(vue)vue项目实现语音播报
解决参考1:

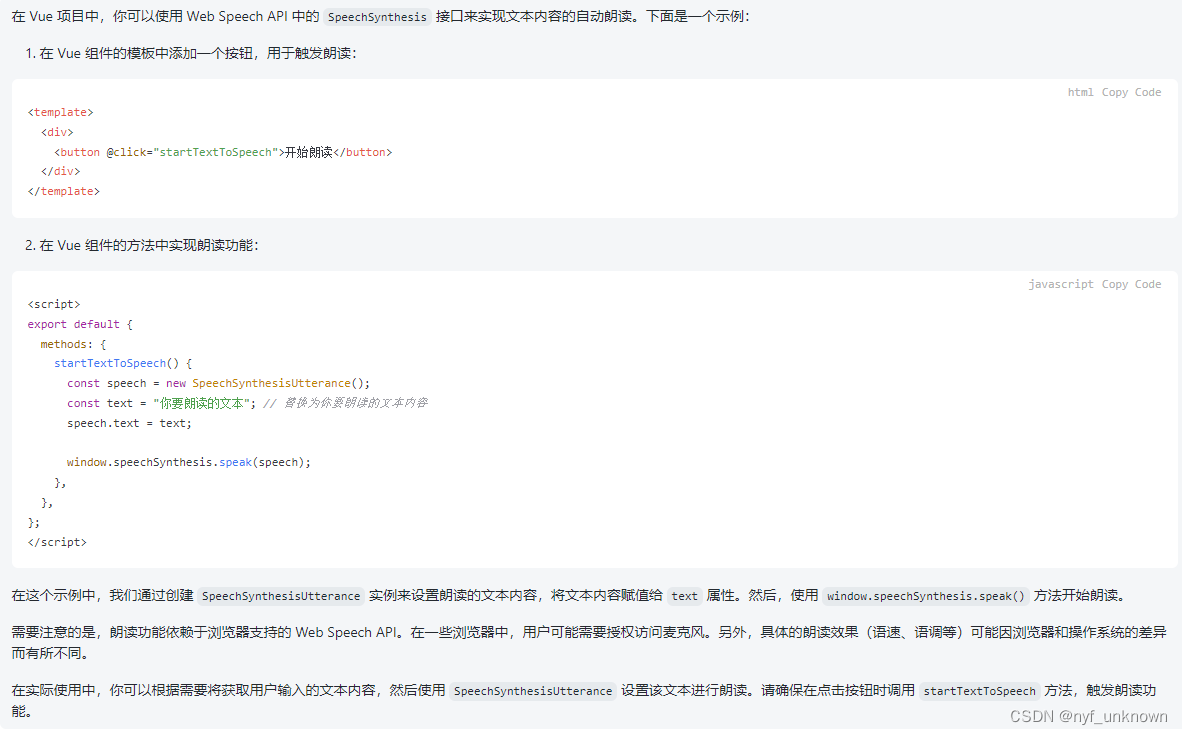
在 Vue 项目中,你可以使用 Web Speech API 中的 SpeechSynthesis 接口来实现文本内容的自动朗读。下面是一个示例:
1.在 Vue 组件的模板中添加一个按钮,用于触发朗读:
<template>
<div>
<button @click="startTextToSpeech">开始朗读</button>
</div>
</template>
2.在 Vue 组件的方法中实现朗读功能:
<script>
export default {
methods: {
startTextToSpeech() {
const speech = new SpeechSynthesisUtterance();
const text = "你要朗读的文本"; // 替换为你要朗读的文本内容
speech.text = text;
window.speechSynthesis.speak(speech);
},
},
};
</script>
学习参考2:https://www.yzktw.com.cn/post/1266165.html