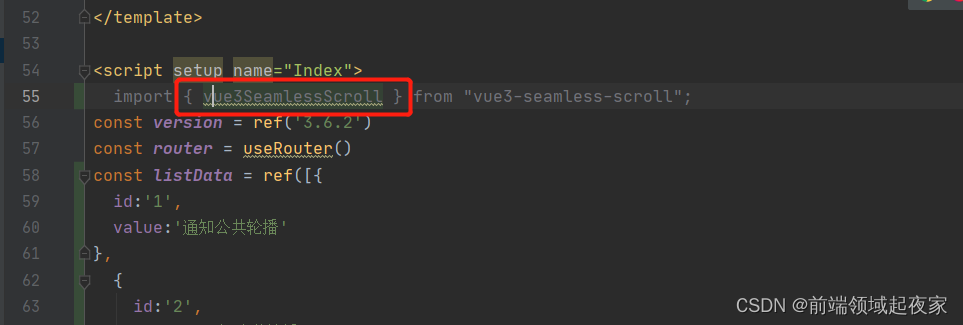
<script setup name="Index">
import { Vue3SeamlessScroll } from "vue3-seamless-scroll";
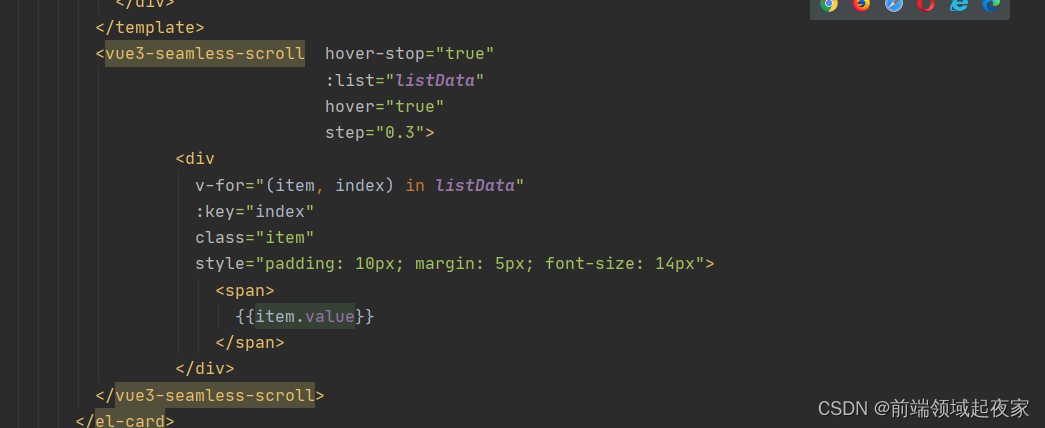
</script>使用

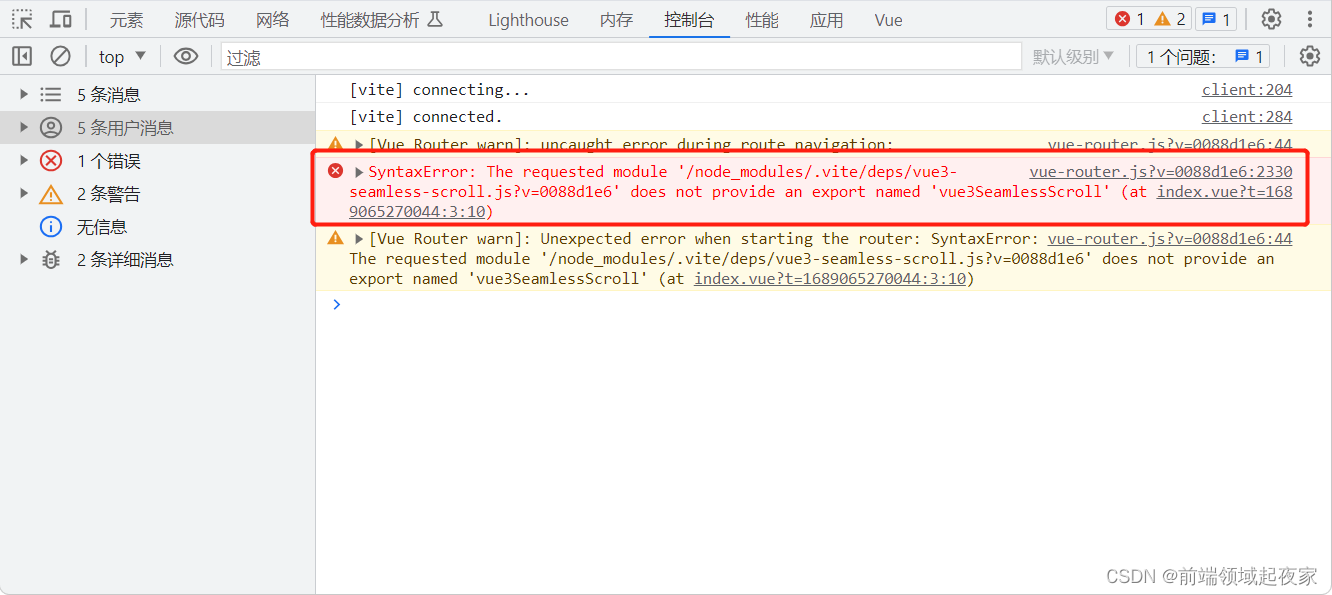
报错问题
如下错误看引入的组件名称是否写错

这里写的小写v就会报上面的错误 改成大写就好了
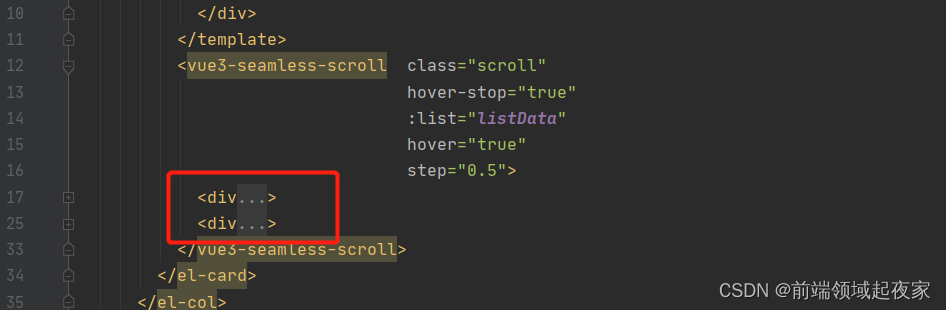
轮播有缝隙 滚动到最后会出现一段空白问题
在复制一遍结构就好了


![vue路由传递对象数组,打印数据 [object Object] 解决方法](https://img-blog.csdnimg.cn/d61f48ac605e43ff957c8e0a7976a805.png#pic_center)