Docker 多架构镜像介绍和最佳实践> 更多云原生相关技术分享请关注公众号:CloudNativeOps ;
添加微信 GoOps888,备注 ‘加群’ 可加入云原生技术交流群。
一、多架构镜像介绍
在 Docker 中,同一个 Docker 镜像可以在不同的平台上运行,例如在 x86、ARM、PowerPC 等不同的 CPU 架构上。
为了支持这种多平台的镜像构建和管理,Docker 在 17.06 版本时引入了 Manifest 的概念,在此之前,Docker 并没有原生支持多平台镜像的构建和管理,因此开发者需要手动构建和管理不同平台的镜像。
【需要注意的是,在 Docker 19.03 版本中,Docker 官方已经推出了 Buildx 工具,它可以进一步简化多平台镜像的构建和管理,】
接下来我们来看看如何使用docker manifest 和 docker buildx 来构建和使用多架构镜像。
二、使用docker manifest 构建多架构镜像
Docker Manifest 是一个 Docker 镜像的描述文件,它可以用来实现多平台镜像的构建和管理。
在 Docker Manifest 会包含一个或多个镜像的元数据信息,例如镜像的操作系统、CPU 架构、大小等信息,同时还包含了这些镜像的关系和优先级信息,它可以用来指定多个镜像的组合,或者为单个镜像定义多个平台的支持。
通过使用 Docker Manifest,可以方便地管理多平台 Docker 镜像,同时也可以避免重复构建和维护多个不同平台的镜像,从而降低了开发和维护的成本。
1. 创建多平台的 Docker 镜像
首先,我们需要为每个平台构建一个 Docker 镜像,并将其打上相应的标签。
例如,为 x86 架构构建一个镜像:
docker build -t cloudnativeops:x86 -f Dockerfile.x86 .
docker push cloudnativeops:x86
然后,为 ARM 架构构建一个镜像:
docker build -t cloudnativeops:arm -f Dockerfile.arm .
docker push cloudnativeops:arm
2. 创建 Manifest 文件
使用 Docker CLI 命令创建 Manifest 文件,并将所有平台的镜像关联在一起:
docker manifest create cloudnativeops:v1 cloudnativeops:x86 cloudnativeops:arm
3. 给manifest 打注解
docker manifest annotate cloudnativeops:v1 cloudnativeops:x86 --os linux --arch amd64
docker manifest annotate cloudnativeops:v1 cloudnativeops:arm --os linux --arch arm64
4. 推送多平台镜像
使用 Docker CLI 命令将多平台镜像推送到 Docker Hub 或其他 Docker Registry 中:
docker manifest push cloudnativeops:v1
5. 查看 Manifest 文件
使用 Docker CLI 命令查看 Manifest 文件的详细信息:
# 可以看到该镜像支持 arm64+amd64 多架构
$ docker manifest inspect cloudnativeops:v1
{
"schemaVersion": 2,
"mediaType": "application/vnd.docker.distribution.manifest.list.v2+json",
"manifests": [
{
"mediaType": "application/vnd.docker.distribution.manifest.v2+json",
"size": 737,
"digest": "sha256:7d1336ad7da3758e7d2fe0103787d96feb48b4c5fba94f9544655d9649cf2aa4",
"platform": {
"architecture": "amd64",
"os": "linux"
}
},
{
"mediaType": "application/vnd.docker.distribution.manifest.v2+json",
"size": 738,
"digest": "sha256:eb5896ab76da70a495a224e55dc70d13b1d07e37fed8137fd95870e24c0d0946",
"platform": {
"architecture": "arm64",
"os": "linux",
"variant": "v8"
}
}
]
}
6. 使用多架构镜像
使用 Docker CLI 命令从 Docker Registry 拉取多平台镜像:
# 使用多架构镜像,会自动识别当前环境架构
$ docker run docker.io/bgbiao/cloudnativeops:v1
Hello, welcome to CloudNativeOps !
# 分别使用指定架构镜像,发现在mac 中会进行提示
$ docker run docker.io/bgbiao/cloudnativeops:v1-amd
Hello, welcome to CloudNativeOps !
$ docker run docker.io/bgbiao/cloudnativeops:v1-arm
WARNING: The requested image's platform (linux/arm64/v8) does not match the detected host platform (linux/amd64) and no specific platform was requested
Hello, welcome to CloudNativeOps !
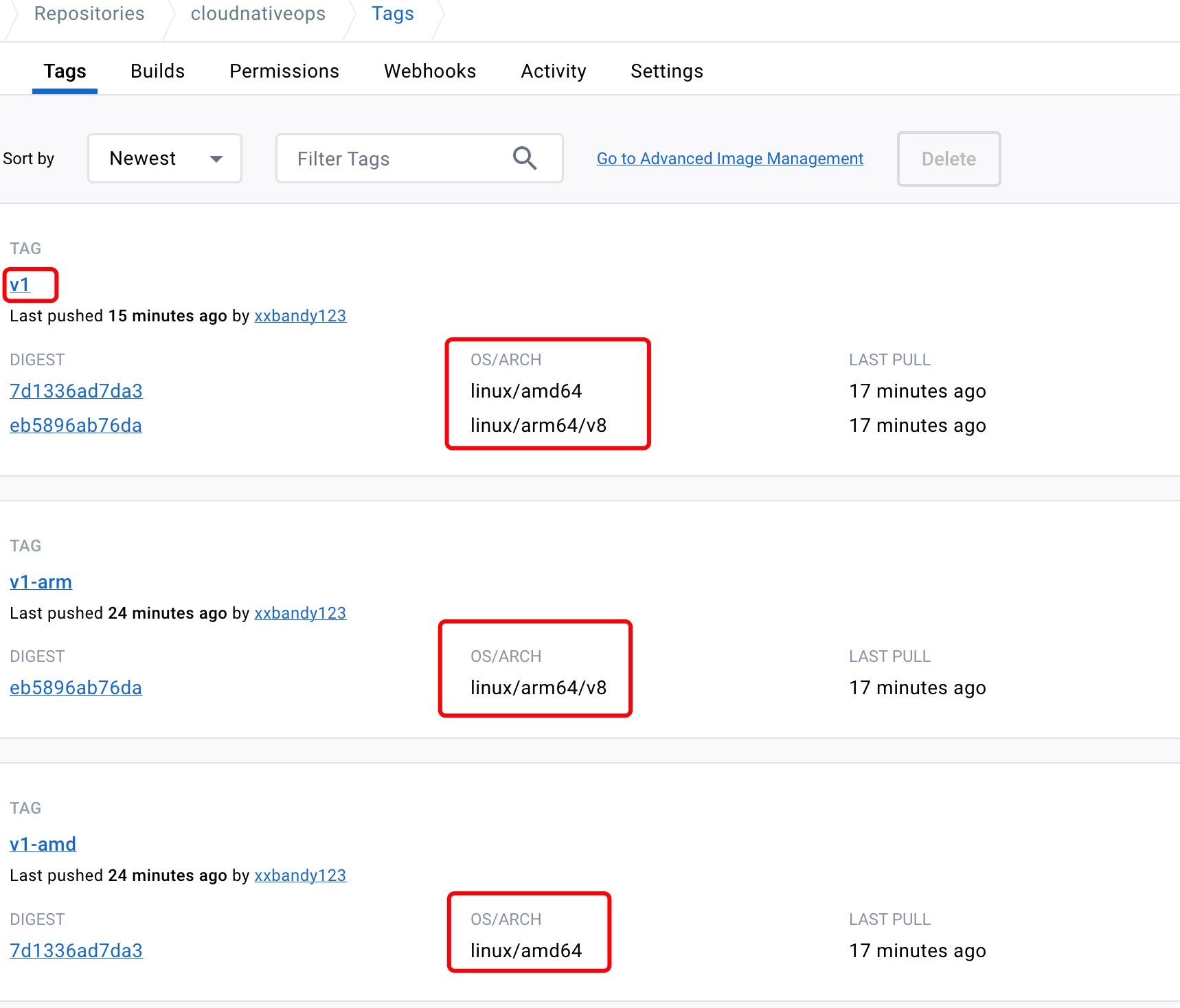
在 dockerhub 中查看相关镜像的基本信息如下:

三、使用 buildx 自动构建多架构镜像
注意:对docker 版本有一定要求。
# 启用experimental 特性
$ DOCKER_CLI_EXPERIMENTAL=enabled
# 创建一个buildx 构建环境
$ docker buildx create --use --name mutli-build
# 查看当前构建环境信息,以及支持的架构
$ docker buildx inspect --bootstrap
Name: mutli-build
Driver: docker-container
Nodes:
Name: mutli-build0
Endpoint: unix:///var/run/docker.sock
Status: running
Platforms: linux/amd64, linux/amd64/v2, linux/amd64/v3, linux/arm64, linux/riscv64, linux/ppc64le, linux/s390x, linux/386, linux/mips64le, linux/mips64, linux/arm/v7, linux/arm/v6
# 构建多架构镜像
$ docker buildx build --platform linux/amd64,linux/arm64 -t bgbiao/cloudnativeops:v2 --push .
....
....
# 查看多架构镜像manifest
$ docker buildx imagetools inspect bgbiao/cloudnativeops:v2
Name: docker.io/bgbiao/cloudnativeops:v2
MediaType: application/vnd.docker.distribution.manifest.list.v2+json
Digest: sha256:a171305a0624787a212f98171fedbd0e88bd30dca3b372ea08a1a917b915bb5c
Manifests:
Name: docker.io/bgbiao/cloudnativeops:v2@sha256:2a2e955aa452055ca57986dd73266f99ed597078f52a5365f5458a9f16b3a125
MediaType: application/vnd.docker.distribution.manifest.v2+json
Platform: linux/amd64
Name: docker.io/bgbiao/cloudnativeops:v2@sha256:325274a2a64bed5febaec29eb7609b41bd86d807afe02c35a41525f5325a177f
MediaType: application/vnd.docker.distribution.manifest.v2+json
Platform: linux/arm64
# 使用
$ docker run docker.io/bgbiao/cloudnativeops:v2
Hello, welcome to CloudNativeOps !
使用 buildx 构建的多架构镜像

参考资料:
- docker build
- docker manifest
- Building Multi-Architecture Docker Images With Buildx














![[Docker] Docker学习和基本配置部署(一)](https://img-blog.csdnimg.cn/5ccf742ebdcc4c9da18c17cbbe1af176.png#pic_center)