中国武术博大精深,刀枪棍棒层出不穷。从中国古代流传下来的一件奇门武器,软中带硬,柔中有钢,名叫双节棍,又名双截棍。双截棍短小精悍,携带方便,普通人也可以打出160斤以上的力道,威力巨大。熟练双截棍后有如两臂暴长,如虎添翼,近战时威力无穷。
AppGallery Connect(以下简称AGC)低代码服务是一个基于Serverless的低代码开发平台,可通过拖拽式开发,可视化配置构建元服务。打通HarmonyOS云侧与端侧能力,轻松实现HMS Core和AGC Serverless能力的调用,宛若奇门武器双截棍一般,熟练使用“威力无穷”。此武器通过连接元服务生态、HMS Core、AGC Serverless平台、DevEco Studio、开发者联盟生态市场等产品并深度打通,极大助力元服务快速开发与降本增效。

1年左右工作经验的初级前端开发者基于DevEco Studio(SuperVisual)工具,使用AGC低代码服务,只需产品经理的功能清单和UX设计师的高保真文档的输入,开发者完成将高保真抽象为UI元素+数据+逻辑后,即可快速低码完成元服务开发。如此奇门武器双截棍,您还不来快使用一下,哼哼哈嘿。
元服务里的端侧展示数据通常存储在云侧。低码的数据模型是在AGC控制台中创建的一种云侧的数据资源,在端侧绑定已经创建好的需要的数据模型,即可实现端侧调用云侧数据展示,如虎添翼的实现实战效果。
以一个景区元服务的预约列表页面,示意一下实战效果。

当然,景区元服务的首页、购票、我的订单、我的预约、景区讲解列表等等页面都可运用数据模型来快速实现。
提醒:
如果您想要使用低码的数据模型能力,需要先申请加入白名单,在白名单通过之后还要在AGC中开通低代码平台。
我们就以实现一个加载列表数据的简单功能,带您领略一下如何使用数据模型的基本棍法。
棍法一式 端侧拖拽式开发UI布局
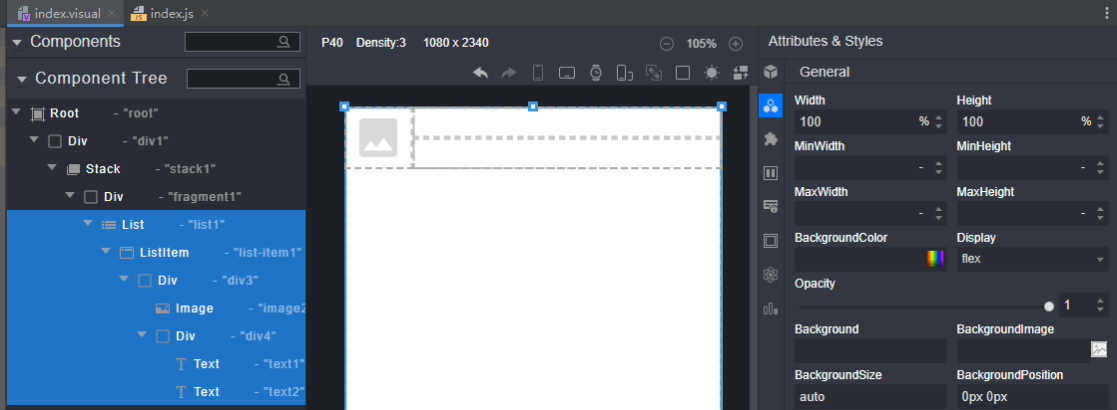
在端侧通过拖拽式开发UI界面,实现一个List列表。
整体UI布局效果如下:

ListItem中左右布局,左侧Image图片,右侧文本。其中右侧文本是上下布局,高度各占50%。
棍法二式 云侧构建数据模型
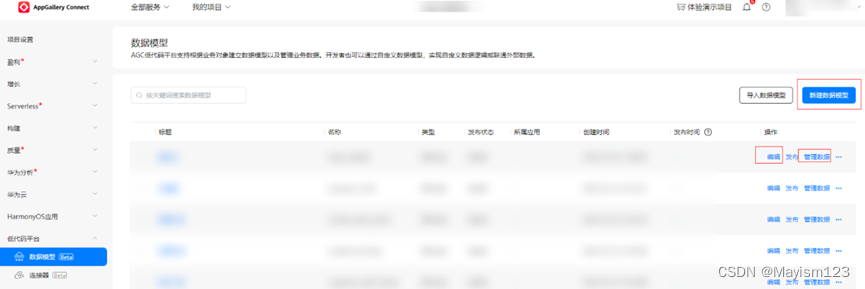
1.选择“低代码平台 > 数据模型”,点击“新建数据模型”。

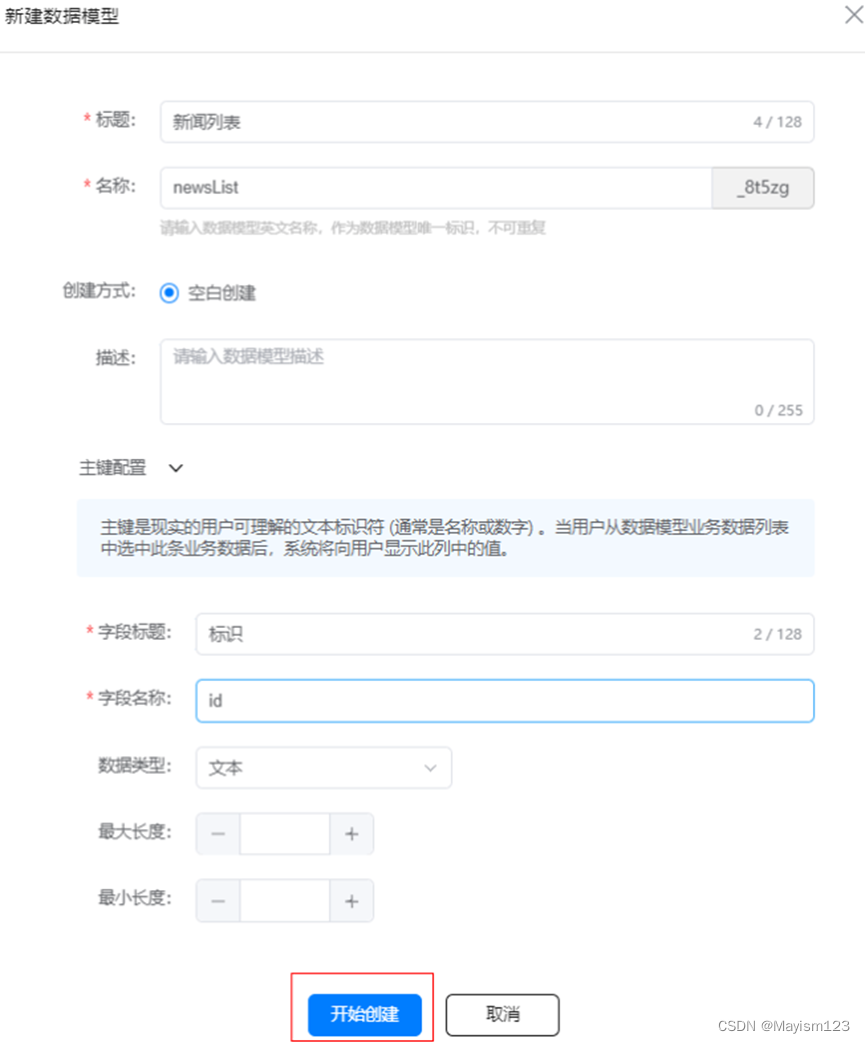
2.弹出的对话框中填写相应信息,配置完成后,点击“开始创建”。

3.成功新建该数据模型,点击“编辑”。

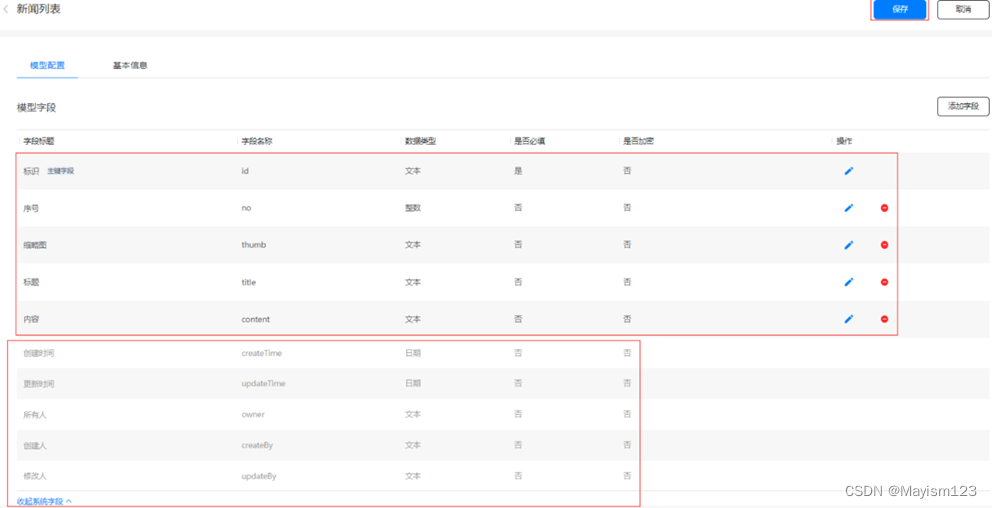
4.编辑该数据模型,为该数据模型添加需要的其它字段。

该数据模型新建了序号、缩略图、标题、内容等字段,系统默认生成了创建时间、更新时间、所有人、创建人及修改人几个字段,并且还默认生成了一系列的增删改查的方法。

5.点击“保存”,完成数据模型的更新。
棍法三式 在云侧数据模型中添加数据
1.点击数据模型列表中“管理数据”。

2.点击“新建”开始创建具体数据。
3.简单创建3条数据。

棍法四式 端侧绑定云侧数据模型
前提:
- DevEco Studio已登录开发者帐号。
- 已下载agconnect-services.json文件置于应用级根目录下。
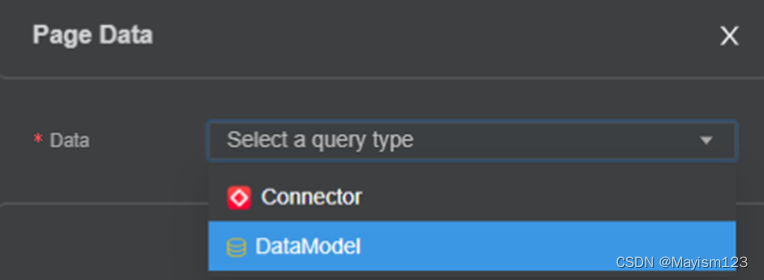
