
安装库npm i pubsub-js
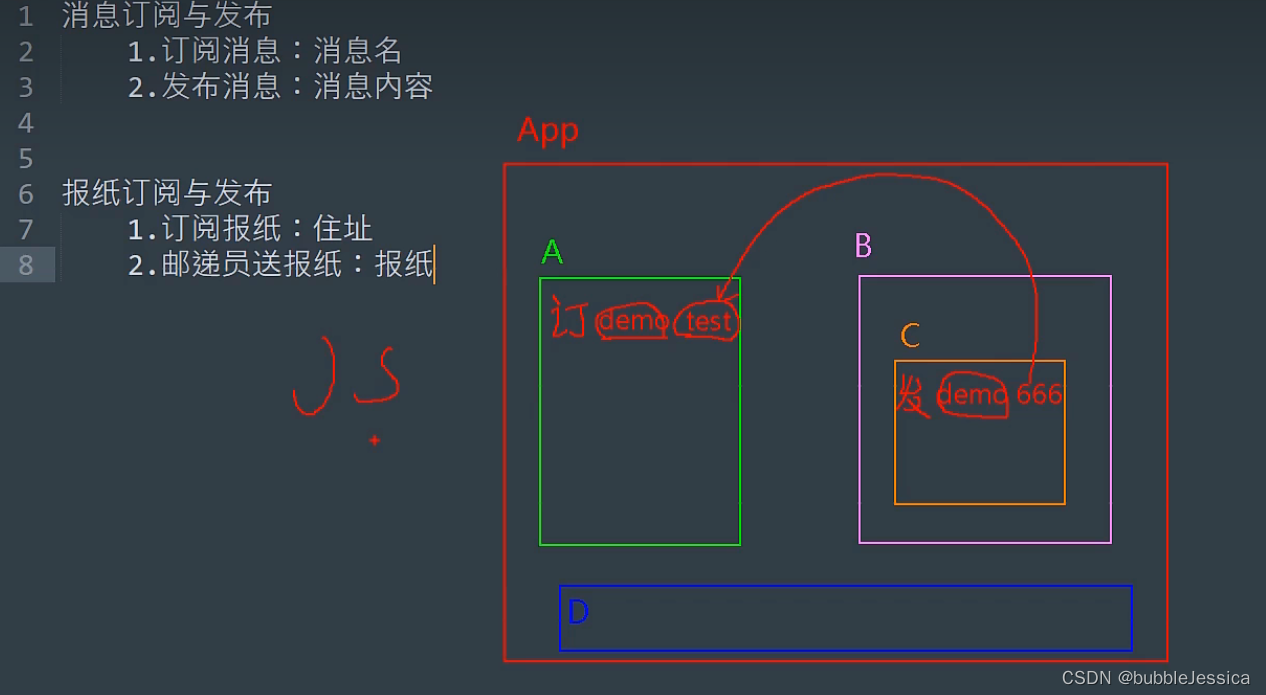
消息的订阅与发布

src/App.vue
<template>
<div class="app">
<h1>{{ msg }}</h1>
<School/>
<Student/>
</div>
</template>
<script>
import Student from './components/Student'
import School from './components/School'
export default {
name: 'App',
data() {
return {
msg: '你好啊!'
