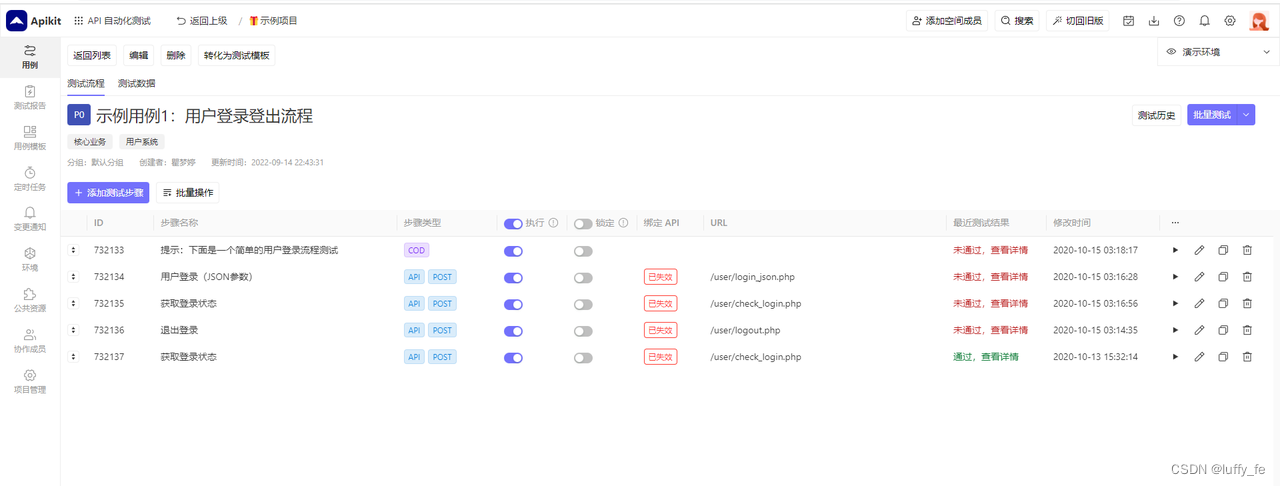
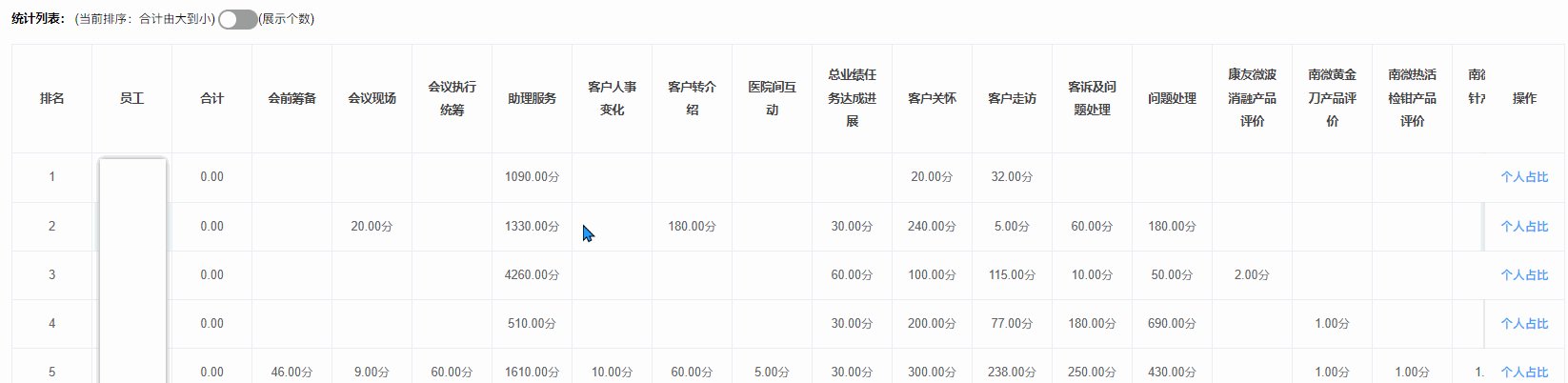
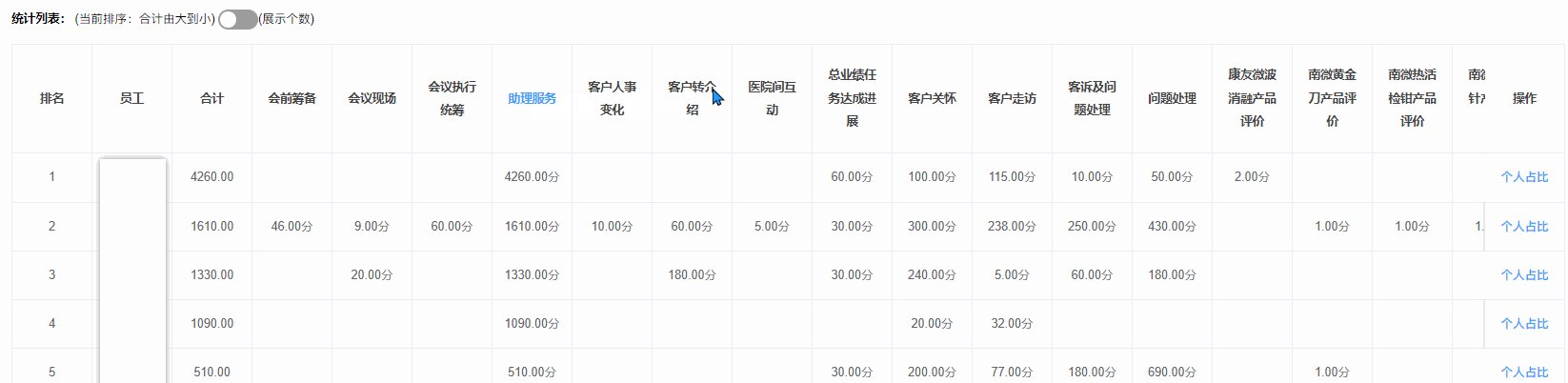
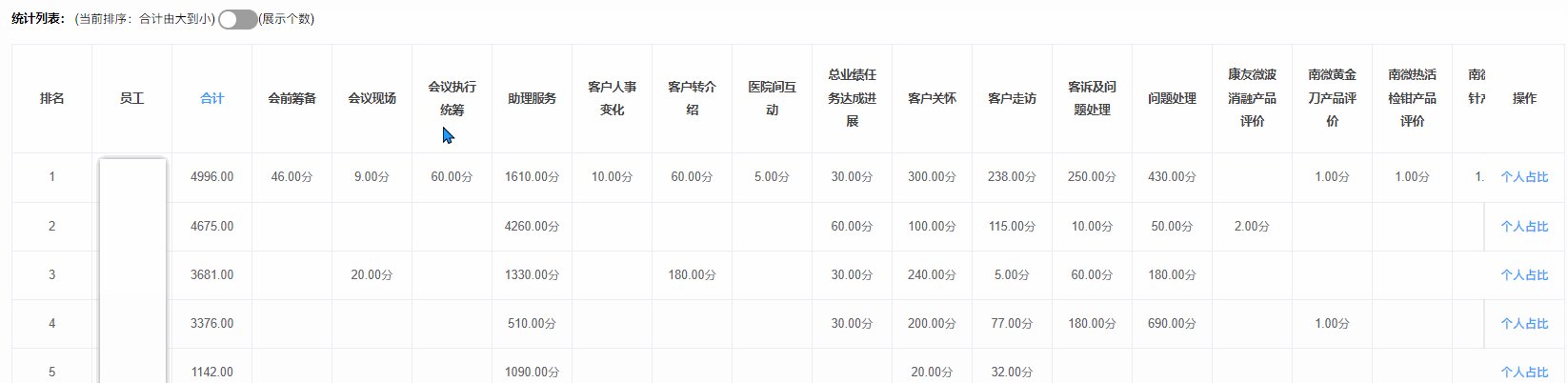
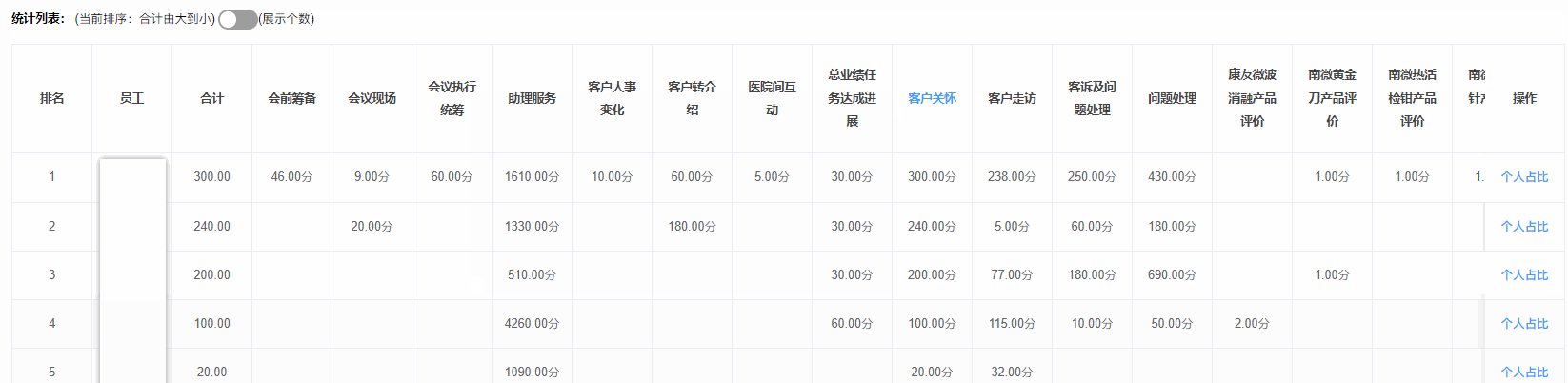
废话不多说,先看效果:

网上找了一大圈没有符合的,只能自己看着搞:
直接贴代码:
<el-table
ref="table"
:data="tableData"
border
stripe
@sort-change="changeColumn"
>
<el-table-column label="排名" prop="userRank" align="center" fixed />
<el-table-column label="员工" prop="userName" align="center" fixed />
<el-table-column label="合计" prop="score" align="center">
<template slot="header">
<span @click="sortClick(0, 2 ,'0')">合计</span>
</template>
</el-table-column>
<template>
<el-table-column
v-for="(item, index) in headData"
:key="item.id"
:label="item.name"
