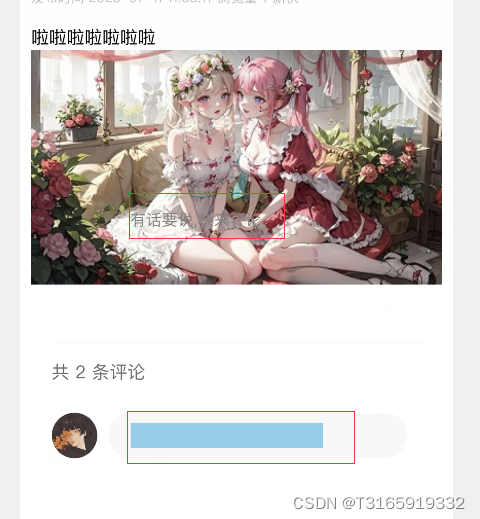
今天进行真机调试时input的提示词 placeholder脱离了文档流,但是奇怪的是input框没有脱离文档流
如下图所示:
微信开发工具正常: 真机:不正常 脱离文档流


解决方法:
<view class="view_input">
<input type="text" placeholder="有话要说,快来评论" >
</view>css 加上定位
.view_input{
//.........
input{
background-color: skyblue;
position: relative;
}
input::-webkit-input-placeholder {
position: absolute;
top: 0;
}
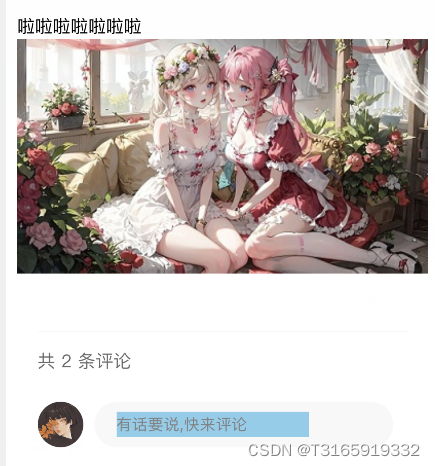
}效果:

这里记录一下