Vue2+vue-cli+vue-router+vuex +elementUI/vant项目搭建和配置webpack(一)
项目整套:Vue2+vue-cli+vue-router+vuex +elementUI/vant
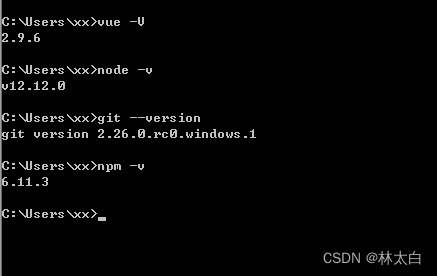
1、环境检测:
node 环境
git --version
git 环境
git --version
npm 环境
npm -v
查看VUE脚手架版本
vue -V

2、vue2环境补全
安装Vue.js
安装Vue脚手架
npm install vue -g (或:cnpm install vue -g)
npm install vue-cli -g
或者
npm install @vue/cli –g
或者
npm install -g @vue/cli@版本号 vue@版本号
验证vue安装是否成功
npm list vue
npm list vue -g
安装webpack
-g //全局安装
-D //局部安装
npm install --save-dev webpack -g
或者
npm install webpack -g
npm install webpack webpack-cli webpack-dev-server -g(建议)
检查安装
npm webpack -v
或者
webpack -v
利用webpack创建基于Webpack的Vue.js项目
mkdir spefevue 创建一个空的文件夹
cd spefevue 进入文件夹
npm init -y (或者npm init也可以)--正常初始化环境
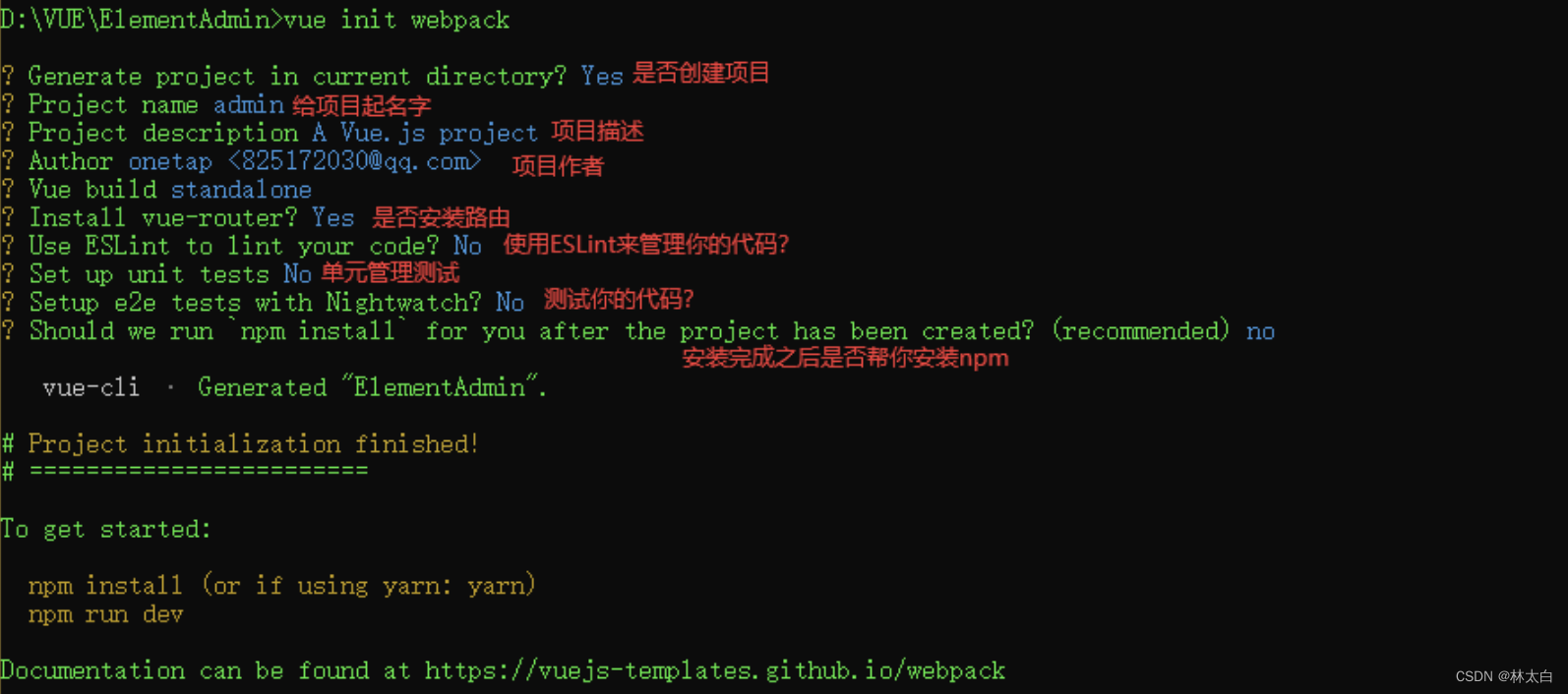
建议使用webpack---webpack初始化环境 (此处报错1 )
vue init webpack 项目名称
//vue-cli2 脚手架初始化 `vuecli3之前的创建命令`
不成功的话请错误1,安装@vue/cli-init
npm install @vue/cli-init -g
npm i webpack@3.6.0 --save-dev

