目录:
1.准备工作
2.属性解析: align-items
3.属性解析: align-content
4.弹性元素的属性
一、准备工作
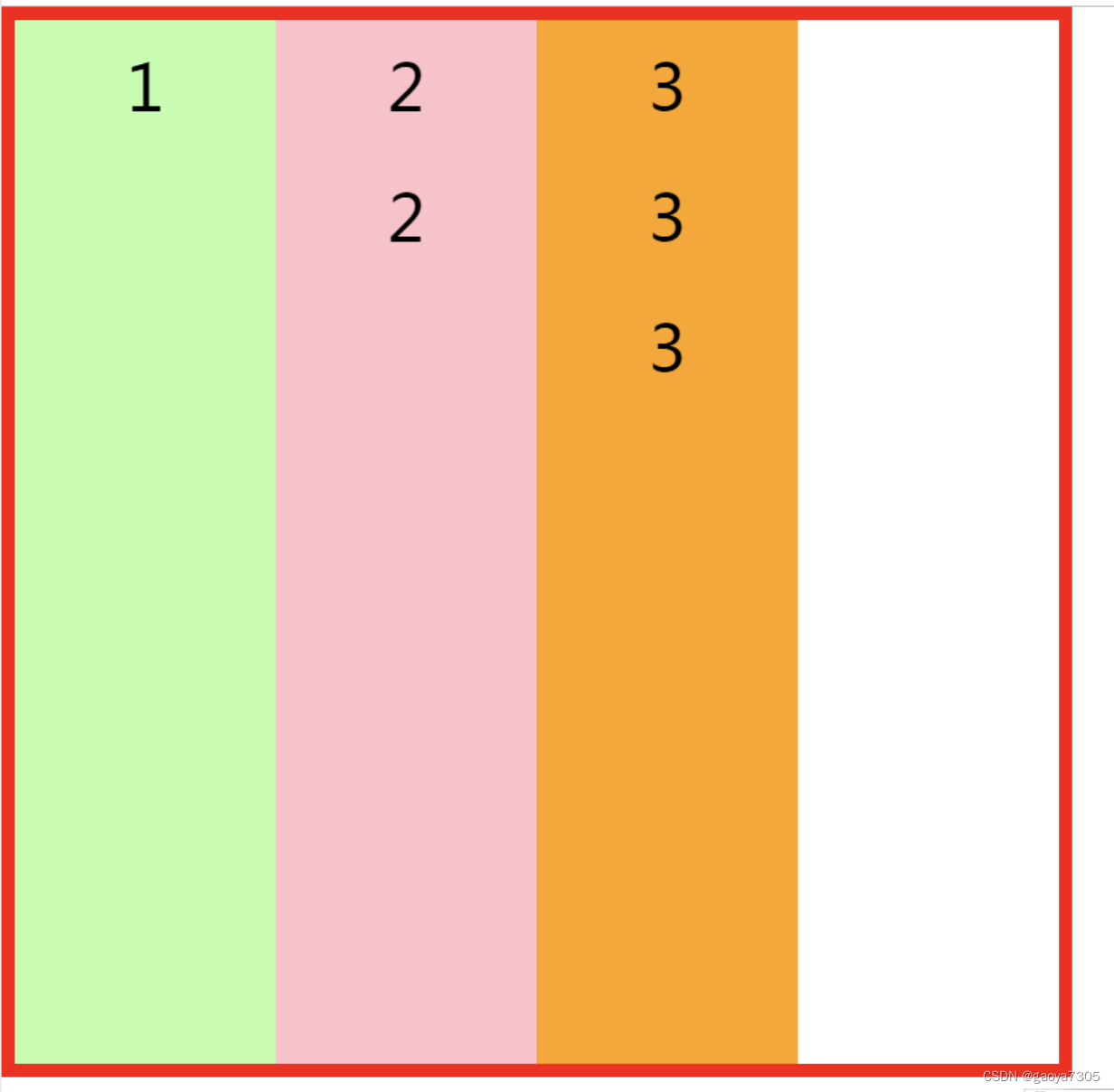
我们在前面的基础上,修改代码,把ul的高度定下来,设置800px, li的高度不定。
然后,body里面添加div.