}
},
components: { Student, School }
}
</script>
<style scoped>
.app {
background-color: gray;
padding: 5px;
}
</style>
src/components/School.vue
<template>
<div class="school">
<h2>学校名称:{{ name}}</h2>
<h2>学校地址:{{ address }}</h2>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name: 'School',
data() {
return {
name:'黑马',
address:'广州'
}
},
methods:{
demo(msgName,data){
console.log('有人发布了hello消息,hello消息的回调执行了',msgName,data);
console.log(this);// VueComponent
}
},
mounted(){
/* this.$bus.$on('hello',(data)=>{
console.log('我是School组件,收到了数据',data);
}) */
/* this.pubId=pubsub.subscribe('hello',function(msgName,data){
console.log('有人发布了hello消息,hello消息的回调执行了',msgName,data);
console.log(this);// undefined
}) */
this.pubId=pubsub.subscribe('hello',this.demo)
},
beforeDestroy(){
// this.$bus.$off('hello')
pubsub.unsubscribe(pubId);
}
}
</script>
<style scoped>
.school{
background-color: skyblue;
padding: 5px;
}
</style>
src/components/Student.vue
<template>
<div class="student">
<h2>学生姓名:{{ name }}</h2>
<h2>学生性别:{{ sex }}</h2>
<button @click="sendStudentName">发送学生名字到学校</button>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name: 'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
methods:{
sendStudentName(){
// this.$bus.$emit('hello',this.name)
pubsub.publish('hello',666)
}
}
}
</script>
<style lang="less">
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// Vue.prototype.x={a:1,b:2}
//创建vm
new Vue({
el: '#app',
render: h => h(App)
})![]()
$nextTick(回调函数)

Todo-List最终完成版
hasOwnProperty和$set()和函数(参数,$event)使用
(161条消息) Todo-List案例版本四_bubbleJessica的博客-CSDN博客
src/components/MyHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add()" />
</div>
</template>
<script>
import {nanoid} from 'nanoid'
export default {
name: 'MyHeader',
data(){
return{
title:''
}
},
// props:['addToDo'],
methods:{
add(){
if(!this.title.trim()) return alert('输入不能为空!')
// 给用户输入的内容包装成一个todoObj对象
const todoObj={id:nanoid(),title:this.title,done:false};
// this.addToDo(todoObj);
this.$emit('addToDo',todoObj)
this.title='';
}
}
}
</script>
<style scoped>
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
src/components/MyList.vue
<template>
<ul class="todo-main">
<MyItem
v-for="todoObj in todos"
:key="todoObj.id"
:todo="todoObj"
/>
</ul>
</template>
<script>
import MyItem from './MyItem.vue'
export default {
name: 'MyList',
props:['todos'],
components: { MyItem }
}
</script>
<style scoped>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
</style>
src/components/MyItem.vue
<template>
<li>
<label>
<input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)" />
<!-- 以下代码也能实现功能,但是不太推荐,因为有点违反规则,因为修改了props,只不过vue没有监测到(vue监测到的情况是对象全部被变化 -->
<!-- <input type="checkbox" v-model="todo.done"/> -->
<span v-show="!todo.isEdit">{{ todo.title }}</span>
<input
v-show="todo.isEdit"
type="text"
:value="todo.title"
@blur="handleBlur(todo,$event)"
ref="inputTitle"
>
</label>
<button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button>
<button v-show="!todo.isEdit" class="btn btn-edit" @click="handleEdit(todo)">编辑</button>
</li>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name: 'MyItem',
//声明接收todo对象
props: ['todo'],
methods: {
// 勾选或者取消勾选
handleCheck(id) {
// 通知App组件将对应的todo对象的done值取反
// console.log(id);
// this.checkTodo(id)
this.$bus.$emit('checkTodo',id)
},
// 删除
handleDelete(id){
if(confirm('确定删除吗?')){
// this.deleteTodo(id) //事件名 自定义事件
// this.$bus.$emit('deleteTodo',id) //事件名 全局事件总线
pubsub.publish('deleteTodo',id) //消息名
}
},
// 编辑
handleEdit(todo){
if(todo.hasOwnProperty('isEdit')){
todo.isEdit=true
}else{
this.$set(todo,'isEdit',true)
}
// console.log(todo);
// 作用:等上面所有逻辑执行完模板渲染完成之后,再执行下面的函数
this.$nextTick(function(){
this.$refs.inputTitle.focus()
})
},
// 失去焦点回调,(真正执行修改逻辑)
handleBlur(todo,e){
todo.isEdit=false
if(!e.target.value.trim()) return alert('输入不能为空!')