配置路由 router.js
配置路由拦截器 main.js 引入permission.js拦截器
配置 nprogress 浏览器上面加载进度条
配置 axios 请求
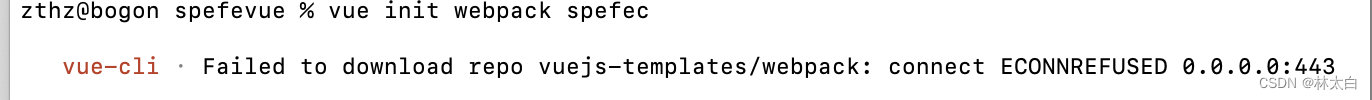
错误
(1)Failed to download repo vuejs-templates/webpack-simple: tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:80,

Failed to download repo vuejs-templates/webpack-simple: tunneling socket could not be established, cause=connect ECONNREFUSED 127.0.0.1:80,网上查了很久也没有什么好的解决方法,有人说 hosts 问题 ,我把 hosts 删除了也不行,有人说镜像问题,把镜像设置成淘宝的也不行。最易解决的方法就是在终端输入 npm config set http-proxy null
npm config set http-proxy null
结果: 方法为生效
方式:
安装桥接工具 @vue/cli-int
因为Vue-cli 3.x和vue-cli 2.x使用了相同的 vue 命令,所以 vue-cli 2.x 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具 ——@vue/cli-init
vue cli3之前的创建命令 是 vue init webpack 项目名称
3+ 以后需要单独安装 @vue/cli-init
npm install @vue/cli-init -g
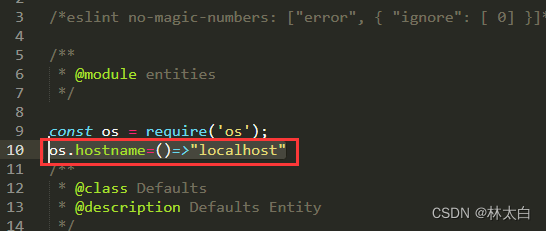
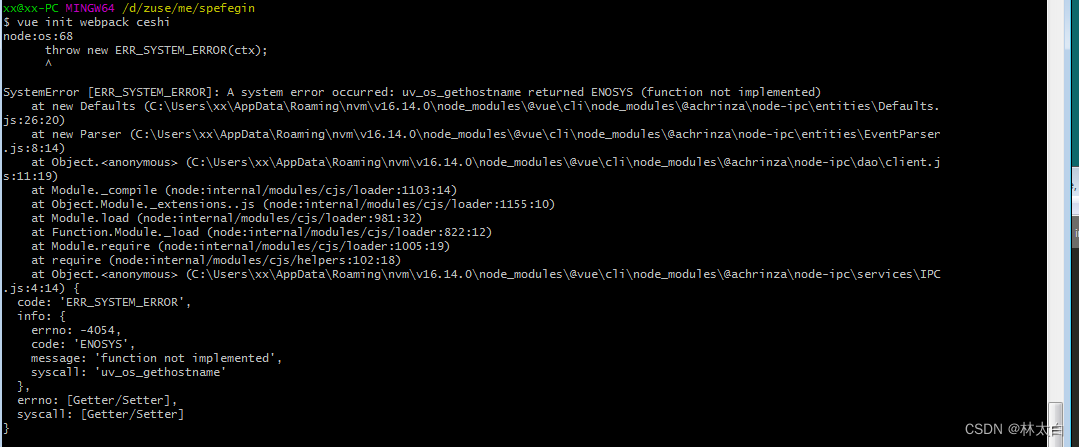
(2) A system error occurred: uv_os_gethostname returned ENOSYS (function not implemented)
at new Defaults (C:\Users\xx\AppData\Roaming\nvm\v16.14.0\node_modules\@vue\cli\node_modules\@achrinza\node-ipc\entities\Defaults.js:26:20)

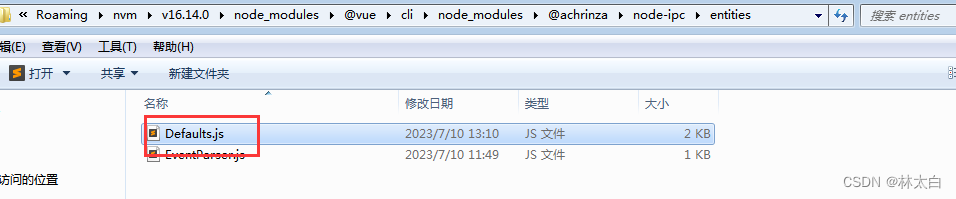
对应文件:
C:\Users\xx\AppData\Roaming\nvm\v16.14.0\node_modules@vue\cli\node_modules@achrinza\node-ipc\entities

添加 localhost
os.hostname=()=>"localhost"