目录
1.QChartView——视图
2.QChart——图表
3.QValueAxis类方法——坐标轴类
4.QAbstractSeries
5.折线图的实现
6.柱状图的实现
7.饼状图的实现
QChart主要由一下几个大类组成:QChartView类、QChart类、QAbstractSeries类、QValueAxis类
- QChartView类 为视图对象。
- QChart类是真正的图表对象,QChart需要添加在QChartView对象下才可在正确展示出来
- QAbstractSeries类是数据集合,主要子类为QLineSeries——折现类,在QChart中添加QAbstractSeries,才可以展示出数据,否则QChart只能展现坐标轴
- QValueAxis类是坐标轴类,用来设置QChart类的坐标轴属性,包括范围、精度等,也用来将QAbstractSeries类与QChart类对应起来。
1.QChartView——视图
这个类是专门来显示图表的独立部件,每一个Chart对象都需要在QChartView中显示
//构造函数
QChartView::QChartView(QWidget *parent = nullptr)
//将图表绑定视图上
void setChart(QChart *chart)2.QChart——图表
// 设置图表的标题
void setTitle(const QString &title)
// 设置绘制标题的画刷
void setTitleBrush(const QBrush &brush)
// 设置标题的字体
void setTitleFont(const QFont &font)
// 添加自定义坐标轴 Qt::AlignLeft 左侧X轴 Qt::AlignBottom 下端Y轴
void addAxis(QAbstractAxis *axis, Qt::Alignment alignment)
//同时设置曲线以及值到X/Y轴上
void setAxisX(QAbstractAxis *axis, QAbstractSeries *series = nullptr)
void setAxisY(QAbstractAxis *axis, QAbstractSeries *series = nullptr)
3.QValueAxis类方法——坐标轴类
//设置坐标轴的范围
void setRange(qreal min, qreal max)
void setMax(qreal max)
void setMin(qreal min)
// 设置坐标轴的标题
void setTitleText(const QString &title)//标题名称
void setTitleFont(const QFont &font)
void setShadesColor(QColor color)
void setShadesPen(const QPen &pen)
void setShadesBrush(const QBrush &brush)
void setTitleVisible(bool visible = true)
// 设置主要刻度线的可见性
void setGridLineVisible(bool visible = true)
// 隐藏刻度线
void QAbstractAxis::hide()
//设置主要刻线线,设置为11,则按范围等分为10份, 在 QValueAxis::TicksFixed 时生效
void setTickCount(int count)
void setPointLabelsClipping(bool enabled = true)
// 设置点的标签的颜色
void setPointLabelsColor(const QColor &color)
// 设置点的标签的字体
void setPointLabelsFont(const QFont &font)
4.QAbstractSeries