代码如下:
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 800px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
}
li{
width: 200px;
text-align: center;
font-size: 28px;
line-height: 100px;
/* 让所有的li伸缩系数为0,即他们都不会伸缩,该超出边框的就超出 */
flex-shrink: 0;
}
li:nth-child(1){
background-color: #bfa;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}
</style>
<body>
<ul>
<li>1</li>
<li>
2
<div>2</div>
</li>
<li>
3
<div>3</div>
<div>3</div>
</li>
</ul>
</body>

二、属性解析: align-items
- align-items
- 元素在辅轴上如何对齐
- 元素间的关系(比如上面的1和2, 2和3 这些元素之间的对齐方式)
- 可选值:
- stretch 默认值,将元素的长度设置为相同的值
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 600px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 元素之间的关系 */
align-items: stretch;
/* 多的li进行换行 */
flex-flow: row wrap;
}
li{
width: 200px;
text-align: center;
font-size: 28px;
line-height: 100px;
/* 让所有的li伸缩系数为0,即他们都不会伸缩,该超出边框的就超出 */
flex-shrink: 0;
}
li:nth-child(1){
background-color: #bfa;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}
li:nth-child(4){
background-color: yellow;
}
li:nth-child(5){
background-color: chocolate;
}
</style>
<body>
<ul>
<li>1</li>
<li>
2
<div>2</div>
</li>
<li>
3
<div>3</div>
<div>3</div>
</li>
<li>1</li>
<li>
2
<div>2</div>
</li>
</ul>
</body>
这个第一行的高度一样,第二行的高度一样,这就是stretch 定义的相同的值。 是行与行之间的高度,并不是所有元素高度都一样。
本来1他内容撑开的高度很矮,设置了stretch后,他会为了匹配大家相同的高度,把自己的高度拉长

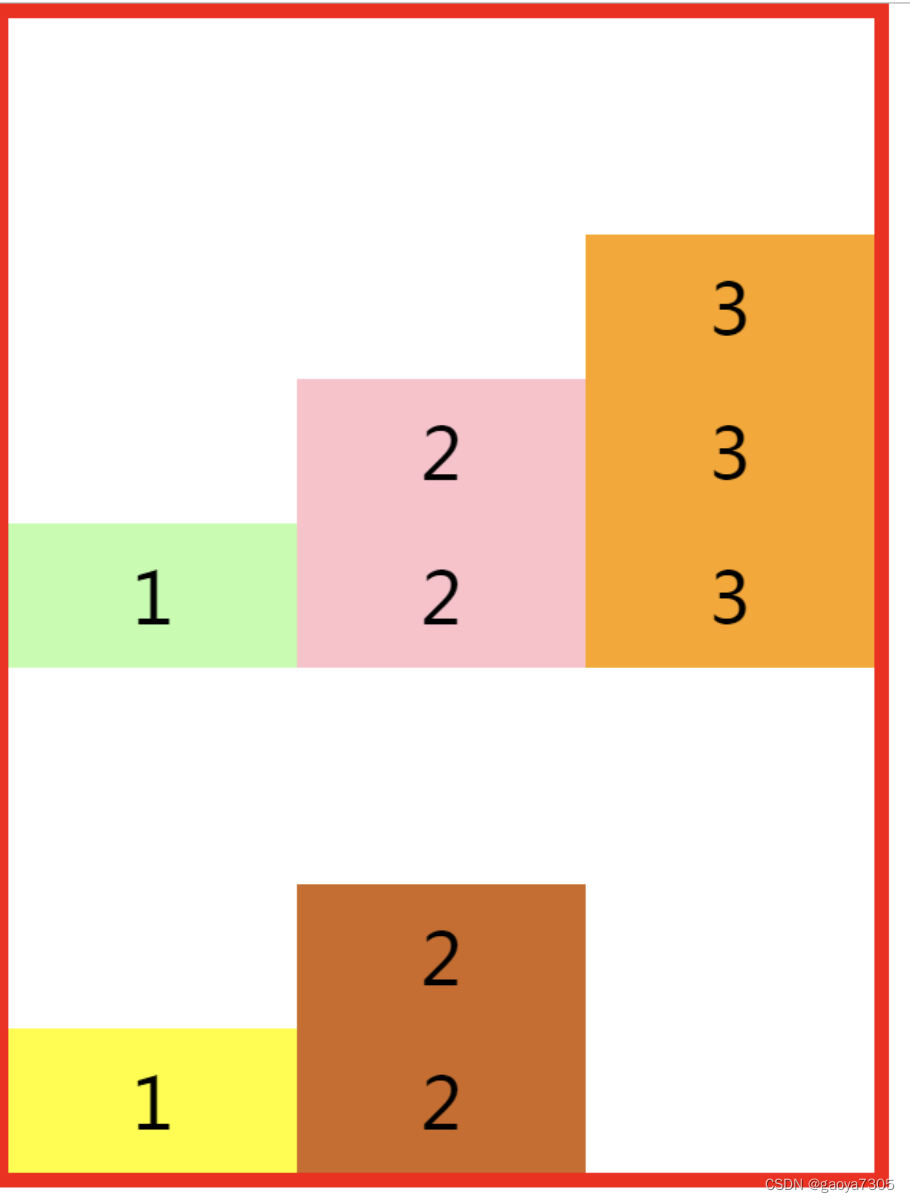
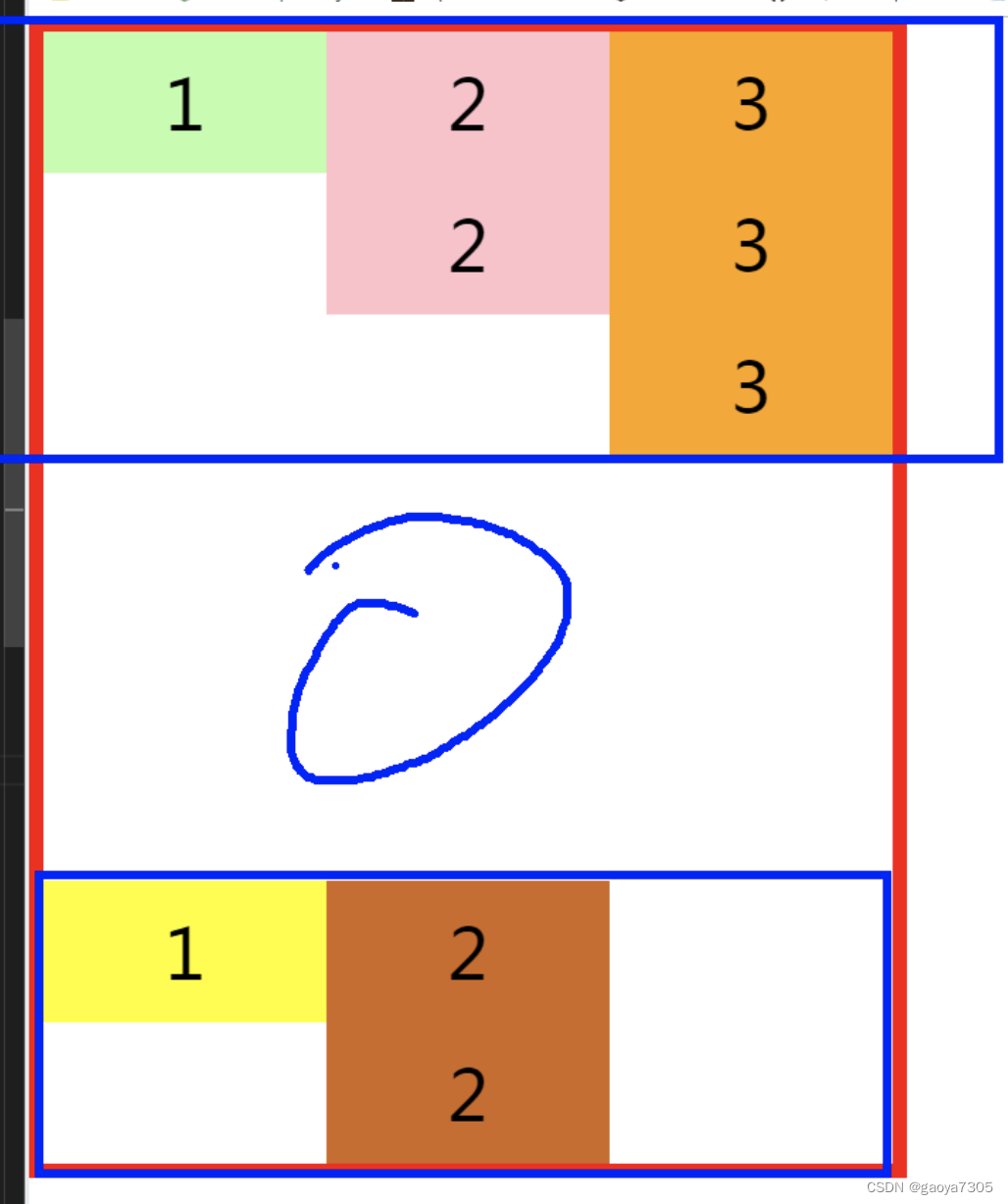
