VueCli 脚手架
到目前为止,已经会了Vue基本使用(去创建vue实例,创建之后再去挂载,挂载之后就去使用各种功能,挂载之后就可以使用其各种功能,data methods compute 以及各个生命周期,常用的属性以及数据的双向绑定),但这种在HTML引用Vue.js的方式,简单的页面还是没问题 的,如果用Vue开发整个前端项目,组建Vue项目结构及配置还是比较复杂的,例如引入各种js文 件、打包上线等。
Vue Cli脚手架介绍(生成Vue项目的一个东西)
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统(其实就是将整条链路打通了的,整个框架就在那,你只需要去填入代码就行了),提供:
- 通过 @vue/cli 实现的交互式的项目脚手架。
- 通过 @vue/cli + @vue/cli-service-global 实现的零配置原型开发。(需要什么功能导入就行了)
- 可升级
- 基于 webpack 构建,并带有合理的默认配置(是管理包的工具,项目里面有package.json,里面都是依赖包,有点像go里面的gomod,)
- 可以通过项目内的配置文件进行配置
- 可以通过插件进行扩展
- 一个丰富的官方插件集合,集成了前端生态中最好的工具。
- 一套完全图形化的创建和管理 Vue.js 项目的用户界面。
认识NPM
在使用Vue Cli之前,需先了解一些关于NPM的知识点:
- NPM(Node Package Manager,Node包管理器),存放JavaScript代码共享中心,是目 前最大的JavaScript仓库,类似于Linux yum仓库。
- 可能你会联想到Node.js,Node.js是服务端的JavaScript,类似于Gin、Django,NPM是基 于Node.js开发的软件。
- 随着Node.js兴起,生态圈的JS库都纷纷向NPM官方仓库发布,所以现在,大都是使用npm install命令来安装JS库,而不必再去它们官网下载了。
- 安装Node.js,默认已经内置npm,下载对应软件包直接安装即可。http://nodejs.cn/download/

配置npm淘宝源(默认国外源,下载依赖较慢):
#设置淘宝源
npm config set registry https://registry.npm.taobao.org --global
#查看源
npm config get registryVue Cli脚手架使用
Vue Cli脚手架使用步骤
- 命令安装:npm install -g @vue/cli@4.5.12
- 检查版本:vue -V
- 创建项目:vue create <项目名称>
- 选择Vue3项目
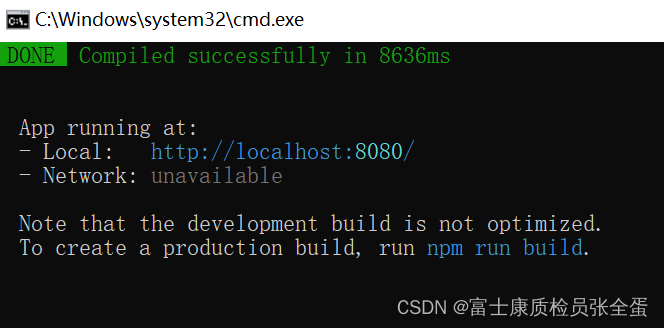
- 运行项目:npm run serve
- 访问



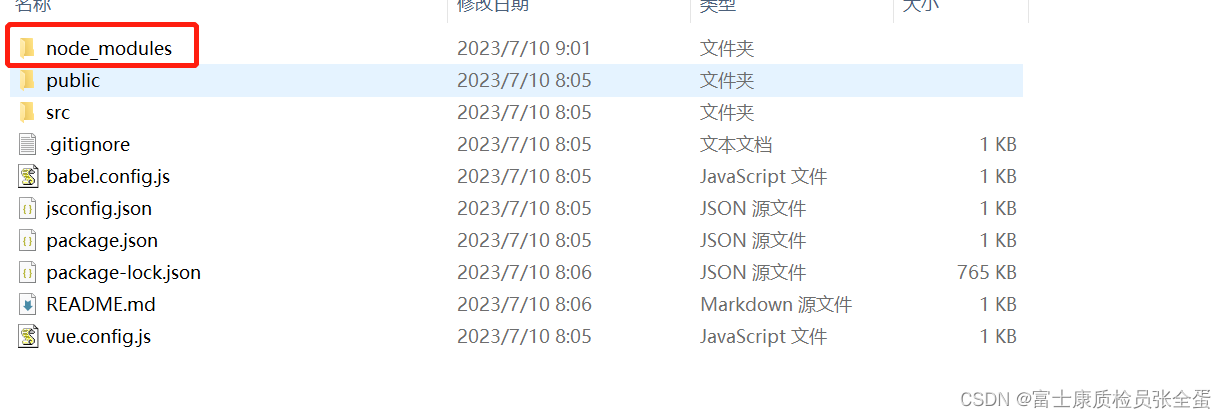
这个目录是用来存放各种依赖的。一般代码要放到github上面去是不会将这个东西放上去的,删除掉这个东西再上传。因为这是根据你当时的系统环境它去下载的,在别人的机器上不一定能够使用。跑起来肯定直接报错,干掉这个目录之后直接去项目目录下下执行npm install,最后去执行nmp install。
什么都不加就是使用项目下面的package.json这个去安装所需要的依赖。
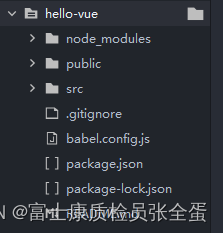
Vue项目目录

目录说明

src assets:主要是用来存放图片的,components:是用来存放子组件的地方
routes:需要你手动去创建,定义前端路由的地方
views:每个vue页面,比如deploy,或者ingress页面全部都放在这里,其实就是存放各个页面的文件。
main.js:vue实例的生成,全局组件的导入。
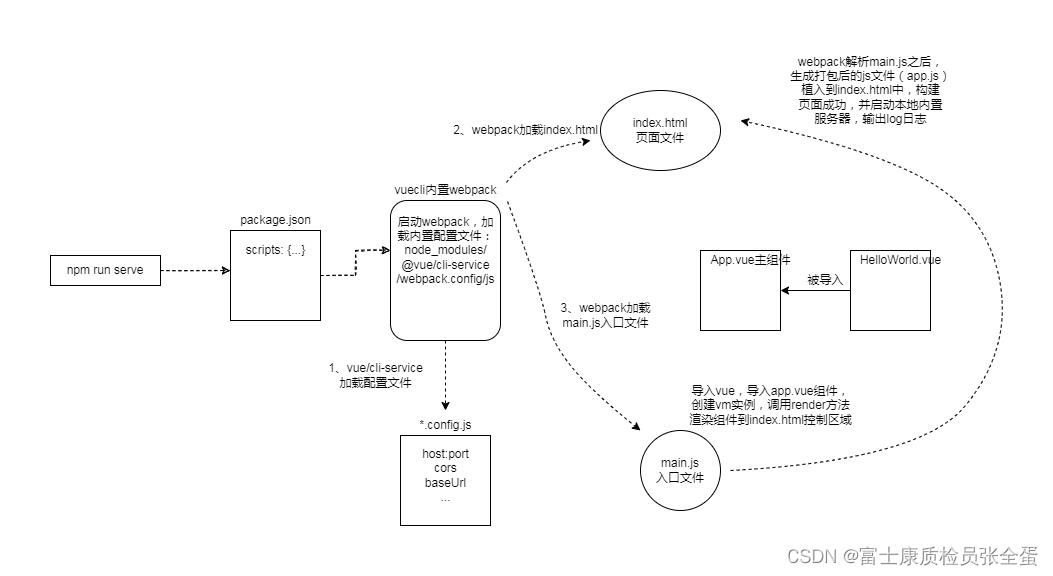
启动流程

首先会去加载package.json配置,如果没有就会去下载,这些是可以配置host和port,跨域或者url。
完成之后webpack又去加载主页的文件,加载完成之后又去加载mian.js的入口文件。。。。。。。。