
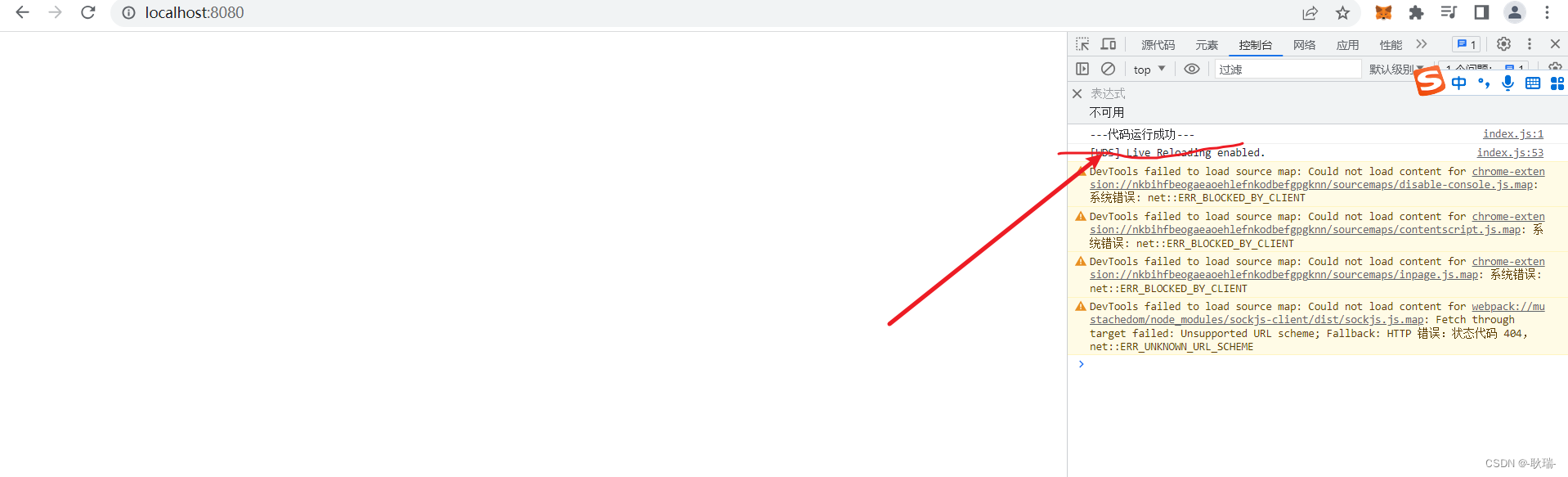
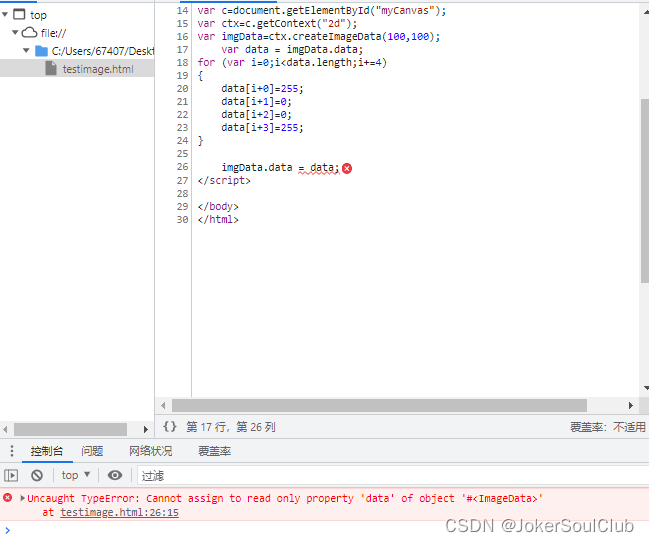
ImageData的data属性只读,无法修改
出问题的在原始代码的490行~528行
var img = this.shadowCtx.getImageData(x, y, width, height);
var imgData = img.data;
var len = imgData.length;
var palette = this._palette;
for (var i = 3; i < len; i+= 4) {
var alpha = imgData[i];
var offset = alpha * 4;
if (!offset) {
continue;
}
var finalAlpha;
if (opacity > 0) {
finalAlpha = opacity;
} else {
if (alpha < maxOpacity) {
if (alpha < minOpacity) {
finalAlpha = minOpacity;
} else {
finalAlpha = alpha;
}
} else {
finalAlpha = maxOpacity;
}
}
imgData[i-3] = palette[offset];
imgData[i-2] = palette[offset + 1];
imgData[i-1] = palette[offset + 2];
imgData[i] = useGradientOpacity ? palette[offset + 3] : finalAlpha;
}
img.data = imgData; //这一行会在“use strict”后报错
this.ctx.putImageData(img, x, y);
重点在于527行的img.data = imgData
由于ImageData对象的data属性是只读属性,因此在严格模式下会报错的
知道问题出在哪儿了,就可以修改了,
npm add heatmap.js后
node modules/heatmap.js/build里面,heatmap.js,heatmap.min.js两个都要改
正确的做法应该是
heatmap.js
//img.data = imgData;
//改成
img = new ImageData(imgData, width, height);
heatmap.min.js
//k.data=l;
//改成
k=new ImageData(l,c,d);
或者去掉img.data = imgData;(k.data=l;)也可以,因为上面已经对imgData数组进行修改了。
改了之后
使用patch-package打个补丁,参考以下链接
https://blog.csdn.net/KOOK007/article/details/125724586




![[Unity实战]EnhancedScroller v2.21.4简单使用[开箱可用]](https://img-blog.csdnimg.cn/5e5e0370120c4e3585d018226d51eb4d.png)