- flex-start :元素不会拉伸,而是沿着辅轴起边对齐
比如目前我们的主轴是水平方向,辅轴就是垂直方向,所以这里的起边,就是顶部上方。
ul{
width: 600px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 因为辅轴是纵向,所以起边就是顶部上方,因此这里控制他是每行元素顶部对齐 */
align-items: flex-start;
/* 多的li进行换行 */
flex-flow: row wrap;
}

- flex-end :元素不会拉伸,而是沿着辅轴的终边对齐
同理
ul{
width: 600px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 因为辅轴是纵向,所以终边就是底部,因此这里控制他是每行元素底部对齐 */
align-items: flex-end;
/* 多的li进行换行 */
flex-flow: row wrap;
}

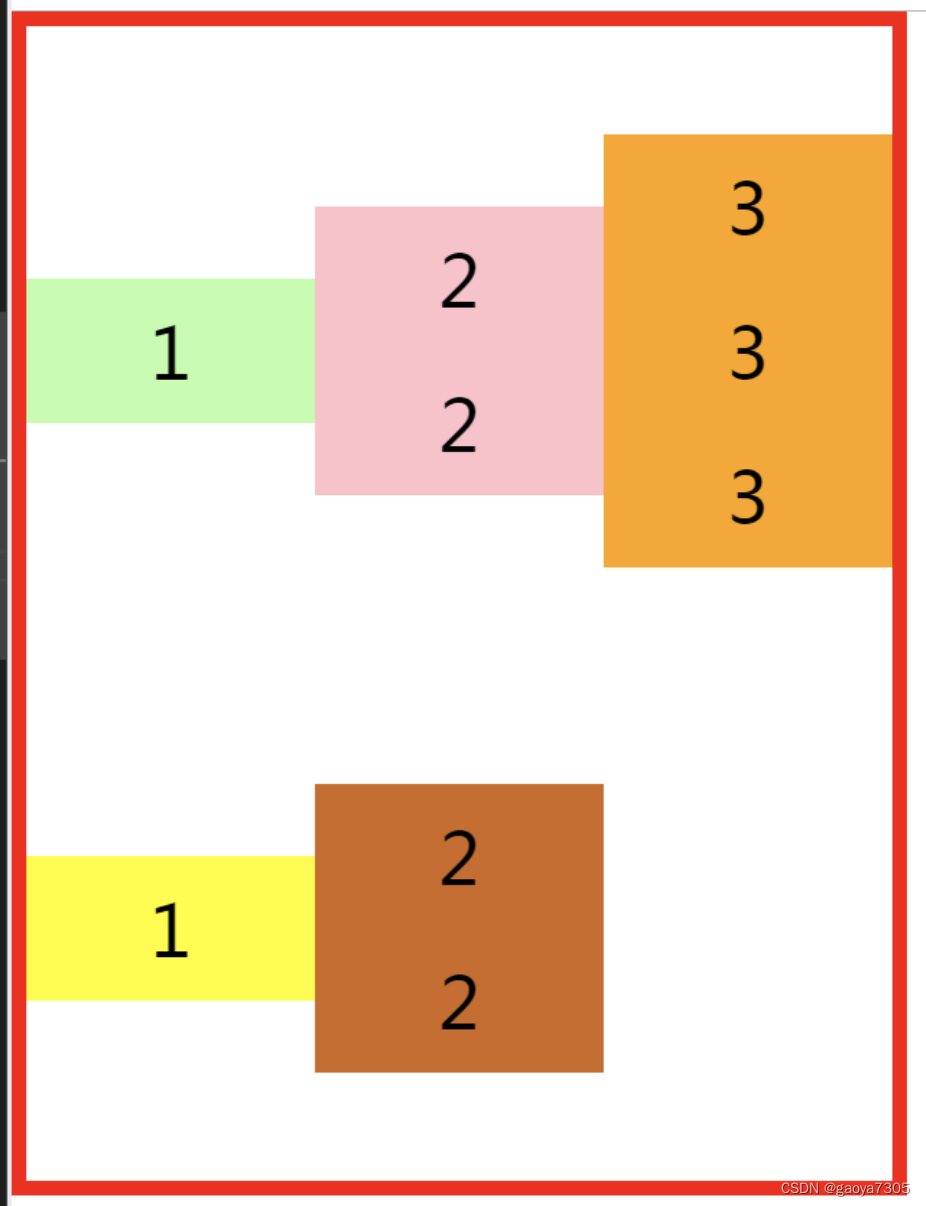
- center :元素不会拉伸,而是居中对齐
同理
ul{
width: 600px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 因为辅轴是纵向,每行元素的中心对齐*/
align-items: center;
/* 多的li进行换行 */
flex-flow: row wrap;
}

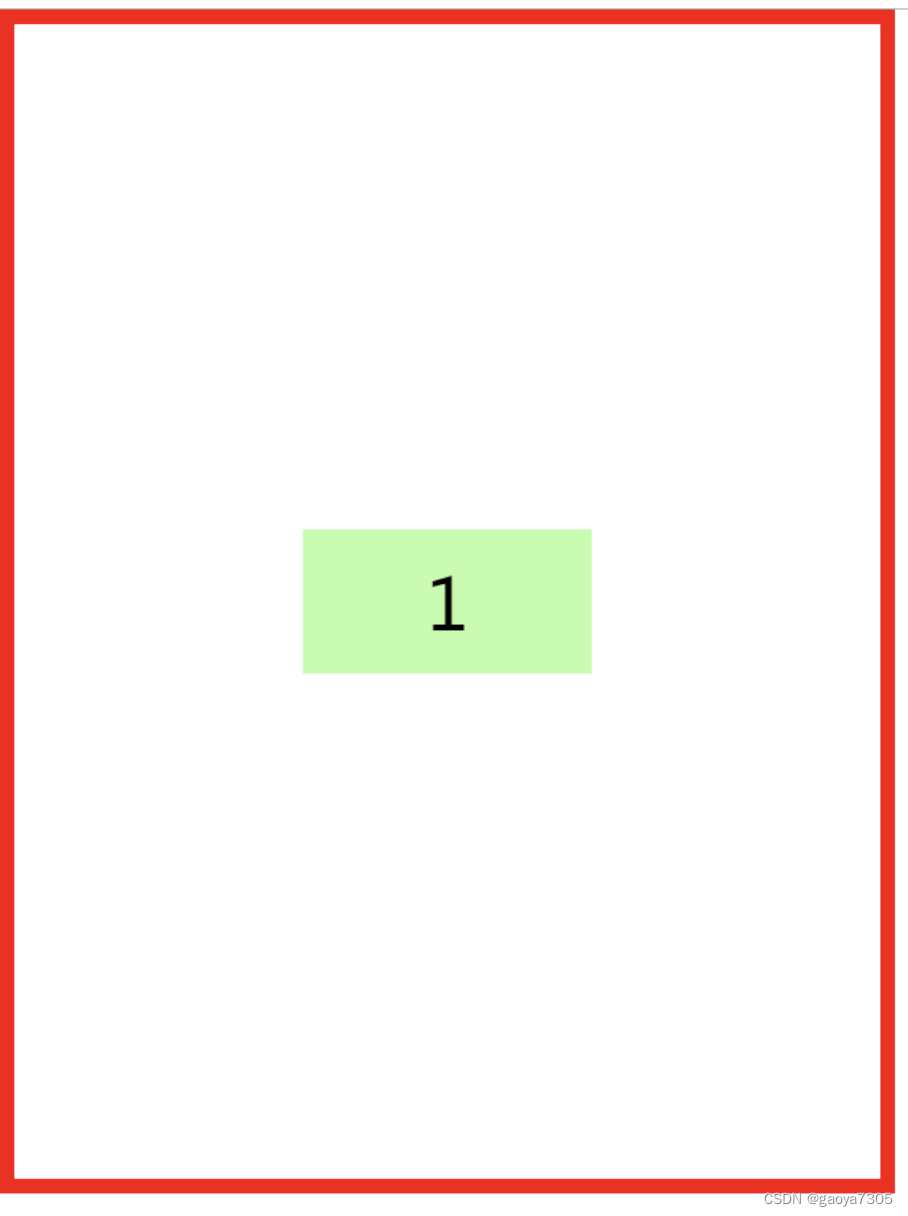
应用:需求是要求元素li,在元素ul里面垂直水平,双方向对齐居中。