align="center"
:prop="String(item.id)"
>
<template slot="header">
<span @click="sortClick(item.id, index ,'1')">{{ item.name }}</span>
</template>
<template slot-scope="scope">
<span>
<div
v-for="i in scope.row.items"
@click="detailAdopt(scope.row)"
style="cursor: pointer"
:key="i.id"
>
<div v-if="i.parentCategoryId === item.id">
<div>
{{ i.score }}分<span v-show="numShow"
>({{ i.count }}个)</span
>
</div>
</div>
</div>
</span>
</template>
</el-table-column>
</template>
<el-table-column label="操作" prop="name" align="center" fixed="right">
<template slot-scope="scope">
<el-button
@click="seeProportion(scope.row)"
type="text"
size="small"
>
个人占比
</el-button>
</template>
</el-table-column>
</el-table>
<script>
export default {
data() {
return {
tableData: [
// 表格数据...
],
prevIndex: -1 // 用于保存上一次点击的表头索引
};
},
methods: {
sortClick(id, index , type) {
if(type === '1') {
index = index + 3;
} else {
index = index + 0;
}
// 通过ref获取表头元素
const tableHeader =
this.$refs.table.$el.getElementsByClassName("el-table__header")[0];
// 恢复上一次点击表头的字体颜色为默认
if (this.prevIndex !== -1) {
const prevHeader =
tableHeader.getElementsByTagName("th")[this.prevIndex];
prevHeader.style.color = ""; // 恢复默认颜色(空字符串)
}
// 修改当前点击表头的字体颜色
const targetHeader = tableHeader.getElementsByTagName("th")[index];
targetHeader.style.color = "#409eff"; // 修改为你想要的颜色
// 更新prevIndex为当前点击的表头索引
this.prevIndex = index;
this.form.parentCategoryId = id;
this.list();
},
}
};
</script>