- QAbstractSeries类是数据集合,主要子类为QLineSeries——折线类,在QChart中添加QAbstractSeries,才可以展示出数据,否则QChart只能展现坐标轴。
- QAbstractSeries为系列的基类,其下又分为 QXYSeries类(折线图、样条曲线图、散点图的基类)、QPieSeries类(饼状图)、QAbstractBarSeries类(条状图)
// 1.1 添加单个数据 不推荐
void append(qreal x, qreal y)
// 1.2 添加单个数据 不推荐
void append(const QPointF &point)
// 1.3 添加多个数据 不推荐
void append(const QList<QPointF> &points)
// 1.4 替换单个数据 不推荐
void replace(qreal oldX, qreal oldY, qreal newX, qreal newY)
// 1.5 替换多个数据 不推荐
void replace(QList<QPointF> points)
// ***1.6 替换多个数据 极力推荐 (使用replace时,将不需要使用clear())
void replace(QVector<QPointF> points)
// 2 在系列中根据索引获取坐标
const QPointF &at(int index) const
// 3 插入某个点
void insert(int index, const QPointF &point)
// 4 获取画刷
QBrush brush() const
// 5 清空
void clear()
// 6 获取颜色 折线图、样条曲线图的线条颜色 散点图的填充颜色
virtual QColor color() const
// 7 获取点的数量
int count() const
// 8 获取绘制轮廓的笔
QPen pen() const
注意:
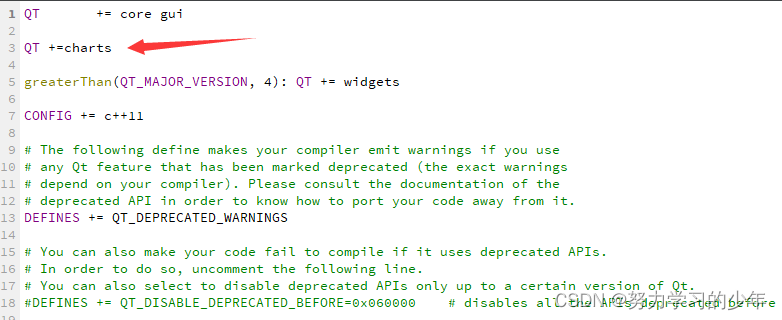
使用图表的时候,需要在.pro文件中加入QT+=charts

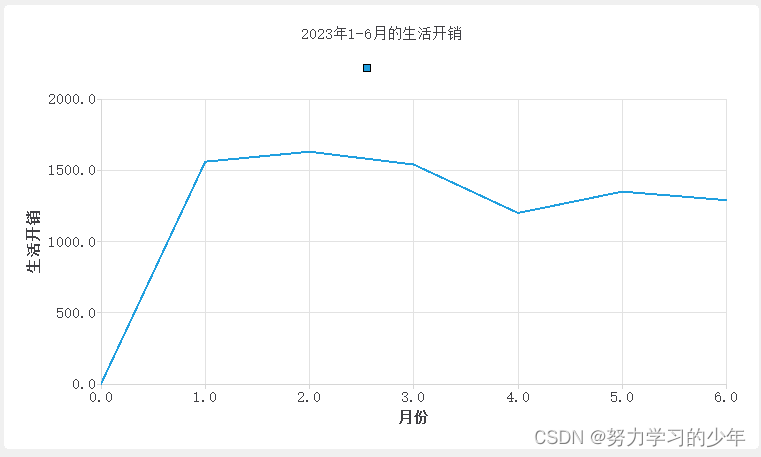
5.折线图的实现

1.创建QChartView 和 QChart 显示在中间,将QChart与QChartView进行绑定。
2.创建QLineSeries曲线,将数据填充到曲线中,并将曲线添加到图表当中
3.创建x/y坐标轴,将坐标轴根据曲线的数据填充到图表当中
(需要先设置曲线(数据)设置进图表当中,再设置X/Y轴进入图表当中。否则曲线的值与坐标轴不会相对应。)
实现:
#include<QtCharts>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//1.创建视图
QChartView* v=new QChartView;
//2.创建图表
QChart* chart=new QChart;
chart->setTitle("2023年1-6月的生活开销");
//3.将图表绑定在视图上
v->setChart(chart);
//4.将视图显示在窗口中间
this->setCentralWidget(v);
//创建曲线,给曲线设置值
QLineSeries* xline=new QLineSeries;
xline->append(0,0);
xline->append(1,1560);
xline->append(2,1630);
xline->append(3,1540);
xline->append(4,1200);
xline->append(5,1350);
xline->append(6,1290);
//创建X坐标轴
QValueAxis* ax=new QValueAxis;
ax->setRange(0,6);
ax->setTitleText("月份");
ax->setTickCount(7);
//创建Y轴坐标轴
QValueAxis* ay=new QValueAxis;
ay->setRange(0,2000);
ay->setTitleText("生活开销");
ay->setTickCount(5);
//将曲线添加到图表当中
chart->addSeries(xline);
//安装xline的数据设置X/y轴
chart->setAxisX(ax,xline);
chart->setAxisY(ay,xline);
}
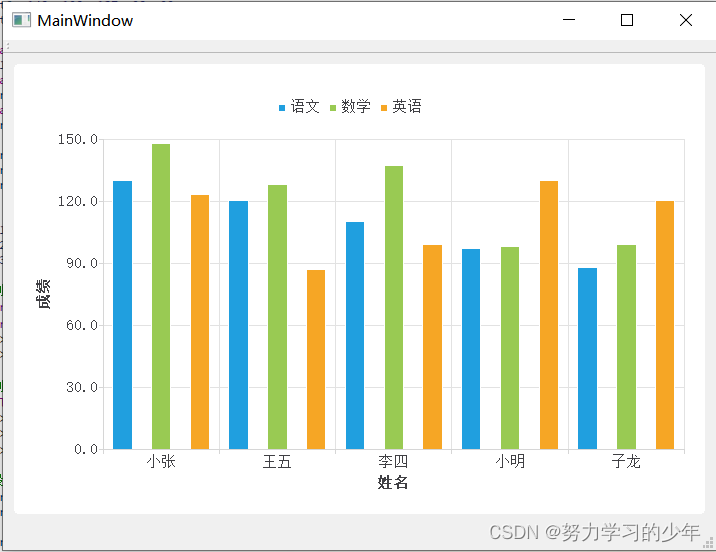
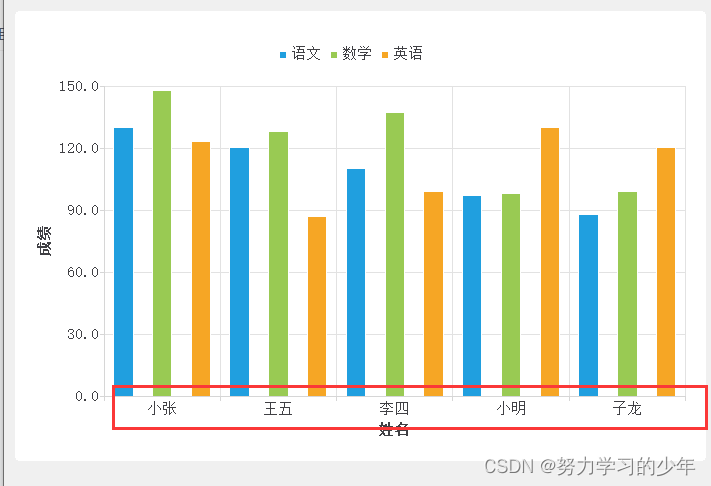
6.柱状图的实现

步骤:
1.创建QChartView 和 QChart 显示在中间,将QChart与QChartView进行绑定。
2.创建QBarSet对象(条状对象),并给QBarSet对象设置相应的值。
3.将每一个QBarSet封装进QStackedBarSeries对象当中,并设置进图表当中
3.创建x/y坐标轴,将坐标轴根据 条状对象 的数据填充到图表当中
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//创建视图和图表
QChartView* view=new QChartView;
QChart* chart=new QChart;
view->setChart(chart);
this->setCentralWidget(view);
//创建柱状形集对象
QBarSet* set1=new QBarSet("语文");
QBarSet* set2=new QBarSet("数学");
QBarSet* set3=new QBarSet("英语");
//给每个人的每一科成绩赋值
*set1<<130<<120<<110<<97<<88;
*set2<<148<<128<<137<<98<<99;
*set3<<123<<87<<99<<130<<120;
//设置条状的颜色
set1->setLabelColor(QColor(0,0,255));
set2->setLabelColor(QColor(0,0,22));
set3->setLabelColor(QColor(0,0,110));
//将QBarSet对象封装成QStackedBarSeries类型的对象
//再设置进图表当中
QStackedBarSeries* bar1=new QStackedBarSeries();
bar1->append(set1);
QStackedBarSeries* bar2=new QStackedBarSeries();
bar2->append(set2);
QStackedBarSeries* bar3=new QStackedBarSeries();
bar3->append(set3);
chart->addSeries(bar1);
chart->addSeries(bar2);
chart->addSeries(bar3);
//创建x轴
QStringList list={"小张","王五","李四","小明","子龙"};
QBarCategoryAxis* ax=new QBarCategoryAxis;
ax->append(list);
ax->setTitleText("姓名");
//创建y轴
QValueAxis* ay=new QValueAxis;
ay->setRange(0,150);
ay->setTitleText("成绩");
ay->setTickCount(6);
//设定坐标轴,x坐标轴或与y坐标轴 要与数据相对应
chart->setAxisX(ax,bar1);
chart->setAxisY(ay,bar1);
chart->setAxisX(ax,bar2);
chart->setAxisY(ay,bar2);
chart->setAxisX(ax,bar3);
chart->setAxisY(ay,bar3);
}1.x轴采取QBarCategoryAxis,是因为需要将名字显示在柱状图的中间。 再单元格的中间.
再单元格的中间.
2.QBarSet类型封装成QStackedBarSeries类型,是因为chart->append不能接收QBarSet的类型。
一个QStackedBarSeries对应一种颜色的条状结构。
3.需要先将柱状图设置设置进图表,在设置坐标轴
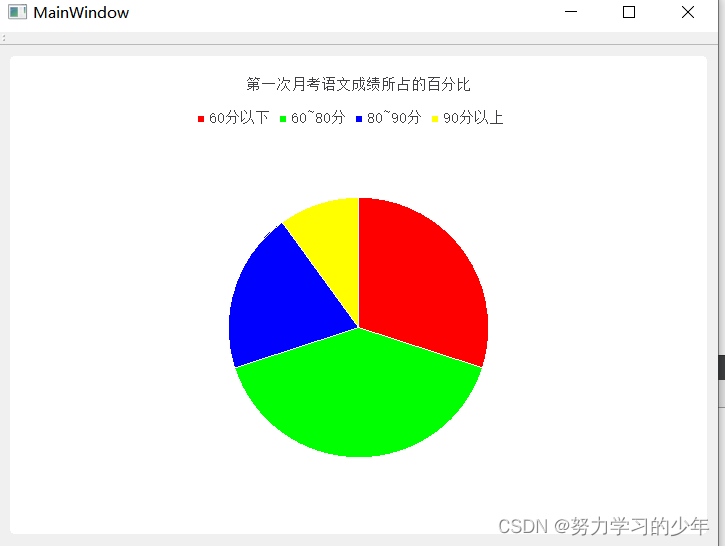
7.饼状图的实现

1.创建QChartView 和 QChart 显示在中间,将QChart与QChartView进行绑定。
2.创建QPieSeries对象(饼状图),设置各个切片的数据和比例
3.将饼状图设置进图表当中。
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QChartView* view=new QChartView;
QChart* chart=new QChart;
chart->setTitle("第一次月考语文成绩所占的百分比");
view->setChart(chart);
this->setCentralWidget(view);
//设置饼状图
QPieSeries* pie=new QPieSeries;
QPieSlice* s1=pie->append("60分以下",30);
QPieSlice* s2=pie->append("60~80分",40);
QPieSlice* s3=pie->append("80~90分",20);
QPieSlice* s4=pie->append("90分以上",10);
//设置各个模块的颜色
s1->setColor(QColor(255,0,0,255));
s2->setColor(QColor(0,255,0,255));
s3->setColor(QColor(0,0,255,255));
s4->setColor(QColor(255,255,0,255));
//将饼状图设置进图表中
chart->addSeries(pie);
}QPieSlice 类表示饼图中的单个切片,饼图的数据类型是QPieSeries。
QPieSeries的公共成员函数:
bool append(QPieSlice *slice)
bool append(const QList<QPieSlice *> &slices)
将切片附加到饼图中。切片所有权传递给饼图。返回是否追加成功。
QPieSlice *append(const QString &label, qreal value)
//将具有指定值和标签的单个切片附加到饼图。
//切片所有权传递给饼图。如果 value 为 NaN、Inf 或 -Inf,
//则返回 null,并且不向饼图中添加任何内容。









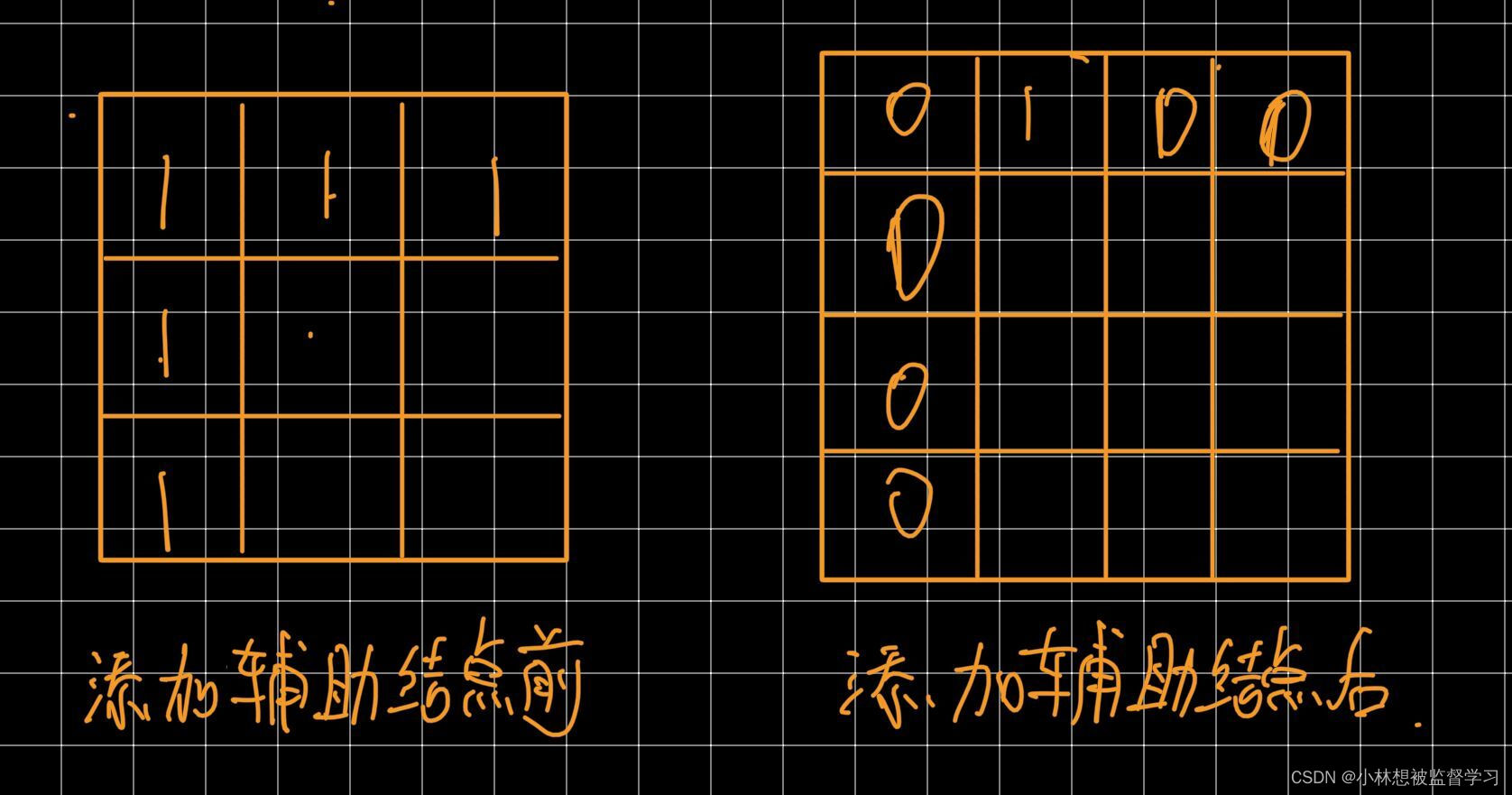
![[入门必看]数据结构6.2:图的存储及基本操作](https://img-blog.csdnimg.cn/a108619f478844ba95ac20240d06b66a.png#pic_center)