微信小程序常用组件的简单使用
- 1. view组件
- 2. scroll-view 组件
- 3. swiper 和 swiper-item 组件
- 3.1. swiper组件中的常用属性
- 4. text 和 rich-text组件
- 4.1. text组件
- 4.2. rich-text 组件
- 5. button 组件
- 6. image组件
- 6.1. image的mode属性
1. view组件
view组件就类似于html中的div标签

list.wxml
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
list.wxss
.container1 view{
width:100px;
height:100px;
line-height:100px;
text-align:center;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
.container1{
display: flex;
justify-content: space-around;
}
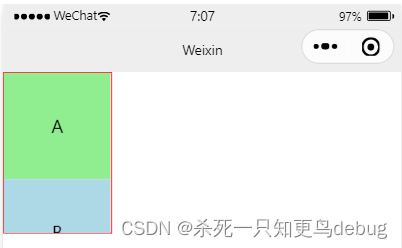
2. scroll-view 组件
scroll-view组件就是滚动的视窗,使用scroll-view组件时,要想横向滚动或者纵向滚动时,需要在scroll-view组件上添加对应的属性 scroll-x 或 scroll-y,然后需要注意的是,纵向滚动需要给scroll-view组件限定高度,横向滚动则需要给scroll-view组件添加一个限定的宽度。

list.wxml
<scroll-view class="container" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
list.wxss
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightgreen;
}
.container1 view:nth-child(2){
background-color: lightblue;
}
.container1 view:nth-child(3){
background-color: lightcoral;
}
.container1{
justify-content: space-around;
height: 150px;
width: 100px;
border: 1px solid red;
}
3. swiper 和 swiper-item 组件
swiper 和 swiper-item组件是微信小程序提供的用于快速构建轮播图的组件,swiper为轮播图的容器,swiper-item为轮播图的每一项。

其中swiper组件中的indicator-dots属性为是否在轮播图面板上显示指示点,若想显示,那么将其indicator-dots属性设置为true.
list.wxml
<swiper class="swiper-container" indicator-dots="true">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
list.wxss
/* pages/list/list.wxss */
.swiper-container{
height: 150px;
}
.item{
height: 150px;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1){
background-color: lightgreen;
}
swiper-item:nth-child(2){
background-color: lightpink;
}
swiper-item:nth-child(3){
background-color: lightcoral;
}
3.1. swiper组件中的常用属性

官网地址【swiper组件】
4. text 和 rich-text组件
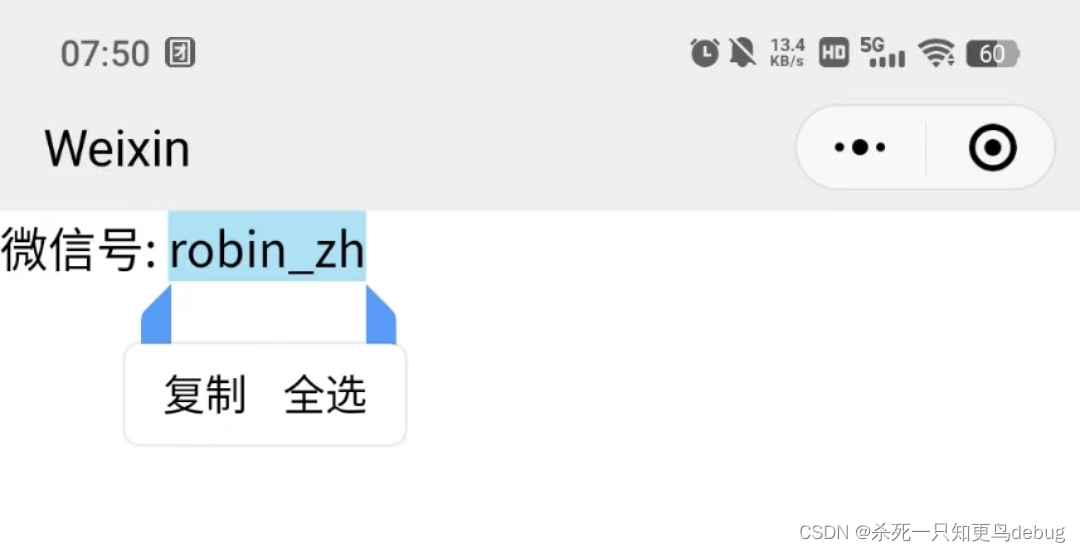
4.1. text组件
text为文本组件,类似于html中的span标签,也是一个行内元素
text组件一个常用的功能 :长按选中功能(text组件的selectbale属性)

list.wxml
<view>
微信号:
<text selectable>robin_zh</text>
</view>
4.2. rich-text 组件
rich-text 组件为富文本组件,它可以通过nodes属性将HTML字符串渲染为wxml结构