// console.log('updateTodo',todo.id,e.target.value);
this.$bus.$emit('updateTodo',todo.id,e.target.value)
}
}
}
</script>
<style scoped>
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
li:hover {
background-color: #ddd;
}
li:hover button {
display: block;
}
</style>
src/components/MyFooter.vue
<template>
<div class="todo-footer" v-show="total">
<label>
<!-- <input type="checkbox" :checked="isAll" @change="checkAll"/> -->
<input type="checkbox" v-model="isAll"/>
</label>
<span>
<span>已完成{{ doneTotal }}</span> / 全部{{ total }}
</span>
<button class="btn btn-danger" @click="clearAll">清除已完成任务</button>
</div>
</template>
<script>
export default {
name: 'MyFooter',
// props: ['todos','checkAllTodo','clearAllTodo'],
props: ['todos'],
computed: {
total() {
return this.todos.length
},
doneTotal() {
// 数组.reduce()方法
// const x = this.todos.reduce((pre, cur) => {
// return pre + (cur.done ? 1 : 0)
// }, 0)
// return x
return this.todos.reduce((pre, todo) => pre + (todo.done ? 1 : 0), 0)
},
// 计算属性简写版
// isAll() {
// return this.doneTotal === this.total && this.total > 0
// }
// 计算属性完整版
isAll:{
get(){
return this.doneTotal === this.total && this.total > 0
},
set(value){
// this.checkAllTodo(value);
this.$emit('checkAllTodo',value)
}
}
},
// methods:{
// checkAll(e){
// // console.log(e.target.checked);
// this.checkAllTodo(e.target.checked);
// }
// }
methods:{
clearAll(){
// this.clearAllTodo()
this.$emit('clearAllTodo')
}
}
}
</script>
<style scoped>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
src/App.vue
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader @addToDo="addToDo" />
<MyList :todos="todos" />
<MyFooter :todos="todos" @checkAllTodo="checkAllTodo" @clearAllTodo="clearAllTodo" />
</div>
</div>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'
export default {
name: 'App',
data() {
return {
// 由于todos是MyHeader组件和MyFooter组件都在使用,所以放在App中(状态提升)
todos: JSON.parse(localStorage.getItem('todos')) || []
}
},
components: { MyHeader, MyList, MyFooter },
methods: {
// 添加一个todo
addToDo(todoObj) {
this.todos.unshift(todoObj)
},
// 勾选or取消勾选一个todo
checkTodo(id) {
this.todos.forEach((todo) => {
if (todo.id === id) todo.done = !todo.done
})
},
// 更新一个todo
updateTodo(id,title) {
this.todos.forEach((todo) => {
if (todo.id === id) todo.title = title
})
},
// 删除一个todo
deleteTodo(_,id) {
// 注意:filter不改变原数组,只是新建一个数组
this.todos = this.todos.filter((todo) => {
return todo.id !== id
})
},
// 全选or取消全选
checkAllTodo(done) {
this.todos.forEach((todo) => {
todo.done = done
})
},
// 清除所有已完成的todo
clearAllTodo() {
this.todos = this.todos.filter((todo) => {
return !todo.done
})
}
},
watch: {
// todos简写不包含深度监视
// todos(value) {
// localStorage.setItem('todos', JSON.stringify(value))
// }
// todos完整版深度监视
todos:{
deep:true,
handler(value){
localStorage.setItem('todos', JSON.stringify(value))
}
}
},
mounted(){
this.$bus.$on('checkTodo',this.checkTodo)
this.$bus.$on('updateTodo',this.updateTodo)
// this.$bus.$on('deleteTodo',this.deleteTodo)
this.pubId=pubsub.subscribe('deleteTodo',this.deleteTodo)
},
beforeDestroy() {
this.$bus.$off('checkTodo')
this.$bus.$off('updateTodo')
// this.$bus.$off('deleteTodo')
pubsub.unsubscribe(this.pubId)
},
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-edit {
color: #fff;
background-color: skyblue;
border: 1px solid rgb(182, 223, 240);
margin-right: 5px;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>src/main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//创建vm
new Vue({
el: '#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus=this //安装全局事件总线
}
})