ul{
width: 600px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* ul里面的元素li,水平垂直方向都居中,关键是这两行代码。justify-content: center; align-items: center;*/
justify-content: center;
align-items: center;
/* 多的li进行换行 */
flex-flow: row wrap;
}
li{
width: 200px;
text-align: center;
font-size: 28px;
line-height: 100px;
/* 让所有的li伸缩系数为0,即他们都不会伸缩,该超出边框的就超出 */
flex-shrink: 0;
}
<ul>
<li>1</li>
</ul>

- baseline :基线对齐 (用的不多,主要针对文字,沿着文字的基线对齐)
三、属性解析: align-content
- align-content:设置辅轴上的空白空间分布。
我们知道主轴上有空白空间,辅轴上也有空白空间。
align-items是控制横向,元素之间的对齐的, 对应的align-content是对齐元素之间的空白的。

- 可选值:
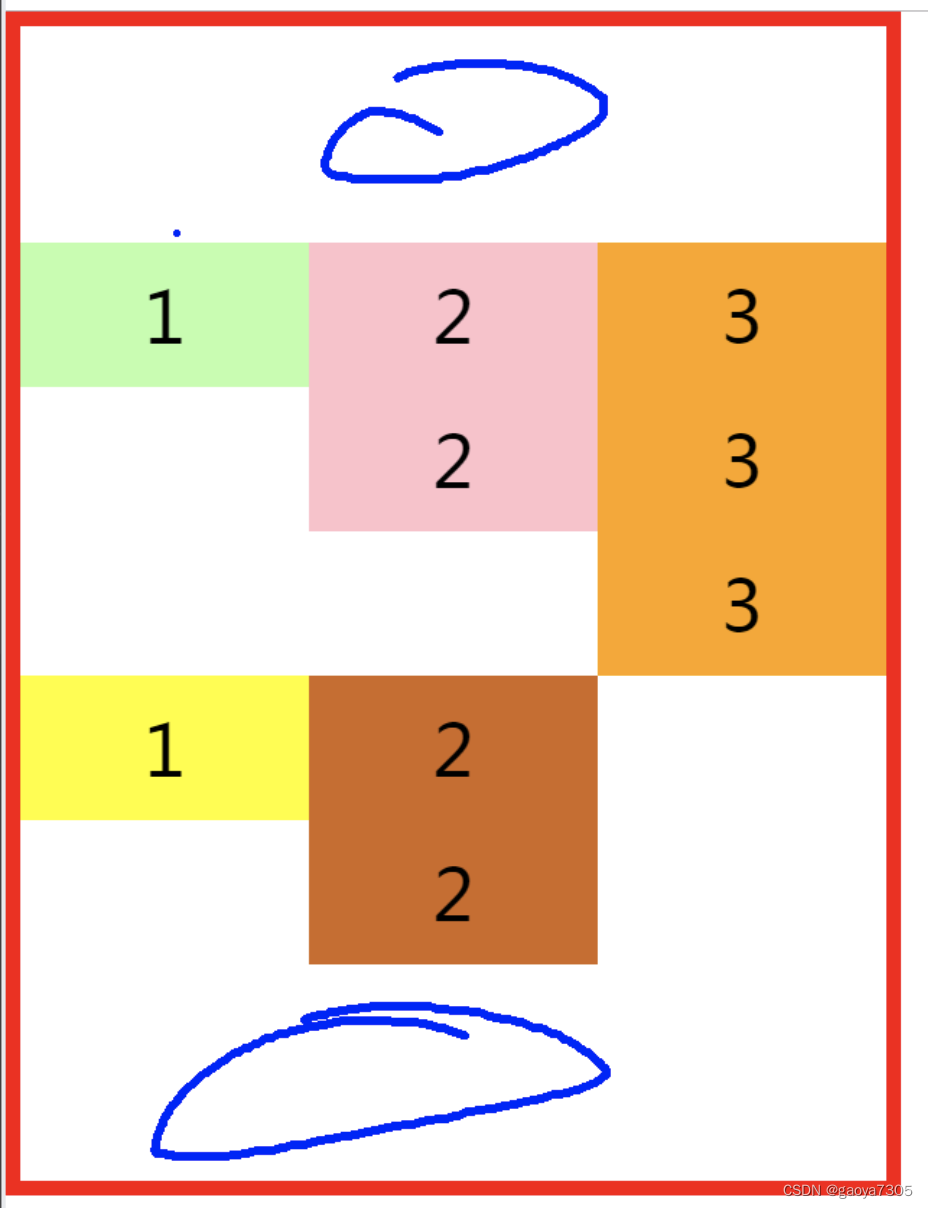
- align-content: center; :让辅轴上下的空白相等,元素在中间
