less语法的技巧总结,很基础,熟练掌握后能提高我们在大型项目中的开发效率
@a:0.5;
@showdaw-px:100;
@mkcolor1:#6ec5ff;
@num:1;
.outer{
//拼接的字符串在变量后面,需要在冒号后面加~
@width:~"@{showdaw-px}px";
//拼接的字符串在冒号后面,使用的时候是@@var
@bgColor:"mkcolor@{num}";
//乘法运算先定义好运算接口的变量,再引用
@alpha:@a * 100;
opacity: @a;
filter: alpha(opacity=@alpha);
height: 300px;
background: @@bgColor;
width: @width;
}

//无参数,省略括号,编译的时候会显示这个类
// .pub{
// width: 100px;
// height: 100px;
// background: green;
// }
//有参数,是函数,不会编译这个函数
.pub(@bg:green){
width: 100px;
height: 100px;
background: @bg;
}
.outer{
.pub(red);
// .pub;
// background: red;
}
//@arguments 所有参数
.transition(@property:all,@duration,@timing:linear,@delay:0s){
transition: @arguments;
}
.sum(@n,@m){
@result:@n + @m;
}
.box{
.sum(10,20);
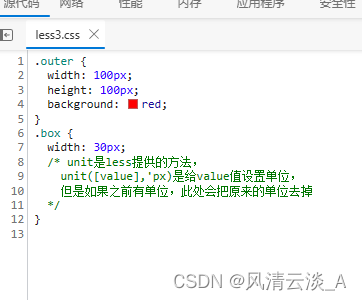
width:unit(@result,px);
/* unit是less提供的方法,
unit([value],'px)是给value值设置单位,
但是如果之前有单位,此处会把原来的单位去掉
*/
}

/* 继承
less中的继承不是copy代码,
而是让继承与被继承公用一套css代码
*/
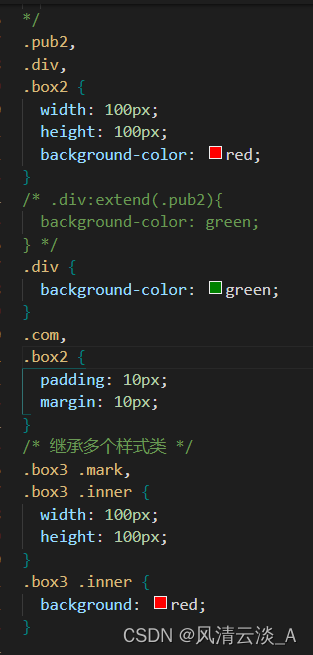
.pub2{
width: 100px;height: 100px;
background-color: red;
}
/* .div:extend(.pub2){
background-color: green;
} */
.div{
&:extend(.pub2);
background-color: green;
}
.com{
padding: 10px;
margin: 10px;
}
/* 继承多个样式类 */
.box2{
&:extend(.pub2,.com);
}
.box3{
.mark{
width: 100px;
height: 100px;
}
.inner{
// &:extend(.mark); //这样不能继承.mark
&:extend(.box3 .mark);
background:red;
}
}

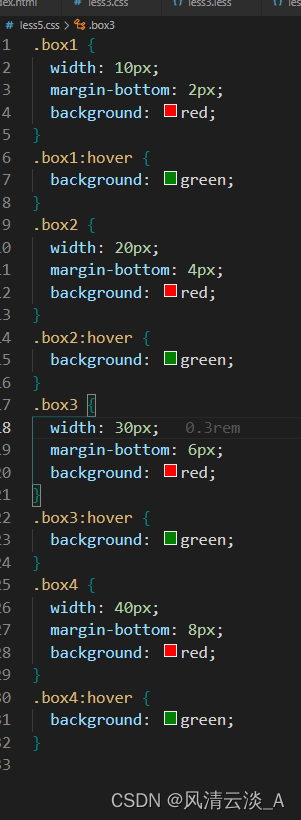
递归
.columns(@i) when(@i <= 4){
// width: unit(@i,'px');
.box@{i}{
width: unit(@i*10,px);
margin-bottom: unit(@i*2,px);
background:red;
&:hover{
background: green;
}
}
.columns(@i+1)
}
.columns(1);

less连接符与import
@import (reference) './test.less';
//只导入这个css文件,不编译里面的css内容
.box{
.mark{
}
&.pp{
background-color: red;
height: 100px;
}
& > .mm{
background: green;
}
.box222{
.bgColor;
}
}