Django基础入门⑫:Django 对象查询详解,分组聚合
- Django表单实例
- 表单应用
- 编写模板层HTML页面
- 编写视图层逻辑代码
- 配置url路由模式映射
- 页面搜索效果展示
- 表单验证逻辑
- 获取全量书籍信息
- 实现添加书籍信息
🏘️🏘️个人简介:以山河作礼。
🎖️🎖️:Python领域新星创作者,CSDN实力新星认证,阿里云社区专家博主,CSDN内容合伙人
🎁🎁:Web全栈开发专栏:《Web全栈开发》免费专栏,欢迎阅读!
🎁🎁:文章末尾扫描二维码可以加入粉丝交流群,不定期免费送书。
Django表单实例
表单应用
在页面中提交表单可以使用GET请求也可以使用POST请求,相应地,就可以通过 request.GET 或 request.POST 在视图中获取表单数据。
GET 和 POST 这两种 HTTP 请求类型用于不同的目的,对于改变系统状态的请求,如给数据表中添加一条记录,应该使用POST;而不改变系统状态的请求,如查询数据表的数据,应该使用 GET。大家应该对使用不同方式提交表单数据有深刻的认识。
编写模板层HTML页面
在templates/index中新建 search_title.html 文件,我们使用 GET 的方式进行查询。这时用户输入的查询 title 就会拼接在 url 中,它与 POST 最大的不同之处就在于,使用 POST 方式相对安全,对于一些私密信息比如说密码可以做到很好保护作用,还有就是 POST 将请求信息拼接在请求体中,和 GET 拼接在 url 中截然不同。所以对于这两种方法的选择,大家要根据具体的业务场景来进行选择。
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍搜索页面</title>
</head>
<body>
<form action="/index/search_title/" method="get">
<input type="text" name="title">
<input type="submit" value="search_title">
</form>
</body>
</html>
编写视图层逻辑代码
注意此时 action 关联的 url 是用来显示查询结果的页面,表单中完成 url 的跳转就是使用 action 属性完成的。所以可以而知,在 index\views.py 中需要编写两个视图函数,其中一个用来显示查询页面,而另外一个视图用来显示查询结果。
代码分别如下所示:
from index.models import *
#用来显示查询页面
def search_title_form(request):
return render(request,'index/search_title.html')
#用来显示查询结果
def serch_title(request):
title=Book.objects.filter(title=request.GET['title'])
return render(request,'index/book_list.html',locals())
配置url路由模式映射
接下来配置路由映射关系,在此之前我们简单的编写一个查询结果页面,在 index\templates 中新建 book_list.html 页面,并在其中增加模板语言变量 {{ title }}。
然后如下如是配置路由关系:
from django.urls import path
from index import views
urlpatterns=[
path('search_title_form/',views.search_title_form),
path('search_title/',views.serch_title),
]
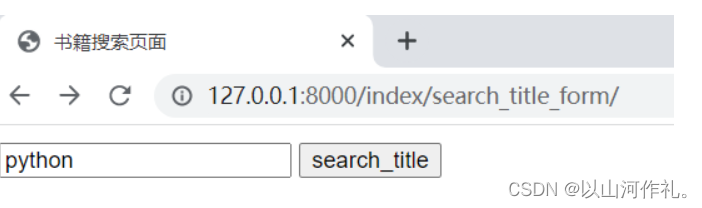
页面搜索效果展示
接下来,访问相应的 url 地址:127.0.0.1:8000\index\search_title_form\ 结果如下所示:

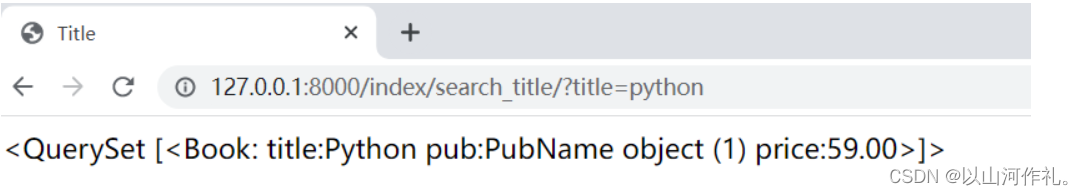
点击按钮,会得到如下所示结果:

表单验证逻辑
对于上述功能,还存在一些简单的问题,就是表单验证问题。在实际情况下用户可能没有输入查询关键词就单机搜索按钮,导致查询结果会出现错误。
所以在处理表单验证的问题上,有下面两点需要使用:
- 表单页面没有错误提示,比如输入为空或者非法字符等;
- 视图函数缺少校验逻辑,对于用户的输入没有做校验,比如输入是否为空。数据格式是否正确,类型是否满足规定条件;
解决上述问题只需要修改模板和视图函数的处理逻辑即可。
下面我们对上述代码进行一下修改,从而满足相应的验证逻辑。首先修改视图函数。
代码如下所示:
#修改视图函数
def search_title(request):
if not request.GET.get('title', ''):
errors = ['输入的书名是无效']
#在这里使用列表的原因,是因为随着表单功能的修改可能需要传递多个字段,这时可能会有多个不同的错误信息需要展示。
return render(request, 'index/search_title.html', locals())
title=Book.objects.filter(title=request.GET['title'])
return render(request, 'index/book_list.html', locals())
然后对模板search_title.html 进行修改,如下所示:
{% if errors %}
<ul>
{% for error in errors %}
<li>
{{ error }}
</li>
{% endfor %}
</ul>
{% endif %}
当我们再访问 127.0.0.1:8000\index\search_title_form\ 时 ,并且在搜索框输入空值点击查询一下,就会得到如下页面显示:

获取全量书籍信息
将书籍的信息以表格的信息呈现的前端页面,通过页面中的的增加、删除按钮对表中的每条数据进行操作。这是本节要实现的主体功能。我们首先将书籍的信息按照表格的形式展现出来。
在 templates/index 中编写 book_table.html 页面。
代码如下所示:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍信息表</title>
</head>
<body>
<table border="1">
<tr>
<th>id</th>
<th>title</th>
<th>price</th>
<th>retail_price</th>
<th>public</th>
<th>option</th>
</tr>
{% for book in all_book %}
<tr>
<td>{{ book.id }}</td>
<td>{{ book.title }}</td>
<td>{{ book.price }}</td>
<td>{{ book.retail_price }}</td>
<td>{{ book.pub.pubname }}</td>
<td>
<a href="/index/update_book/{{ book.id }}">更新</a>
<a href="/index/delete_book/{{ book.id }}">删除</a>
</td>
</tr>
{% endfor %}
</table>
</body>
</html>
上述代码中我们我们构建了一个有关书籍信息表的表格,下面就需要在 index.views.py 文件中编写视图层代码逻辑了,代码如下所示:
def book_table(request):
try:
all_book=Book.objects.all().order_by('-price')
if not all_book:
return HttpResponse('书籍信息表为空,请录入!')
except Exception as e:
print(e)
return render(request, 'index/book_table.html', locals())
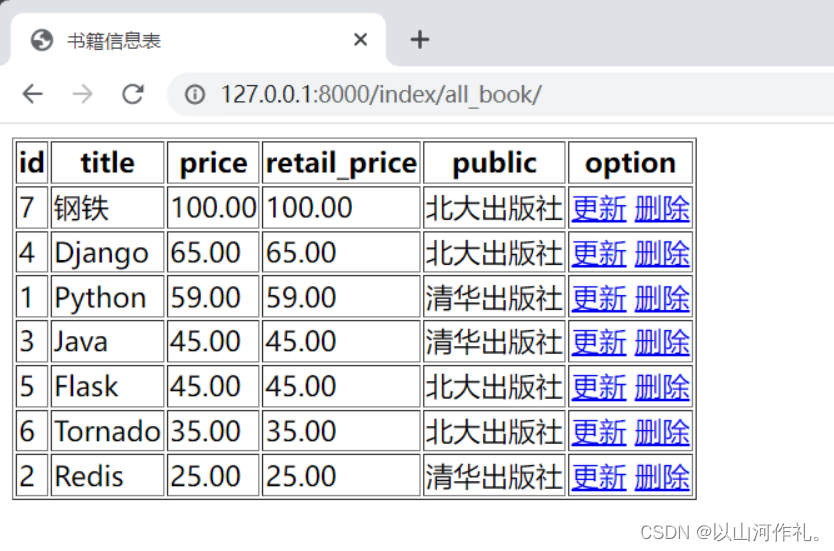
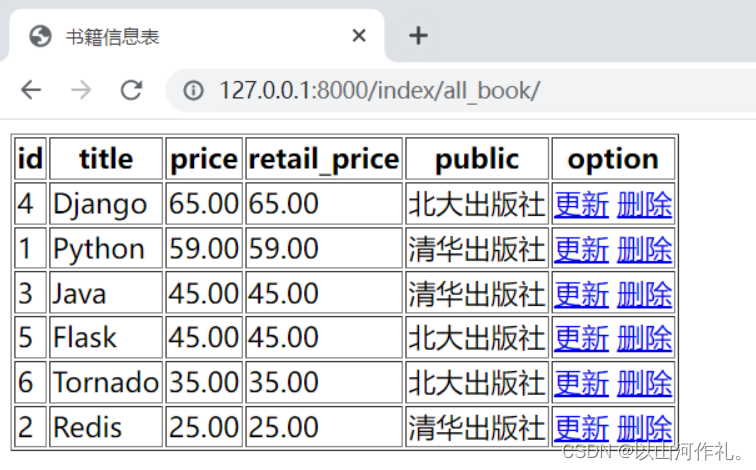
并配置路由映射关系,最后访问 http://127.0.0.1:8000/index/all_book/ 可得如下界面显示:

实现添加书籍信息
接下来实现书籍信息的添加功能,编写 add_book.html 页面,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加书籍信息</title>
</head>
<body>
<form action="/index/add_book/" method="post">
{% csrf_token %}
<p>
title : <input type="text" name="title">
</p>
<p>
price : <input type="text" name="price">
</p>
<p>
retail_price : <input type="text" name="retail_price">
</p>
<p>
public : <input type="text" name="pub">
</p>
<p>
<!--按钮的值提交--> <input type="submit" value="提交">
</p>
</form>
</body>
</html>
上述我们编写完成了添加书籍信息的页面,然后需要在视图层 index\views.py 中编写提交书籍信息的逻辑代码。
如下所示:
def add_book(request):
if request.method == 'GET':
return render(request, 'index/add_book.html')
elif request.method == 'POST':
#添加书籍
title = request.POST.get('title')
if not title:
return HttpResponse('请给出一个正确的title')
pub = request.POST.get('pub')
price = float(request.POST.get('price','999.99'))
if not price:
return HttpResponse('请输入价格')
try:
retail_price = float(request.POST.get('retail_price'))
if not retail_price:
return HttpResponse('请输入市场价')
except Exception as e:
print(e)
#判断title是不是已经存在了
old_book = Book.objects.filter(title=title)
if old_book:
return HttpResponse('你输入的书籍系统已经存在 !')
try:
pub1=PubName.objects.get(pubname=str(pub))
Book.objects.create(title=title, price=price, retail_price=retail_price, pub=pub1)
except Exception as e:
print('Add ErrorReason is %s'%(e))
return HttpResponseRedirect('/index/all_book')
return HttpResponse('请使用正确Http请求方法 !')
最后将路由映射关系配置完成,通过上面的代码我们就完成书籍信息的添加的功能,访问 127.0.0.1/index/add_book,可得如下界面:

输入完上述信息点击添加按钮,会自动跳转到图书浏览目录页面: