以下页面就是用vue开发的

模板语法
注意
模板语法不能在标签属性中用
文本插值
{{ msg }}
使用JavaScript表达式
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
使用HTML
双大括号将会将数据插值为纯文本,而不是HTML,若想插入 HTML,你需要使用v-html 指令
rawHtml:"html内容..."
<span v-html="rawHtml"></span>
使用计算属性
{{ reverse }}
const reverse = computed(() =>{return message.value.split("").reverse().join("")})
使用方法
{{ reverse() }}
const reverse = computed(() =>{return message.value.split("").reverse().join("")})
计算属性和方法的区别:
计算属性:计算属性值会基于其响应式依赖被缓存。一个计算属性仅会在其响应式依赖更新时才重新计算
方法:方法调用总是会在重渲染发生时再次执行函数
模板引用
简介
虽然Vue的声明性渲染模型为我们抽象了大部分对DOM的直接操作,但在某些情况下,我们仍然需要直接访问底层 DOM 元素
要实现这一点,我们可以使用特殊的 ref attribute
使用
<p ref="message">组合式API-模板引用</p>
const message = ref(null)// 声明一个 ref 来存放该元素的引用,必须和模板里的 ref 同名
onMounted(() =>{
message.value.innerHTML = "组合式API-模板引用-修改"
})
<div ref="container">容器</div>
console.log(this.$refs.container);
事件
绑定事件
v-on:click="handler"
简写:@click="handler"
分类
内联事件处理器:事件被触发时执行的内联 JavaScript 语句 (与 onclick 类似)
<button @click="count++">Add 1</button>
方法事件处理器:一个指向组件上定义的方法的属性名或是路径
<button @click="addCount">Add</button>
function addCount(){count.value++}
传参
<button @click="addCount('hello')">Add</button>
event对象
无参获取:
getNameHandle(e){}
传参获取:
<p @click="getNameHandle(item,$event)" ></p>
getNameHandle(name,e){}
事件修饰符
参考文档
阻止默认事件:@click.prevent="clickHandle"
阻止事件冒泡:@click.stop="clickP"
属性绑定
基本使用
<div v-bind:id="dynamicId" v-bind:class="dynamicClass">AppID</div>
简写:<div :id="dynamicId" :class="dynamicClass"></div>
表单输入绑定
输入框:<input type="text" v-model="message">
复选框:单一的复选框,绑定布尔类型值
修饰符:v-model也提供了修饰符:.lazy、.number、.trim
.lazy:默认情况下,v-model会在每次input事件后更新数据,你可以添加lazy修饰符来改为在每次change事件后更新数据
布尔型属性
<button :disabled="isButtonDisabled">Button</button>
动态绑定多个值
objectOfAttrs: {id: 'container',class: 'wrapper'}
<div v-bind="objectOfAttrs">动态绑定多个值</div>
:class增强
Vue专门为class的v-bind用法提供了特殊的功能增强
绑定对象::class="{ active: isActive,'text-danger': hasError }"
多个对象绑定::class="classObject"
绑定数组::class="[activeClass,errorClass]"
三元表达式::class="[isActive ? 'active' : '']"
数组和对象::class="[{ 'active':isActive }, errorClass]"
:style增强
Vue专门为style的v-bind用法提供了特殊的功能增强
绑定对象::style="{ color: activeColor, fontSize: fontSize + 'px' }"
绑定数组: :style="[baseStyles]"
条件/列表渲染
条件渲染
v-if【v-show】
v-else-ifv-else
v-if和v-show的区别
v-if 是“真实的”按条件渲染,因为它确保了在切换时,条件区块内的事件监听器和子组件都会被销毁与重建。
v-if 也是惰性的:如果在初次渲染时条件值为 false,则不会做任何事。条件区块只有当条件首次变为 true 时才被渲染。
相比之下,v-show 简单许多,元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适
列表渲染
v-for:遍历数组,(item,index) in/of items
:key:唯一标志【key在这里是一个通过v-bind绑定的特殊属性】
<div v-for="(user,index) in users" :key="index">
{{ user.username }}:{{ user.age }}
</div>
自定义指令
局部自定义指令【.vue】
<p v-author>文本信息</p>
const vAuthor = {
mounted:(element) =>{
element.innerHTML = element.innerHTML + "-itbaizhan"
}
}
全局自定义指令【main.js】
app.directive("red",{
mounted(element){
element.style.color = 'red'
}
})
<p v-red>红色效果</p>
侦听器
简介
我们可以使用 watch 选项在每次响应式属性发生变化时触发一个函数
示例
{{ count }}
const count = ref(0)
watch(count,async(newValue,oldValue) =>{console.log(newValue,oldValue);})
数组变化侦测
简介
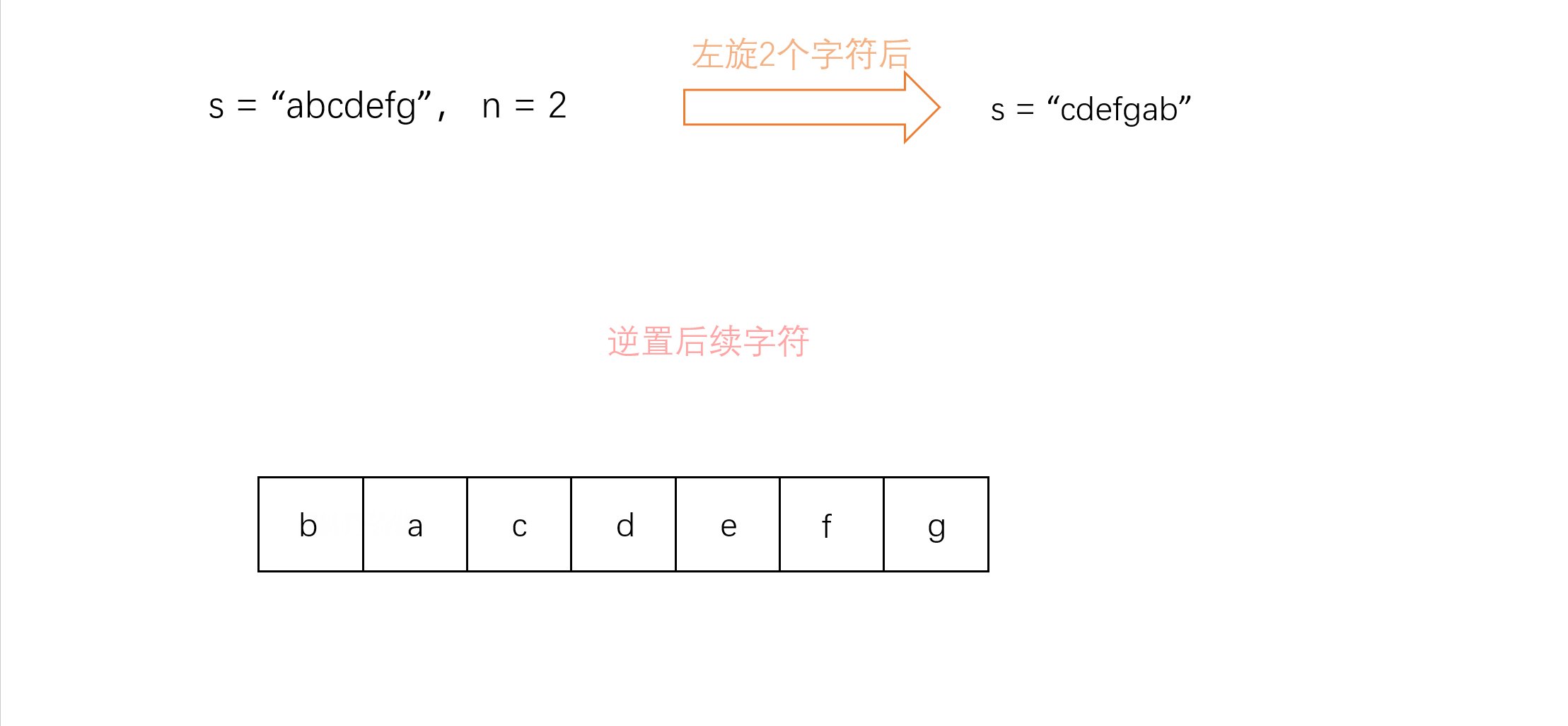
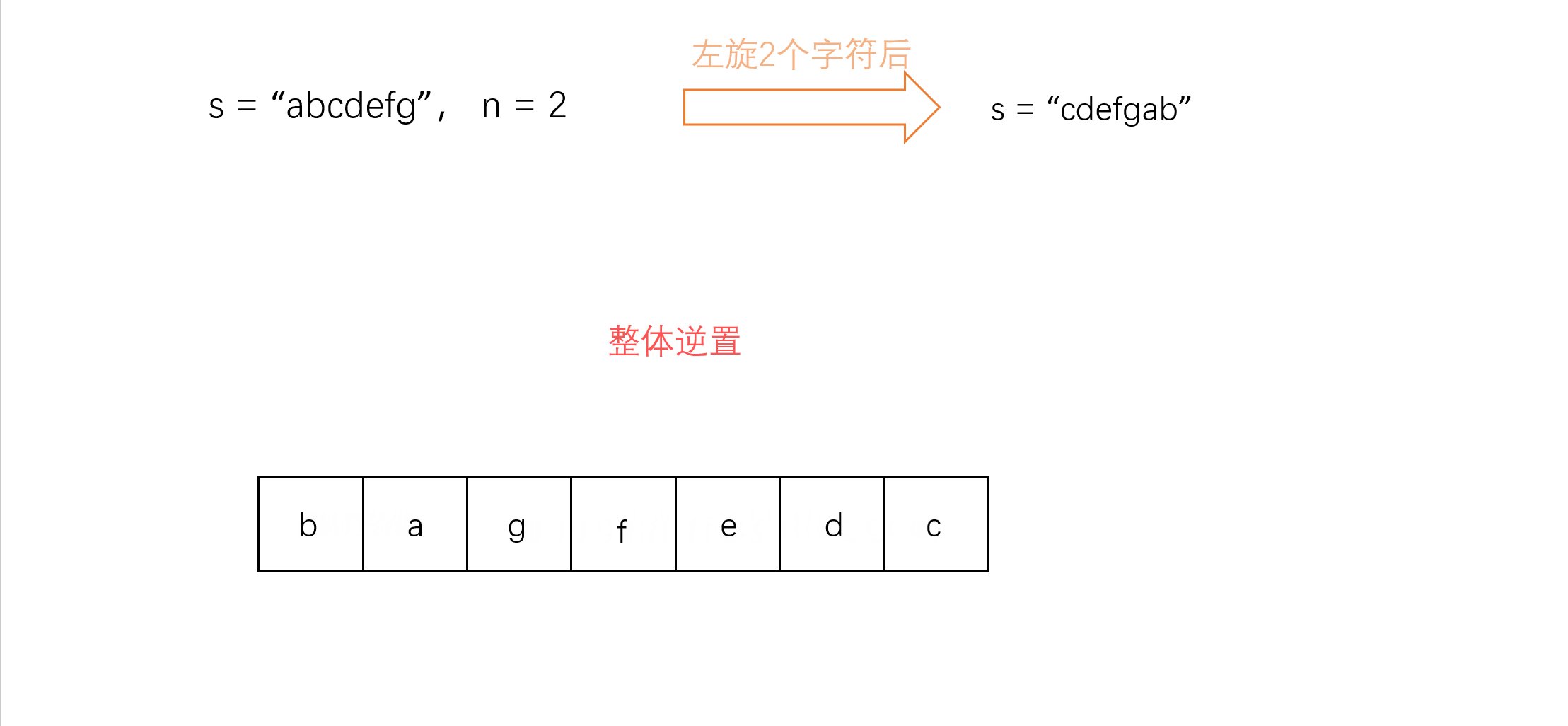
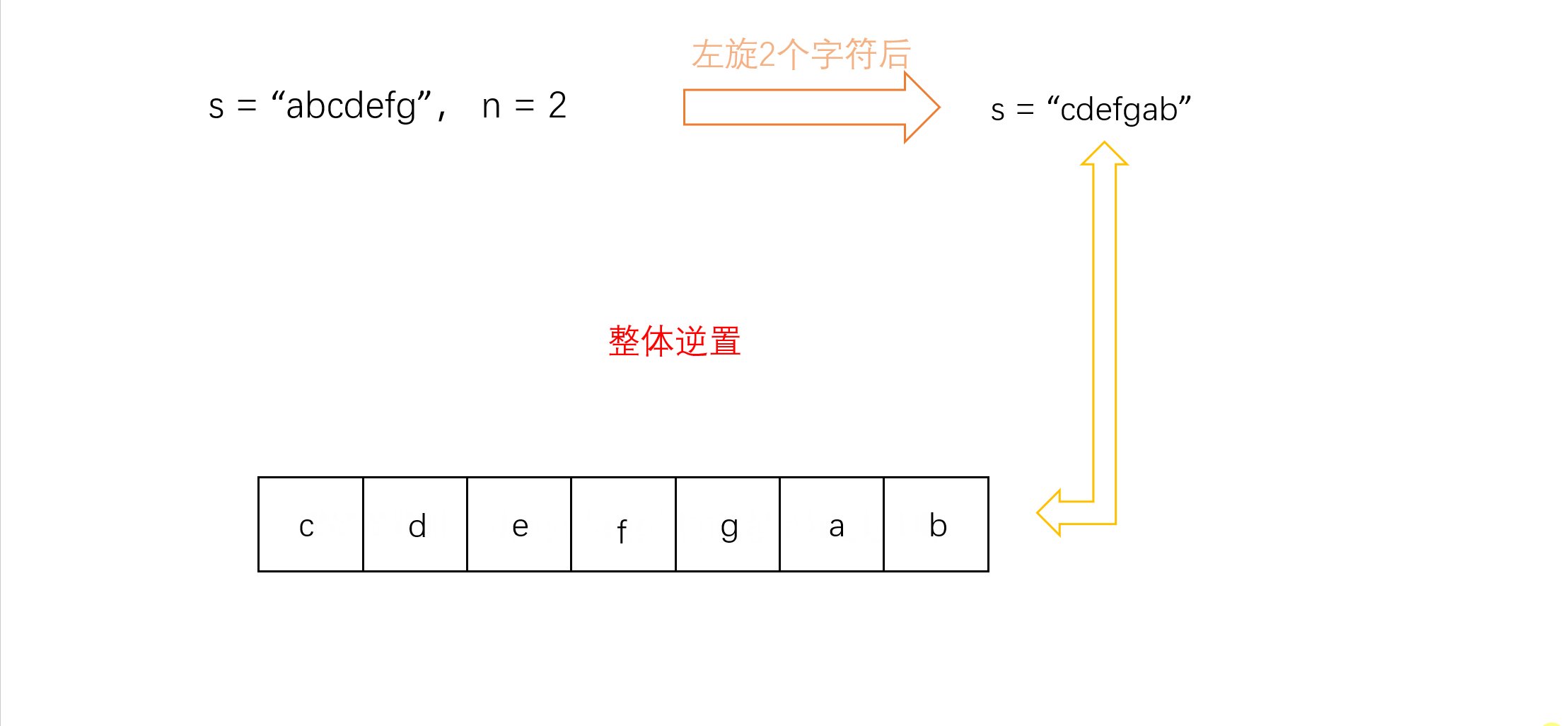
vue提供响应式数组的变更方法:push()/pop()/shift()/unshift()/splice()/sort()/reverse()...
使用
示例数据:names:["iwen","ime","frank"]
添加数组:this.names.push("sakura")
合并数组:this.nums1 = this.nums1.concat(this.nums2)



















![[Unity实战]EnhancedScroller v2.21.4简单使用[开箱可用]](https://img-blog.csdnimg.cn/5e5e0370120c4e3585d018226d51eb4d.png)