<rich-text nodes="<h1>HTML字符串</h1>"></rich-text>
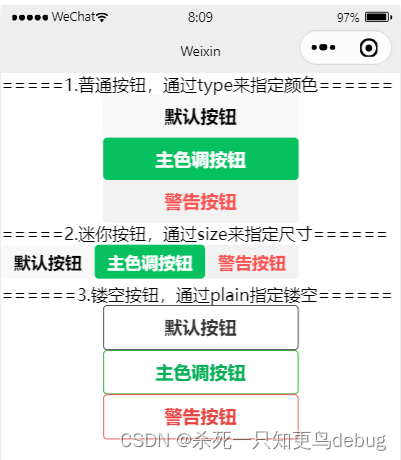
5. button 组件
button组件,微信小程序为其提供了诸多属性,type ,size,plain…,同时button组件可以通过open-type属性调用微信提供的各种功能(客服,转发,获取用户权限,信息等)

<view>=====1.普通按钮,通过type来指定颜色======</view>
<button>默认按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view>=====2.迷你按钮,通过size来指定尺寸======</view>
<button size="mini">默认按钮</button>
<button size="mini" type="primary">主色调按钮</button>
<button size="mini" type="warn">警告按钮</button>
<view>======3.镂空按钮,通过plain指定镂空======</view>
<button plain>默认按钮</button>
<button type="primary" plain>主色调按钮</button>
<button type="warn" plain>警告按钮</button>
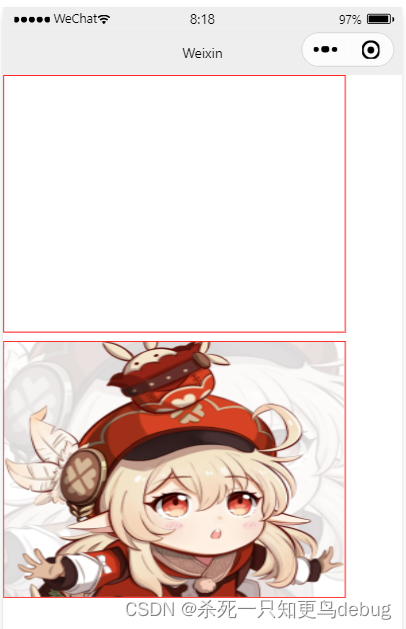
6. image组件
image组件就和html中的img标签是完全一样的,只不过在微信小程序中的image组件即使没有图片也会默认占据一部分位置(大约300px*240px)

<image/>
<image src="./kl.jpg" />
/* pages/list/list.wxss */
image{
border: 1px solid red;
margin-bottom: 4px;
}
6.1. image的mode属性
image组件的mode属性用来指定图片的裁剪和缩放模式
mode属性的默认值为scaleToFill,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素。
mode属性值的说明:
| 合法值 | 说明 |
|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
| top | 裁剪模式,不缩放图片,只显示图片的顶部区域 |
| bottom | 裁剪模式,不缩放图片,只显示图片的底部区域 |
| center | 裁剪模式,不缩放图片,只显示图片的中间区域 |
| left | 裁剪模式,不缩放图片,只显示图片的左边区域 |
| right | 裁剪模式,不缩放图片,只显示图片的右边区域 |
| top left | 裁剪模式,不缩放图片,只显示图片的左上边区域 |
| top right | 裁剪模式,不缩放图片,只显示图片的右上边区域 |
| bottom left | 裁剪模式,不缩放图片,只显示图片的左下边区域 |
| bottom right | 裁剪模式,不缩放图片,只显示图片的右下边区域 |