1.在右侧属性样式面板中切换到最下方Page Data面板,点击Add Data,选择DataModel。

2.选择对应的数据模型,DataModel Type这里选择List。

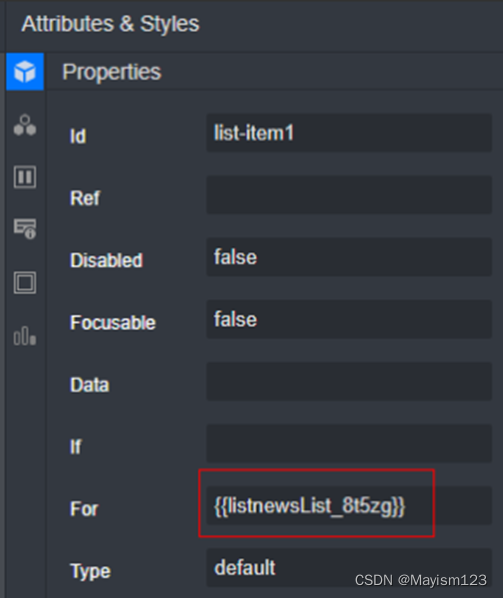
3.选中ListItem组件,为其绑定数据。
由于端侧UI需要实现的是一个List列表,所以这里绑定数据通过For来快速实现循环添加数据的能力。

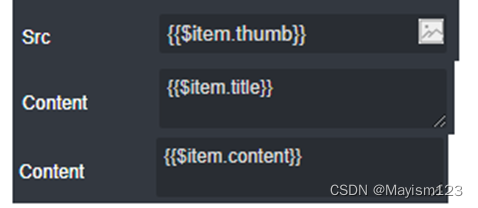
依次为Image组件和右侧的两个Text组件绑定对应的数据字段。

KO 打完收棍!到此,前面想要的端侧调用云侧数据来加载列表数据,已经轻松实现。
更为详细的代码样例可以从Github获取。
更为详细的开发指南可以从文档查阅。
。。。什么兵器最喜欢,双截棍柔中带钢。。。哼,快使用双截棍,哼哼哈嘿。。。
师傅领进门,修行看个人,AGC低代码服务我们赶紧耍起来!在元服务开发中打出一番鸿蒙的崭新天地!