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 600px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 辅轴上,元素之间是顶部对齐 */
align-items: flex-start;
/* 辅轴上,上下空白相等 */
align-content: center;
/* 多的li进行换行 */
flex-flow: row wrap;
}
li{
width: 200px;
text-align: center;
font-size: 28px;
line-height: 100px;
/* 让所有的li伸缩系数为0,即他们都不会伸缩,该超出边框的就超出 */
flex-shrink: 0;
}
li:nth-child(1){
background-color: #bfa;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}
li:nth-child(4){
background-color: yellow;
}
li:nth-child(5){
background-color: chocolate;
}
</style>
<ul>
<li>1</li>
<li>
2
<div>2</div>
</li>
<li>
3
<div>3</div>
<div>3</div>
</li>
<li>1</li>
<li>
2
<div>2</div>
</li>
</ul>

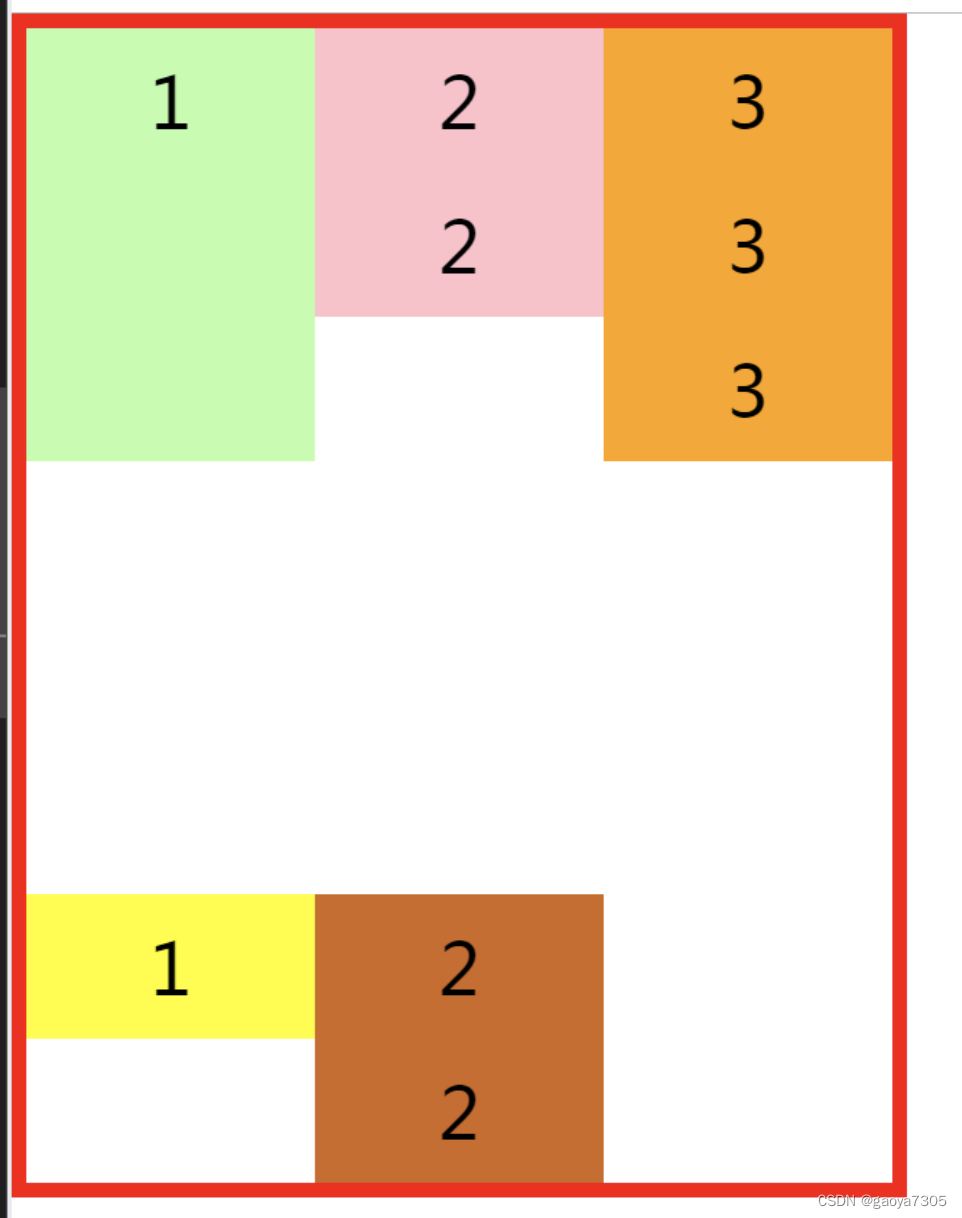
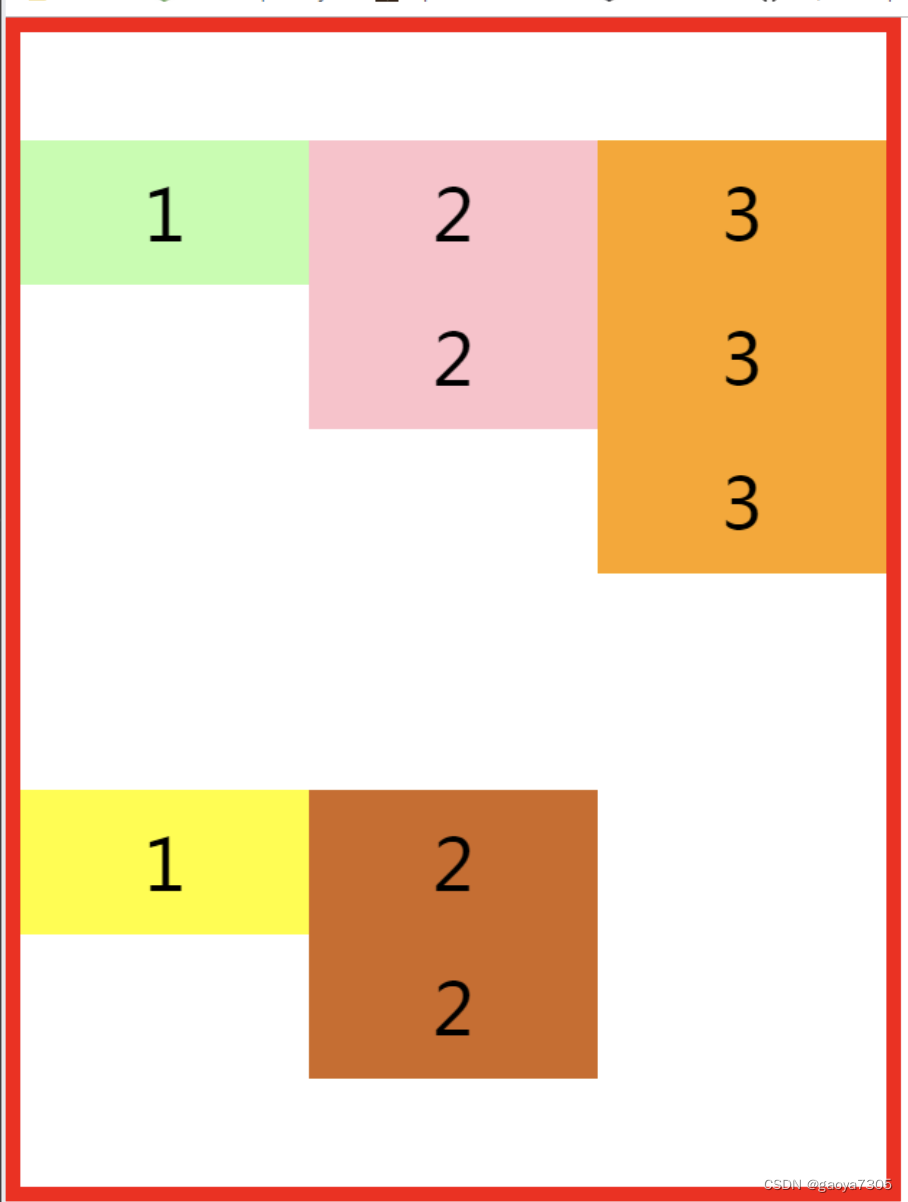
