交流充电桩是新能源汽车充电系统的主要设备之一,可分为即插即用、刷卡取电和联网对接云端三种。即插即用,用户直接将充电枪连接到车辆上,就可以开始充电;刷卡取电,用户可以使用刷卡等方式取得充电权限,并根据需要选择充电模式;联网对接云端,充电桩通过云端充电桩板实现和其他系统集成,例如支付系统、用户资产管理系统等。
交流充电桩是通过车载充电机为电池充电,只具有电流中转的作用。相较于直流充电桩来说,交流桩结构简单、成本低、对电池更加友好。交流充电桩和车辆间的握手是通过模拟电平实现的,握手信号包括充电引导的CP信号和确认充电枪是否完成物理连接的CC信号。
CP信号确认充电接口与充电插座是否连接,充电过程中周期性检测判断充电状态,如果检测到供电接口断开,则断开交流供电回路;如果检测到车辆接口断开,则车载充电机停止充电。当充电枪连接到充电座后,车辆控制装置可通过CC阻值确认充电枪的连接状态。

交流充电桩使用的通信方式通常是由RS485(完成电量统计)、WIFI、以太网和蜂窝网络(实现远程控制)构成。充电桩通过互联网连接到云端平台,经由平台与用户手机APP, 电力运行管理公司、拥有充电桩的制造商等建立通讯联动。
作为电动汽车电能补给装置,充电桩要采取相应的安全防护,保证使用人员的生命安全和电气设备的安全。根据交流桩的功能需求,沐渥对充电桩系统进行了模块化设计,交流桩的输入控制主要是指通过预充电、过流保护、过压保护等方式,对充电过程进行控制和保护,以确保充电过程的安全和稳定;输出控制主要是指将交流电源转换为充电设备所需的直流电,并对直流电流和电压进行控制,以达到安全、高效的充电效果;中央管理模块则是充电桩的核心管理模块,包括远程监控、故障报警、支付管理等功能。
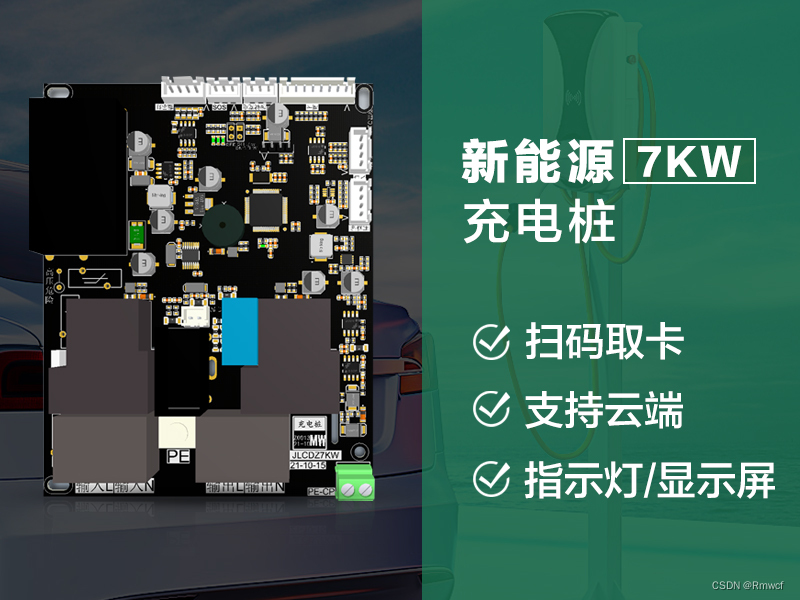
7KW交流桩控制主板,提供4.3英寸触摸屏、指示灯、刷卡模块、应急按钮、物联模块、外壳等配件,尺寸精巧安装方便,可用在壁挂式、落地式和便携式充电桩中。通过通信技术实现远程控制和管理,更加方便运营商、车主和制造商在后台管理充电桩的各项运营指标,提高充电设施的使用率和管理效率。