- align-content: flex-start; :让辅轴上空白在下面,元素在辅轴的上方

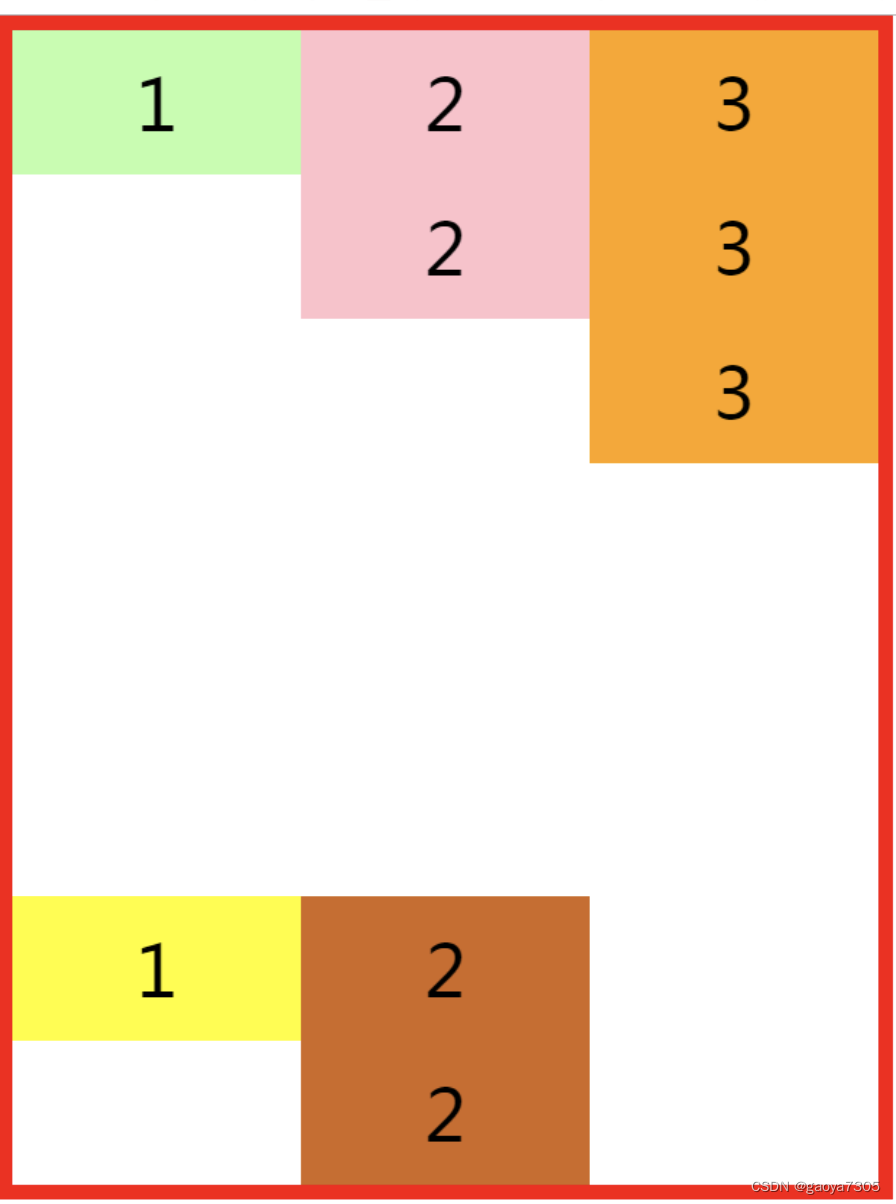
- align-content: flex-end :让辅轴上空白在上方,元素在辅轴的下方

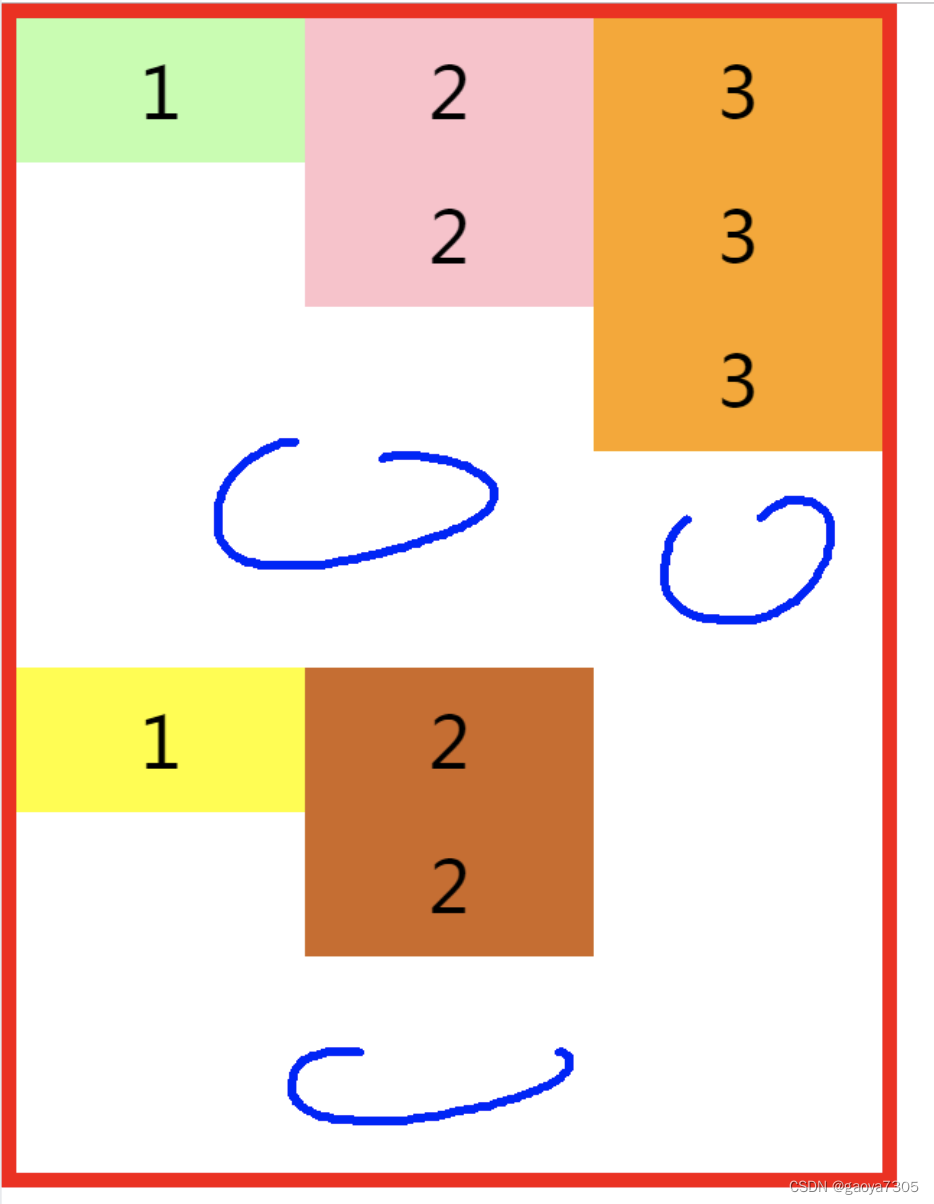
- align-content: space-around :让辅轴上空白在环顾在每行的上下两边

- align-content: space-between :让辅轴上空白在中间

总的来说,就是通过指定空白的位置,来对齐两行元素。

四、弹性元素的属性
- align-self:用来覆盖当前弹性元素上的align-items
本来我们在ul 统一设置了 align-items: flex-start; 也就是说ul下的子元素li都有这个属性,但是现在我想针对第一个li,单独设置他的align-items, 此时我们就用align-self 来覆盖。
- 关键代码:
li:nth-child(1){
/* align-self:用来覆盖当前弹性元素上的align-items
这li的第一个元素,设置了这个后,会把原来设置过的align-items样式覆盖掉
*/
align-self:stretch;
}
- 完整代码:
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 600px;
height: 800px;
border: 10px red solid;
/* 设置ul为弹性元素 */
display: flex;
/* 辅轴上,元素之间是顶部对齐 */
align-items: flex-start;
align-content: space-between;
/* 多的li进行换行 */
flex-flow: row wrap;
}
li{
width: 200px;
text-align: center;
font-size: 28px;
line-height: 100px;
/* 让所有的li伸缩系数为0,即他们都不会伸缩,该超出边框的就超出 */
flex-shrink: 0;
}
li:nth-child(1){
/* align-self:用来覆盖当前弹性元素上的align-items
这li的第一个元素,设置了这个后,会把原来设置过的align-items样式覆盖掉
*/
align-self: stretch;
background-color: #bfa;
}
li:nth-child(2){
background-color: pink;
}
li:nth-child(3){
background-color: orange;
}
li:nth-child(4){
background-color: yellow;
}
li:nth-child(5){
background-color: chocolate;
}
</style>
<body>
<ul>
<li>1</li>
<li>
2
<div>2</div>
</li>
<li>
3
<div>3</div>
<div>3</div>
</li>
<li>1</li>
<li>
2
<div>2</div>
</li>
</ul>
</body>